AJAX的简单梳理
一、Ajax的简介
Ajax,异步JavaScript和XML,异步提交,无刷新技术,局部刷新技术
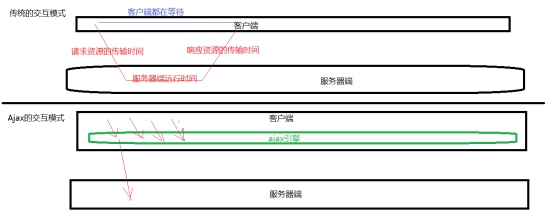
1)传统的客户端与服务器端交互的模式
客户端发送请求直接给服务端,服务接受到请求后进行逻辑运算,最终服务器端会将结果直接响应给客户端。
2)Ajax的客户端与服务端交互模式
客户端发送请求时,不是将请求直接发送给服务器端,是将请求发送客户端ajax引擎,引擎负责帮助客户端提交请求到服务器端,服务器端接受请求进行逻辑运算,最终服务器端会将结果响应给ajax引擎,ajax引擎监听到结果已经返回,通知客户端接收数据。

二、快速入门
- <script type="text/javascript">
- function fn1() {
- //1、创建ajax引擎
- var xmlhttp = new XMLHttpRequest();
- //alert(xmlhttp.readyState);
- //2、设置监听
- xmlhttp.onreadystatechange = function() {
- //5、接受数据 4代表服务器端已经响应数据完毕的状态
- if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
- var rondomData = xmlhttp.responseText;
- //动态的将是数据设置到span1中
- document.getElementById("span1").innerHTML = rondomData;
- }
- };
- //3、绑定地址
- xmlhttp.open("GET", "/test/async", false);
- //4、发送请求
- xmlhttp.send();
- }
- function fn2() {
- //1、创建ajax引擎
- var xmlhttp = new XMLHttpRequest();
- //alert(xmlhttp.readyState);
- //2、设置监听
- xmlhttp.onreadystatechange = function() {
- //5、接受数据 4代表服务器端已经响应数据完毕的状态
- if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
- var rondomData = xmlhttp.responseText;
- //动态的将是数据设置到span1中
- document.getElementById("span2").innerHTML = rondomData;
- }
- };
- //3、绑定地址
- xmlhttp.open("GET", "/test/async", true);
- //4、发送请求
- xmlhttp.send();
- }
- </script>
- </head>
- <body>
- <input onclick="alert('xxxxx')" type="button" value="测试按钮">
- <br>
- <input onclick="fn1()" type="button" value="同步提交">
- <span id="span1"></span>
- <br>
- <input onclick="fn2()" type="button" value="异步提交">
- <span id="span2"></span>
- <br>
- </body>
- </html>
<!--实际一般很少会用原生JS这种方式-->
步骤的详解
创建ajax引擎
- var xmlhttp = new XMLHttpRequest();(ie6以上都可以)
解决浏览器的兼容性:
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
设置ajax引擎对象的状态监听
监听事件:onreadystatechange = function(){}
ajax引擎的状态:
readyState:数字 不同的数字代表引擎不同的状态
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪 --- 服务端将属性响应给客户端ajax引擎
响应的状态:status ---- 状态码 200 302 304 404 500
当服务器端响应的结果没有问题时 即status=200 才获取数据
绑定地址
open(method,url,async);
其中的参数:
method:请求方式,POST/GET
url:请求服务器资源地址
async:是否异步 true代表异步 false代表同步
注意:仅仅是绑定数据 请求尚未发送
发送请求
send(params);
其中的参数:
params:代表是请求参数 name=zhangsan&password=123
但是,send方法中的参数只有post方式提交时才设置
get提交时 参数携带带url后面
注意:post提交,必须要设置一个请求头
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
接受响应数据
在监听的函数中接受数据,接受数据库时,保证ajax引擎的状态是4,保证响应的状态是200
if(xmlhttp.readyState==4&&xmlhttp.status==200){
alert(xmlhttp.responseText);
}
ajax引擎取出数据的方式:
responseText:服务器端返回的是普通字符串
responseXml:服务器端返回是xml(基本不使用了)
三、jquery的ajax操作
load方法
obj.load(url, [data], [callback])
其中的参数:
url:ajax提交时 提交的服务器端的地址
data:请求的数据
callback:服务器端响应后调用的函数(回调函数)
注意:load方法 是jquery对象调用的
get方法
$.get(url, [data], [callback], [type])
其中的参数:
url:提交的地址
data:提交的参数
callback:回调函数
type:声明返回值的类型
xml, html, script, json, text, _default。
post方法
同get方法
ajax方法(个人用这个比较习惯)
$.ajax(options);
其中options代表参数的集合,参数集合的表现方式是json
options是多个参数的json格式
{参数:参数值,参数:参数值...}
常用的参数:
async:是否异步 false/true
data:提交给服务器的参数
dataType:服务端端返回的数据类型
error:出错调用的函数
success:ajax执行成功后调用的函数
type:提交方式
url:提交的地址
json:
json是一种不依赖于任何语言的数据交换格式。
json的三种数据格式:
1)对象格式 {name:value,name:value...}
user对象
private int id = 10;
private String name = “zhangsan”
private String addr = “beijing”
json格式描述user对象:
{“id”:10,”name”:”zhangsan”,”addr”:“beijing”}
注意:在json数据格式中 name类型是字符串,value类型是Object
2)数组格式 [元素,元素,元素...]
元素可以是任何类型,String,int,User
3)组合格式
对象格式与数组格式可以互相嵌套
解析json时一般常用的工具:Gson,fastjson...
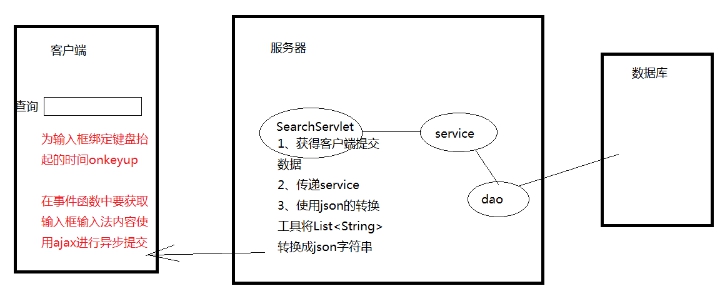
一般搜索时商品名补全阿,登陆时的一些提示阿,都会用到AJAX

AJAX的简单梳理的更多相关文章
- html --- ajax --- javascript --- 简单的封装
Ajax的简单封装 Ajax的全称是AsynchronousJavaScriptAndXML 如有疑问请参考:http://zh.wikipedia.org/zh-cn/AJAX 以及传智播客的视频教 ...
- 机器学习&数据挖掘笔记(常见面试之机器学习算法思想简单梳理)
机器学习&数据挖掘笔记_16(常见面试之机器学习算法思想简单梳理) 作者:tornadomeet 出处:http://www.cnblogs.com/tornadomeet 前言: 找工作时( ...
- [转]机器学习&数据挖掘笔记_16(常见面试之机器学习算法思想简单梳理)
机器学习&数据挖掘笔记_16(常见面试之机器学习算法思想简单梳理) 转自http://www.cnblogs.com/tornadomeet/p/3395593.html 前言: 找工作时(I ...
- MVC3.0+knockout.js+Ajax 实现简单的增删改查
MVC3.0+knockout.js+Ajax 实现简单的增删改查 自从到北京入职以来就再也没有接触MVC,很多都已经淡忘了,最近一直在看knockout.js 和webAPI,本来打算采用MVC+k ...
- php+jquery+ajax+json简单小例子
直接贴代码: <html> <title>php+jquery+ajax+json简单小例子</title> <?php header("Conte ...
- C#正则表达式_简单梳理_Emoji表情字符处理
A-最近一直有接触到正则表达式,现对其做简单梳理: private const RegexOptions OPTIONS = RegexOptions.IgnoreCase | RegexOption ...
- RocketMQ 简单梳理 及 集群部署笔记【转】
一.RocketMQ 基础知识介绍Apache RocketMQ是阿里开源的一款高性能.高吞吐量.队列模型的消息中间件的分布式消息中间件. 上图是一个典型的消息中间件收发消息的模型,RocketMQ也 ...
- Memcached概念、作用、运行原理、特性、不足简单梳理(1)
大家可能对memcached这种产品早有了解,或者已经应用在自己的网站中了,但是也有一些朋友从来都没有听说过或者使用过.这都没什么关系,本文旨在从各个角度综合的介绍这种产品,尽量深入浅出,如果能对您现 ...
- 第107天:Ajax 实现简单的登录效果
使用 Ajax 实现简单的登录效果 Ajax是一项使局部网页请求服务器信息,而不需整体刷新网页内容的异步更新技术.这使得向服务器请求的数据量大大减少,而且不会因局部的请求失败而影响到整体网页的加载. ...
随机推荐
- 老李分享:Uber究竟是用什么开发语言? 2
Uber的任务分派系统是运行在Node上,这是一个运行在服务器端的JavaScript平台.当一个客户打开app或者网站来进行车辆预定或者调用其他的API来查看可用车辆信息的时候,大部分的这些服务都是 ...
- Log4j配置文件内容详解
.Log4j的优点 Log4j是Apache的一个开放源代码项目,通过使用Log4j,我们可以控制日志信息输送地:我们也可以控制每一条日志的输出格式:通过定义每一条日志信息的级别,我们能够更加细致地控 ...
- mui 页面间传值得2种方式
通过最近得工作开发刚接触mui框架,用到了页面间得传值, 第一种:通过url进行传值 父页面代码: mui.openWindow({ id:'子页面.html', url:'子页面.html?para ...
- 你的计算机也可以看懂世界——十分钟跑起卷积神经网络(Windows+CPU)
众所周知,如果你想研究Deep Learning,那么比较常用的配置是Linux+GPU,不过现在很多非计算机专业的同学有时也会想采用Deep Learning方法来完成一些工作,那么Linux+GP ...
- Java设计模式:生成器模式
问题的提出: 有些类很容易创建对象,直接调用其构造方法,例如Student student = new Student("1001","zhang",21); ...
- windows平台把UliPad添加到右键菜单
对.py文件支持右键用UliPad打开方式支持: 1.打开注册表(win+R,运行框输入regedit) 2.先对*.py文件进行设置.找到注册表目录HKEY_CLASSES_ROOT\Python. ...
- LINQ to XML编程之编程基础
1.声明,LINQ to XML让xml的创建变得非常简单. XDocument myDocument = new XDocument( new XDeclaration("1.0" ...
- 对象Equals相等性比较的通用实现
最近编码的过程中,使用了对象本地内存缓存,缓存用了Dictionary<string,object>, ConcurrentDictionary<string,oject>,还 ...
- MyBatis-plus 代码自动生成器
MyBatis-plus 代码自动生成器 1.添加pom文件依赖 <!-- Mybatis-Plus 自动生成实体类--> <dependency> <groupId& ...
- 【原创】bootstrap框架的学习 第八课 -[bootstrap表单]
Bootstrap 提供了下列类型的表单布局: 垂直表单(默认) 内联表单 水平表单 吹着表单或基本表单 向父 <form> 元素添加 role="form". 把标签 ...
