JavaScript数据可视化编程学习(二)Flotr2,雷达图
一、雷达图
使用雷达图显示多维数据。
如果你有多维的数据要展示,那么雷达图就是一种非常有效的可视化方法。
由于雷达图不常用,比较陌生,所以向用户解释的时候有一些难度。注意使用雷达图会增加用户认知负担。
当你的数据具备以下特征的时候,雷达图就是一种比较有效的表现形式:
(1)没有过多的数据点要显示。6个数据点是雷达图能容纳的最大限度了。
(2)数据点有多个维度。如果你的数据只有2、 3个维度,那么使用更传统的图表类型会更合适。雷达图更适合展现4个或更多的维度。
(3)每个数据维度都是一个至少可以排名的量化标准(换句话说就是从好到坏)。
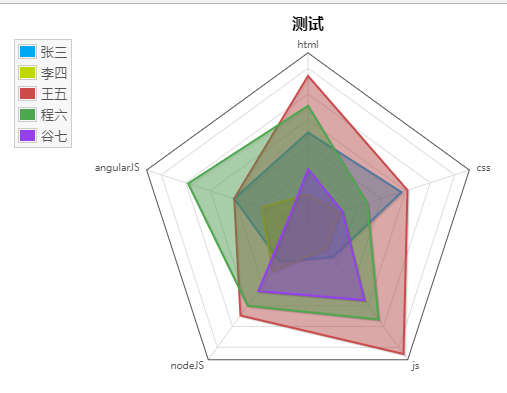
雷达图的一个典型用法是在一个程序员在开发方面各项技能的状态。在例子中我们使用他们自我评价。只有5个数据点(5个程序员)。有多个维度—html、css、js,nodeJS,angularJS,每一个维度都是一个自然数值。
| 人员 | html | css | js | nodeJS | angularJS |
| 张三 | 17.2 | 7.9 | 1.6 | 0.8 | 0.8 |
| 李四 | 5.4 | 2.6 | 1.2 | 1.0 | 0.5 |
| 王五 | 28.0 | 8.4 | 6.1 | 1.9 | 0.8 |
| 程六 | 22.3 | 5.0 | 4.5 | 1.7 | 1.3 |
| 谷七 | 10.2 | 2.9 | 3.6 | 1.4 | 0.2 |
| 合计 | 98.2 | 41.3 | 19.3 | 8.5 | 5.3 |
1、定义数据
用一个数组对象来对应每一个面试人人,然后设置另外一个变量来表示这一天的面试者。
var players = [
{ player: "张三",html: 17.2, css: 7.9, js: 1.6, nodeJS: 0.8, angularJS: 0.8 },
{ player: "李四", html: 5.4, css: 2.6, js: 1.2,nodeJS: 1.0, angularJS: 0.5 },
{ player: "王五", html: 28.0, css: 8.4, js: 6.1,nodeJS: 1.9,angularJS: 0.8 },
{ player: "程六",html: 22.3, css: 5.0, js: 4.5, nodeJS: 1.7, angularJS: 1.3 },
{ player: "谷七", html: 10.2, css: 2.9, js: 3.6, nodeJS: 1.4, angularJS: 0.2 }
];
var team = {
html: 98.2,
css: 41.3,
js: 19.3,
nodeJS: 8.5,
angularJS: 5.3,
};
我们使用这两个函数转换未加工的统计数据到图表的对象中。
第1个函数返回单个面试者的统计对象。这个函数通过在的players数组中寻找面试者的姓名来进行简单的搜索。
第2个函数逐个的从team对象中获取对应姓名的各个统计,并标准化这些值。这个返回对象除了有一个等于面试者姓名的label的属性外,还有一个相应面试者标准化统计数据的数组。
var get_player = function(name) {
for (var i=0; i<players.length; i++) {
if (players[i].player === name) return players[i];
}
}
var player_data = function(name) {
var obj = {}, i = 0;
obj.label = name;
obj.data = [];
for (var key in team) {
obj.data.push([i, 100*get_player(name)[key]/team[key]]);
i++;
};
return obj;
};
我们使用了一个从0到4的计数器。接下来我们来看如何将这些数值和有意义的文字匹配起来。
这个叫player_data("王五")的函数,返回下面这个对象。
{
label: "王五",
data: [
[0,28.513238289205702],
[1,20.33898305084746],
[2,31.60621761658031],
[3,22.352941176470587],
[4,15.09433962264151]
]
}
在代码的最后,我们使用一个简单数组来匹配我们图表中的标注。这个顺序必须和player_data()的返回相对应。
var labels = [
[0, "html"],
[1, "css"],
[2, "js"],
[3, "nodeJS"],
[4, "angularJS"]
];
2、创建图表
单独调用Flotr2的draw()方法来创建我们的图表,
(1)我们需要指明将图表放到哪个HTML元素中,
(2)还需要传递图表用到的数据。
(3)数据就通过我们前面展现的get_player()函数获取。
window.onload = function(){
Flotr.draw(
document.getElementById("chart"),
[
player_data("张三"),
player_data("李四"),
player_data("王五"),
player_data("程六"),
player_data("谷七"),
],{
title:"测试",
radar:{show:true},
grid:{circular:true},
xaxis:{ticks:labels},
yaxis:{showLabels:false,min:0,max:33,}
}
)
}
radar选项告诉Flotr2我们先要什么样的图表类型。使用雷达图,我们需要明确指定一个圆形网格(和矩形相反),所以,我们要在代码处设置grid选项。最后两个选项是x轴和y轴的详情。对于x轴,我们使用labels变量数组来给每个统计点命名,对于y轴,我们完全放弃标注,明确指出最大和最小值。
雷达图全部代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="chart" style="width: 600px;height: 400px;"></div>
<script src="js/flotr2.js"></script>
<script>
var players = [
{ player: "张三",html: 17.2, css: 7.9, js: 1.6, nodeJS: 0.8, angularJS: 0.8 },
{ player: "李四", html: 5.4, css: 2.6, js: 1.2,nodeJS: 1.0, angularJS: 0.5 },
{ player: "王五", html: 28.0, css: 8.4, js: 6.1,nodeJS: 1.9,angularJS: 0.8 },
{ player: "程六",html: 22.3, css: 5.0, js: 4.5, nodeJS: 1.7, angularJS: 1.3 },
{ player: "谷七", html: 10.2, css: 2.9, js: 3.6, nodeJS: 1.4, angularJS: 0.2 }
];
var team = {
html: 98.2,
css: 41.3,
js: 19.3,
nodeJS: 8.5,
angularJS: 5.3,
};
var labels = [
[0, "html"],
[1, "css"],
[2, "js"],
[3, "nodeJS"],
[4, "angularJS"]
];
var get_player = function(name) {
for (var i=0; i<players.length; i++) {
if (players[i].player === name) return players[i];
}
}
var player_data = function(name) {
var obj = {}, i = 0;
obj.label = name;
obj.data = [];
for (var key in team) {
obj.data.push([i, 100*get_player(name)[key]/team[key]]);
i++;
};
return obj;
};
window.onload = function(){
Flotr.draw(
document.getElementById("chart"),
[
player_data("张三"),
player_data("李四"),
player_data("王五"),
player_data("程六"),
player_data("谷七"),
],{
title:"测试",
radar:{show:true},
grid:{circular:true,},
xaxis:{ticks:labels,},
yaxis:{showLabels:false,min:0,max:33,},
}
)
}
</script>
</body>
</html>

这个图表清楚地证明了“王五”对于这一天面试者中的优势最大,他在5个统计分类中, 4项领先,尽管这对于面试官来说比较很好的比较。
虽然雷达图只能在一些专门的情境下应用,但当有适当数量的变量,且每个都很容易量化时,那么使用雷达图就很有效果。每个面试者在图表中通过所有变量链接起来的区域大致对应他总的贡献。红色区域和其他颜色区域对比,一下就显示出了王五对针对洽谈面试者的总能力非常全面,非常强。
JavaScript数据可视化编程学习(二)Flotr2,雷达图的更多相关文章
- JavaScript数据可视化编程学习(一)Flotr2,包含简单的,柱状图,折线图,饼图,散点图
一.基础柱状图 二.基础的折线图 三.基础的饼图 四.基础的散点图 一.基础柱状图 如果你还没有想好你的数据用什么类型的图表来展示你的数据,你应该首先考虑是否可以做成柱状图.柱状图可以表示数据的变化过 ...
- JavaScript数据可视化编程书籍上面的例子(flotr2)
先看demo再看例子 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- Python数据可视化编程实战pdf
Python数据可视化编程实战(高清版)PDF 百度网盘 链接:https://pan.baidu.com/s/1vAvKwCry4P4QeofW-RqZ_A 提取码:9pcd 复制这段内容后打开百度 ...
- python数据可视化编程实战PDF高清电子书
点击获取提取码:3l5m 内容简介 <Python数据可视化编程实战>是一本使用Python实现数据可视化编程的实战指南,介绍了如何使用Python最流行的库,通过60余种方法创建美观的数 ...
- 2018年最佳JavaScript数据可视化和图表库
现在有很多图表库,但哪一个最好用?这可能取决于许多因素,如业务需求,数据类型,图表本身的目的等等.在本文中,每个JavaScript图表库将与一些关键因素进行比较,包括图表类型,商业或免费和开源状态. ...
- APICloud可视化编程(二)
上一期我们为大家讲解低代码在国内市场的当前现状以及APICloud可视化开发工具的组件类型和特点.相信大家对可视化编程有了一个整体的了解,那么今天带大家更进一步的使用组件. 下载开发工具 登录APIC ...
- HTML5大数据可视化效果(二)可交互地铁线路图
前言 最近特别忙,承蒙大伙关照,3D机房的项目一个接着一个,领了一帮小弟,搞搞传帮带,乌飞兔走,转眼已经菊黄蟹肥……有个小弟很不错,勤奋好学,很快就把API都摸透了,自己折腾着做了个HTML5的魔都的 ...
- JavaScript—数据可视化(ECharts)
Echarts具有丰富的图表,可以说是数据可视化的神器: 1.下载Echarts 官网下载地址:https://echarts.baidu.com/index.html 2.Echarts引用案例—柱 ...
- Python数据可视化编程实战——导入数据
1.从csv文件导入数据 原理:with语句打开文件并绑定到对象f.不必担心在操作完资源后去关闭数据文件,with的上下文管理器会帮助处理.然后,csv.reader()方法返回reader对象,通过 ...
随机推荐
- javascript中关于this指向问题详解
前 言 LiuDaP 在前端的学习中,我们必然要用到js,js可以说是前端必不可少的的东西.在学习js的过程中,我们会经常用到this这个东西,而this的指向问题就变得尤为重要.今天正好有空闲 ...
- WPF popup置顶
在程序写一个popup发现他会在置顶,在网上找了两大神代码http://www.cnblogs.com/Leaco/p/3164394.html http://blog.csdn.net/baijin ...
- 基于FFMPEG的跨平台播放器实现
基于FFMPEG的跨平台播放器实现 一.背景介绍 FFmpeg是一款超级强大的开源多媒体编解码框架,提供了录制.转换以及流化音视频的完整解决方案,包含了libavcodec.libavformat等多 ...
- PDO详解
PDO扩展为PHP定义了一个访问数据库的轻量的,持久的接口.实现了PDO接口的每一种数据库驱动都能以正则扩展的形式把他们各自的特色表现出来.注意:利用PDO扩展本身并不能实现任何数据库函数.你必须使用 ...
- php中常用的字符串格式化函数
ltrim():从字符串左删除空格或其他预定义字符串 rtrim():从字符串的末端开始删除空白字符串或其它预定义字符 trim():从字符串的两端删除空白字符和其他预定字符 str_pad():把字 ...
- UVW源码漫谈(四)
十一假期后就有点懒散,好长时间都没想起来写东西了.另外最近在打LOL的S赛.接触LOL时间不长,虽然平时玩的比较少,水平也相当菜,但是像这种大型的赛事有时间还是不会错过的.主要能够感受到选手们对竞技的 ...
- 浏览器缓存相关HTTP头部字段
1.Cache-Control/Pragma 2.Expires 3.Last-Modified/Etag
- 转 node.js里面的http模块深入理解
问题1:HTTP服务继承了TCP服务模型,是从connection为单位的服务到以request为单位的服务的封装,那么request事件何时触发? 注意:在开启keepalive后,一个TCP会话可 ...
- C++继承(07)
继承 通过特殊化已有的类来建立新类的过程,叫做“类的派生”,原来的类叫做“基类”,新建立的类则叫做“派生类”.另一方面,从类的成员角度看,派生类自动地将基类的所有成员作为自己的成员,这叫做“继承”.基 ...
- eclipse导入android studio时一些异常的处理
Error:Execution failed for task ':app:compileDebugNdk'. > Error: Your project contains C++ files ...
