采用HTML5之"data-"机制自由提供数据
周末总是过得很快,又到了跟代码亲密接触的日子,我在北京向各位问好,今天我分享一点关于前端的东西,HTML5之标签"data-*"自定义属性的值传递。
在过去学习JavaScript时,我们可能经常会手动的完成对表单数据的校验,此功能在开发中非常常见,属于通用的功能范畴。今天我就给各位记录其中的一种,就是HTML5的"data-*"机制,它是一种标记语言标签的自定义属性,完全可以依靠这种机制自由地向后台提供各种数据,极其方便,当然,这种自定义属性的值可以通过jQuery提供的data()方法来获取。
前几天在给公司网站更换页面的过程中,我狠幸运的参与了统计模块那块的业务和功能改造,由于我个人比较喜欢写一些由聚合函数存在的业务SQL,因为这类SQL语句大部分都有优化的必要,之前在博客中也分享过自己优化的一些案例,可能不是优化的很彻底,但是速度是上去了。
好了,下面正式来说说HTML5的"data-*"的机制提供数据,并如何获取。因为之前在更换页面的过程中也看到了公司使用"data-*"的机制来输送数据,但是对它的印象不是太深,就没有深究。今天我特意把这种使用"data-*"机制来向后台输送数据的过程学习了一下,感觉这种方式输送数据对于我们Java开发者来说是非常有用的,因为有时候复杂业务的实现就在于数据传输的行不通而导致一种很好的实现思路就此熄灭,这个完全是我个人的感受,因为在以前开发中有多次这种欲达而不达的痛苦经历,如果能够自由灵活的通过各种方式无困难传递各种参数,那么在实现起某些复杂业务就有很多中选择了。
下面是一个表单中定义data-*自定义属性,并如何获取属性的数据值。
<form action="${zxz}/jQueryData/getData" id="dataFrom" method="post">
用户名:<input id="username" data-user-uname="18513032646" name="username" value="">
密码:<input id="password" data-user-pwd="20170724" name="password" value="">
<input type="button" value="提交" onclick="submitFrom()">
</form>
上面代码块中的红色字体就是我在表单项中使用data-*机制定义的自定义属性,并对他们绑定了具体的数据,当然在实际需求中(之前换页面那次)是动态获取的,我现在的需求就是:异步提交表单,在提交过程中动态获取自定义属性的值并以此作为相应表单项的value的值?
<script type="text/javascript">
function submitFrom(){
//获取"data-"机制提供的数据
var name = $("#username").data("userUname"); //data("user-uname")这种写法也是可以的
var pwd = $("#password").data("userPwd");
//alert(name+"##"+pwd);
//将获取的机制数据设置到表单项中并提交到后台
$("#username").val(name);
$("#password").val(pwd);
//提交表单
$("#dataFrom").submit();
}
</script>
从上面的实现过程中不难看出,在使用jQuery提供的data()方法获取"data-*"机制提供的数据时,只需要将"data-"去掉,然后后面的单词使用驼峰式的字符串作为方法参数来获取即可,这是因为JSON Object 的key不能包含”-“。但是说到这儿,我不得我多说点儿,通过早上的各种尝试得出,如果你没有使用驼峰式的方式来获取,也可以使用另外一种方式,直接把"data-"去掉,最后在data()方法中直接把后面剩余的字符串作为参数传入即可获取,但是除此之外其他的写法都应该不行,你只会得到"类型未定义undefined"这样的错误。
jQuery的data()方法,该方法是用来获取data-*自定义属性的值,也可以覆盖或存储data-*属性的值。如果你在方法中传入一个参数则是获取对应"data-*"属性的值,如果是俩个,则覆盖或设置一个新值给对应"data-*"属性。
//获取"data-"机制提供的数据
var name = $("#username").data("userUname"); //data("user-uname")这种写法也是可以的
//更变code的data-*的值
$("#code").data("sysCode","改变验证码");
var code = $("#code").data("sysCode"); //获取到的是改变后的code值

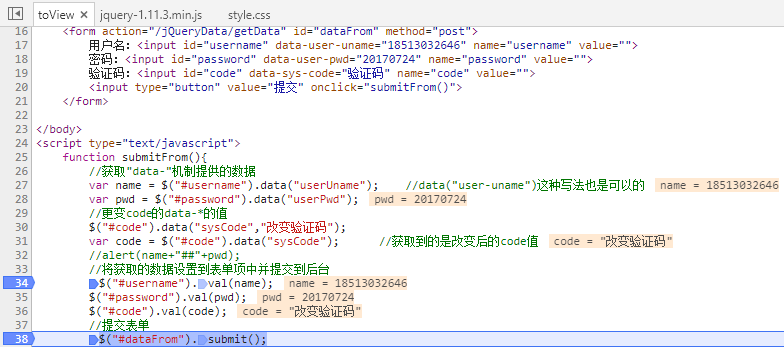
这张图片我是在浏览器中断点跟进的过程图以及它们的值变化验证图,有图有真相。
采用HTML5之"data-"机制自由提供数据的更多相关文章
- Web 前沿——HTML5 Form Data 对象的使用
XMLHttpRequest Level 2 添加了一个新的接口——FormData.利用 FormData 对象,我们可以通过 JavaScript 用一些键值对来模拟一系列表单控件,我们还可以使用 ...
- HTML5 Form Data 对象的使用
HTML5 Form Data 对象的使用 MDN: https://developer.mozilla.org/zh-CN/docs/Web/Guide/Using_FormData_Object ...
- 【翻译】详解HTML5 自定义 Data 属性
原标题:HTML5 Custom Data Attributes (data-*) 你是否曾经使用 class 或 rel 来保存任意的元数据,只为了使你的JavaScript更简单?如果你回答是的, ...
- 脑洞大开之采用HTML5+SignalR2.0(.Net)实现原生Web视频
目录 对SignalR不了解的人可以直接移步下面的目录 SignalR系列目录 前言 - -,我又来了,今天废话不多说,我们直接来实现Web视频聊天. 采用的技术如下: HTML5 WebRTC Si ...
- HTML5应用缓存机制
首先先上一张图: 用360浏览器的用户对这张图应该都是耳熟能详了吧,没错,当网络不通畅时使用360浏览器,便会有这张图弹出来.为什么没有网络还能弹出这一副画面呢?这就关乎HTML5的应用缓存机制了. ...
- Web 前沿——HTML5 Form Data 对象的使用(转)
XMLHttpRequest Level 2 添加了一个新的接口——FormData.利用 FormData 对象,我们可以通过 JavaScript 用一些键值对来模拟一系列表单控件,我们还可以使用 ...
- Web 前沿——HTML5 Form Data 对象的使用
原文地址:http://www.cnblogs.com/lhb25/p/html5-formdata-tutorials.html XMLHttpRequest Level 2 添加了一个新的接口-- ...
- 浅谈HTML5 WebSocket的机制
回想上一章 在上一章<为什么我们须要HTML5 WebSocket>中,我简单的介绍了下WebSocket的前世今生.相信大家已对WebSocket有了初步的了解.那么今天我们继续深入学习 ...
- 【转】Web 前沿——HTML5 Form Data 对象的使用
XMLHttpRequest Level 2 添加了一个新的接口——FormData.利用 FormData 对象,我们可以通过 JavaScript 用一些键值对来模拟一系列表单控件,我们还可以使用 ...
随机推荐
- cpp(第七章)
1.c++提供了3种表示c—风格字符串方法:字符数组,字符串常量,字符串指针.其中字符数组并不一定是字符串,以空值字符'\0'来结束的字符数组时字符串. 2.函数参数为数组时,虽然减少了时间和内存的使 ...
- Android React Native 开发环境搭建---windows下
环境搭建 环境搭建可以参考RN官网,也可以参考中文版本:http://reactnative.cn/docs/0.45/getting-started.html 如果你希望可以看到原版的安装流程,可以 ...
- win8安装sql2008及设置登陆名问题
1. .net3.5安装 使用win8系统自带的升级功能无法成功安装.其实Windows8安装文件中已经集了.Net3.5, (1)此时只需要使用虚拟光驱加载Windows8 ...
- 编码的秘密(python版)
编码(python版) 最近在学习python的过程中,被不同的编码搞得有点晕,于是看了前人的留下的文档,加上自己的理解,准备写下来,分享给正在为编码苦苦了挣扎的你. 编码的概念 编码就是将信息从一种 ...
- matplotlib.pyplot.hist
**n, bins, patches = plt.hist(datasets, bins, normed=False, facecolor=None, alpha=None)** ## 函数说明 用于 ...
- MYSQL更改root password时遇到Access Denied的解决办法
今天在公司虚拟机上装MYSQL之后需要修改root password,然而遇到这样的错误: Access denied for user 'root'@'localhost' (using passw ...
- Jenkin-持续集成
1.Jenkins安装 本文将会介绍如何在windows 中安装Jenkins,并且使用Jenkins进行项目的构建. 首先我们进入到Jenkins 的官网下载地址:https://jenkins.i ...
- Blockly编程:用Scratch制作游戏愤怒的小牛(小鸟)
愤怒的小鸟曾经很热门,网上还说他是程序员最喜欢玩的游戏.最先我是WIKIOI的评测页面看到他的,后来在2014年全国信息学奥林匹克联赛第一天第三题飞扬的小鸟也看到了它.因此,突然想做一个类似愤怒的小鸟 ...
- mysql查看数据表索引信息
查看索引 mysql> show index from tblname; mysql> show keys from tblname; · Table 表的名称. · Non_unique ...
- C#—泛型_推迟一切可以推迟的东西
泛型(generic)是C#语言2.0和通用语言运行时(CLR)的一个新特性.泛型为.NET框架引入了类型参数(type parameters)的概念.类型参数使得设计类和方法时,不必确定一个或多个具 ...
