Java---Ajax在Struts2框架的应用实例
Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
很久没有动过ajax了,趁此机会复习一下,写一个简单的例子
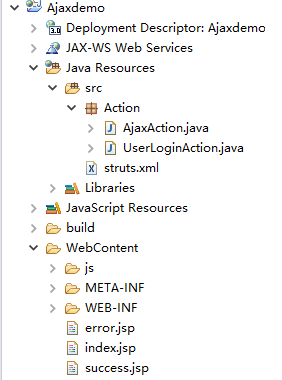
一.项目结构:

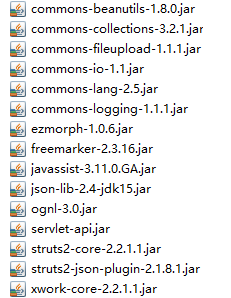
二.需要的jar包

三.具体代码:
1.web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>Struts2</display-name>
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
2.Action
UserLoginAction.java
package Action; import com.opensymphony.xwork2.ActionSupport; /**
* @author user:liuadmin
* @version date:2017年12月8日 上午6:54:00
*
*/ public class UserLoginAction extends ActionSupport { private static final long serialVersionUID = 1L;
private String username;
private String password; public String getUsername() {
return username;
} public void setUsername(String username) {
this.username = username;
} public String getPassword() {
return password;
} public void setPassword(String password) {
this.password = password;
} /**
* userlogin
*
* @return SUCCESS
*/
public String login() {
System.out.println("execute!!!");
if ("admin".equals(this.username) && "123".equals(this.password))
return "success";
else if (password == null && username == null)
return "error";
else
return "error";
} }
AjaxAction.java
package Action; import java.util.HashMap;
import java.util.Map; import javax.servlet.http.HttpServletRequest; import net.sf.json.JSONObject; import org.apache.struts2.interceptor.ServletRequestAware; import com.opensymphony.xwork2.ActionSupport; /**
* @author user:liuadmin
* @version date:2017年12月8日 上午6:56:00
*
*/ public class AjaxAction extends ActionSupport implements ServletRequestAware {
private static final long serialVersionUID = 1L; private HttpServletRequest request;
private String result; public void setServletRequest(HttpServletRequest arg0) {
this.request = arg0;
} public String getResult() {
return result;
} public void setResult(String result) {
this.result = result;
} /**
* 处理ajax请求
*
* @return SUCCESS
*/
public String executeAjax() {
try {
// 获取数据
String name = request.getParameter("name");
int age = Integer.parseInt(request.getParameter("age"));
String position = request.getParameter("position"); // 将数据存储在map里,再转换成json类型数据,也可以自己手动构造json类型数据
Map<String, Object> map = new HashMap<String, Object>();
map.put("name", name);
map.put("age", age);
map.put("position", position); JSONObject json = JSONObject.fromObject(map);// 将map对象转换成json类型数据
result = json.toString();// 给result赋值,传递给页面
} catch (Exception e) {
e.printStackTrace();
}
return SUCCESS;
} }
3.struts.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts-2.3.dtd">
<struts>
<!--解决乱码 -->
<constant name="struts.i18n.encoding" value="UTF-8"></constant> <include file="struts-default.xml" /> <package name="struts" extends="struts-default,json-default"> <action name="login" class="Action.UserLoginAction" method="login"> <result name="success">/success.jsp</result>
<result name="error">/error.jsp</result> </action> <action name="executeAjax" method="executeAjax" class="Action.AjaxAction">
<result name="fail"></result>
<!-- 返回json类型数据 -->
<result type="json">
<param name="root">result<!-- result是action中设置的变量名,也是页面需要返回的数据,该变量必须有setter和getter方法 --></param>
</result>
</action> </package>
</struts>
4.jsp
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01
Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Login</title>
</head>
<body> Please enter your account number and password
<form id="from" action="login" method="post">
account number:<input type="text" name="username" id="username" /><br />
password:<input type="password" name="password" id="pass" /><br /> <input
type="submit" value="login" />
</form> </body>
</html>
success.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Ajax+Struts2 is Demo</title>
</head>
<body >
====>Login successfully!<br />
account number:${request.username}<br />
password:${request.password}<br>
<div id="div_json">
<h5>录入数据</h5>
<br />
<form action="executeAjax" method="post">
<label for="name">姓名:</label><input type="text" name="name" />
<label for="age">年龄:</label><input type="text" name="age" />
<label for="position">职务:</label><input type="text" name="position" />
<input type="button" class="btn" value="提交结果"/>
</form>
<br />
<h5>显示结果</h5>
<br />
<ul>
<li>姓名:<span id="s_name">赞无数据</span></li>
<li class="li_layout">年龄:<span id="s_age">暂无数据</span></li>
<li class="li_layout">职务:<span id="s_position">暂无数据</span></li>
</ul>
</div> <script type="text/javascript" src="js/jquery-1.8.2.js"></script>
<script type="text/javascript"> /* 提交结果,执行ajax */
function btn(){ var $btn = $("input.btn");//获取按钮元素
//给按钮绑定点击事件
$btn.bind("click",function(){ $.ajax({
type:"post",
url:"AjaxAction/executeAjax",//需要用来处理ajax请求的action,excuteAjax为处理的方法名,JsonAction为action名
data:{//设置数据源
name:$("input[name=name]").val(),
age:$("input[name=age]").val(),
position:$("input[name=position]").val()//这里不要加"," 不然会报错,而且根本不会提示错误地方
},
dataType:"json",//设置需要返回的数据类型
success:function(data){
var d = eval("("+data+")");//将数据转换成json类型,可以把data用alert()输出出来看看到底是什么样的结构
//得到的d是一个形如{"key":"value","key1":"value1"}的数据类型,然后取值出来 $("#s_name").text(""+d.name+"");
$("#s_age").text(""+d.age+"");
$("#s_position").text(""+d.position+""); },
error:function(){
alert("系统异常,请稍后重试!");
}//这里不要加","
});
});
} /* 页面加载完成,绑定事件 */
$(document).ready(function(){
btn();//点击提交,执行ajax
});
</script>
</body>
</html>
error.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>error</title>
</head>
<body>
Login failed
</body>
</html>
代码上重要的地方都会注释,不明白的可以评论.
源码下载: https://pan.baidu.com/s/1jIAarKM 密码: exgk
Java---Ajax在Struts2框架的应用实例的更多相关文章
- ajax+json+Struts2实现list传递实例讲解
由于学习需要,需要通过ajax来获取后台的List集合里面的值.由于前面没有接触过,所以今天就来研究下了. 一.首先需要下载JSON依赖的jar包.它主要是依赖如下: json-lib-2.2.2-j ...
- (21) java web的struts2框架的使用
在javaweb开发过程中,如果只使用servlet,jdbc,jsp进行开发,也可以遵从MVC的模式,这时候,servlet相当于control层,属于负责处理业务逻辑的控制器,同时也需要对获取和返 ...
- (24) java web的struts2框架的使用-action参数自动封装与类型转换
structs可以对参数进行自动封装,做法也很简单. 一,action参数自动封装: 1,可以直接在action类中,声明public的属性,接受参数. 2,属性也是是private,如果是priva ...
- (22) java web的struts2框架的使用-struts配置文件
1,配置文件的引用 struts中配置文件可以有多个,每个模块的包里面都可以单独设立一个struts配置文件. 主的配置文件,放在“src”文件夹下,可以引入其他配置文件,引入方式: <!-- ...
- (27) java web的struts2框架的使用-基于表单的多文件上传
和单个文件上传配置都是一样的,只是在action中接受参数时候,接受的是数组,不再是单个的文件. 一,action的实现: public class MutableFilesUpload extend ...
- (25) java web的struts2框架的使用-基于表单的文件上传
一,首先创建一个表单页面 <body> <form action="uploads" method="post" enctype=" ...
- (23) java web的struts2框架的使用-struts动态调用和通配符
一,动态查找 1,配置允许动态调用 <!-- 允许动态方法调用 --> <constant name="struts.enable.DynamicMethodInvocat ...
- (21) java web的struts2框架的使用-Action实现的三种方式
上一篇介绍了struts使用的四个步骤. 其中在开发action的时候,可以有三种实现方式: 1,写一个类,继承与ActionSupport 2,写一个类,实现Action接口 3,写一个类,实现业务 ...
- struts2框架实例
一,Struts2框架介绍 它是一个View框架,对Servle进行了封装,使用核心过滤器对servlet进行了解耦,可以自动封装数据 核心是结果视图导航 二,程序实例 1.导入框架依赖包 2.注册框 ...
随机推荐
- NumPy基础练习(练一遍搞定NumPy)
import numpy as np import pandas as pd from numpy import random from numpy.random import randn ##### ...
- Android 开发笔记___存储方式__共享参数__sharedprefences
Android 的数据存储方式有四种,这次是[共享参数__sharedprefences] 听起来挺别扭的,平时看到的app里面,当用户删除了一些软件以后下次安装,发现原来的设置还在,这种情况就是把一 ...
- AngularJS学习篇(七)
AngularJS 过滤器 过滤器可以使用一个管道字符(|)添加到表达式和指令中. <!DOCTYPE html> <html> <head> <meta c ...
- vue 使用axios 跨域请求数据的问题
axios默认是没有jsonp 跨域请求的方法的.一般来说流行的做法是将跨域放在后台来解决,也就是后台开发人员添加跨域头信息. 例如java中的 header,response.setHeader(& ...
- Adobe Audio 分轨录音教程(需要KX,Live机架)
一.需要的硬件和软件 1. 创新5.1声卡或7.1声卡: 2. 已安装KX驱动和Live机架,经过测试安装后需要重启电脑才能生效. 3. 已安装Adobe Audition 3.0 二.测试环境 WI ...
- C#基本功之委托和事件
定义:委托是一种引用类型,表示对具有特定参数列表和返回类型的方法的引用. 在实例化委托时,你可以将其实例与任何具有兼容签名和返回类型的方法相关联 目的:方法声明和方法实现的分离,使得程序更容易扩展 一 ...
- Mac上编译并运行Android5.0源码
下载.配置环境.build和运行参考的都是Android Source提供的文档,包括:Initializing a Build Environment,Downloading the Source和 ...
- java 压缩导出多个excel
简单介绍下我实现的功能,首先是我的excel上传,它是以blob字段存储在oracel数据库中的,我实现的是循环遍历blob字段并使用io流进行打包下载,如有需要可自行修改 使用技术有,springM ...
- 发现AspNet.Core版本控制库Bug一枚,你还想入坑?
我,博客写作小白一枚,注册账号多年却未曾留下只言片语,在潜水的这些年里从大家的博客中收获了很多新的知识忽觉惶恐心有不安,是时候给大家分享一些我的经验和教训了.嗯嗯,实话告诉大家前面的话的都是来凑字数的 ...
- linux共享文件
首先我们先创建一个组名为workgroup sudo groupadd workgroup 下面给我们这个团队创建两个用户 sudo useradd -G workgroup lucy sudo pa ...
