Mac上搭建基于Github的Hexo博客
本来想搭一个自己的博客,但是因为服务器真心买不起,所以就使用gitpages搭建一个免费的博客。
环境配置
- Node.js
点击链接进入Node.js官网, 下载v5.5.0 Stable 一路安装即可。
- 因为Xcode自带git,所以就没必要下了,如果没有安装的同学可以移步hexo官方文档去下载git
安装Hexo
当Node.js和git安装好,下面就需要安装Hexo了,终端执行以下命令
$ sudo npm install -g hexo
Hexo 初始化
在桌面新建一个blog文件夹,然后cd 到那个目录下
执行以下命令
$ hexo init
$ npm install
$ hexo s
此时在浏览器中打开网址http://localhost:4000相信就可以看到一个静态网页
关联Github
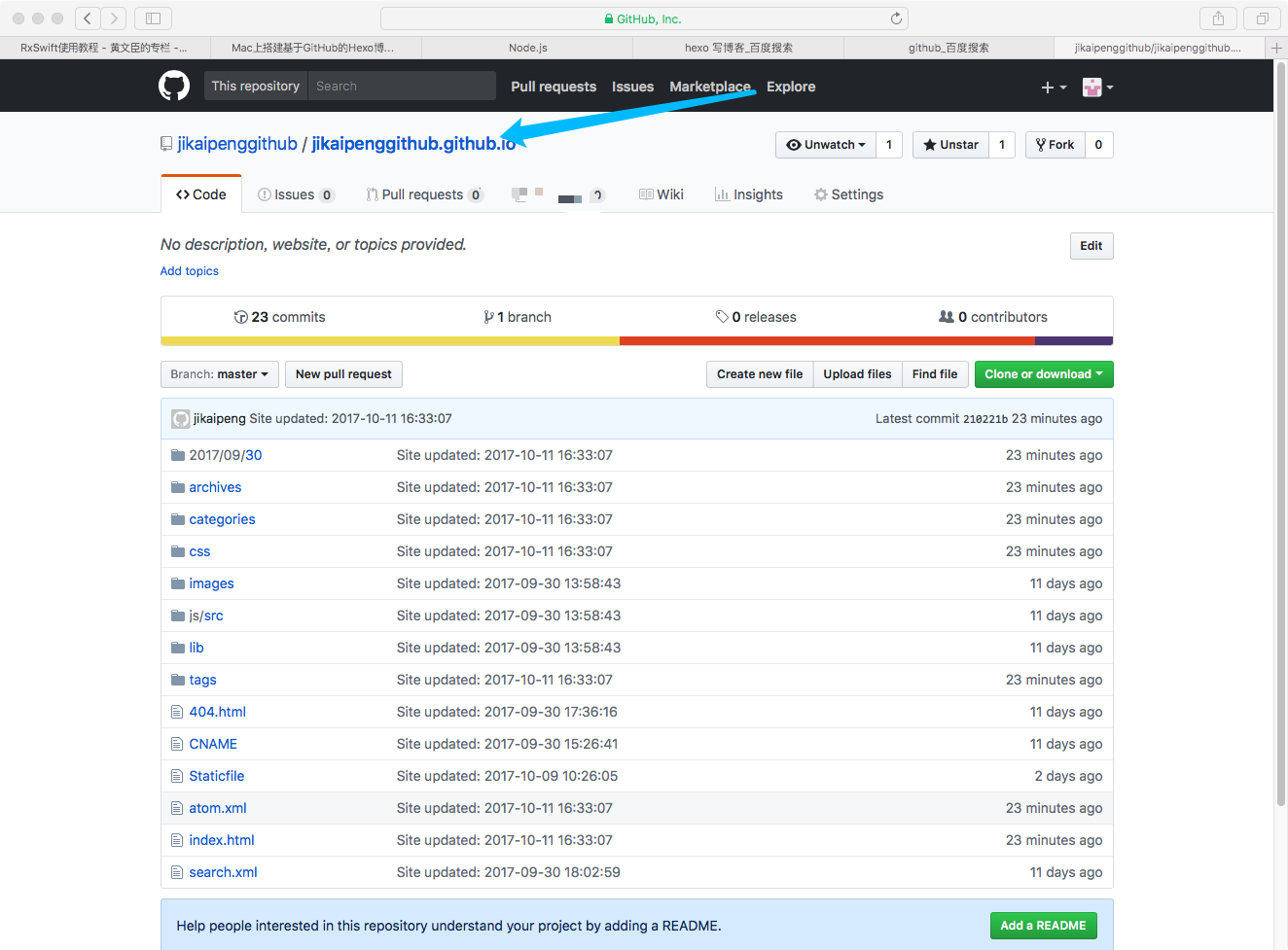
创建Github账号并新建项目
项目名称为用户名.github.io的固定写法,如下图所示

拷贝项目地址链接
cd 到blog文件夹下,vim打开_config.yml,命令如下
$ vim _config.yml
打开后滑倒最后,修改成下面的样子,下面的coding是我在codeing上新建的一个项目,因为在github上访问太慢,所以我新建了一个仓库。
deploy:
type: git
repository:
github: https://github.com/jikaipenggithub/jikaipenggithub.github.io
coding: https://git.coding.net/a751122452/a751122452.coding.me.git
branch: master
注意:在配置所有的_config.yml文件时(包括theme中的),在所有的冒号:后边都要加一个空格,否则执行hexo命令会报错.
修改完成之后保存退出,然后输入以下命令
hexo clean
hexo g
hexo d
当以上命令执行完成之后,在浏览器打开http://你的用户名.github.io,能看到和打开http://localhost:4000一样的页面。
安装主题
Hexo官网主题页献给大家大家可以去下载自己喜欢的主题去配置,以下以hexo-theme-next为例
终端cd到 blog 目录下执行如下命令:
$ git clone https://github.com/iissnan/hexo-theme-next themes/next
将blog目录下_config.yml里theme的名称landscape修改为next
终端cd到blog目录下执行如下命令(每次部署文章的步骤):
$ hexo clean //清除缓存文件 (db.json) 和已生成的静态文件 (public)
$ hexo g //生成缓存和静态文件
$ hexo d //重新部署到服务器
至于更改theme内容,比如名称,描述,头像等去修改blog/_config.yml文件和blog/themes/next/_config.yml文件中对应的属性名称即可,
绑定个人域名
- Github端
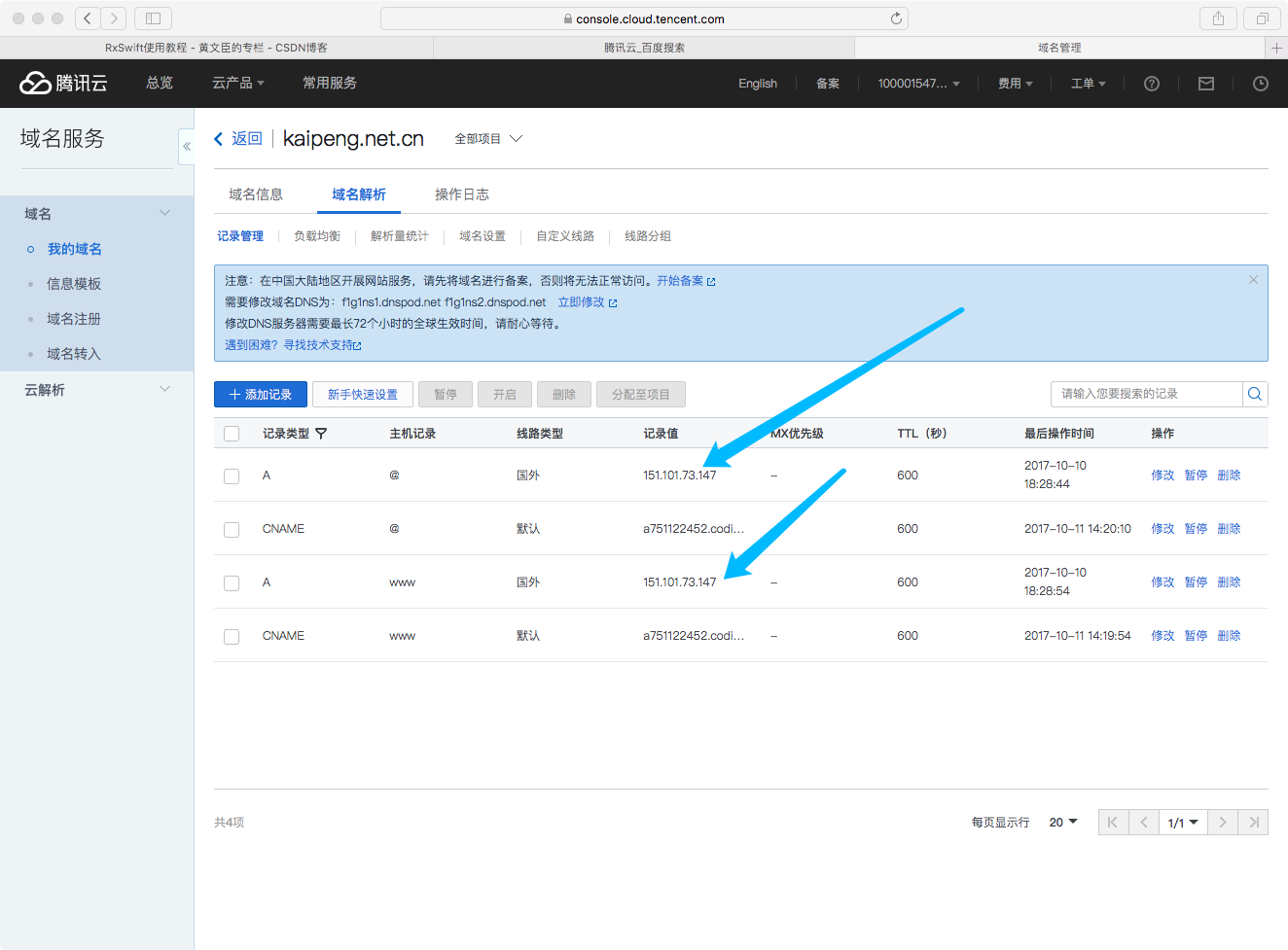
在/blog/themes/landscape/source目录下新建文件名为:CNAME文件,注意没有后缀名!直接将自己的域名如:kaipeng.net.cn写入,如果换主题需要在新的主题下面的source下重建CNAME,并写入域名。
域名解析如下图所示,蓝色箭头指的ip是我的github的仓库地址,你在终端ping一下就知道了,另外两个是coding的仓库地址,要是有不懂的滴滴我
(
Mac上搭建基于Github的Hexo博客的更多相关文章
- 一行代码在Linux服务器上搭建基于.Net Core的博客
如果你有一台Linux服务器(CentOS7+ 或者 Ubuntu 16.04+)可以使用以下命令快速搭建一个博客. curl http://cdn.zkeasoft.com/zkeacms-blog ...
- Mac 上搭建基于 Hexo + GitHub 个人博客
环境配置 本人电脑系统:macOS Node.js 生成静态页面.安装Node.js Git 用于将本地 Hexo 内容提交到 Github.Xcode自带Git(前提:macOS已经安装了Xcode ...
- 六个步骤,从零开始教你搭建基于WordPress的个人博客
摘要:WordPress是使用PHP语言开发的博客平台,是免费开源的.用户可以在支持PHP和MySQL数据库的服务器上架设属于自己的网站,也可以把WordPress当作一个内容管理系统(CMS)来使用 ...
- 用Jekyll搭建的Github Pages个人博客实践2
依稀记得之前访问喵神的博客很有feel 感谢喵神git上的提供的主题Vno-Jekyll. 创建代码仓库(你的用户名).github.io 将主题Vno-Jekyll下载到本地,解压到刚刚的代码仓库目 ...
- 如何用 windows+github搭建一个优美的hexo博客
1.Hexo简单介绍 Hexo 是一个快速.简洁且高效的博客框架.Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页. 风一般的速度Hexo基于Nod ...
- 记github上搭建独立域名的免费博客的方法过程
前提:拥有github帐号,linux上安装好了git. 全局路线: 1. 设计一个你想要的二级域名,并在git上创建一个以[二级域名.github.com]作为项目名的repository. 过程详 ...
- 从零搭建基于golang的个人博客网站
原文链接 : http://www.bugclosed.com/post/14 从零搭建个人博客网站需要包括云服务器(虚拟主机),域名,程序环境,博客程序等方面.本博客 就是通过这几个环节建立起来的, ...
- 史上最详细“截图”搭建Hexo博客并部署到Github
http://jingyan.baidu.com/article/d8072ac47aca0fec95cefd2d.html 大家也搭建过博客,很多时候,按着教程来做就可以了,但是我当时为了搭建Hex ...
- 搭建hexo博客并部署到github上
hexo是由Node.js驱动的一款快速.简单且功能强大的博客框架,支持多线程,数百篇文章只需几秒即可生成.支持markdown编写文章,可以方便的生成静态网页托管在github上. 感觉不错. 前端 ...
随机推荐
- Swiper+JS 上拉刷新
JS // 上拉刷新 var page = 2; var isAjax = true;//加载数据前状态 $( ...
- JAVA基础第三组(5道题)
11 [程序11] 题目:有1.2.3.4个数字,能组成多少个互不相同且无重复数字的三位数?都是多少? 1.程序分析:可填在百位.十位.个位的数字都是1.2.3.4.组成所有的排列后再去 掉不满足条件 ...
- JAVA基础第一组(前5道题)
1.[程序1] 题目:古典问题:有一对兔子,从出生后第3个月起每个月都生一对兔子,小兔子长到第三个月后每个月又生一 对兔子,假如兔子都不死,问每个月的兔子总数为多少? 1.程序分析: 兔 ...
- 201521123064 《Java程序设计》第8周学习总结
1. 本章学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结集合与泛型相关内容. 集合内容见:<Java程序设计>第7周学习总结 1.2 选做:收集你认为有用的代码片段 ① Jav ...
- 201521123059 《Java程序设计》第七周学习总结
1. 本周学习总结 以你喜欢的方式(思维导图或其他)归纳总结集合相关内容. 参考资料: XMind 2. 书面作业 Q1: ArrayList代码分析 1.1 解释ArrayList的contains ...
- 201521123099 《Java程序设计》第6周学习总结
1. 本周学习总结 1.1 面向对象学习暂告一段落,请使用思维导图,以封装.继承.多态为核心概念画一张思维导图,对面向对象思想进行一个总结. 注1:关键词与内容不求多,但概念之间的联系要清晰,内容覆盖 ...
- 控制结构(8) 线性化(linearization)
// 上一篇:管道(pipeline) // 下一篇:程序计数器(PC) "编程语言不过是一个工具,什么语言都一样","编程语言能改变人的思维,不同的语言会带给你不同的思 ...
- 【DDD】业务建模实践 —— 删除帖子
本文是基于上一篇‘业务建模战术’的实践,主要讲解‘删除帖子’场景的业务建模,包括:业务建模.业务模型.示例代码:示例代码会使用java编写,文末附有github地址.相比于<领域驱动设计> ...
- SQL基础巩固
1.一定要记住,SQL 对大小写不敏感! 2.分号是在数据库系统中分隔每条 SQL 语句的标准方法,这样就可以在对服务器的相同请求中执行一条以上的语句. 如果您使用的是 MS Access 和 SQL ...
- 鸟哥Linux学习笔记07
1, vi 是 老式的文字处理器,不过功能已经很齐全了,但是还是有可以进步的地方. vim可以说是程序开发者的一项很好用的工具,vim官网(http://www.vim.org)自己也说vim是一个“ ...
