Html5游戏开发开始前的一些数学基础
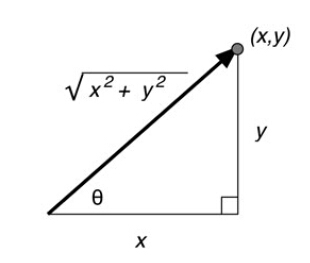
计算一个向量的值

var vectorMagnitude = Math.sqrt(Math.pow(vector.x, 2) +
Math.pow(vector.y, 2));
单位向量
var vectorMagnitude = Math.sqrt(Math.pow(vector.x, 2) +
Math.pow(vector.y, 2)),
unitVector = new Vector();
unitVector.x = vector.x / vectorMagnitude;
unitVector.y = vector.y / vectorMagnitude;
向量相加

var vectorSum = new Vector();
vectorSum.x = vectorOne.x + vectorTwo.x;
vectorSum.y = vectorOne.y + vectorTwo.y;
向量相减

var vectorSubtraction = new Vector();
vectorSubtraction.x = vectorOne.x - vectorTwo.x;
vectorSubtraction.y = vectorOne.y - vectorTwo.y;
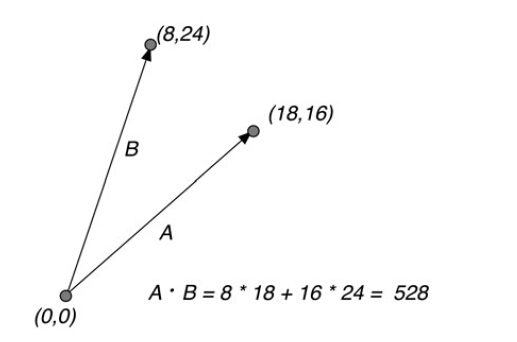
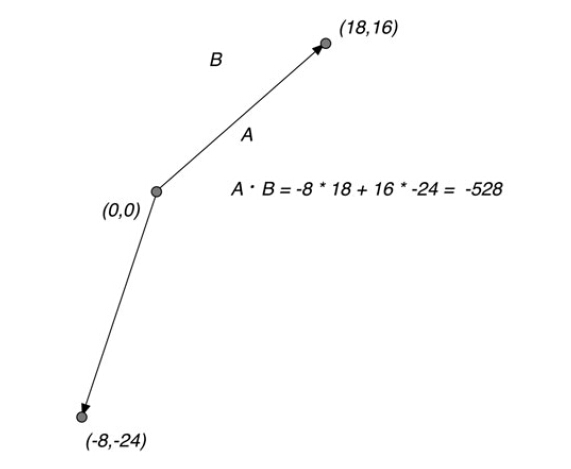
向量的乘积
向量的乘积是个标量,它代表了两个向量是否在同一个方向
>0 同方向

<0 反方向

var dotProduct = vectorOne.x * vectorTwo.x + vectorOne.y * vectorTwo.y;
Html5游戏开发开始前的一些数学基础的更多相关文章
- HTML5游戏开发进阶指南(亚马逊5星畅销书,教你用HTML5和JavaScript构建游戏!)
HTML5游戏开发进阶指南(亚马逊星畅销书,教你用HTML5和JavaScript构建游戏!) [印]香卡(Shankar,A.R.)著 谢光磊译 ISBN 978-7-121-21226-0 201 ...
- HTML5游戏开发技术基础整理
随着HTML5标准终于敲定.HTML5将有望成为游戏开发领域的的热门平台. HTML5游戏能够执行于包含iPhone系列和iPad系列在内的计算机.智能手机以及平板电脑上,是眼下跨平台应用开发的最佳实 ...
- 【整理】HTML5游戏开发学习笔记(1)- 骰子游戏
<HTML5游戏开发>,该书出版于2011年,似乎有些老,可对于我这样没有开发过游戏的人来说,却比较有吸引力,选择自己感兴趣的方向来学习html5,css3,相信会事半功倍.不过值得注意的 ...
- HTML5游戏开发系列教程7(译)
原文地址:http://www.script-tutorials.com/html5-game-development-lesson-7/ 今天我们将完成我们第一个完整的游戏--打砖块.这次教程中,将 ...
- HTML5游戏开发系列教程6(译)
原文地址:http://www.script-tutorials.com/html5-game-development-lesson-6/ 这是我们最新一篇HTML5游戏开发系列文章.我们将继续使用c ...
- HTML5游戏开发系列教程5(译)
原文地址:http://www.script-tutorials.com/html5-game-development-lesson-5/ 最终我决定准备下一篇游戏开发系列的文章,我们将继续使用can ...
- HTML5游戏开发系列教程4(译)
原文地址:http://www.script-tutorials.com/html5-game-development-lesson-4/ 这篇文章是我们继续使用canvas来进行HTML5游戏开发系 ...
- CutJS – 用于 HTML5 游戏开发的 2D 渲染引擎
CutJS 是轻量级的,快速的,基于 Canvas 开发的 HTML5 2D 渲染引擎,可以用于游戏开发.它是开源的,跨平台的,与现代的浏览器和移动设备兼容.CutJS 提供了一个类似 DOM 树的 ...
- 优秀工具推荐:两款很棒的 HTML5 游戏开发工具
HTML5 众多强大特性让我们不需要多么高深技术就能创建好玩的网页游戏,同时证明了开放的 Web 技术能与任何其他在游戏开发中使用的技术竞争.正如标题所说,这篇文章推荐的几款很棒 HTML5 游戏开发 ...
随机推荐
- [Everyday Mathematic]20150216
设 $A,B,C$ 是同阶方阵, 试证: $$\bex (A-B)C=BA^{-1}\ra C(A-B)=A^{-1}B. \eex$$
- 利用 Ant 和 Eclipse 有效地提高部署工作效率
读者定位为具有 Java 和 Ant 使用经验的开发人员. 读者可以学习到如何使用 Ant 解决一些多用户开发环境中,根据不同的目标环境编译成不同部署包的问题. 工作场景 现在有一个 web 项目,是 ...
- Android圆形图片--ImageView
[ RoundImageView.java ] package com.dxd.roundimageview; import android.content.Context; import andro ...
- 搭建Eclipse、Resin Web开发环境
搭建Eclipse.Resin Web开发环境 一.当然是安装java开发环境 参看: Java环境的搭建 http://www.cnblogs.com/ghj1976/archive/2010/04 ...
- Java之--Java基础知识
一.软件基础知识 1.软件:一系列按特定顺序组织的计算机数据和指令的集合. 1)系统软件:DOS.windows.linux. 2)应用软件:QQ.扫雷等. 2.软件开发就是制作软件. 3.人与计算机 ...
- 用python3破解wingIDE
值得注意的是,python2的整除/在python3中变成了//,sha方法细化成了sha1和sha256,所以破解文件需要更改加密方式和整除部分的编码方式,经过修改后,这个文件可以完美演算出破解码, ...
- JS方式调用本地的可执行文件
看到一个方法,有些用,先存下来,有用的时候再用. 前几天,在IE,FIREFOX中实现了用JS方式调用本地的可执行文件.地址:www.yihaomen.com/article/js/211.htm , ...
- Java中实现异常处理的基础知识
Java中实现异常处理的基础知识 异常 (Exception):发生于程序执行期间,表明出现了一个非法的运行状况.许多JDK中的方法在检测到非法情况时,都会抛出一个异常对象. 例如:数组越界和被0除. ...
- 解读Cardinality Estimation<基数估计>算法(第一部分:基本概念)
基数计数(cardinality counting)是实际应用中一种常见的计算场景,在数据分析.网络监控及数据库优化等领域都有相关需求.精确的基数计数算法由于种种原因,在面对大数据场景时往往力不从心, ...
- Maven安装与全局profile配置
Maven 3.2 需要 JDK 1.6, Maven 3.0/3.1 需要 JDK 1.5 · 解压. · 环境变量 M2_HOME · M2 = %M2_HOME%\bin 同时也添加到PATH ...
