vue-router源码学习(一)
因为v3.01版本中的 /src代码使用TypeScript进行书写,我这里仅仅用作模块学习,
具体学习的还是 /dist/vue-router.js 代码。
(一)基本使用方式
JS代码
// 定义路由规则
const routes = [
{
name:'首页',
path: '/',
component: function (resolve) {
require.async(['js/modules/Index.js'], resolve);
}
},
{
name:'详情页产品列表页',
path: '/detail/:params1/:params2',
component: function (resolve) {
require.async(['js/modules/detail.js'], resolve);
}
},
{
name:'产品列表页',
path: '/product', component: function (resolve) {
require.async(['js/modules/product.js'], resolve);
}
}
] // 创建一个路由器实例
var router = new VueRouter({
routes
}); //路由器会创建一个 App 实例,并且挂载到选择符 #app 匹配的元素上。
const app = new Vue({
router
}).$mount('#app')
js
页面代码
<div id="app">
<h1>Basic</h1>
<ul>
<li><router-link to="/">首页</router-link></li>
<li><router-link to="/detail/a/c">详情页</router-link></li>
<li><router-link to="/product/">产品列表页</router-link></li>
</ul>
<router-view class="view"></router-view>
</div>
页面使用方式
由于是学习,就不是webpack进行项目工程化。这里实用seajs去获取相应的组件信息。
从实用角度分析: vue-router 插件给我们提供了两个组件:
<router-view> 与 <router-link>,其中<router-view>是必需组件。
(二)源码目录结构

components: <router-view>与<router-link>的实现
history: 路由的封装方式,此router 下的model : history,hash,abstract
util: 各种功能函数,比较重要的是 path.js,route.js
create-matcher: 在VueRouter---> createMatcher() 创建匹配规则
create-route-map: 在VueRouter --->createMatcher() 创建匹配规则
index: 插件入口,即 VueRouter 构造函数
install: 插件安装方式,即在Vue beforeCreate生命周期时,vue-router开始初始化。
(三)VueRouter的定义及自启动
vue-router 插件的启用是自动启用的,与 vuex 插件启用方式是不同的。
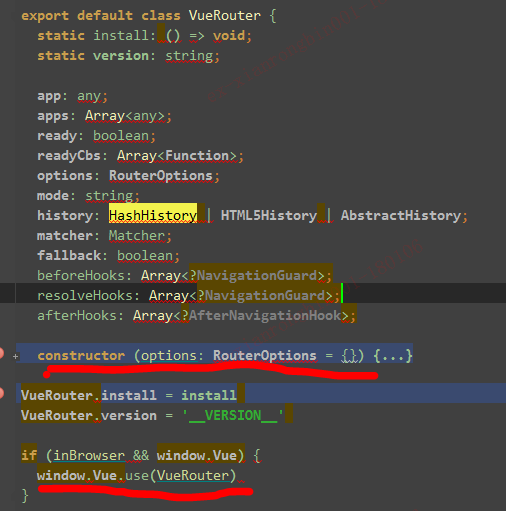
整个Index大致结构如下:

主要做了三件事:
1、定义VueRouter对象,包括 私有变量、构造函数以及原型方法。
2、给插件对象增加 install 方法用来安装插。
3、浏览器环境且Vue存在 则 自动使用插件,进行一系列初始化(Vuex则是在 Store 实例化时启动)。
VueRouter的构造函数主要干了两件事:
1、通过 createMather() ,根据用户路由配置规则生成
(1) 根据path 对应的路由记录
(2) 根据name对应的路由记录 map
返回的是两个函数 match() 以及 addRoutes(),方便后续调用匹配相应规则。
2、根据传入的model (默认是‘hash'方式)实例化具体的 history
(四)VueRouter的启动

vue-router源码学习(一)的更多相关文章
- Vue.js 源码学习笔记
最近饶有兴致的又把最新版 Vue.js 的源码学习了一下,觉得真心不错,个人觉得 Vue.js 的代码非常之优雅而且精辟,作者本身可能无 (bu) 意 (xie) 提及这些.那么,就让我来吧:) 程序 ...
- vue.js源码学习分享(一)
今天看了vue.js源码 发现非常不错,想一边看一遍写博客和大家分享 /** * Convert a value to a string that is actually rendered. *转换 ...
- Vue.js 源码学习笔记 -- 分析前准备1 -- vue三大利器
主体 实例方法归类: 先看个作者推荐, 清晰易懂的 23232 简易编译器 重点: 最简单的订阅者模式 // Observer class Observer { constructor (d ...
- vue.js源码学习分享(九)
/* */ var arrayKeys = Object.getOwnPropertyNames(arrayMethods);//获取arrayMethods的属性名称 /** * By defaul ...
- vue.js源码学习分享(七)
var _Set; /* istanbul ignore if */ if (typeof Set !== 'undefined' && isNative(Set)) { // use ...
- vue.js源码学习分享(六)
/* */ /* globals MutationObserver *///全局变化观察者 // can we use __proto__?//我们能用__proto__吗? var hasProto ...
- Vue.js 源码学习笔记 -- 分析前准备2 -- Object.defineProperty
解析神奇的 Object.defineProperty 几行代码看他怎么用 var a= {} Object.defineProperty( a, "b", { value ...
- Vue.js 源码学习笔记 - 细节
1. this._eventsCount = { } 这是为了避免不必要的深度遍历: 在有广播事件到来时,如果当前 vm 的 _eventsCount 为 0, 则不必向其子 vm 继续传播该 ...
- vue.js源码学习分享(八)
/* */ var uid$1 = 0; /** * A dep is an observable that can have multiple * directives subscribing() ...
- vue.js源码学习分享(五)
//配置项var config = { /** * Option merge strategies (used in core/util/options)//选项合并策略 */ optionMerge ...
随机推荐
- Hibernate框架进阶(上篇)
导读 前面一片文章介绍了Hibernate框架的入门,主要是讲解Hibernate的环境搭建和简单测试,有兴趣的童鞋出门左转.本文在入门的基础上进行Hibernate的进阶讲解,分为上中下三篇,本篇为 ...
- Solr6.5.0配置中文分词器配置
准备工作: solr6.5.0安装成功 1.去官网https://github.com/wks/ik-analyzer下载IK分词器 2.Solr集成IK a)将ik-analyzer-solr6.x ...
- Ansible - 简介和应用自动化基础实践
installAnsible简介和应用自动化基础实践 一.引入: 1.1 如官方定义,Ansible is The simplest way to automate apps and IT infr ...
- Linux 容器 vs 虚拟机 —— 谁更胜一筹
自从Linux上的容器变得流行以来,了解Linux容器和虚拟机之间的区别变得更加棘手.本文将向您提供详细信息,以了解Linux容器和虚拟机之间的差异. Linux容器vs虚拟机 – 应用程序与操作系统 ...
- Arrays.asList()生成的List抛UnsupportedOperationException分析
一.背景:使用工具类 Arrays.asList()把数组转换成集合时,使用其修改集合相关的方 法,它的 add/remove/clear 方法会抛出 UnsupportedOperationExce ...
- Ext表单验证
//大家在很多的extjs代码中都看到了这两个,他们都起提示作用的Ext.QuickTips.init();//支持tips提示Ext.form.Field.prototype.msgTarget=' ...
- Android实战简易教程-第三十四枪(基于ViewPager和FragmentPagerAdapter实现滑动通用Tab)
上一段时间写过一篇文章<基于ViewPager实现微信页面切换效果> 里面实现了相似微信Tab的页面.可是这样的实现方法有个问题.就是以后全部的代码逻辑都必须在MainActivity中实 ...
- Android酷炫有用的开源框架
一.代码库 1.from 代码家 整理比較好的源代码连接 一.兼容类库 ActionBarSherlock : Action Bar是Android 3.0后才開始支持的,ActionBarSher ...
- 【Sqlserver系列】初级思维导图
1 概述 本篇文章主要概述Sqlserver思维导图. 2 具体内容 3 参考文献 [01]https://mp.weixin.qq.com/s/USNMslpvu7pWosMZnVTPd ...
- AsyncLocal的运作机制和陷阱
这是今天帮柠檬分析一个AsyncLocal相关的问题时发现的. 试想这个代码输出的值是多少? using System; using System.Threading; using System.Th ...
