HTML的iframe标签妙用 - 在线执行前端代码的网站原理是什么?
在我自己的日常前端开发中,其实iframe标签出现的次数并不是很多。作为一个很古老(浏览器兼容性非常好)的标签,有必要去了解一下它的典型应用场景。

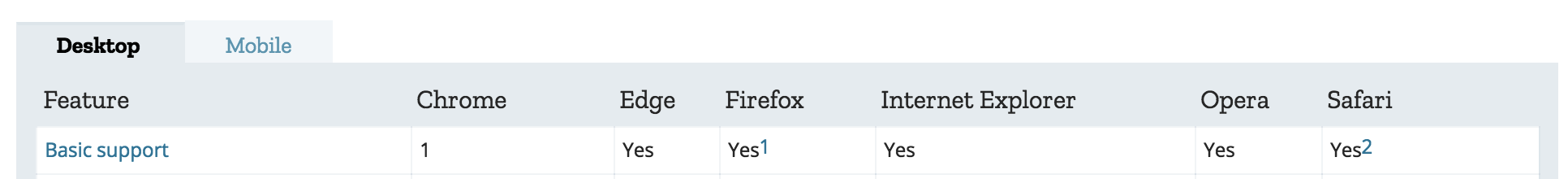
(图片说明:所有浏览器都支持iframe,无论什么版本)
在什么情况下使用iframe呢?其实iframe有很多奇技淫巧的用法,但是最重要的一个特点是:<iframe>提供了一个和浏览器当前窗口相隔离的沙箱环境,相当于网页内部新开的另一个窗口。<iframe>外部的css/javascript,不会影响到<iframe>里面的样式或DOM。同时,<iframe>内部的css/javascript也不会影响<iframe>外部的样式和DOM。因此,iframe可以用于引用站外的网页。常用于CMS系统,富文本编辑器等场景。
我们常用的在线执行前端代码的网站,例如 http://jsfiddle.net/ , 以及新手常用的 http://www.w3school.com.cn/ 里面的“亲自试一试”功能,其实都是使用了<iframe>标签来实现。接下来就以w3school来举个例子。

我们在左边编辑页面,点击提交代码之后,就可以在右侧查看到效果了。试想一下,右边“查看结果”区域就是一个iframe,提供了一个隔离于当前网页的环境。否则的话,我们在左侧设置了<p>标签背景为红色,如果没有iframe,那么整个网页上的p元素可能都会变成红色。
我们查看该网页的源代码其实可以看出这个页面的工作原理。我去掉了一些多余的代码和html标签,最核心的部分如下:

执行的流程如下:
1. 用户点击了提交按钮,执行submitTryIt函数
2. 在submitTryIt函数中,先获取到编辑html区域(即用户自己编辑的区域)的值,并赋值给隐藏的中转区域
3. submitTryIt中执行表单提交操作(即submit函数),将隐藏的中转区域里面的内容(即用户自己编辑的区域内容)传到了后台接口v.asp
4. 表单提交到v.asp这个链接之后,返回了什么呢?其实,并没有做任何处理,原封不动的返回了。如下图:

5. 这个时候你一定奇怪,原封不动返回的内容,为什么会在“查看结果”区域(即iframe里面)执行出效果来?重点来了,请注意<form>标签上有个属性target="i",而<iframe>标签上也有一个属性叫做name="i",他们两个属性都叫做字母“i”,可不是作者瞎写的。这个的意思是说,将form表单提交,返回的结果提交到以target的值为name的窗口中。关于form表单的target值,可以参考这里:http://www.w3school.com.cn/tags/att_form_target.asp 。这就解释了为什么返回的内容可以在iframe里面展示出来了。由于iframe的隔离性,你不管提交什么代码,都只能影响到iframe里面的区域,不会影响到页面上其他部分。
本文的最后,顺便提一个问题,既然iframe有这么好的隔离性,如果我真的要和iframe里面的内容做通信或其他交互,应该怎么办呢?有兴趣的话大家调研一下吧~postmessage
HTML的iframe标签妙用 - 在线执行前端代码的网站原理是什么?的更多相关文章
- 发现一个可以在线运行JS代码的网站
平时可以在这里玩 http://jsbin.com/
- 两个在线编写C++代码的网站
第一个支持的编程语言很多,首推 http://ideone.com/ 第二个简单了点,不过可以通过email分享给朋友 http://codepad.org/ 试一试,可以用这两个网站提高自己编写代码 ...
- 代码在线执行工具(PHP,Java,C++ 等)
http://www.it1352.com/Onlinetools 支持几十种语言的在线运行. 缺点:对请求频率限制太严格了,一分钟不到十次吧...可以清理浏览器 Cookie 之后重新访问.必须用示 ...
- QQ,MSN,Skype在线客服代码
QQ,MSN,Skype在线客服代码 在网站建设时,为了更好的实施网站的营销型,会用到QQ,MSN等在线交流,以便客户能够快捷方便的联系我们.在这里,提供QQ,MSN的在线客服代码给大家分享: 1.Q ...
- iframe标签flash遮盖页面元素问题——wmode参数
最近做项目过程中,遇到各种小问题,所以打算通过博客园来记录各问题的解决办法. 这篇的问题背景是这样子的:项目是用的AngularJS框架,在某个页面上用了wangEditor富文本编辑器插件(gith ...
- 【Egret】里使用iframe标签达到内嵌多个web界面
目的:Egret里使用iframe标签达到内嵌多个web界面,模式相当于主swf调用N个子swf的效果: 目前在做项目过程中,在使用iframe的时候,碰到了一些功能需求,以及解决方法如下: 一..在 ...
- django2 用iframe标签完成 网页内嵌播放b站视频功能
前言: 给自己的网站中加入视频资源,有两种方法,一种是用iframe标签引用外站资源,另一种则使用video标签,获取站内资源进行视频播放.其中前者顾名思义,是将视频资源上传到视频网站中,然后通过引用 ...
- iframe标签
转载文章:Web前端之iframe详解 iframe基本内涵 通常我们使用iframe直接在页面嵌套iframe标签指定src就可以了. <iframe src="demo_ifram ...
- 通过iframe标签绕过csp
iframe.php代码如下: allow-popups开启时,window.open就可以打开新的窗口. 看csp规则,默认是在当前域内,如果这是一个ctf题的话,就很简单了,window.loca ...
随机推荐
- ios 返回不会自动刷新页面问题
在实际开发过程中,移动端的兼容性问题有很大的坑,安卓可以了ios不行,ios可以了安卓又失效了这样,其中ios的回退操作就是不会自动刷新页面,很烦! 常见的history.back() history ...
- 2017年11月Dyn365/CRM用户社区活动报名
UG是全球最大Dynamics的用户组织,由最终用户自发组织,由行业有经验的专家自愿贡献知识和经验的非营利机构,与会人员本着务实中立的态度,不进行推介产品,服务以及其他营销行为.在美国,微软Dynam ...
- LeetCode 226. Invert Binary Tree (反转二叉树)
Invert a binary tree. 4 / \ 2 7 / \ / \ 1 3 6 9 to 4 / \ 7 2 / \ / \ 9 6 3 1 Trivia:This problem was ...
- Unity3D手机斗地主游戏开发实战(01)_发牌功能实现
园子荒废多年,闲来无事,用Unity3D来尝试做一个简单的小游戏,一方面是对最近研究的Unity3D有点总结,一方面跟广大的园友相互学习和提高.话不多说,进入正题~ 一.创建项目 1.创建Unity2 ...
- The Euler function(线性筛欧拉函数)
/* 题意:(n)表示小于n与n互质的数有多少个,给你两个数a,b让你计算a+(a+1)+(a+2)+......+b; 初步思路:暴力搞一下,打表 #放弃:打了十几分钟没打完 #改进:欧拉函数:具体 ...
- HTML5与phonegap接口对比
HTML5与phonegap接口对比 接口 HTML5 phonegap 差异 地理定位 geolocation 单次定位: navigator.geolocation.getCurrentPosit ...
- Ajax 跨域 异步 CORS
HTTP access control (CORS) 核心在于使用定制(添加新的header)HTTP header让浏览器和服务器有更多的相互了解,从而决定一个请求或者响应成功还是失败 对于一个 ...
- OpenCV二维Mat数组(二级指针)在CUDA中的使用
CUDA用于并行计算非常方便,但是GPU与CPU之间的交互,比如传递参数等相对麻烦一些.在写CUDA核函数的时候形参往往会有很多个,动辄达到10-20个,如果能够在CPU中提前把数据组织好,比如使用二 ...
- 数据库(概念、语法、DBMS、SQL语言:创建数据库、表格,添加、修改、删除数据记录)
关系型数据库:以表作为实体,以主键和外键关系作为联系的一种数据结构. 主键:在关系型数据库中,用一个唯一的标识符来标志每一行,这个标识符就是主键.主键有两个特点:非空和不能重复. 外键:在关系型数据库 ...
- js规范
js规范 Array 和 Object 直接量 为了避免这些歧义, 我们应该使用更易读的直接量来声明. var a = [x1, x2, x3]; var a2 = [x1, x2]; var a3 ...
