django开发中利用 缓存文件 进行页面缓存
首先我们先来了解下浏览器的缓存
浏览器缓存机制


在实际中开发应用中,我们会用到缓存,其实在django开发中我们也能用到缓存,现在django给我们很多缓存方式,我看到的有六种之多吧,可能其余的还有,不在追叙,我采用的是利用文件的缓存,说白了就是把缓存的数据放到请求的电脑中,这样也是减少一部分的服务器的压力,那么来看看我的配置。
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.filebased.FileBasedCache',
'LOCATION': '/var/tmp/django_cache',
}
}
这是我们利用缓存文件的缓存,那么我们配置好了,来看下我们的使用,首先我们可以全局缓存
使用中间件,经过一系列的认证等操作,如果内容在缓存中存在,则使用FetchFromCacheMiddleware获取内容并返回给用户,
当返回给用户之前,判断缓存中是否已经存在,如果不存在则UpdateCacheMiddleware会将缓存保存至缓存,从而实现全站缓存
设置如下:
MIDDLEWARE = [
'django.middleware.cache.UpdateCacheMiddleware',#放到第一个中间件位置
# 其他中间件...
'django.middleware.cache.FetchFromCacheMiddleware',#放到最后一个
]
CACHE_MIDDLEWARE_ALIAS = ""
CACHE_MIDDLEWARE_SECONDS = ""
CACHE_MIDDLEWARE_KEY_PREFIX = ""
还有就是我们对单独的视图进行缓存:
方法一:直接应用加入装饰器
from django.views.decorators.cache import cache_page
@cache_page(60*15)
def ceshi(request):
posts=Article.objects.filter(tag__name=u'测试')
post_list = fenye(request, posts=posts)
return render(request, 'index.html', {'post_list': post_list,})
其实我还用到另外的方式,那就是在url处增加,因为我的是面向对象的编程方式所以我利用下面的。
url(r'^$', cache_page(60*2)(HomeView.as_view()), name='home'),
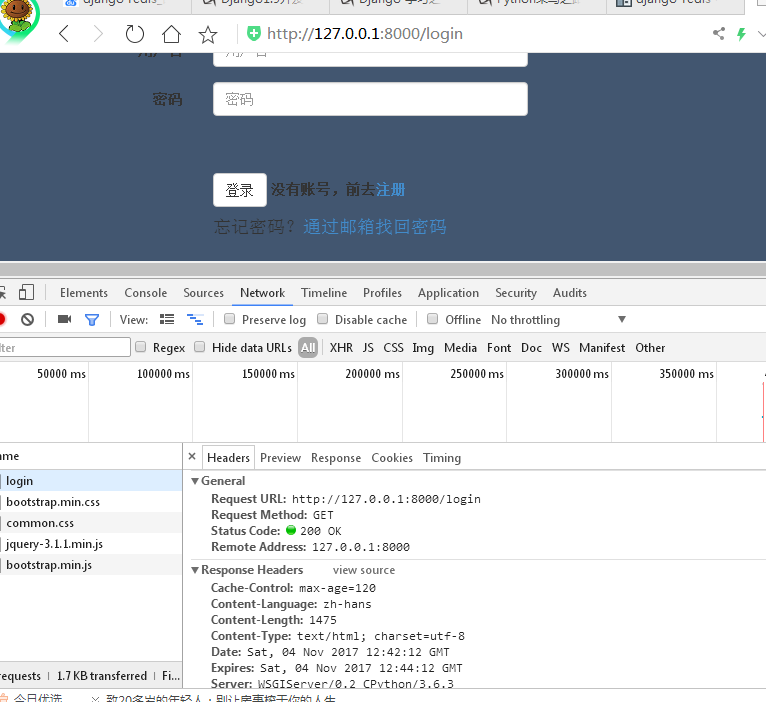
这样我们配置好,启动我们的项目,然后我们可以去看看我们的缓存是否生效,首先我们看下

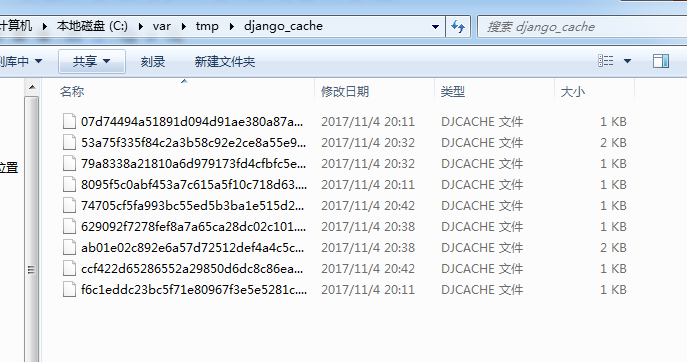
可以看到,我在登陆界面做了两分钟的缓存,那么我们来看看我们的文件是否生效呢。

这样可以证明我们现在的缓存是成功的,其实我们还可以利用redis等来缓存。
django开发中利用 缓存文件 进行页面缓存的更多相关文章
- 在asp.net web api中利用过滤器设置输出缓存
介绍 本文将介绍如何在asp.net web api中利用过滤器属性实现缓存. 实现过程 1,首先在web.config文件下appsettings下定义“CacheEnabled”和“CacheTi ...
- [更新中]【South使用总结】django开发中使用South进行数据库迁移
Django开发中使用South进行数据库迁移的使用总结 South的详细资料可产看官方文档http://south.readthedocs.org/en/latest South安装配置 pip i ...
- Java开发微信公众号(五)---微信开发中如何获取access_token以及缓存access_token
获取access_token是微信api最重要的一个部分,因为调用其他api很多都需要用到access_token.比如自定义菜单接口.客服接口.获取用户信息接口.用户分组接口.群发接口等在请求的时候 ...
- django开发中关于外键设置
django开发中关于外键设置 我们建模型的时候会用到ForeignKey 而由于外键的约数会导致一些保存 所有我们ctrl+左键进入源码 源码 def __init__(self, to, on_d ...
- h5开发中,利用微信或者QQ登陆以后获取用户头像在canvas画布显示问题
在实际开发上先的h5页面产品中,总会遇到各种坑,好多坑都是安卓和iPhone端兼容的问题(用电脑谷歌浏览器输入 chrome://inspect/#devices可以用手机USB调试,打开) eg: ...
- Android开发之利用ViewPager实现页面的切换(仿微信、QQ)
这里利用ViewPager实现页面的滑动,下面直接上代码: 1.首先写一个Activity,然后将要滑动的Fragment镶嵌到写好的Activity中. Activity的布局文件:activity ...
- vue开发中利用正则限制input框的输入(手机号、非0开头的正整数等)
我们在前端开发中经常会碰到类似手机号输入获取验证码的情况,通常情况下手机号的输入需要只能输入11位的整数数字.并且需要过滤掉一些明显不符合手机号格式的输入,那么我们就需要用户在输入的时候就控制可以输入 ...
- Python Django开发中XSS内容过滤问题的解决
from:http://stackoverflow.com/questions/699468/python-html-sanitizer-scrubber-filter 通过下面这个代码就可以把内容过 ...
- 如何在webpack开发中利用vue框架使用ES6中提供的新语法
在webpack中开发,会遇到一大推问题,特别是babel6升级到babel7,要跟新一大推插件,而对于安装babel的功能就是在webpack开发中,vue中能够是用ES6的新特性: 例如ES6中的 ...
随机推荐
- WEP无线加密破解
工具:Aircrack套件(airmon-ng.airodump-ng.aireplay-ng) 带有套件的操作系统:KaLi Linux.BackTrack.Beini(奶瓶)...等 1.开启无线 ...
- 研磨SpringCloud系列(一)第一个Spring Boot应用
在此之前,给大家推荐几个东西. STS,Spring官方基于eclipse做的扩展ide.Spring官方背书. 第二个,lombok,注解生成get/set,构造以及基本方法的插件,"隐藏 ...
- AngularJS小结
1.简介 AngularJS 通过 ng-directives 扩展了 HTML. 2.AngularJS指令 ng-app 指令定义一个AngularJS 应用程序的根元素.指令在网页加载完毕时会自 ...
- EF 6.0
最近又开始研究EF框架了 哎 搞的东西太杂了 网上的参考了一篇博客 但是他是基于EF 4.0之前做的 所以自己基于他的博客来构造EF 6.0的使用基础 命名空间不同: 旧版本:using System ...
- submit text3的激活与使用
SublimeText3常用快捷键和优秀插件 SublimeText是前端的一个神器,以其精简和可DIY而让广大fans疯狂.好吧不吹了直入正题 -_-!! 首先是安装,如果你有什么软件管家的话搜一下 ...
- Qt中的坐标系统
Qt使用统一的坐标系统来定位窗口部件的位置和大小. 以屏幕的左上角为原点即(0, 0)点,从左向右为x轴正向,从上向下为y轴正向,这整个屏幕的坐标系统就用来定位顶层窗口: 此外,窗口内部也有自己的坐标 ...
- 【笔记】php常用函数
phpusleep() 函数延迟代码执行若干微秒.unpack() 函数从二进制字符串对数据进行解包.uniqid() 函数基于以微秒计的当前时间,生成一个唯一的 ID.time_sleep_unti ...
- Map 基础用法
import java.util.Collection; import java.util.HashMap; import java.util.Map; import java.util.Set; p ...
- 聊聊Java语言中的单例
package com.xinke.mybatis.test; public class TestSingleton { private static TestSingleton ts = null; ...
- Python自学笔记-with详解
with的作用: with关键字是一个替你管理实现上下文协议对象的东西,适用于对资源进行访问的场合,确保不管使用过程中是否发生异常都会执行必要的"清理"操作,释放资源,比如文件使用 ...
