.net Core学习笔记2 实现列表的条件筛选,排序,分页
打开vs,完善上次"简单粗暴"的项目
发现上次的实体类的导航属性有点问题,这是更改后的
namespace ProductMvc.Models
{
public class ProductType
{
public int ID { get; set; }
public string TypeName { get; set; } public ICollection<Product> product { get; set; }//一种类型可能有多个商品,所以是集合
}
} namespace ProductMvc.Models
{
public class Product
{
public int ID { get; set; }
public string ProductName { get; set; } public DateTime ProductDate { get; set; } public decimal Price { get; set; }
public int TypeID { get; set; }
public ProductType ProductType { get; set; }
}
}
为了列表展示方便我创建了一个专门用于展示的类
public class ProductViewModel
{
public int ID { get; set; }
public string ProductName { get; set; } public DateTime ProductDate { get; set; } public decimal Price { get; set; } public string TypeName { get; set; }
}
控制器的Index方法也要做相应的修改
public async Task<IActionResult> Index(string SortOrder, string SearchString,int id=)
{
ViewData["DATE_KEY"] = string.IsNullOrEmpty(SortOrder) ? "DATE_KEY" : "";
ViewData["TYPE_KEY"] = SortOrder == "TYPE_KEY" ? "TYPE_KEY" : "";
ViewData["SerachName"] = SearchString;
//连接查询
var products = from t in _context.ProductType
from p in _context.Product where
t.ID == p.TypeID
select new ProductViewModel { ID=p.ID,Price = p.Price, ProductDate = p.ProductDate, ProductName = p.ProductName, TypeName = t.TypeName };
//按条件查询
if(SearchString!=""&&SearchString!=null)
{
products = products.Where(p=>p.ProductName.Contains(SearchString));
}
//排序
switch(SortOrder)
{
case "DATE_KEY":
products = products.OrderByDescending(p=>p.ProductDate);
break;
case "TYPE_KEY":
products = products.OrderByDescending(p => p.TypeName);//倒序
break;
default:
products = products.OrderBy(p => p.ID);
break;
}
var pageOption = new PagerInBase
{
CurrentPage = id,//当前页数
PageSize = ,
Total = await products.CountAsync(),
RouteUrl = "/Products/Index"
}; //分页参数
ViewBag.PagerOption = pageOption; //数据
return View(await products.Skip((pageOption.CurrentPage - ) * pageOption.PageSize).Take(pageOption.PageSize).ToListAsync());
}
函数中的参数SortOrder用于排序,SearchString条件参数,id为分页参数下面是视图中的代码(有阴影的是修改过的地方):
@model IEnumerable<ProductMvc.Models.ProductViewModel>
@addTagHelper "ProductMvc.Models.PagerTagHelper,ProductMvc"
@{
ViewData["Title"] = "Index";
} <h2>商 品 列 表</h2> <p>
<a asp-action="Create"><input type="button" value="新 建" class="btn btn-default" /></a>
</p>
<form asp-action="Index" method="get">
<p>名称:<input type="text" name="searchString" value="@ViewData["SerachName"]"/>
<input type="submit" value="搜索" class="btn btn-default"/>
</p>
</form>
<table class="table">
<thead>
<tr>
<th>
商品名称
</th>
<th>
<a asp-action="Index" asp-route-SortOrder="@ViewData["DATE_KEY"]">生产日期</a>
</th>
<th>
价格
</th>
<th>
<a asp-action="Index" asp-route-SortOrder="@ViewData["TYPE_KEY"]">商品类型</a>
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.ProductName)
</td>
<td>
@Html.DisplayFor(modelItem => item.ProductDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
@Html.DisplayFor(modelItem => item.TypeName)
</td>
<td>
<a asp-action="Edit" asp-route-id="@item.ID">编辑</a> |
<a asp-action="Details" asp-route-id="@item.ID">详情</a> |
<a asp-action="Delete" asp-route-id="@item.ID">删除</a>
</td>
</tr>
}
</tbody>
</table>
<pager pager-option="ViewBag.PagerOption as PagerInBase"></pager>
分页标签是用TagHelper实现的,这个主要是参考 “神牛步行3” http://www.cnblogs.com/wangrudong003/ 的博客完成的,直接贴代码,添加类PagerInBase
namespace ProductMvc.Models
{
#region 分页扩展 PagerInBase /// <summary>
/// 分页option属性
/// </summary>
public class PagerInBase
{
/// <summary>
/// 当前页 必传
/// </summary>
public int CurrentPage { get; set; }
/// <summary>
/// 总条数 必传
/// </summary>
public int Total { get; set; } /// <summary>
/// 分页记录数(每页条数 默认每页15条)
/// </summary>
public int PageSize { get; set; } /// <summary>
/// 路由地址(格式如:/Controller/Action) 默认自动获取
/// </summary>
public string RouteUrl { get; set; } /// <summary>
/// 样式 默认 bootstrap样式 1
/// </summary>
public int StyleNum { get; set; }
} /// <summary>
/// 分页标签
/// </summary>
public class PagerTagHelper : TagHelper
{ public PagerInBase PagerOption { get; set; } public override void Process(TagHelperContext context, TagHelperOutput output)
{ output.TagName = "div"; if (PagerOption.PageSize <= ) { PagerOption.PageSize = ; }
if (PagerOption.CurrentPage <= ) { PagerOption.CurrentPage = ; }
if (PagerOption.Total <= ) { return; } //总页数
var totalPage = PagerOption.Total / PagerOption.PageSize + (PagerOption.Total % PagerOption.PageSize > ? : );
if (totalPage <= ) { return; }
//当前路由地址
if (string.IsNullOrEmpty(PagerOption.RouteUrl))
{ //PagerOption.RouteUrl = helper.ViewContext.HttpContext.Request.RawUrl;
if (!string.IsNullOrEmpty(PagerOption.RouteUrl))
{ var lastIndex = PagerOption.RouteUrl.LastIndexOf("/");
PagerOption.RouteUrl = PagerOption.RouteUrl.Substring(, lastIndex);
}
}
PagerOption.RouteUrl = PagerOption.RouteUrl.TrimEnd('/'); //构造分页样式
var sbPage = new StringBuilder(string.Empty);
switch (PagerOption.StyleNum)
{
case :
{
break;
}
default:
{
#region 默认样式 sbPage.Append("<nav>");
sbPage.Append(" <ul class=\"pagination\">");
sbPage.AppendFormat(" <li><a href=\"{0}/{1}\" aria-label=\"Previous\"><span aria-hidden=\"true\">«</span></a></li>",
PagerOption.RouteUrl,
PagerOption.CurrentPage - <= ? : PagerOption.CurrentPage - ); for (int i = ; i <= totalPage; i++)
{ sbPage.AppendFormat(" <li {1}><a href=\"{2}/{0}\">{0}</a></li>",
i,
i == PagerOption.CurrentPage ? "class=\"active\"" : "",
PagerOption.RouteUrl); } sbPage.Append(" <li>");
sbPage.AppendFormat(" <a href=\"{0}/{1}\" aria-label=\"Next\">",
PagerOption.RouteUrl,
PagerOption.CurrentPage + > totalPage ? PagerOption.CurrentPage : PagerOption.CurrentPage + );
sbPage.Append(" <span aria-hidden=\"true\">»</span>");
sbPage.Append(" </a>");
sbPage.Append(" </li>");
sbPage.Append(" </ul>");
sbPage.Append("</nav>");
#endregion
}
break;
} output.Content.SetHtmlContent(sbPage.ToString());
} }
#endregion
}
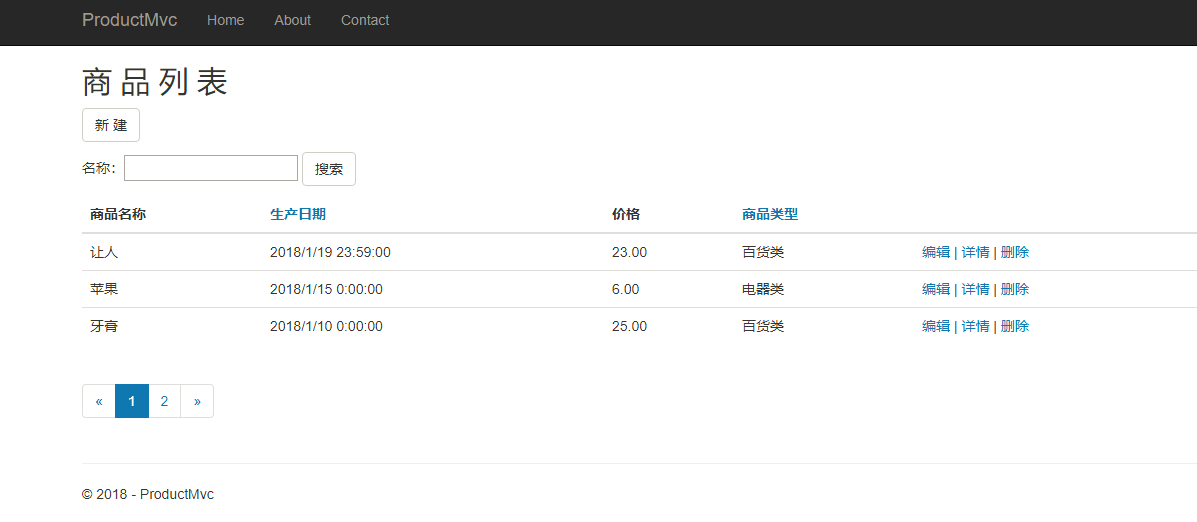
最后的效果:
好吧我觉得依然的简单粗暴,在后期我会不断的完善的。
新手上路,还望大佬们指正
.net Core学习笔记2 实现列表的条件筛选,排序,分页的更多相关文章
- .net Core学习笔记3 编辑列表并绑定下拉列
本次主要实现列表的编辑及下拉列表的绑定 先看效果图: 主要用DropDownList绑定下拉列后端代码: 1:定义一个存下拉数据类 public class SelectItem { public s ...
- .NET CORE学习笔记系列(2)——依赖注入[7]: .NET Core DI框架[服务注册]
原文https://www.cnblogs.com/artech/p/net-core-di-07.html 包含服务注册信息的IServiceCollection对象最终被用来创建作为DI容器的IS ...
- .NET CORE学习笔记系列(2)——依赖注入[5]: 创建一个简易版的DI框架[下篇]
为了让读者朋友们能够对.NET Core DI框架的实现原理具有一个深刻而认识,我们采用与之类似的设计构架了一个名为Cat的DI框架.在上篇中我们介绍了Cat的基本编程模式,接下来我们就来聊聊Cat的 ...
- .NET CORE学习笔记系列(2)——依赖注入[6]: .NET Core DI框架[编程体验]
原文https://www.cnblogs.com/artech/p/net-core-di-06.html 毫不夸张地说,整个ASP.NET Core框架是建立在一个依赖注入框架之上的,它在应用启动 ...
- .NET CORE学习笔记系列(2)——依赖注入[4]: 创建一个简易版的DI框架[上篇]
原文https://www.cnblogs.com/artech/p/net-core-di-04.html 本系列文章旨在剖析.NET Core的依赖注入框架的实现原理,到目前为止我们通过三篇文章从 ...
- .NET CORE学习笔记系列(2)——依赖注入【3】依赖注入模式
原文:https://www.cnblogs.com/artech/p/net-core-di-03.html IoC主要体现了这样一种设计思想:通过将一组通用流程的控制权从应用转移到框架中以实现对流 ...
- .NET CORE学习笔记系列(2)——依赖注入【2】基于IoC的设计模式
原文:https://www.cnblogs.com/artech/p/net-core-di-02.html 正如我们在<控制反转>提到过的,很多人将IoC理解为一种“面向对象的设计模式 ...
- .NET CORE学习笔记系列(2)——依赖注入【1】控制反转IOC
原文:https://www.cnblogs.com/artech/p/net-core-di-01.html 一.流程控制的反转 IoC的全名Inverse of Control,翻译成中文就是“控 ...
- KVM虚拟化学习笔记系列文章列表(转)
Kernel-based Virtual Machine KVM虚拟化学习笔记系列文章列表----------------------------------------kvm虚拟化学习笔记(一)之k ...
随机推荐
- hexo next主题为博客添加分享功能
title: hexo next主题为博客添加分享功能 date: 2018-01-06 20:20:02 tags: [hexo博客, 博客配置] categories: hexo next主题配置 ...
- Windows AD域升级方
前面的博客中我谈到了网络的基本概念和网络参考模型,今天我们来谈企业中常用的技术,Windows AD 域,今天我的笔记将重点讲解Windows AD 域的升级和迁移方法,通过3个小实验进行配置,真实环 ...
- 【转载】netstat--查看服务器[有效]连接数--统计端口并发数--access.log分析
简介 Netstat 命令用于显示各种网络相关信息,如网络连接,路由表,接口状态 (Interface Statistics),masquerade 连接,多播成员 (Multicast Member ...
- cyclictest 简介
1. cyclictest 简介以及安装 1.1 cyclictest 简介 cyclictest 是什么? 看名字应该就能大致猜出来它是一种 test 程序,Cyclictest的维基主页这么介绍它 ...
- org.springframework.data.redis.serializer.SerializationException: Cannot serialize;
前言 本文中提到的解决方案,源码地址在:perfect-ssm,希望可以帮你解决问题. 问题描述 在Spring与Redis整合过程中,出现了如下报错: org.springframework.dat ...
- Uva 11300 Spreading the Wealth(递推,中位数)
Spreading the Wealth Problem A Communist regime is trying to redistribute wealth in a village. They ...
- 51 nod 1297 管理二叉树
原题链接:https://www.51nod.com/onlineJudge/questionCode.html#!problemId=1297 先是暴力加优化T了最后两个点…… 我还是来想想正解吧. ...
- Java入门篇(三)——Java流程控制
前两篇已经了解了Java语言基础,本篇开始Java的流程控制.流程控制对任何一门编程语言都是至关重要的,它提供了控制程序步骤的基本手段. 一.复合语句 Java语言的复合语句是以整个块区为单位的语句, ...
- chrome浏览器使用技巧
在学校的时候一直在用firefox火狐浏览器,听一个学长说使用chrome浏览器在面试的时候有加分,而且还跟我说了一些chrome浏览器的使用技巧,最后从火狐浏览器转到谷歌浏览器,就一直在使用谷歌浏览 ...
- 在虚拟机(VMware)中安装Linux CentOS 6.4系统(图解) 转
一.下载最新版本Linux CentOS 1.打开官网地址:http://www.centos.org/,点击Downloads->Mirrors 2.点击CentOS ...
