php后台增删改跳转
php登录页面:
<h1>登录界面</h1>
<form action="dengluchuli.php" method="post">
用户名:<input type="text" name="uid"/>
密码:<input type="text" name="pwd"/>
<input type="submit" value="登录" />
</form>
其中 dengluchuli.php在规定路径下。

登录跳转页面:
<?php
$yonghuming = $_POST["uid"];
$mima = $_POST["pwd"];
$db = new mysqli("localhost","root","","12345");
$sql = "select password from login where username='{$yonghuming}'";
$result = $db->query($sql);
$atter = $result->fetch_row();
if($atter[0]==$mima && !empty($mima))
{
header("location:xinxi.php");
}
else
{
echo "用户名或密码错误";
} ?>
此页面用于登录界面登录成功后通过用户名找到相应的数据。
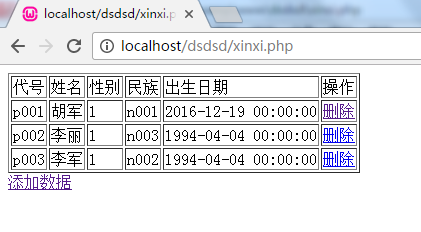
登录主界面:
<?php
$de = new mysqli("localhost","root","","12345");
$e="select * from info";
$result = $de->query($e);
$atter = $result->fetch_all();
echo "<table border=1>";
echo "<tr>
<td>代号</td>
<td>姓名</td>
<td>性别</td>
<td>民族</td>
<td>出生日期</td>
<td>操作</td>
</tr> ";
for($i=0;$i<count($atter);$i++)
{
echo "<tr>";
for($j=0;$j<count($atter[$i]);$j++)
{
if($j==4)
{
echo "<td>".$atter[$i][$j]."</td> <td><a href='shanchu.php?code={$atter[$i][1]}' onclick=\"return confirm('确定删除?')\"> 删除</a></td>";
}
else
{
echo "<td>".$atter[$i][$j]."</td>";
}
}
echo "</tr>";
}
echo " </table>";
echo "<a href='tianjia.php'>添加数据</a>"
?>

添加数据(tianji.php):
<h1>添加数据</h1>
<form action="zeng.php" method="post">
代号:<input type="text" name="daihao" /> <br />
姓名:<input type="text" name="xinming" /><br />
性别:<input type="text" name="xinbie" /><br />
民族:<input type="text" name="minzu" /><br />
生日:<input type="text" name="shengri" /><br />
<input type="submit" value="提交"/>
</form>
zeng.php :
<?php
$code = $_POST["daihao"];
$name = $_POST["xinming"];
$sex = $_POST["xinbie"];
$nation = $_POST["minzu"];
$birthday = $_POST["shengri"];
$db = new mysqli("localhost","root","","12345");
$sql = "insert into info values('{$code}','{$name}','{$sex}','{$nation}','{$birthday}')";
$r = $db->query($sql);
if($r)
{
header("location:xinxi.php");
}
else
{
echo "添加失败";
}
?>

添加成功:

shanchu.php
<?php
$name = $_GET["code"];
$db = new mysqli("localhost","root","","12345");
$sql = "delete from info where name='{$name}'";
$result = $db->query($sql);
if($result)
{
header("location:xinxi.php");
}
else
{
echo "删除失败";
}
?>


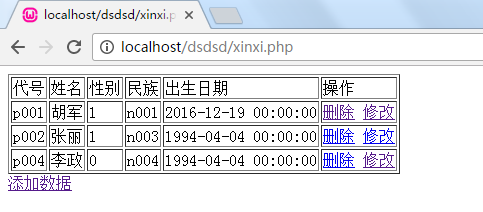
修改数据:
在xinxi.php文件中插入代码:
<a href='xiugai.php?code={$atter[$i][1]}'>修改</a>

相同路径下新建xiugai.php
<?php
$name = $_GET["code"];
$db = new mysqli("localhost","root","","12345");
$sql = "select * from info where name='{$name}'";
$r = $db->query($sql);
$atter = $r->fetch_row();
?>
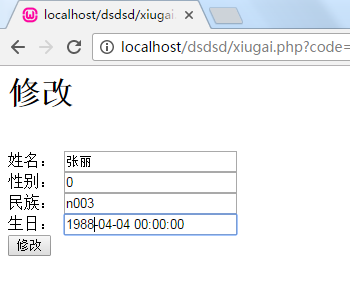
<h1>修改</h1>
<form action="xiugaichuli.php" method="post">
<input type="hidden" name="daihao" value="<?php echo $atter[0]; ?>" /> <br />
姓名: <input type="text" name="xinming" value="<?php echo $atter[1]; ?>"/> <br />
性别: <input type="text" name="xinbie" value="<?php echo $atter[2]; ?>"/> <br />
民族: <input type="text" name="minzu" value="<?php echo $atter[3]; ?>"/> <br />
生日: <input type="text" name="shengri" value="<?php echo $atter[4]; ?>"/> <br />
<input type="submit" value="修改" />
</form>
相同路径下新建xiugaichuli.php
<?php
$code = $_POST["daihao"];
$name = $_POST["xinming"];
$sex = $_POST["xinbie"];
$nation = $_POST["minzu"];
$birthday = $_POST["shengri"];
$db = new mysqli("localhost","root","","12345");
$sql = "update info set name='{$name}',sex={$sex},nation='{$nation}',birthday='{$birthday}' where code='{$code}'";
$r = $db->query($sql);
if($r)
{
header("location:xinxi.php");
}
else
{
echo "修改失败";
}
?>

点击修改其中一条数据:


修改成功。
php后台增删改跳转的更多相关文章
- 招新系统(jsp+servlet,实现简略前端网页注册登录+后台增删改查,分学生和管理员,Java语言,mysql数据库连接,tomcat服务器)
生活不只是眼前的苟且,还有诗和远方. 架构说明: 要求是采用MVC模式,所以分了下面的几个包,但是由于是第一次写,可能分的也不是很清楚: 这个是后台部分的架构: 这个是前端的的展示: (那个StuLo ...
- nodejs+easyui(抽奖活动后台)增删改查
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAfAAAAJACAIAAAD97KNZAAAgAElEQVR4nO2daXxb5Z2o7w+dO1/ufL ...
- 后台增删改查的实现——java基础、jsp、servlet、数据库
1.前台和后台的关系: 后台是由工作人员操作的,通过后台系统对数据库实行增删改查等操作,通过前台系统访问数据库,将数据库中的信息通过前台显示. 2.功能实现: (1)显示全部商品信息: home.js ...
- 使用vue+elementUI+springboot创建基础后台增删改查的管理页面--(1)
目前这家公司前端用的是vue框架,由于在之前的公司很少涉及到前端内容,对其的了解也只是会使用js和jquery,所以..慢慢来吧. 在此之前需要先了解vue的大致语法和规则,可先前往官方文档进行学习h ...
- yii2-basic后台管理功能开发之二:创建CRUD增删改查
昨天实现了后台模板的嵌套,今天我们可以试着创建CRUD模型啦 刚开始的应该都是“套用”,不再打算细说,只把关键的地方指出来. CRUD即数据库增删改查操作.可以理解为yii2为我们做了一个组件,来实现 ...
- Extjs 4.2 Grid增删改及后台交互(Java)
上次发了Easyui Datagrid的增删改查的使用学习记录后一直想整理下基于Extjs4.2的Grid学习使用记录.苦于抽不出时间,一直拖到现在.不得不说,Extjs确实很强大,新版的Neptun ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(5)-EF增删改查by糟糕的代码
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(5)-EF增删改查by糟糕的代码 上一讲我们创建了一系列的解决方案,我们通过一个例子来看看层与层之间的关系 ...
- python 全栈开发,Day124(MongoDB初识,增删改查操作,数据类型,$关键字以及$修改器,"$"的奇妙用法,Array Object 的特殊操作,选取跳过排序,客户端操作)
一.MongoDB初识 什么是MongoDB MongoDB 是一个基于分布式文件存储的数据库.由 C++ 语言编写.旨在为 WEB 应用提供可扩展的高性能数据存储解决方案. MongoDB 是一个介 ...
- 可编辑树Ztree的使用(包括对后台数据库的增删改查)
找了很多网上关于Ztree的例子和代码才搞定. 首先,关于Ztree的代码不介绍了,网上下载之后,引用下列四个文件就能使用了. 1.关于配置选项.主要通过回调函数来实现向后台发送数据,实现增删改查. ...
随机推荐
- .NET Core中间件的注册和管道的构建(3) ---- 使用Map/MapWhen扩展方法
.NET Core中间件的注册和管道的构建(3) ---- 使用Map/MapWhen扩展方法 0x00 为什么需要Map(MapWhen)扩展 如果业务逻辑比较简单的话,一条主管道就够了,确实用不到 ...
- C++中的变长参数
新参与的项目中,为了使用共享内存和自定义内存池,我们自己定义了MemNew函数,且在函数内部对于非pod类型自动执行构造函数.在需要的地方调用自定义的MemNew函数.这样就带来一个问题,使用stl的 ...
- requests的content与text导致lxml的解析问题
title: requests的content与text导致lxml的解析问题 date: 2015-04-29 22:49:31 categories: 经验 tags: [Python,lxml, ...
- ASP.NET 5 RC1 升级 ASP.NET Core 1.0 RC2 记录
升级文档: Migrating from DNX to .NET Core Migrating from ASP.NET 5 RC1 to ASP.NET Core 1.0 RC2 Migrating ...
- AFNetworking 3.0 源码解读(八)之 AFImageDownloader
AFImageDownloader 这个类对写DownloadManager有很大的借鉴意义.在平时的开发中,当我们使用UIImageView加载一个网络上的图片时,其原理就是把图片下载下来,然后再赋 ...
- jq选择器基础
Jquery $代表选择器 使用jq必须要导入jq文件 <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js&qu ...
- CSS 3学习——transition 过渡
以下内容根据官方规范翻译以及自己的理解整理. 1.介绍 这篇文档介绍能够实现隐式过渡的CSS新特性.文档中介绍的CSS新特性描述了CSS属性的值如何在给定的时间内平滑地从一个值变为另一个值. 2.过渡 ...
- React Native环境配置之Windows版本搭建
接近年底了,回想这一年都做了啥,学习了啥,然后突然发现,这一年买了不少书,看是看了,就没有完整看完的.悲催. 然后,最近项目也不是很紧了,所以抽空学习了H5.自学啃书还是很无趣的,虽然Head Fir ...
- 使用gulp解决RequireJS项目前端缓存问题(二)
1.前言 这一节,我们主要解决在上一节<使用gulp解决RequireJSs项目前端缓存问题(一)>末尾提到的几个问题: 对通过require-config.js引入的js文件修改后,没有 ...
- Hadoop的安装与设置(1)
在Ubuntu下安装与设置Hadoop的主要过程. 1. 创建Hadoop用户 创建一个用户,用户名为hadoop,在home下创建该用户的主目录,就不详细介绍了. 2. 安装Java环境 下载Lin ...
