cocos2dx屏幕适配方案
我们在利用cocos2dx来开发游戏时,在开始时就不可避免的会遇到屏幕适配问题,来使我们的游戏适应移动终端的各种分辨率大小。目前,大家采用的屏幕适配方案不一,网上的资料也比较丰富,下面我也将自己使用的方案做下记录。由于我的Mac系统下只有一个分辨率的虚拟机,所以这次使用的是VS2010,使用的是cocos2dx2.2.2版本。
我这里采用的方案是为不同分辨率的屏幕设置不同资源目录的方案,根据我们的需求需要准备多套资源,但是由于部分分辨率较为接近,所以也不必为所有分辨率都去单独准备资源,可以几种分辨率公用同一套图片。
首先,我们知道cocos2dx默认的资源目录是Resources目录,图片和声音文件都放在该目录下。现在,我们在Resources目录下创建两个文件夹“240X320”和“320X480”,目录下分别放入两张同名图片,这样我们的素材就准备好了。

然后,我们就可以在项目中使用不同目录下的素材了。我们在“AppDelegate.cpp”中添加屏幕适配的方法,代码如下:
//屏幕适配策略
void AppDelegate::ScreenAdaptive()
{
CCSize szFrame = CCEGLView::sharedOpenGLView()->getFrameSize(); //屏幕真实分辨率大小
float whProportion = szFrame.width/szFrame.height; //屏幕宽高比 const int DIRCOUNT = ; //资源目录数量
float diff[DIRCOUNT] = {fabs(whProportion-(240.0/)), fabs(whProportion-(320.0/))}; //各目录与屏幕宽高比之差 int selectIndex = ; //选择索引号
float minVal = diff[]; //最小误差 //遍历数组,查找与屏幕宽高比最接近的资源目录
for (int i = ; i < DIRCOUNT; i++)
{
if (diff[i] < minVal)
{
minVal = diff[i];
selectIndex = i;
}
} //设置最佳资源目录
switch(selectIndex)
{
case :
{
std::vector<std::string> searchPaths;
searchPaths.push_back("240X320");
CCFileUtils::sharedFileUtils()->setSearchPaths(searchPaths); //设置资源目录
CCEGLView::sharedOpenGLView()->setDesignResolutionSize(,, kResolutionExactFit); //设置设计区域大小及适配方式,此处采用“完全适应”方式
break;
}
case :
{
std::vector<std::string> searchPaths;
searchPaths.push_back("320X480");
CCFileUtils::sharedFileUtils()->setSearchPaths(searchPaths);
CCEGLView::sharedOpenGLView()->setDesignResolutionSize(,, kResolutionExactFit);
break;
}
default:
{
break;
}
}
}
该方法的主要思路是,从我们准备的分辨率资源目录中查找到与实际屏幕分辨率的宽高比最为接近的一个目录,然后将该目录添加到项目的资源目录容器中。然后由于一套资源可能是给几种分辨率公用的,资源不能完全匹配,所以将适配方式设置为“完全适应”及“kResolutionExactFit”,该适配方式会将资源自动拉伸为屏幕的比例(此处就不介绍其他几种适配方式了)。
添加此方法后,在“applicationDidFinishLaunching()”方法中调用就可以了,我们将此方法放在加载资源之前调用即可。现在,我们来做下测试,在“HelloWorld”场景的“init()”方法中创建精灵:
CCSize visibleSize = CCDirector::sharedDirector()->getVisibleSize();
CCSprite* pSprite = CCSprite::create("nba.jpg");
pSprite->setPosition(ccp(visibleSize.width/, visibleSize.height/));
this->addChild(pSprite, );
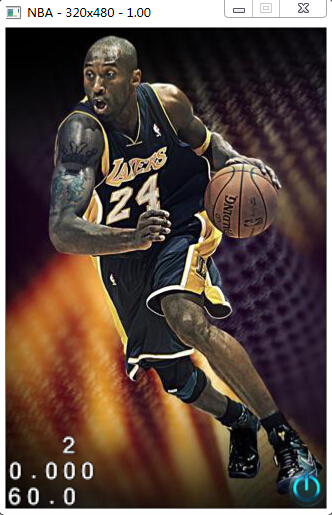
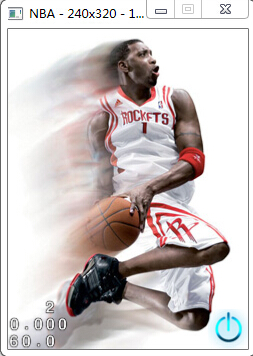
然后,修改屏幕分辨率。修改方法是,在项目中找到“win32”目录,打开“main.cpp”文件,代码量很少,直接修改“eglView->setFrameSize(320, 480);”为我们需要的分辨率即可。我们将分辨率修改为“320,480”和“240,320”,运行程序后得到如下结果:


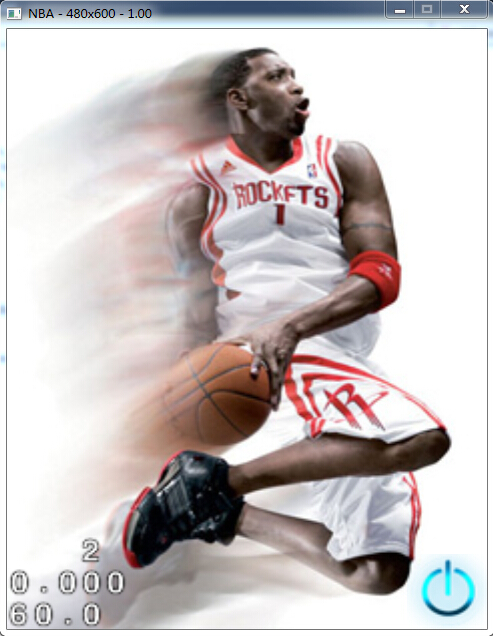
两次运行结果中,窗体上方显示出了各自的分辨率,加载的资源分别为对应目录下的图片。这两个分辨率是完全匹配的情况,但是上面我们也说过,可能有不能完全匹配的情况,那么结果会如何呢?现在,我们将分辨率改为“480,600”,运行程序后得到如下结果:

根据我们上面采用的方法,“480,600”的宽高比在“320,480”和“240,320”中与“240,320”更为接近,所以使用的资源目录为“240X320”,并且资源比例被自动拉伸以适应屏幕大小。结果与我们预想的相同。
在实际应用中为每种分辨率单独制作资源的工作量非常大,而资源数量太少又会导致图片拉伸后比例失调影响视觉感受,所以根据我们项目的需求,需要几套资源视情况而定。
cocos2dx屏幕适配方案的更多相关文章
- Cocos2d-x——Cocos2d-x 屏幕适配新解 – 兼容与扩展【转载】
Cocos2d-x 屏幕适配新解 – 兼容与扩展 本文出自[无间落叶](转载请保留出处):http://blog.leafsoar.com/archives/2013/05-13-08.html 在读 ...
- Cocos2d-x——Cocos2d-x 屏幕适配新解【转载】
Cocos2d-x 屏幕适配新解 本文出自[无间落叶](转载请保留出处):http://blog.leafsoar.com/archives/2013/05-10-19.html 为了适应移动终端的各 ...
- cocos2d-x 屏幕适配新解
转自:http://blog.leafsoar.com/archives/2013/05-10-19.html 为了适应移动终端的各种分辨率大小,各种屏幕宽高比,在 cocos2d-x(当前稳定版:2 ...
- Cocos2D-X屏幕适配新解
” 阅读器 为了适应移动终端的各种分辨率大小,各种屏幕宽高比,在 Cocos2D-X(当前稳定版:2.0.4) 中,提供了相应的解决方案,以方便我们在设计游戏时,能够更好的适应不同的环境. 而 ...
- Cocos2d-x 屏幕适配新解(比较全面比较详细)
本文出自 [无间落叶]原文地址:http://blog.leafsoar.com/archives/2013/05-10-19.html 为了适应移动终端的各种分辨率大小,各种屏幕宽高比,在 coco ...
- JavaScript强化教程 —— Cocos2d-JS的屏幕适配方案
1. 设置屏幕适配策略(Resolution Policy) 如果你还没有用过Resolution Policy,只需要在游戏载入过程完成之后(cc.game.onStart函数回调中),调用下面的代 ...
- Unity2D多分辨率屏幕适配方案(转载)
一下内容转自:http://imgtec.eetrend.com/forum/3992 此文将阐述一种简单有效的Unity2D多分辨率屏幕适配方案,该方案适用于基于原生开发的Unity2D游戏,即没有 ...
- Cocos2d-JS的屏幕适配方案
Cocos2d引擎为游戏开发者提供了屏幕适配策略(Resolution Policy)解决方案. 使用方式 1. 设置屏幕适配策略(Resolution Policy) 如果你还没有用过Resolut ...
- [原创]一种Unity2D多分辨率屏幕适配方案
此文将阐述一种简单有效的Unity2D多分辨率屏幕适配方案,该方案适用于基于原生开发的Unity2D游戏,即没有使用第三方2D插件,如Uni2D,2D toolkit等开发的游戏,NGUI插件不受这个 ...
随机推荐
- 使用foreach碰到的问题
foreach($list as $k=>$v ){ ........... } 和下面: foreach($list as &$v){ ........ } 其实两者的结果是一样的,但 ...
- hdu 2052 Picture(java)
问题: 開始直接用输入的数作为宽和高,但实际上要多出两行边框,所以要加一个2. 还有题目要求最后要输出一个空行没有注意到. Picture Time Limit: 1000/1000 MS (Java ...
- iOS开发——动画编程Swift篇&(二)UIView转场动画
UIView转场动画 // MARK: - UIView动画-过度动画 var redView:UIView? var blueView:UIView? // enum UIViewAnimation ...
- Qt 类外调用一个 private slots 函数
MainWindow中 private slots 函数 void print_on_log(QString strtemp);输出一个字符串到编辑窗口中 class MainWindow:publi ...
- WPF 之 布局(一)
WPF的布局控件都在 System.Windows.Controls.Panel 这个基类下面,使用 WPF提供的各种控件在WPF应用程序中界面进行布局,同时对各种子控件(如按钮.文本框,下拉框等)进 ...
- D. Ilya and Escalator
D. Ilya and Escalator time limit per test 2 seconds memory limit per test 256 megabytes input standa ...
- 【阿里云产品公测】在Laravel4框架中使用阿里云ACE的缓存服务
作者:阿里云用户dvbhack 受论坛排版和格式限制,这篇帖子的格式不是很利于阅读,如果你看帖子觉得不那么舒服,可以看我发表在自己博客上的原文:http://www.ofcss.com/2014/04 ...
- 【Shell脚本学习19】Shell while循环
while循环用于不断执行一系列命令,也用于从输入文件中读取数据:命令通常为测试条件.其格式为: while command do Statement(s) to be executed if ...
- Android小项目之十二 设置中心的界面
------- 源自梦想.永远是你IT事业的好友.只是勇敢地说出我学到! ---------- 按惯例,写在前面的:可能在学习Android的过程中,大家会和我一样,学习过大量的基础知识,很多的知识点 ...
- centos下 rpm包sphinx安装成功提示
sphinx: /etc/sphinx /usr/share/sphinx Sphinx installed! Now create a full-text index, start the sear ...
