Flexible Box布局基础知识详解
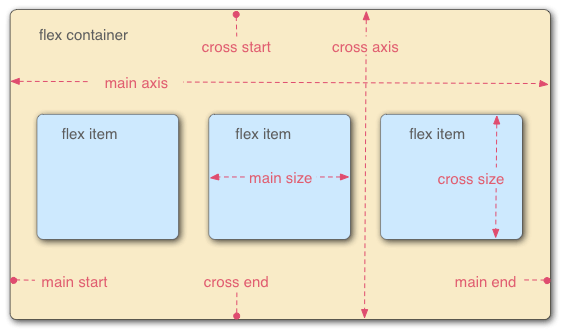
1.基本概念,借用阮一峰老师的一张图:

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
2.容器的基本属性
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
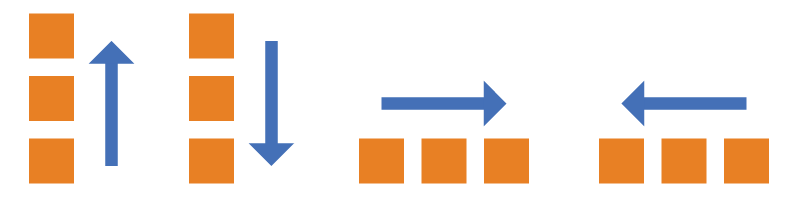
2.1 flex-direction 属性决定主轴的方向 (及行排列)
.box{
flex-direction:row | row-reverse | column |column-reverse /*有四个值 分别的显示效果*/
}
默认值:row

html5实现代码:
<div class="box">
<div class="box-item">1</div>
<div class="box-item">2</div>
<div class="box-item">3</div>
<div class="box-item">4</div>
</div>
css3部分实现代码:
body{
margin: 0 auto;
width: 1000px;
}
.box{
background: gold;
margin: 1px;
display: flex; /*必须设置这个*/
flex-direction: row; /*一排的方式排列*/
}
.box-item{
width: 100px;
height: 100px;
line-height: 100px;
background: #ccc;
color: white;
text-align: center;
margin: 5px;
}
实现效果:

如果css3改成 flex-direction: row-reverse;

其他两个属性类推;
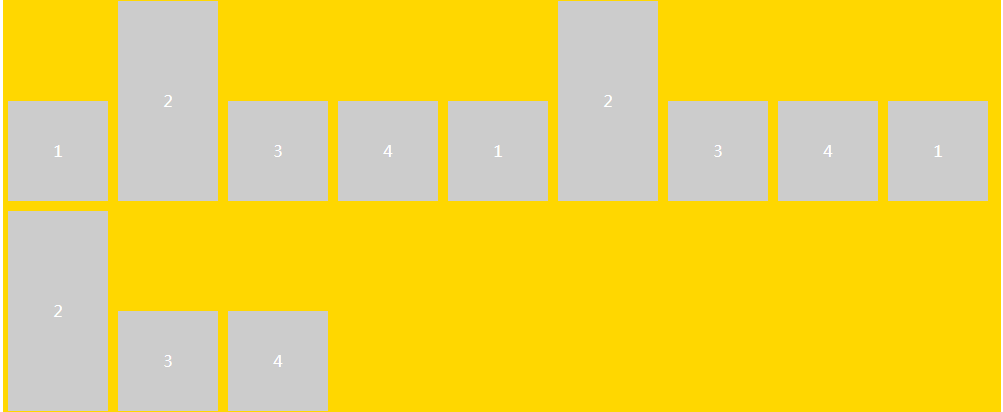
2.2 flex-wrap 定义如果一条轴线排不下,如何换行
.box{
flex-wrap:nowrap | wrap | wrap-reverse;
}
默认:nowrap
html部分代码:
<div class="box1">
<div class="box-item">1</div>
<div class="box-item">2</div>
<div class="box-item">3</div>
<div class="box-item">4</div>
<div class="box-item">1</div>
<div class="box-item">2</div>
<div class="box-item">3</div>
<div class="box-item">4</div>
<div class="box-item">1</div>
<div class="box-item">2</div>
<div class="box-item">3</div>
<div class="box-item">4</div>
</div>
css 部分代码:
.box1{
background: gold;
margin: 1px;
display: flex;
flex-flow: wrap;
}
.box-item{
width: 100px;
height: 100px;
line-height: 100px;
background: #ccc;
color: white;
text-align: center;
margin: 5px;
}
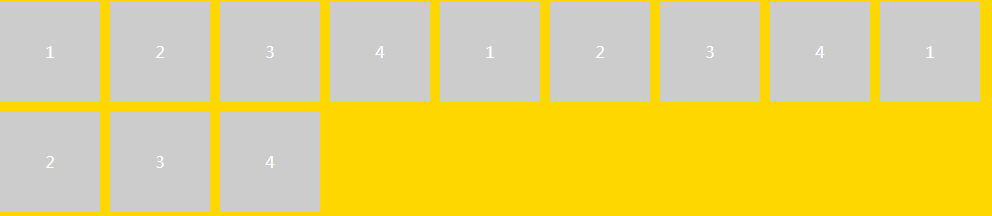
效果:

这是换行的效果,其他效果可以尝试;
2.3 flex-flow 是flex-direction 和 flex-wrap的缩写;所以当独写上面的要写两个
默认值为row norap
.box{
flex-flow: flex-direction || flex-wrap
}
2.4 justify-content 属性定义了项目在主轴上的对齐方式
.box{
justify-content:flex-start | flex-end | center | space-between | space-around;
}
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
试一种效果:
html5代码:
<div class="box2">
<div class="box-item">1</div>
<div class="box-item">2</div>
<div class="box-item">3</div>
<div class="box-item">4</div>
<div class="box-item">1</div>
<div class="box-item">2</div>
<div class="box-item">3</div>
<div class="box-item">4</div>
</div>
css3代码:
.box2{
background: gold;
margin: 1px;
display: flex;
justify-content: center; /**可以换换其他的属性值*/
}
.box-item{
width: 100px;
height: 100px;
line-height: 100px;
background: #ccc;
color: white;
text-align: center;
margin: 5px;
}
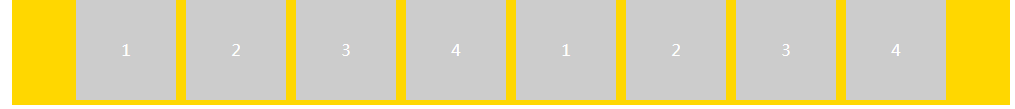
效果图:

其他的可以自己试试:
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
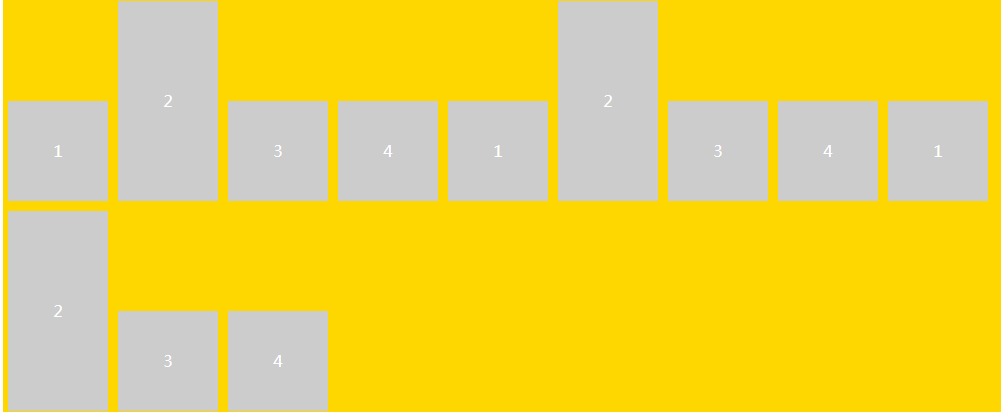
2.5 align-items 定义项目在交叉轴上如何对齐(纵轴)
.box{
align-items:flex-start | flex-end |center | baseline |stretch
}
html5代码:
<div class="box3">
<div class="box-item">1</div>
<div class="box-item item-tall">2</div>
<div class="box-item">3</div>
<div class="box-item">4</div>
<div class="box-item">1</div>
<div class="box-item item-tall">2</div>
<div class="box-item">3</div>
<div class="box-item">4</div>
<div class="box-item">1</div>
<div class="box-item item-tall">2</div>
<div class="box-item">3</div>
<div class="box-item">4</div>
</div>
css3代码:
.box3{
background: gold;
margin: 1px;
display: flex;
align-items:flex-end; /*可以换其他值看看*/
flex-wrap: wrap;
}
.box-item{
width: 100px;
height: 100px;
line-height: 100px;
background: #ccc;
color: white;
text-align: center;
margin: 5px;
}
.item-tall{
height: 200px; /*交叉轴,高度不一*/
line-height: 200px;
}
效果:

其他的可以自己试试:
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
2.6 align-content 属性定义了多根轴线(多行)的对齐方式,如果项目只有一根轴线,该属性起不来作用
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
html代码:
<div class="box3 box3-tall">
<div class="box-item">1</div>
<div class="box-item">2</div>
<div class="box-item">3</div>
<div class="box-item">4</div>
<div class="box-item">1</div>
<div class="box-item">2</div>
<div class="box-item">3</div>
<div class="box-item">4</div>
<div class="box-item">1</div>
<div class="box-item">2</div>
<div class="box-item">3</div>
<div class="box-item">4</div>
</div>
css代码:
.box3{
background: gold;
margin: 1px;
display: flex;
flex-wrap: wrap;
align-content: space-around;
}
.box-tall {
height: 300px;
}
.box-item{
width: 100px;
height: 100px;
line-height: 100px;
background: #ccc;
color: white;
text-align: center;
margin: 5px;
}
效果:

其他的可以自己试试:
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
3.容器里子元素的属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
通常我们定义flex:1;

表示的就是这三个;
3.1 order 属性
html代码:
<div class="box4">
<div class="box-item1 ">1</div>
<div class="box-item1 order">2</div> /*注意是第二个元素有Order类*/
</div>
css代码:
.box4{
background: gold;
margin: 1px;
display: flex;
}
.box-item1{
flex:;
line-height: 100px;
background: #ccc;
color: white;
text-align: center;
margin: 5px; }
.order{
background: blue;
order: -1;
}
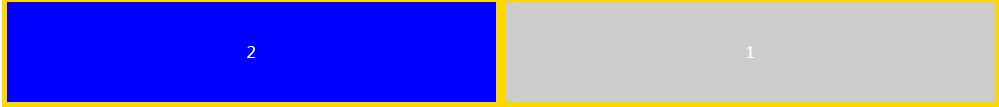
效果图:

如果我这样设置:
.order{
background: blue;
order: -1;
flex-grow:; /*多了这个*/
}

其他的去试一试,大概就是这样
Flexible Box布局基础知识详解的更多相关文章
- RabbitMQ,Apache的ActiveMQ,阿里RocketMQ,Kafka,ZeroMQ,MetaMQ,Redis也可实现消息队列,RabbitMQ的应用场景以及基本原理介绍,RabbitMQ基础知识详解,RabbitMQ布曙
消息队列及常见消息队列介绍 2017-10-10 09:35操作系统/客户端/人脸识别 一.消息队列(MQ)概述 消息队列(Message Queue),是分布式系统中重要的组件,其通用的使用场景可以 ...
- RabbitMQ基础知识详解
什么是MQ? MQ全称为Message Queue, 消息队列(MQ)是一种应用程序对应用程序的通信方法.MQ是消费-生产者模型的一个典型的代表,一端往消息队列中不断写入消息,而另一端则可以读取队列中 ...
- Cisco路由技术基础知识详解
第一部分 请写出568A的线序(接触网络第一天就应该会的,只要你掐过,想都能想出来) .网卡MAC地址长度是( )个二进制位(16进制与2进制的换算关系,只是换种方式问,不用你拿笔去算) A.12 ...
- Python基础知识详解 从入门到精通(七)类与对象
本篇主要是介绍python,内容可先看目录其他基础知识详解,欢迎查看本人的其他文章Python基础知识详解 从入门到精通(一)介绍Python基础知识详解 从入门到精通(二)基础Python基础知识详 ...
- 直播一:H.264编码基础知识详解
一.编码基础概念 1.为什么要进行视频编码? 视频是由一帧帧图像组成,就如常见的gif图片,如果打开一张gif图片,可以发现里面是由很多张图片组成.一般视频为了不让观众感觉到卡顿,一秒钟至少需要16帧 ...
- Redis基础知识详解(非原创)
文章大纲 一.Redis介绍二.Redis安装并设置开机自动启动三.Redis文件结构四.Redis启动方式五.Redis持久化六.Redis配置文件详解七.Redis图形化工具八.Java之Jedi ...
- 第157天:canvas基础知识详解
目录 一.canvas简介 1.1 什么是canvas?(了解) 1.2 canvas主要应用的领域(了解) 二.canvas绘图基础 2.0 sublime配置canvas插件(推荐) 2.1 Ca ...
- Maven基础知识详解
1. 简介 Maven在Java领域的应用已经非常广泛了,有了Maven的存在是的开发人员在搭建.依赖.扩展和打包项目上变得非常简单. 2. Windows安装Maven 下载安装包 http ...
- 【干货】用大白话聊聊JavaSE — ArrayList 深入剖析和Java基础知识详解(二)
在上一节中,我们简单阐述了Java的一些基础知识,比如多态,接口的实现等. 然后,演示了ArrayList的几个基本方法. ArrayList是一个集合框架,它的底层其实就是一个数组,这一点,官方文档 ...
随机推荐
- python科学计算_numpy_广播与下标
多维数组下标 多维数组的下标是用元组来实现每一个维度的,如果元组的长度比维度大则会出错,如果小,则默认元组后面补 : 表示全部访问: 如果一个下标不是元组,则先转换为元组,在转换过程中,列表和数组的转 ...
- leetcode — linked-list-cycle
/** * Source : https://oj.leetcode.com/problems/linked-list-cycle/ * * Given a linked list, determin ...
- 讲述Sagit.Framework解决:双向引用导致的IOS内存泄漏(下)- block中任性用self
前言: 在处理完框架内存泄漏的问题后,见上篇:讲述Sagit.Framework解决:双向引用导致的IOS内存泄漏(中)- IOS不为人知的Bug 发现业务代码有一个地方的内存没释放,原因很也简单: ...
- 安卓电量优化之WakeLock锁机制全面解析
版权声明:本文出自汪磊的博客,转载请务必注明出处. 一.WakeLock概述 wakelock是一种锁的机制,只要有应用拿着这个锁,CPU就无法进入休眠状态,一直处于工作状态.比如,手机屏幕在屏幕关闭 ...
- chrome调试工具高级不完整使用指南(实战一)
三.chrome调试工具实战 3.1 获取界面对应的HTML和修改样式 我们以博客园为例子来分析. 通过上面的操作就可以定位到对应的HTML代码 左侧菜单显示的就是当前指定元素层叠样式的一个情况 上面 ...
- 用纯CSS画大白
纯CSS打造网页大白知识点: 首先要把大白分割,整体baymax中包含header(eye1,eye2,mouth),torso(heart),belly(cover),l-bigfinge ...
- Java设计模式总汇二(小白也要飞)
PS:上一篇我介绍了适配器设计模式.单例设计模式.静态代理设计模式.简单工厂设计模式,如果没有看过第一篇的小火鸡可以点这个看看http://www.cnblogs.com/cmusketeer/p/8 ...
- JSP中的“小饼干”Cookie,用来存储数组的方式(下方已String类型的数组为例:)
1.Cookie常用方法中,存储数据的方式: Cookie cookie = new Cookie("key","Value"); response.addCo ...
- 【转载】Linux cgroup资源隔离各个击破之 - cpu隔离1
Linux cgroup 有两个子系统支持CPU隔离.一个是cpu子系统,另一个是cpuset子系统. cpu子系统根据进程设置的调度属性,选择对应的CPU资源调度方法 .1. 完全公平调度 Comp ...
- webpack基础打包安装分享
一.创建webpack-first文件夹作为站点,创建app文件夹存放js原始模块(main.js 和 Greeter.js) 创建 public文件夹存放index.html和打包后的bundle. ...
