[知了堂学习笔记]_用JS制作《飞机大作战》游戏_第2讲(四大界面之间的跳转与玩家飞机的移动)
一、通过点击按钮事件,实现四大界面之间的跳转:
(一)跳转的思路:
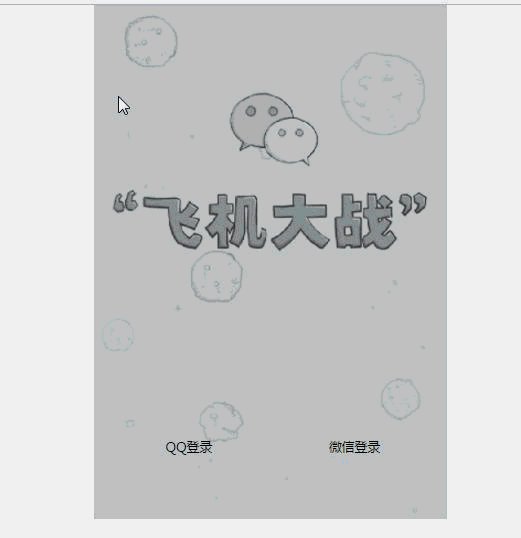
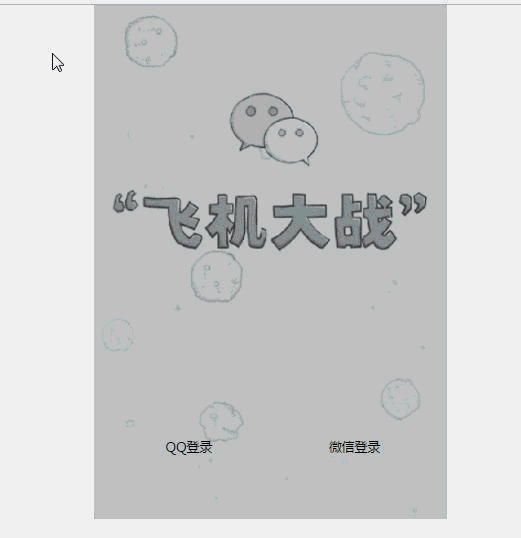
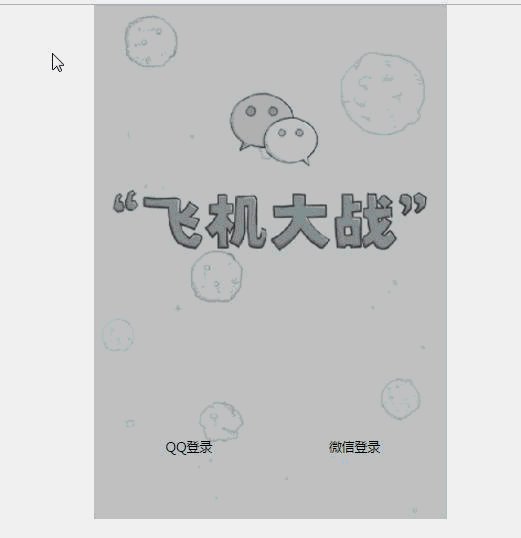
1、打开软件,只显示登录界面(隐藏游戏界面、暂停界面、玩家死亡界面)
2、点击微信登录(QQ登录)跳转到游戏界面,隐藏登录界面
3、点击暂停,弹出具有透明度的暂停界面
4、点击暂停界面的开始按钮,隐藏暂停界面,调用开始方法(点击登录跳转的方法);
5、点击暂停界面的退出游戏,只显示登录界面,隐藏其他界面;
6、游戏结束界面,该界面的跳转目前还不能通过游戏实现,可以先建设(根据上一讲的游戏界面图片制作)。
7、点击游戏结束界面的开始新游戏,隐藏游戏结束界面,调用开始游戏方法
8、点击游戏结束界面的退出游戏,只显示登录界面,隐藏其他界面
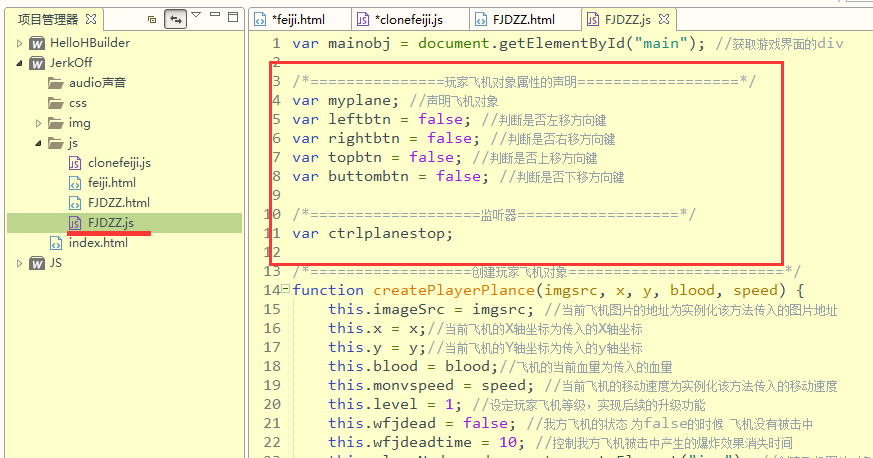
(二)分别根据思路建立相应的JS代码:
1、因上一讲中建立四大界面的框架时,已设定了相应的按钮事件方法及CSS样式,我这里就先回顾一下相应的代码:(以下代码实现的效果就是上一讲中的登录界面)

2、根据框架定义的按钮点击事件定义相应的方法:

3、根据定义的不同方法完善不同的方法体:
<script type="text/javascript">
/*============================开始游戏========================*/
function startgame() {
/**
* 1、隐藏登录界面 startphoto
* 2、显示游戏开始的背景图片bgphoto
* 3、显示暂停按钮div stopgame
* 4、显示头像div touxiang
*/
var zdmusic = document.getElementById("zdmusic"); //得到声音
var startmusic = document.getElementById("startmusic"); //开始声音
var startphoto = document.getElementById("startphoto");
var stopgame = document.getElementById("stopgame");
var touxiang = document.getElementById("touxiang");
var titlescore = document.getElementById("titlescore"); //得到游戏玩家参数的div
var Start = document.getElementById("Start"); //得到登录界面的登录按钮
var close = document.getElementById("close"); //
var over = document.getElementById("over");
Start.style.display = "none";
close.style.display = "none";
startphoto.style.display = "none"; //设置隐藏登录界面
stopgame.style.display = "block"; //设置显示暂停游戏按钮
touxiang.style.display = "block"; //显示头像
titlescore.style.display = "block"; //游戏玩家参数显示
over.style.display = "none"; //定义游戏结束的div隐藏
} /*=============================游戏暂停=======================*/
function mystopgame() {
var stop = document.getElementById("stop");
/* 音乐
* var zdmusic = document.getElementById("zdmusic");
var startmusic = document.getElementById("startmusic");
zdmusic.pause();
startmusic.pause();*/
stop.style.display = "block";
} /*=============================点击继续游戏=====================*/
function continuegame() {
var stop = document.getElementById("stop");
stop.style.display = "none"; //隐藏暂停界面
} /*=========================我方飞机死亡后 点击重新开始游戏============*/
function cxkaishi() {
var stop = document.getElementById("stop");
stop.style.display = "none"; //隐藏暂停界面
startgame();
} /*============================点击新的游戏======================*/
function newgame() {
var stop = document.getElementById("stop");
stop.style.display = "none"; //隐藏暂停界面
//调用开始用方法
startgame();
} /*============================点击退出游戏========================*/
function closegame() {
var stop = document.getElementById("stop");
stop.style.display = "none"; //隐藏暂停界面
newgame(); //调用新的游戏
var Start = document.getElementById("Start"); //得到登录界面的登录按钮
var close = document.getElementById("close"); //
Start.style.display = "block";
close.style.display = "block";
startphoto.style.display = "block"; //设置隐藏登录界面
stopgame.style.display = "none"; //设置显示暂停游戏按钮
touxiang.style.display = "none"; //显示头像
titlescore.style.display = "none"; //游戏玩家参数显示
} /*===========================我方飞机死后的退出游戏==================*/
function tuichu() {
var stop = document.getElementById("stop");
stop.style.display = "none"; //隐藏暂停界面
cxkaishi(); //调用重新开始游戏(不含删除我方飞机节点)
var Start = document.getElementById("Start"); //得到登录界面的登录按钮
var close = document.getElementById("close"); //
Start.style.display = "block";
close.style.display = "block";
startphoto.style.display = "block"; //设置隐藏登录界面
stopgame.style.display = "none"; //设置显示暂停游戏按钮
touxiang.style.display = "none"; //显示头像
titlescore.style.display = "none"; //游戏玩家参数显示
} </script>
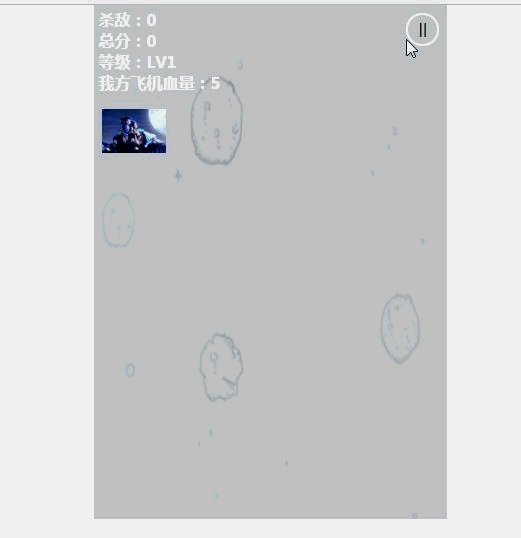
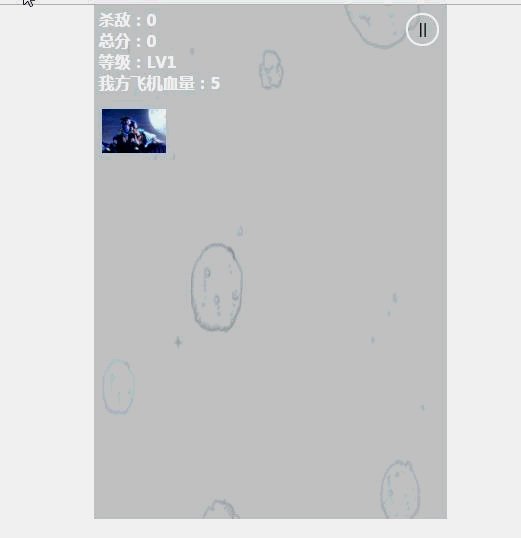
4、根据以上的代码,可实现以下界面跳转效果:

二、创建玩家飞机
(一)创建思路
1、思考玩家飞机需要具备哪些属性:
玩家飞机图片、飞机的坐标(X轴、Y轴)、飞机移动的速度、飞机的血量、玩家的飞机状态(是否被歼灭)、玩家飞机等级、玩家飞机被调用的次数(用于实现后续飞机被击中后消失停留一段时间)
(二)、在JS代码中创建一个飞机对象:
/*==================创建玩家飞机对象========================*/
function createPlayerPlance(imgsrc, x, y, blood, speed) {
this.imageSrc = imgsrc; //当前飞机图片的地址为实例化该方法传入的图片地址
this.x = x;//当前飞机的X轴坐标为传入的X轴坐标
this.y = y;//当前飞机的Y轴坐标为传入的y轴坐标
this.blood = blood;//飞机的当前血量为传入的血量
this.monvspeed = speed; //当前飞机的移动速度为实例化该方法传入的移动速度
this.level = 1; //设定玩家飞机等级,实现后续的升级功能
this.wfjdead = false; //我方飞机的状态 为false的时候 飞机没有被击中
this.wfjdeadtime = 10; //控制我方飞机被击中产生的爆炸效果消失时间
this.planeNode = document.createElement("img"); //创建飞机图片对象节点 }
(二)在开始方法startgame()中实例化飞机对象
/*============================开始游戏========================*/
function startgame() {
/**
* 1、隐藏登录界面 startphoto
* 2、显示游戏开始的背景图片bgphoto
* 3、显示暂停按钮div stopgame
* 4、显示头像div touxiang
*/
var zdmusic = document.getElementById("zdmusic"); //得到声音
var startmusic = document.getElementById("startmusic"); //开始声音
var startphoto = document.getElementById("startphoto");
var stopgame = document.getElementById("stopgame");
var touxiang = document.getElementById("touxiang");
var titlescore = document.getElementById("titlescore"); //得到游戏玩家参数的div
var Start = document.getElementById("Start"); //得到登录界面的登录按钮
var close = document.getElementById("close"); //
var over = document.getElementById("over");
Start.style.display = "none";
close.style.display = "none";
startphoto.style.display = "none"; //设置隐藏登录界面
stopgame.style.display = "block"; //设置显示暂停游戏按钮
touxiang.style.display = "block"; //显示头像
titlescore.style.display = "block"; //游戏玩家参数显示
over.style.display = "none"; //定义游戏结束的div隐藏 //实例化JS中自定义飞机对象方法 飞机图片,X坐标,Y坐标,血量、速度
myplane=new createPlayerPlance("../img/myplane.gif", 190, 520, 5, 5); }
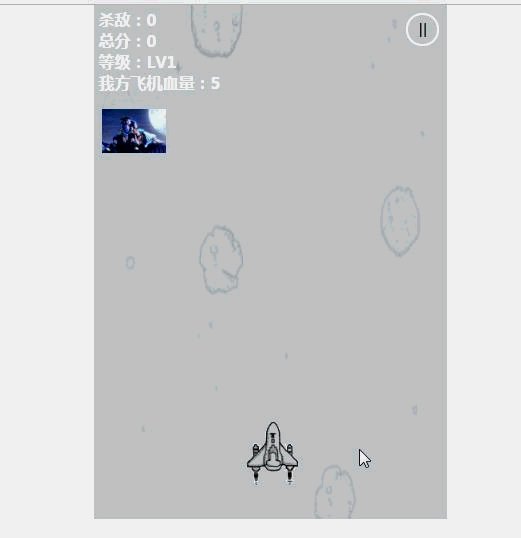
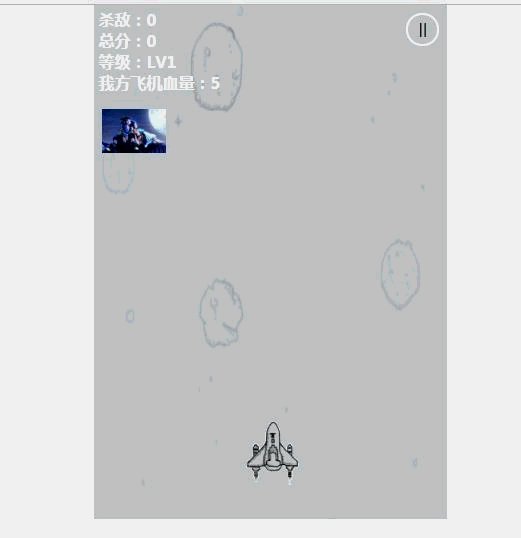
(三)在开始游戏界面new出来的飞机效果:

三、实现玩家飞机左移动:
(一)建立飞机左移动的方法:
1、建立方法的思路:
(1)飞机的移动,是属于飞机对象的属性,所有先确定移动的方法(该建立在玩家飞机对象的方法中建立方法,该用法在java中是不存在的,java只能用内部类来实现方法内部类中定义方法,即在方法中定义一个类,再在类中定义方法);
(2)飞机移动的距离用当前的X轴坐标减去它移动的速度进行改变横向位置。
(3)飞机向左移到游戏边界时是否还能移动,若能移动,飞机该出现在哪个位置(游戏界面最右边);
/*==================创建玩家飞机对象========================*/
function createPlayerPlance(imgsrc, x, y, blood, speed) {
this.imageSrc = imgsrc; //当前飞机图片的地址为实例化该方法传入的图片地址
this.x = x;//当前飞机的X轴坐标为传入的X轴坐标
this.y = y;//当前飞机的Y轴坐标为传入的y轴坐标
this.blood = blood;//飞机的当前血量为传入的血量
this.monvspeed = speed; //当前飞机的移动速度为实例化该方法传入的移动速度
this.level = 1; //设定玩家飞机等级,实现后续的升级功能
this.wfjdead = false; //我方飞机的状态 为false的时候 飞机没有被击中
this.wfjdeadtime = 10; //控制我方飞机被击中产生的爆炸效果消失时间
this.planeNode = document.createElement("img"); //创建飞机图片对象节点 /*飞机向左移动*/
this.leftmove = function() {
//当飞机超过大DIV80PX时(飞机图片的宽度就是80px)飞机从右边进入
if(this.planeNode.style.left == "-80px") { //如果飞机图片往左移动刚好离开游戏界面
this.planeNode.style.left = "440px"; //飞机图片从游戏界面右边进入
} else {
//当飞机没有达到临界点时,飞机每移动一次后的坐标为:当前的坐标减去移动速度的距离(PX)
this.planeNode.style.left = parseInt(this.planeNode.style.left) - this.monvspeed + "px";
}
}
}
(二)、用键盘事件控制飞机移动
1、实现思路:
(1)先想好用哪几个键控制飞机移动(一般是上下左右键),再根据各个键的值进行调用相应方法;
(2)如何得到相应键的数字(键盘上的每一个键都有对应的数字值,可以用console.log(code.keyCode))在控制台输出进行查询:(该键盘两事件方法可以写在开始游戏方法中,可减少监听器的使用)
(3)设置一个Boolean值判断我是否点击了该键,并判断触发相应键改变调用相应的移动方法的状态(这里以左移动举例);
(4)在开始游戏方法中一直调用控制飞机移动的方法,因考虑后续游戏暂停需要暂停监听器,所以所有的监听器都需要使用全局变量
2、以下是实现左移动的所有代码实现:红色字体标注的是关于左移动功能实现的代码
/*============================开始游戏========================*/
function startgame() {
/**
* 1、隐藏登录界面 startphoto
* 2、显示游戏开始的背景图片bgphoto
* 3、显示暂停按钮div stopgame
* 4、显示头像div touxiang
*/
var zdmusic = document.getElementById("zdmusic"); //得到声音
var startmusic = document.getElementById("startmusic"); //开始声音
var startphoto = document.getElementById("startphoto");
var stopgame = document.getElementById("stopgame");
var touxiang = document.getElementById("touxiang");
var titlescore = document.getElementById("titlescore"); //得到游戏玩家参数的div
var Start = document.getElementById("Start"); //得到登录界面的登录按钮
var close = document.getElementById("close"); //
var over = document.getElementById("over");
Start.style.display = "none";
close.style.display = "none";
startphoto.style.display = "none"; //设置隐藏登录界面
stopgame.style.display = "block"; //设置显示暂停游戏按钮
touxiang.style.display = "block"; //显示头像
titlescore.style.display = "block"; //游戏玩家参数显示
over.style.display = "none"; //定义游戏结束的div隐藏 //实例化JS中的自定义飞机对象方法 飞机图片,X坐标,Y坐标,血量、速度
myplane=new createPlayerPlance("../img/myplane.gif", 190, 520, 5, 5); ctrlplanestop=setInterval(ctrlplane, 10); //每个10毫秒调用一次操作飞机方向的方法
/*=========================键盘按下事件 keycode为得到键盘相应键对应的数字====================*/
document.body.onkeydown=function(code) {
if(code.keyCode==37) {
//当键盘按下的是左键(对应的数字是37)
leftbtn=true; //
} }
/*==================================根据键盘按的键,改变相应的状态=======================*/
document.body.onkeyup=function(code) {
if(code.keyCode==37) {
leftbtn=false;
} }
}
/*=====================================操作飞机移动的方向(上下左右)==========================*/
function ctrlplane() {
if(leftbtn==true) {
myplane.leftmove(); //调用飞机左移动的方法
}
}
在JS文件中定义玩家飞机的属性(全局变量);实现飞机大作战 ,我建立了FJDZZ.html和FJDZZ.js两个文件 在html文件中记着引用FJDZZ.js文件

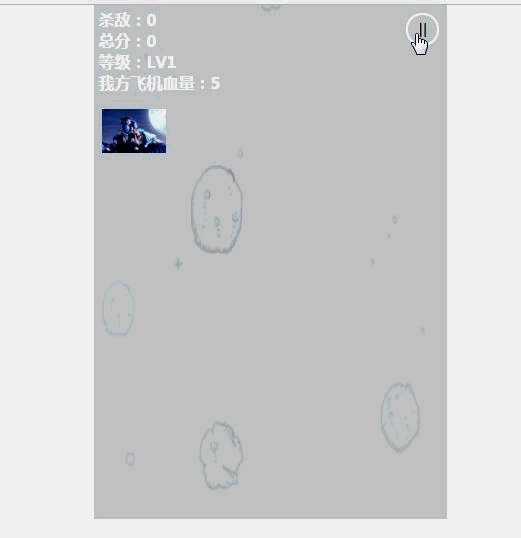
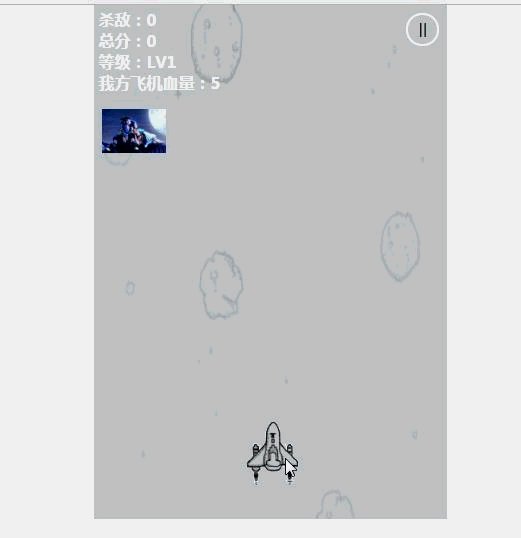
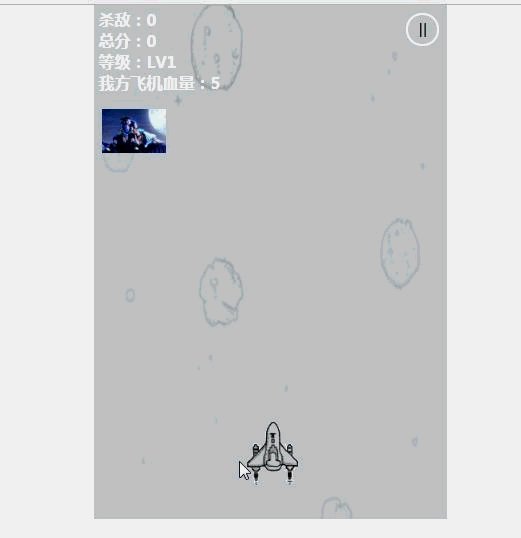
3、实现效果:

以上代码本讲只写了玩家飞机左移动,玩家飞机的上、下、右移动步骤与左移动类似,各位伙伴可以先按照我的思路进行编写剩余的上下右操作,具体代码实现我将在下一讲中公布。如若以上代码中有不足的地方请各位予以指正及包涵。
需要了解更多关于JS、JQ、javaSE、javaEE、HTML、CSS及CSS3知识的朋友可以关注下一讲
[知了堂学习笔记]_用JS制作《飞机大作战》游戏_第2讲(四大界面之间的跳转与玩家飞机的移动)的更多相关文章
- 用JS制作《飞机大作战》游戏_第2讲(四大界面之间的跳转与玩家飞机的移动)-陈远波
一.通过点击按钮事件,实现四大界面之间的跳转: (一)跳转的思路: 1.打开软件,只显示登录界面(隐藏游戏界面.暂停界面.玩家死亡界面) 2.点击微信登录(QQ登录)跳转到游戏界面,隐藏登录界面 3. ...
- 【知了堂学习笔记】java 自定义异常
java 常见异常种类(Java Exception): 算术异常类:ArithmeticExecption 空指针异常类:NullPointerException 类型强制转换异常:ClassCas ...
- [知了堂学习笔记]_纯JS制作《飞机大战》游戏_第3讲(逻辑方法的实现)
整体展示: 上一讲实现了诸多对象,这次我们就需要实现许多逻辑方法,如控制飞机移动,判断子弹击中敌机,敌机与英雄飞机相撞等等.并且我们在实现这些功能的时候需要计时器去调用这些方法.setInterval ...
- [知了堂学习笔记]_纯JS制作《飞机大战》游戏_第1讲(实现思路与游戏界面的实现)
整体效果展示: 一.实现思路 如图,这是我完成该项目的一个逻辑图,也是一个功能模块完成的顺序图. 游戏界面的完成 英雄飞机对象实现,在实现发射子弹方法过程中,又引出了子弹对象并实现.在此时,英雄飞机能 ...
- [知了堂学习笔记]_纯JS制作《飞机大战》游戏_第2讲(对象的实现及全局变量的定义)
整体展示: 一.全局变量 /*===================玩家参数==========================*/ var myPlane; //英雄对象 var leftbtn = ...
- [知了堂学习笔记]_用JS制作《飞机大作战》游戏_第3讲(玩家发射子弹)
一.公布上一讲中玩家飞机上.下.右移动实现的代码: /*=========================键盘按下事件 keycode为得到键盘相应键对应的数字==================== ...
- [知了堂学习笔记]_用JS制作《飞机大作战》游戏_第4讲(创建敌方飞机、敌方飞机发射子弹、玩家子弹击中敌方小飞机,小飞机死亡)
一.创建敌方飞机 1.思考创建思路: 创建敌方飞机思路与创建玩家飞机思路一样: (1)思考敌方飞机具备什么属性: 敌方飞机的图片.坐标.飞行速度.状态(是否被击中) 设置小飞机被击中时消失时间.飞机可 ...
- [知了堂学习笔记]_牵线Eclipse和Tomcat第二篇 —— 安装Tomcat&&添加Tomcat到Eclipse
来了来了~~~~~我们的"织女"--Tomcat来了,牛郎们等急了吧!哈哈! 一.安装Tomcat 下载地址:http://tomcat.apache.org/download-7 ...
- [知了堂学习笔记]_牵线Eclipse和Tomcat第一篇 —— 配置Java环境变量&&安装eclipse
一.先给他们提供一个"浪漫的"环境,比如传说中的"鹊桥"--java环境变量.哈哈! 配置java环境变量. 下载jdk,根据自己电脑的版本和操作位数选择不同的 ...
随机推荐
- 2017计算机学科夏令营上机考试-A判决素数个数
A:判决素数个数 总时间限制: 1000ms 内存限制: 65536kB 描述 输入两个整数X和Y,输出两者之间的素数个数(包括X和Y). 输入 两个整数X和Y(1 <= X,Y <= ...
- webpack之前端性能优化(史上最全,不断更新中。。。)
最近在用webpack优化首屏加载性能,通过几种插件之后我们上线前后的速度快了一倍,在此就简单的分享下吧,先上个优化前后首屏渲染的对比图. 可以看到总下载时间从3800ms缩短到1600ms. 我们在 ...
- 爬虫day 04(通过登录去爬虫 解决django的csrf_token)
#通过登录去爬虫 #首先要有用户名和密码 import urllib.request import http.cookiejar from lxml import etree head = { 'Co ...
- 数据库 SQL Server2012安装步骤详解
这篇文章主要给大家讲解一下数据库SQL Server2012的安装步骤(若有雷同纯属巧合,还望谅解!) 在正式安装之前,我们需要进行两个设置: ① 首先需要关闭Windows防火墙,若不关闭,后续的安 ...
- 自动化构建工具—gulp的简单配置
把之前用到的gulp总结整理下,有时候说不出来的,就写出来吧,做个笔记,以后也可以慢慢补充 cnpm i --save-dev gulp 把nodejs模块写到package.json配置文件中,当保 ...
- wkhtmltopdf
最近要做一个html转pdf的功能,在网上找了很多内容,itext什么的,都不太满意,最后找到一个wkhtmltopdf,用起来真的很不错,还找到了一篇好文章,我就直接抄过来了,等有时间我再自己理一遍 ...
- spring boot与jdbcTemplate的整合案例2
简单入门了spring boot后,接下来写写跟数据库打交道的案例.博文采用spring的jdbcTemplate工具类与数据库打交道. 下面是搭建的springbootJDBC的项目的总体架构图: ...
- JSON数据解析及gson.jar包
从服务器端接收数据的时候,那些数据必须以浏览器能够理解的格式来发送. 服务器端的编程语言只能以如下 3 种格式返回数据: HTML XML JSON JSON一种简单的数据格式,比xml更轻巧. JS ...
- lua游戏开发实践指南学习笔记1
本文是依据lua游戏开发实践指南做的一些学习笔记,仅用于继续自己学习的一些知识. Lua基础 1. 语言定义: 在lua语言中,标识符有非常大的灵活性(变量和函数名),只是用户不呢个以数字作为起始符 ...
- hdoj 1251 统计难题 【字典树】
统计难题 Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 131070/65535 K (Java/Others) Total Subm ...
