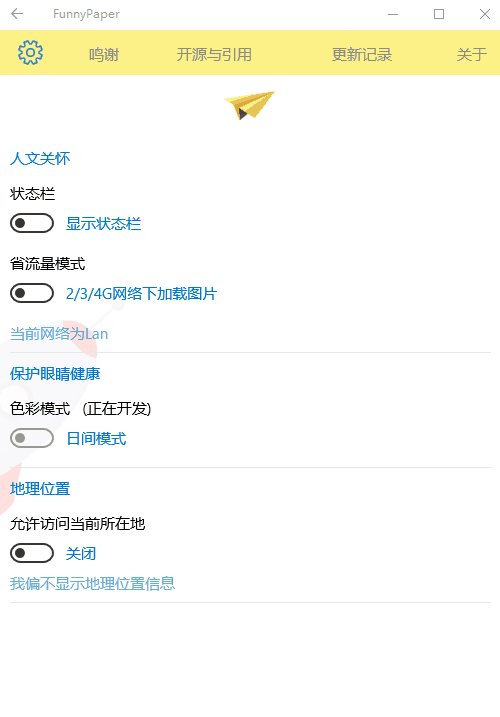
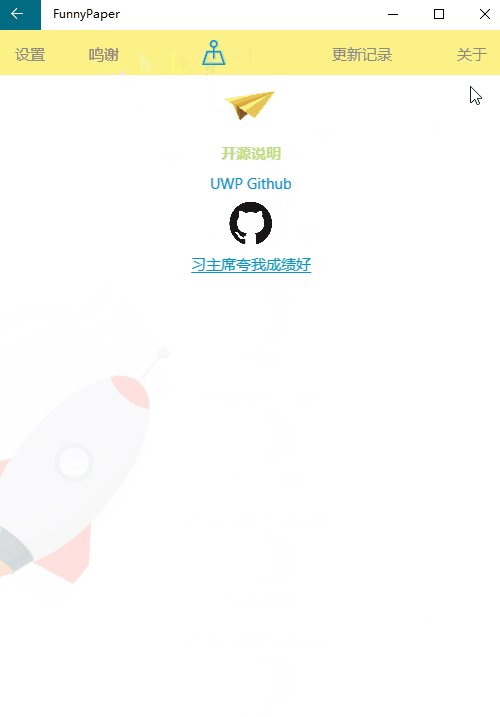
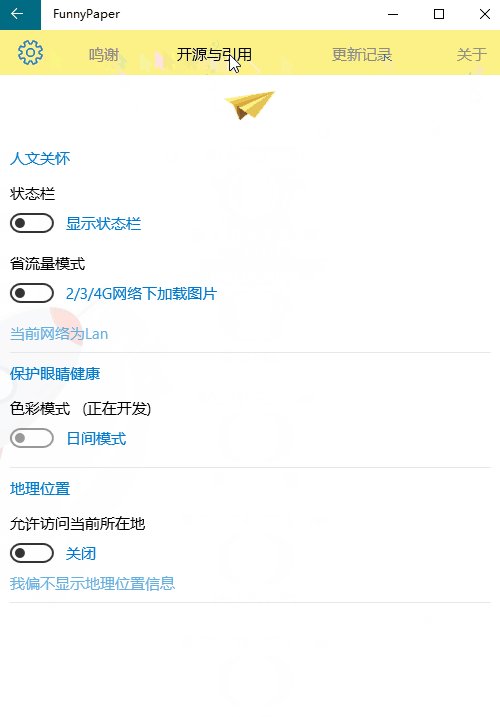
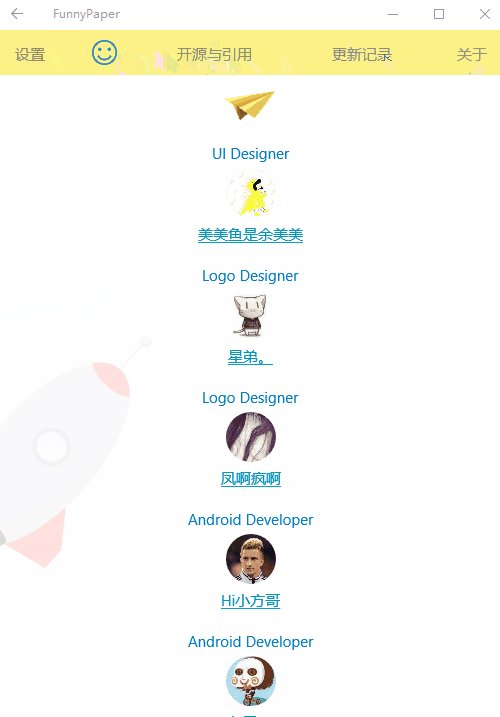
Pivot-Header的花式效果

要实现如上图所示的效果分为三步:
1.重写Pivot样式,去掉Pivot的Header或者是直接使用默认的Pivot的样式然后不写Header
2.使用一个ListView或者是横向的StackPanel或者是横向的Grid加上一个Button代替Header的效果(我使用的是Grid,建议使用ListView)
3.在Pivot的SelelctionChanged事件中以及当做Header的Button的Click事件做一个同步
首先Pivot的Item你想放什么就放什么
然后就是代替Header的问题:我用的Grid套了5个Button
<Grid Grid.Row="" x:Name="TopBar" Background="#FDF187">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Button x:Name="Header0" Style="{StaticResource GrayLightButton}"
Background="Transparent" Grid.Column="" Content="设置" FontFamily="Segoe MDL2 Assets,Segoe UI"
FontSize="" HorizontalAlignment="Center" VerticalAlignment="Center" Click="Header0_Click"/>
<Button x:Name="Header1" Style="{StaticResource GrayLightButton}"
Background="Transparent" Grid.Column="" Content="鸣谢" FontFamily="Segoe MDL2 Assets,Segoe UI"
FontSize="" HorizontalAlignment="Center" VerticalAlignment="Center" Click="Header1_Click"/>
<Button x:Name="Header2" Style="{StaticResource GrayLightButton}"
Background="Transparent" Grid.Column="" Content="开源与引用" FontFamily="Segoe MDL2 Assets,Segoe UI"
FontSize="" HorizontalAlignment="Center" VerticalAlignment="Center" Click="Header2_Click"/>
<Button x:Name="Header3" Style="{StaticResource GrayLightButton}"
Background="Transparent" Grid.Column="" Content="更新记录" FontFamily="Segoe MDL2 Assets,Segoe UI"
FontSize="" HorizontalAlignment="Center" VerticalAlignment="Center" Click="Header3_Click"/>
<Button x:Name="Header4" Style="{StaticResource GrayLightButton}"
Background="Transparent" Grid.Column="" Content="关于" FontFamily="Segoe MDL2 Assets,Segoe UI"
FontSize="" HorizontalAlignment="Center" VerticalAlignment="Center" Click="Header4_Click"/>
</Grid>
最后就是在后台代码中实现PivotItem与Grid的同步:
Pivot的SelelctionChanged事件实现Button的文字和颜色切换
private void Pivot_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
Header0.Content = "设置";
Header0.FontSize = ;
Header0.Foreground = new SolidColorBrush(Color.FromArgb(, , , ));
Header1.Content = "鸣谢";
Header1.FontSize = ;
Header1.Foreground = new SolidColorBrush(Color.FromArgb(, , , ));
Header2.Content = "开源与引用";
Header2.FontSize = ;
Header2.Foreground = new SolidColorBrush(Color.FromArgb(, , , ));
Header3.Content = "更新记录";
Header3.FontSize = ;
Header3.Foreground = new SolidColorBrush(Color.FromArgb(, , , ));
Header4.Content = "关于";
Header4.FontSize = ;
Header4.Foreground = new SolidColorBrush(Color.FromArgb(, , , ));
switch (pivot.SelectedIndex)
{
case :
Header0.Content = "";//Segoe MDL2 Assets图标
Header0.FontSize = ;
Header0.Foreground = new SolidColorBrush(Color.FromArgb(, , , ));
break;
case :
Header1.Content = "";//Segoe MDL2 Assets图标
Header1.FontSize = ;
Header1.Foreground = new SolidColorBrush(Color.FromArgb(, , , ));
break;
case :
Header2.Content = "";//Segoe MDL2 Assets图标
Header2.FontSize = ;
Header2.Foreground = new SolidColorBrush(Color.FromArgb(, , , ));
break;
case :
Header3.Content = "";//Segoe MDL2 Assets图标
Header3.FontSize = ;
Header3.Foreground = new SolidColorBrush(Color.FromArgb(, , , ));
break;
case :
Header4.Content = "";//Segoe MDL2 Assets图标
Header4.FontSize = ;
Header4.Foreground = new SolidColorBrush(Color.FromArgb(, , , ));
break;
}
}
然后就是点击Button实现PivotItem的切换
以第一个Button举个栗子,以此类推
private void Header0_Click(object sender, RoutedEventArgs e)
{
pivot.SelectedIndex = ;
pivot.SelectedItem = pivot.Items[];
}
就这样就可以实现如上效果了。
还可以做一个扩展:在Grid中Button下面加一扁扁的矩形,然后后台代码处理矩形的隐藏和出现,可以实现更加好看的效果。
抛砖引玉,如有更炫酷的方法请联系我~
Pivot-Header的花式效果的更多相关文章
- win10 uwp 修改Pivot Header 颜色
我们在xaml创建一个Pivot <Pivot Grid.Row="1"> <PivotItem Header="lindexi">&l ...
- android自定义listview实现header悬浮框效果
之前在使用iOS时,看到过一种分组的View,每一组都有一个Header,在上下滑动的时候,会有一个悬浮的Header,这种体验觉得很不错,请看下图: 上图中标红的1,2,3,4四张图中,当向上滑动时 ...
- react better-scroll 编写类似手机chrome的header显示隐藏效果
关键代码 const H = 50; // header的高度 const H2 = H / 2; let cy = 0; class Home extends Component { @observ ...
- Panorama和Pivot控件
Windows Phone提供了Panorama和Pivot这两种控件供用户横向切换导航的方式来显示具有内容比较相关的页面.本文主要对这两个控件进行描述,包括如何使用,以及一些最佳实践. 其中包括如下 ...
- 在后台代码中动态生成pivot项并设置EventTrigger和Action的绑定
最近在做今日头条WP的过程中,遇到需要动态生成Pivot项的问题.第一个版本是把几个频道写死在xaml里了,事件绑定也写在xaml里,每个频道绑定一个ObservableCollection<A ...
- Pivot 和 Global 的一些总结
相信大家一定有在 Unity 編輯器上看到這樣功能 這邊會跟大家說明這項功能有什麼用處 Pivot 意思為,輔助編輯的工具標示,會顯示在第一個選取的物件身上. Center 意思為,輔助 ...
- dotnet 从入门到放弃的 500 篇文章合集
本文是记录我从入门到放弃写的博客 博客包括 C#.WPF.UWP.dotnet core .git 和 VisualStudio 和一些算法,所有博客使用 docx 保存 下载:dotnet 从入门到 ...
- Observable 示例之 Windows Phone 列表内项目逐个加载
在写 Windows phone应用性能优化(一)的时候,在 ListBox 的项加载的时候,添加了一些简单的动画. 其实在 Windows Phone 的应用中使用 Blend 设计动画是很容易的, ...
- 2018-8-10-dotnet-从入门到放弃的-500-篇文章合集
title author date CreateTime categories dotnet 从入门到放弃的 500 篇文章合集 lindexi 2018-08-10 19:16:52 +0800 2 ...
随机推荐
- 求从n个数组任意选取一个元素的所有组合
最近做项目碰到这个问题,如题从n个数组任意选取一个元素的所有组合.比如已知数组是[1, 3]; [2, 4]; [5]; 最后组合结果是[1, 2, 5]; [1, 4, 5]; [3, 2, 5] ...
- CSS 回流(reflow)
摘录: 1. 回流 回流是指浏览器为了重新渲染部分或者全部的文档而重新计算文档中元素的位置和几何构造的过程. 因为回流可能导致整个dom树的重新构造,所以会影响性能. 2. display:no ...
- vue路由跳转时判断用户是否登录功能
通过判断该用户是否登录过,如果没有登录则跳转到login登录路由,如果登录则正常跳转. 一丶首先在用户登录前后分别给出一个状态来标识此用户是否登录(建议用vuex): 简单用vuex表示一下,不会可以 ...
- 小哈学Python-第一课:基本介绍
Python前世今生 python的创始人为吉多·范罗苏姆(Guido van Rossum).1989年的圣诞节期间,吉多·范罗苏姆为了在阿姆斯特丹打发时间,决心开发一个新的脚本解释程序,作为ABC ...
- neo4j 数据库导入导出
工作中需要将 A 图数据库的数据完全导出,并插入到 B 图数据库中.查找资料,好多都是通过导入,导出 CSV 文件来实现.然而,经过仔细研究发现,导出的节点/关系 都带有 id 属性 ,因为 A B ...
- Angular4 - Can't bind to 'ngModel' since it isn't a known property of 'input'.
用[(ngModel)]="xxx"双向绑定,如:控制台报错:Can't bind to 'ngModel' since it isn't a known property of ...
- Ambari架构原理
不多说,直接上干货! Ambari 架构原理图 通过三张图来说明: 第一张架构图告诉我们:Ambari是Hortonworks贡献给社区的.完全开源的.Hadoop生态的集群管理.监控.部署的工具: ...
- Mybaits简诉
先组织一下语言!Mybatis是一个框架,一个数据持久化的框架,作用就是SQL语句的映射!减少了JDBC繁琐的数据操作与类型转换!简而言之,就是方便.轻巧!什么是持久化,持久,恩,JDBC就是一个数据 ...
- 关于appium+模拟器+idea的细谈
之前转载的虫师的appium移动端自动化的文章,前边appium环境的搭建,这里就不过多介绍了,不明白的小伙伴可以返回去看,后边有不会的步骤, 也都去看,总之,两篇文章结合看! 关于移动端自动化测试- ...
- (转)MySql数据库索引原理(总结性)
本文引用文章如链接: http://www.codinglabs.org/html/theory-of-mysql-index.html#more-100 参考书籍:Mysql技术内幕 本文主要是阐述 ...
