【响应式】foundation栅格布局的“尝鲜”与“填坑”


【注意】在这篇文章中我采取的是React框架的写法,可能有些影响阅读,请多多包涵,className等同于class, style= {{background:'red'}}等同于 style = "background:red",可放心食用
【准备工作】 把下面这两个东西写在你的html文件里:
<link rel="stylesheet" href="http://cdn.staticfile.org/foundation/6.3.0-rc3/css/foundation.min.css">(放在head标签内) <script src="http://cdn.staticfile.org/jquery/3.1.1/jquery.min.js"></script>(放在body底部)
<div className = 'row'>
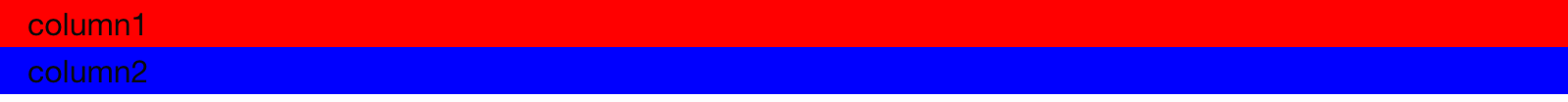
<div className = 'small-2 medium-6 large-10 columns' style = {{background:'red'}}>column1</div>
<div className = 'small-10 medium-6 large-2 columns' style = {{background:'blue'}}>column2</div>
</div>



<div className = 'row'>
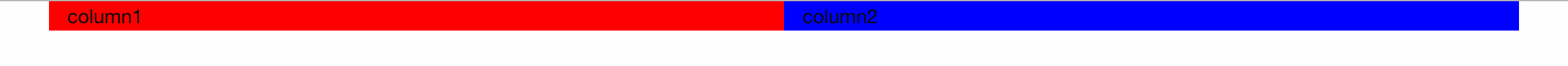
<div className = 'small-6 columns' style = {{background:'red'}}>column1</div>
<div className = 'small-6 columns' style = {{background:'blue'}}>column2</div>
</div>



<div className = 'row'>
<div className = 'large-6 columns' style = {{background:'red'}}>column1</div>
<div className = 'large-6 columns' style = {{background:'blue'}}>column2</div>
</div>


<div className = 'row' >
<div className = 'large-6 columns' style = {{background:'red'}}>column1</div>
<div className = 'large-6 columns' style = {{background:'blue'}}>column2</div>
</div>

<div className = 'row' style = {{maxWidth:'100%'}}>
<div className = 'small-3 columns' style = {{background:'red'}}>column1</div>
<div className = 'small-3 columns' style = {{background:'blue'}}>column2</div>
<div className = 'small-3 columns' style = {{background:'yellow'}}>column2</div>
</div>

<div className = 'row' style = {{maxWidth:'100%'}}>
<div className = 'small-3 columns' style = {{background:'red'}}>column1</div>
<div className = 'small-3 columns' style = {{background:'blue'}}>column2</div>
<div className = 'small-3 columns end' style = {{background:'yellow'}}>column3</div>
</div>

<div className = 'row'>
<div className = 'small-6 small-centered columns' style = {{background:'red'}}>column1</div>
</div>

<div className = 'row'>
<div className = 'small-6 small-centered medium-uncentered large-uncentered columns' style = {{background:'red'}}>
column1
</div>
</div>

<div className = 'row small-up-2 medium-up-3 large-up-4' style = {{maxWidth:'100%'}}>
<div className = 'columns column-block' style ={{minHeight:'20px',background:'grey'}}></div>
<div className = 'columns column-block' style ={{minHeight:'20px',background:'blue'}}></div>
<div className = 'columns column-block' style ={{minHeight:'20px',background:'red'}}></div>
<div className = 'columns column-block' style ={{minHeight:'20px',background:'yellow'}}></div>
<div className = 'columns column-block' style ={{minHeight:'20px',background:'black'}}></div>
<div className = 'columns column-block' style ={{minHeight:'20px',background:'orange'}}></div>
</div>



<div className = 'row small-up-2 medium-up-3 large-up-4' style = {{maxWidth:'100%'}}>
<div className = 'columns ' style ={{minHeight:'20px',background:'grey'}}></div>
<div className = 'columns ' style ={{minHeight:'20px',background:'blue'}}></div>
<div className = 'columns ' style ={{minHeight:'20px',background:'red'}}></div>
<div className = 'columns ' style ={{minHeight:'20px',background:'yellow'}}></div>
<div className = 'columns ' style ={{minHeight:'20px',background:'black'}}></div>
<div className = 'columns ' style ={{minHeight:'20px',background:'orange'}}></div>
</div>


<div className = 'row small-up-2 medium-up-3 large-up-4' style = {{maxWidth:'100%'}}>
<div className = 'small-3 columns' style ={{minHeight:'20px',background:'grey'}}></div>
<div className = 'small-3 columns' style ={{minHeight:'20px',background:'blue'}}></div>
<div className = 'small-3 columns' style ={{minHeight:'20px',background:'red'}}></div>
<div className = 'small-3 columns' style ={{minHeight:'20px',background:'yellow'}}></div>
<div className = 'small-3 columns' style ={{minHeight:'20px',background:'black'}}></div>
<div className = 'small-3 columns' style ={{minHeight:'20px',background:'orange'}}></div>
</div>

<div className = 'row small-up-2 medium-up-3 large-up-4' style = {{maxmaxWidth:'100%'}}>
<div className = ' columns ' style ={{width:'25%',minHeight:'20px',background:'grey'}}></div>
<div className = ' columns ' style ={{width:'25%',minHeight:'20px',background:'blue'}}></div>
<div className = ' columns ' style ={{width:'25%',minHeight:'20px',background:'red'}}></div>
<div className = ' columns ' style ={{width:'25%',minHeight:'20px',background:'yellow'}}></div>
<div className = ' columns ' style ={{width:'25%',minHeight:'20px',background:'black'}}></div>
<div className = ' columns ' style ={{width:'25%',minHeight:'20px',background:'orange'}}></div>
</div>

<div>
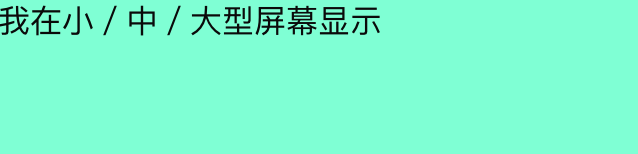
<p className = 'show-for-small'>我在小/中/大型屏幕显示</p>
<p className = 'show-for-medium'>我在中大型屏幕显示</p>
<p className = 'show-for-large'>我在大型屏幕显示</p>
</div>



<div>
<p className = 'show-for-small-only'>我只在小型屏幕显示</p>
<p className = 'show-for-medium-only'>我只在中型屏幕显示</p>
<p className = 'show-for-large-only'>我只在大型屏幕显示</p>
</div>



<div className = 'row'>
<p className = 'float-left'>float-left</p>
<p className = 'float-right'>float-right</p>
</div>




最后最后的一点

【响应式】foundation栅格布局的“尝鲜”与“填坑”的更多相关文章
- Django中间件,CSRF(跨站请求伪造),缓存,信号,BootStrap(模板)-响应式(栅格)+模板
Django中间件,CSRF(跨站请求伪造),缓存,信号,BootStrap(模板)-响应式(栅格)+模板 1.中间件(重要): 在Django的setting中有个MIDDLEWARE列表,里面的东 ...
- 响应式Web设计 – 布局
写在前面 去年上半年,我开始着手推动项目中响应式设计的落地.以官网优化需求为契机,主动去做了响应式的页面设计,也说服了产品.设计和开发的相关同事一起把它上线落实,但不幸的是,由于各种方面的原因,比如, ...
- 第二次讨论——响应式设计、布局技巧、css性能优化、css预处理
第二次讨论 [响应式设计] 集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境(系统平台.屏幕尺寸.屏幕定向等)进行相对应的布局. 响应式布局: meta标签的实用:设置布局宽度等于 ...
- 响应式Web设计 - 布局
可扩展的布局 有一种流体布局的概念在早起web兴起的时,就开始盛行了.它的概念是说页面会根据浏览器窗口的变化进行更改,网站可以通过维护一套代码,保质一致性的设计.我这里强调的可扩展的布局也是基于这个概 ...
- 【转载】基于vw等viewport视区相对单位的响应式排版和布局
文章转载自 张鑫旭-鑫空间-鑫生活 http://www.zhangxinxu.com/wordpress/ 原文链接:http://www.zhangxinxu.com/wordpress/?p=5 ...
- APP---发布动态、朋友圈类似,多张图片动响应式正方形展示布局 vue.js,aui.css,apiclouv
环境:vue.js,aui.css,apicloud 1.没做控制之前.图片真实长度宽度. 2.下面用js控制高度 js部分 //js 部分 //先动态的获取属性宽度 var box4_col3 = ...
- 用CSS实现响应式布局
响应式网页看起来高大上,但实际上,不用JS只用CSS也能实现响应式网站的布局 要用到的就是CSS中的媒体查询下面来简单介绍一下怎么运用 使用@media 的三种方式 第一: 直接在CSS文件中使用 @ ...
- 使用bootstrap建立响应式网页——头部导航栏
1.要建立响应式网站的布局,这个时候bootstrap的高级就能体现出来了. 2.先来了解一下bootstrap提供了哪些响应式工具供我们使用: (1)屏幕宽度尺寸的概念: <768px ...
- Android响应式UI教程
原文:Responsive UI Tutorial for Android 作者:James Nocentini 译者:kmyhy 2017/5/4 更新说明: 由 James Nocentini 更 ...
随机推荐
- jvm 线程实现机制
简单记一下 实际上jvm 规范中并无做限制. 不同的jvm实现上存在一定差异.技术上的选择主要在 jvm的线程是如何和操作系统的线程对应的.有1:1 的线程实现模式,也有N:1的线程实现模式,更有M: ...
- Java中实现短信发送
最近跟着做公司的项目偶然接触到的,顺势把这个给记录下来,给自己梳理一下. 采用引入第三方工具的方式,网上查了半天,发现简单的实现方式便是注册一个中国网建的账号,新建账号的时候会附带赠几条免费短信,彩信 ...
- 一些关于Canny边缘检测算法的改进
传统的Canny边缘检测算法是一种有效而又相对简单的算法,可以得到很好的结果(可以参考上一篇Canny边缘检测算法的实现).但是Canny算法本身也有一些缺陷,可以有改进的地方. 1. Canny边缘 ...
- windows phone 8.1开发SQlite数据库引用安装
原文出自:http://www.bcmeng.com/windows-phone-sqlite/ windows phone 8.1开发SQlite数据库引用安装 第一步: 安装SQlite forw ...
- ng2响应式表单-翻译与概括官网REACTIVE FORMS页面
本文将半翻译半总结的讲讲ng2官网的另一个未翻译高级教程页面. 原文地址. 文章目的是使用ng2提供的响应式表单技术快速搭出功能完善丰富的界面表单组件. 响应式表单是一项响应式风格的ng2技术,本文将 ...
- iOS开发之数据存储之Core Data
1.概述 Core Data框架提供了对象-关系映射(ORM)的功能,即能够将OC对象转化成数据,保存在SQLite3数据库文件中,也能够将保存在数据库中的数据还原成OC对象.在此数据操作期间,不需要 ...
- python混账的编码问题解决之道
下面的代码作用是修改文件的编码格式.代码很简单,但是也很牛逼(在我看来),这是在segment上找到的解决办法,废话不多说,直接上代码. import codecsdef ReadFile(fileP ...
- linux—find常见指令用法示例
Linux下find命令在目录结构中搜索文件,并执行指定的操作.Linux下find命令提供了相当多的查找条件,功能很强大.由于find具有强da的功能,所以它的选项也很多,其中大部分选项都值得我们花 ...
- CentOS6.5下安装oracle11gR2
安装前须知 内存(RAM)的最小要求是 1GB,建议 2GB 及以上. 虚拟内存 swap 建议:内存为 1GB~2GB 时建议swap大小为内存大小的 1.5 倍:内存为 2GB~16GB 时建议s ...
- java 接口默认修饰符问题
package test; public interface InterfaceTest { void todo();} /** * 以下是反编译的内容,接口里的方法默认都是public的.abstr ...
