.NET+Ajax+ashx 实现Echarts图表动态交互
前言:
使用Echarts展示图表效果,在这里只做了四种案例:折线、柱状、圆形、雷达。当初是一位朋友用到Echarts展示数据,他没有太多时间弄,所以我就帮他搞出来,当初刚接触的时候也是一头雾水,不知道该怎么下手,网上类似的案例有也不多,并且不是自己想要的效果。正好今天整理电脑时候发现还有实现的案例,就放在自己的博客上留着以后用。
实现步骤:
既然说到了动态数据,当然离不开查询,我在这用SQL Server建一个简单的库,只为展示其效果。

看到数据大家伙都知道这是一个车品牌的图例(说了一句废话^_^),接下来开始画前台页面,效果大概是这个样子的:

当然这是根据个人爱好,我喜欢比较规整的东西,所以就浪费了一些时间画出一个样式。
css样式代码:
body,ul,li,div,a,span{
margin:auto;
}
.btnChart{
width:750px;
height:40px;
margin:0 auto;
}
.BarFigure {
BACKGROUND: url(/chartImg/column3d.gif) no-repeat 4px 4px;
}
.RadarFigure {
BACKGROUND: url(/chartImg/leidatu.gif) no-repeat 4px 4px;
}
.PieFigure {
BACKGROUND: url(/chartImg/pie.gif) no-repeat 4px 4px;
}
.LineFigure {
BACKGROUND: url(/chartImg/donut.gif) no-repeat 4px 4px;
}
.btnChart ul li{
text-decoration:none;
border:1px solid gray;
padding:5px;
border-radius:5px;
color:#000;
font-size:14px;
font-family:'楷体';
float:right;list-style:none;
margin-left:10px;
}
.btnChart ul li:hover {
color: orange;
cursor:pointer;
}
.Line {
border-bottom: 1px solid #e1e1e1;
width: 750px;
margin: 0 auto;
}
.ChartStyle{
width:800px;
height:500px;
border:1px solid gray;
margin:0 auto;
display:none;
}
html代码:
<body>
<div style="height:600px;width:1000px;margin:0 auto; border:1px solid gray">
<br />
<div class="btnChart" >
<ul>
<li class='RadarFigure'> 雷达图 </li>
<li class='PieFigure'> 饼状图 </li>
<li class='BarFigure'> 柱状图 </li>
<li class='LineFigure'> 折线图 </li>
</ul>
</div>
<div class="showCharArray">
<div class=" ChartStyle" > <%--折线图--%>
<div id="Line" style="width:800px; height:450px;margin-top:30px;" ></div>
</div>
<div class="ChartStyle" > <%--柱状图--%>
<div id="Bar" style="width:800px; height:450px;margin-top:30px;"></div>
</div>
<div class="ChartStyle"> <%--饼状图--%>
<div id="Pie" style="width:800px; height:450px;margin-top:30px;"></div>
</div>
<div class="ChartStyle"> <%--雷达图--%>
<div id="Radar" style="width:800px; height:450px;margin-top:30px;"></div>
</div>
</div>
</div>
</body>
接下来开始做Echarts的准备工作啦,先从官网下载echarts.min.js 链接:http://echarts.baidu.com/download.html ,jquery.js我就不说啦。
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script> <%--jquery.js--%>
<script src="Scripts/echarts.min.js" type="text/javascript"></script> <%-- Echarts.js --%>
<link href="css/ChartPage.css" rel="stylesheet" type="text/css" /> <%--引用的css样式--%>
前台写的差不多了,我们开始写查询数据。
static string conStr = ConfigurationManager.ConnectionStrings["conStr"].ToString();
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string sql = @" select Id,Num,Product from SalesVolume"; //SQL语句
DataTable dt = ExecuteDataTable(sql,CommandType.Text,null); //查询结果 List<object> lists = new List<object>(); //创建object类型的泛型
foreach (DataRow dr in dt.Rows)
{
var obj = new { name = dr["Product"], value = dr["Num"] }; //key,value
lists.Add(obj);
}
var jsS = new JavaScriptSerializer(); //创建json对象
context.Response.Write(jsS.Serialize(lists)); //返回数据 }
public DataTable ExecuteDataTable(string sql, CommandType type, params SqlParameter[] pars)
{
DataSet ds = new DataSet();
DataTable dt = new DataTable();
using (SqlConnection con = new SqlConnection(conStr))
{
con.Open();
SqlCommand cmd = new SqlCommand(sql, con);
cmd.CommandType = type;
if (pars != null)
{
cmd.Parameters.AddRange(pars);
}
SqlDataAdapter adpt = new SqlDataAdapter(cmd);
adpt.Fill(ds);
dt = ds.Tables[];
}
return dt;
}
后台查询也很简单,只要能返回key和value值就可以了。前台的js直接上代码吧,差不多都能看懂。
$(function () {
$("select").addClass("form-control");
$(".LineFigure").click(function () {
var $content = $(this).parent().parent().next().children("div:nth-child(1)");
if ($content.is(":visible")) {
$(this).css({ "color": "#000", "border-color": "gray" });
$content.html("");
$content.hide();
} else {
$(this).css({ "color": "orange", "border-color": "orange" });
$(this).siblings().css({ "color": "#000", "border-color": "gray" });
$content.siblings().hide();
var newElement = $('<div id="Line" style="width:800px; height:450px;margin-top:30px;" ></div> ');
$content.append(newElement);
//-----------上下都是设置样式的可以无视掉,这里才是核心--------------------
$.ajax({
url: "ashx/Echarts.ashx",
data: { cmd: "bar" },
cache: false,
async: false,
dataType: "json",
success: function (data) {
if (data) {
var list = eval(data);
var name = []; //Line的数据需要object类型,所以创建name和value数组存放数据
var value = [];
for (var i = 0; i < list.length; i++) {
name.push(list[i].name);
value.push(list[i].value);
}
LineChart(name, value); //调用封装好的Line
}
},
error: function (msg) {
alert("系统发生错误");
}
});
//---------------------------------------------------------------------------
$content.show();
}
})
$(".BarFigure").click(function () {
var $content = $(this).parent().parent().next().children("div:nth-child(2)");
if ($content.is(":visible")) {
$(this).css({ "color": "#000", "border-color": "gray" });
$content.html("");
$content.hide();
} else {
$(this).css({ "color": "orange", "border-color": "orange" });
$(this).siblings().css({ "color": "#000", "border-color": "gray" });
$content.siblings().hide();
var newElement = $('<div id="Bar" style="width:800px; height:450px;margin-top:30px;" ></div> ');
$content.append(newElement);
//-----------上下都是设置样式的可以无视掉,这里才是核心--------------------
$.ajax({
url: "ashx/Echarts.ashx",
data: { cmd: "bar" },
cache: false,
async: false,
dataType: "json",
success: function (data) {
if (data) {
var list = eval(data);
var name = [];
var value = [];
for (var i = 0; i < list.length; i++) {
name.push(list[i].name);
value.push(list[i].value);
}
BarChart(name, value); //调用封装好的BarChart
}
},
error: function (msg) {
alert("系统发生错误");
}
});
//---------------------------------------------------------------------------
$content.show();
}
})
$(".PieFigure").click(function () {
var $content = $(this).parent().parent().next().children("div:nth-child(3)");
if ($content.is(":visible")) {
$(this).css({ "color": "#000", "border-color": "gray" });
$content.html("");
$content.hide();
} else {
$(this).css({ "color": "orange", "border-color": "orange" });
$(this).siblings().css({ "color": "#000", "border-color": "gray" });
$content.siblings().hide();
var newElement = $('<div id="Pie" style="width:800px; height:450px;margin-top:30px;" ></div> ');
$content.append(newElement);
//-----------上下都是设置样式的可以无视掉,这里才是核心--------------------
$.ajax({
url: "ashx/Echarts.ashx",
data: { cmd: "bar" },
cache: false,
async: false,
dataType: "json",
success: function (data) {
if (data) {
var list = eval(data);
var name = [];
var value = [];
for (var i = 0; i < list.length; i++) {
name.push(list[i].name);
value.push(list[i].value);
}
PieChart(data, name); // 圆形不同的是数据类型是这样的:{value:335, name:'直接访问'},{value:310, name:'邮件营销'},{value:234, name:'联盟广告'}
}
},
error: function (msg) {
alert("系统发生错误");
}
});
//---------------------------------------------------------------------------
$content.show();
}
})
$(".RadarFigure").click(function (e) {
var $content = $(this).parent().parent().next().children("div:nth-child(4)");
if ($content.is(":visible")) {
$(this).css({ "color": "#000", "border-color": "gray" });
$content.html("");
$content.hide();
} else {
$(this).css({ "color": "orange", "border-color": "orange" });
$(this).siblings().css({ "color": "#000", "border-color": "gray" });
$content.siblings().hide();
var newElement = $('<div id="Radar" style="width:800px; height:450px;margin-top:30px;" ></div> ');
$content.append(newElement);
//-----------上下都是设置样式的可以无视掉,这里才是核心--------------------
$.ajax({
url: "ashx/Echarts.ashx",
data: { cmd: "bar" },
cache: false,
async: false,
dataType: "json",
success: function (data) {
if (data) {
var list = eval(data);
var name = [];
var value = [];
for (var i = 0; i < list.length; i++) {
name.push(list[i].name);
value.push(list[i].value);
}
RadarChart(name, value, data); //调用封装好的RadarChart
}
},
error: function (msg) {
alert("系统发生错误");
}
});
//---------------------------------------------------------------------------
$content.show();
}
})
})
<script type="text/javascript"> //封装好的图表类,传入数据即可
function LineChart(name, value) {
var myChart = echarts.init(document.getElementById('Line'));
// 指定图表的配置项和数据
var option = {
title: {
text: '汽车销量统计',
subtext: '纯属虚构',
x: 'center'
},
tooltip: {},
xAxis: {
data: name //恒坐标的值name
},
yAxis: {},
series: [{
name: '销量',
type: 'line',
data: value //纵坐标的值value
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option); }
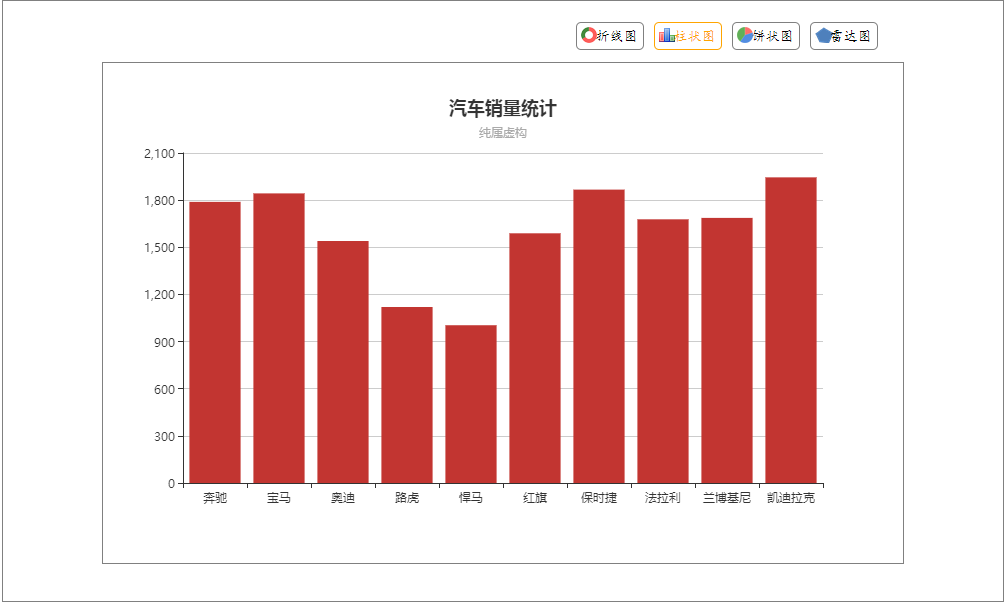
function BarChart(name,value) {
var myChart = echarts.init(document.getElementById('Bar'));
// 指定图表的配置项和数据
var option = {
title: {
text: '汽车销量统计',
subtext: '纯属虚构',
x: 'center'
},
tooltip: {},
xAxis: {
data: name
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: value
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
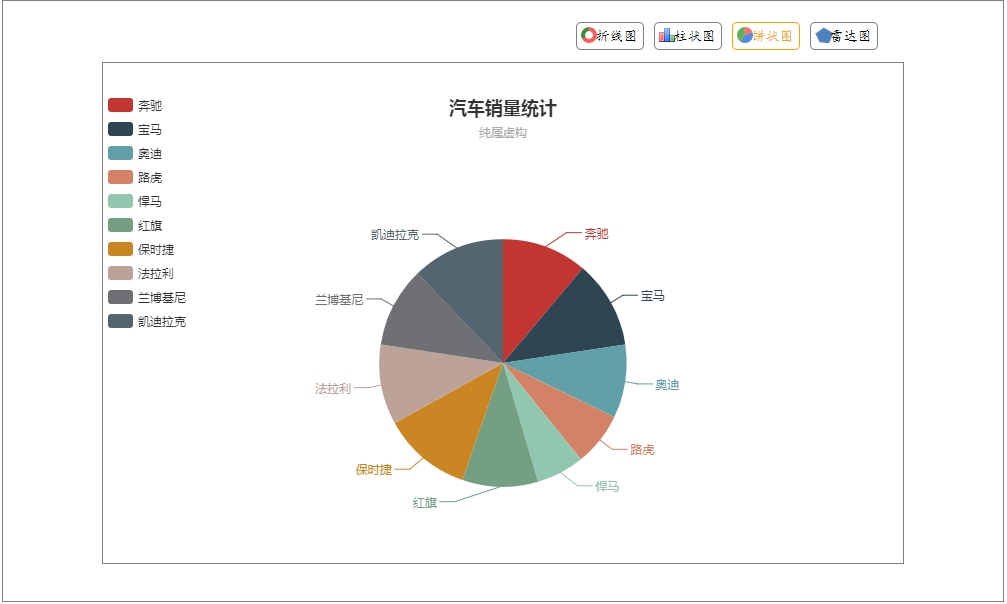
} function PieChart(data,name) {
var myChart = echarts.init(document.getElementById('Pie'));
option = {
title: {
text: '汽车销量统计',
subtext: '纯属虚构',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: name
},
series: [{
name: '访问来源',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: data,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}]
};
myChart.setOption(option);
}
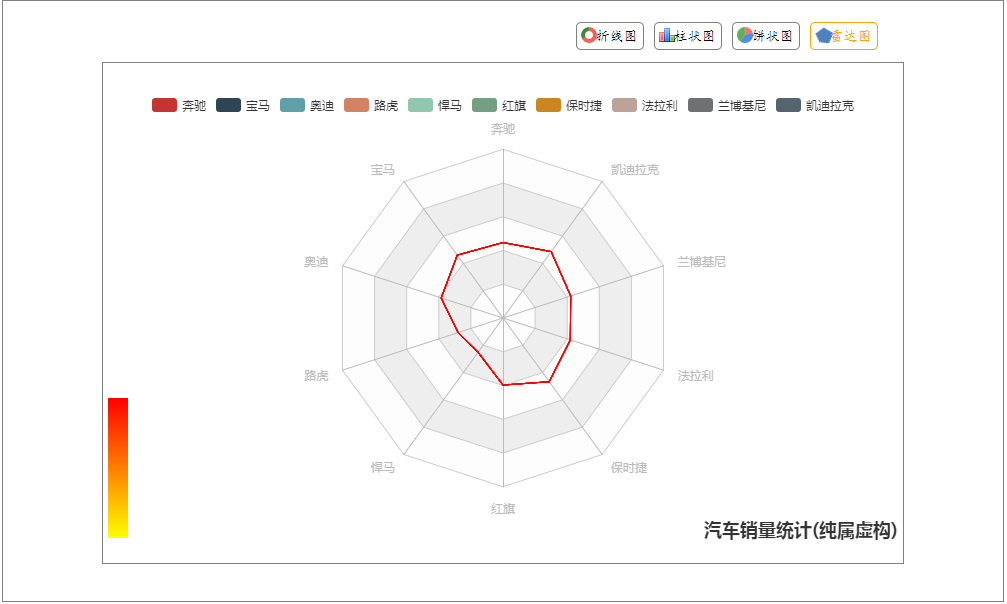
function RadarChart(name,value,data) {
var myChart = echarts.init(document.getElementById('Radar'));
option = {
title: {
text: '汽车销量统计(纯属虚构)',
subtext: '纯属虚构',
x: 'right',
y: 'bottom'
},
tooltip: {
trigger: 'item',
backgroundColor: 'rgba(0,0,250,0.2)'
},
legend: {
data: name
},
visualMap: {
color: ['red', 'yellow']
},
radar: {
indicator: (function () {
var indicator = [];
for (var i = 0; i < name.length; i++) {
indicator.push({
text: name[i],
max: 4000 //限制最大数数值
})
}
return indicator;
})()
},
series: (function () {
var series = [];
for (var i = 0; i < data.length; i++) {
series.push({
type: 'radar',
symbol: 'none',
itemStyle: {
normal: {
lineStyle: {
width: 1
}
},
emphasis: {
areaStyle: { color: 'rgba(0,250,0,0.3)' }
}
}, data: [
{
value: value,
name: name[i]
}
]
});
}
return series;
})()
};
myChart.setOption(option);
}
</script>
到这里功能都能实现了,给大家展示一下我的成品,前端编写能力有些差,大伙凑合的看吧^_^。




本文到这里就完事儿了,当然哪里写的不好大神可以加以点评,欢迎拍砖扶正,共同进步^_^~
.NET+Ajax+ashx 实现Echarts图表动态交互的更多相关文章
- 使用Echarts实现动态曲线图表
最近做的一个在线气象观测网站要实现一个需求:使用图表展示最近五天温湿度等气象要素的曲线变化 具体效果参考:http://www.weatherobserve.com/showInfoIndex.jsp ...
- mui在tab选项卡中echarts图表不能动态随页面变化大小 只能固定大小
在mui tab选项卡中一直都不能让echarts动态变化大小 只能固定大小来展示图表,网上说的window.onresize = mycharts.resize;方法根本就没有效果,后面在https ...
- ECharts图表插件(4.x版本)使用(一、关系图force节点显示为自定义图像/图片,带分类选择)
导读 ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safar ...
- ***ECharts图表入门和最佳实践
ECharts数据图表系统? 5分钟上手! [ECharts简介] ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动, ...
- 【可视化】DataV接入ECharts图表库 可视化利器强强联手
DataV接入ECharts图表库 可视化利器强强联手 摘要: 两个扛把子级产品的结合,而且文末有彩蛋. DataV 数据可视化是搭建每年天猫双十一作战大屏的幕后功臣,ECharts 是广受数据可视化 ...
- echarts 地图 动态 展示 结合css+js
echarts地图展示功能非常强大,官网上静态展示的样例非常多了,动态的资料少.研究了下.我眼下实现的通过ajax从server获取数据动态展示地图. 另外,我们有时候希望在地图之上做些自己定义的东西 ...
- vue使用Echarts图表
vue使用Echarts图表 童话_xxv 关注 0.5 2018.12.11 09:09* 字数 325 阅读 1456评论 2喜欢 13 在开发后台系统时,使用图表进行数据可视化,这样会使数据更 ...
- 一种开发模式:ajax + ashx + UserControl
一.ajax+ashx模式的缺点 在web开发过程中,为了提高网站的用户体验,或多或少都会用到ajax技术,甚至有的网站全部采用ajax来实现,大量使用ajax在增强用户体验的同时会带来一些负 ...
- echarts图表第一个案例
1.action中获取到数据 @Override public String execute() throws Exception { List<Student> find = echar ...
随机推荐
- List实现
1.元素添加 #include <stdio.h> #include <stdlib.h> struct ListNode{ struct ListNode* next; in ...
- 抛弃JQ,回归原生js……
之前我写过一篇文章叫做<jq不会被淘汰>--而事实上它真的不会被淘汰,因为即使在mvvm框架盛行的今天,原生js的api越来越友好的今天,jq依然在用户量上是霸主-- 但是今天我们要讨论的 ...
- 关于SQLServer数据库中字段值为NULL,取出来该字段放在DataTable中,判断datatable中该字段值是否为NULL的三种方法
1. DataTable dt; //假设字段为name, dt已经保存了数据dt.rows[0]["name"] == ...
- ViewPager +无限轮播+滑动速度修改+指示小点
养成习惯,做过代码记录总结. ViewPager 使用记录 1. ViewPage 位于V4包. 2.主要用来做banner轮播. 3.原理:适配器重用提高效率,与listview等一个原理. 下面记 ...
- LuaJavaBridge - Lua 与 Java 互操作的简单解决方案
http://dualface.github.io/blog/2013/01/01/call-java-from-lua/ 最近在游戏里要集成中国移动的 SDK,而这些 SDK 都是用 Java 编写 ...
- HTML5能否会成为Web技术的核心?
谁会成为HTML5后继者? 那么会有一个HTML6吗? Jaffe表示,网上支付可能会推动进行这样的全面修订,以期能为网上支付来提供一个统一方式.如果大家将之称为HTML 6,那么HTML 6是极有可 ...
- spring boot 错误,求大神帮解决
Exception in thread "main" java.lang.IllegalStateException: Failed to read Class-Path attr ...
- Less的模式匹配
Less的模式匹配 Less提供了一种机制,允许根据参数的值来改变 mixin的行为.比如,以下代码就可以让 .mixin 根据不同的 @switch 值而表现各异: .mixin (dark, @c ...
- fetch知识点汇总
使用XHR发送一个json请求一般是这样: const xhr = new XMLHttpRequest() xhr.open('Get', url) xhr.responseType = 'json ...
- RFID电动自行车与共享单车之物联网比较
目前比较热门的RFID电动自行车管理和共享单车,都是属于物联网范畴.它们之间有什么不同呢? 1.RFID电动自行车管理系统原理 RFID电动自行车管理,利用了有源RFID技术,使用基站SR8读取安装在 ...
