张高兴的 Xamarin.Forms 开发笔记:Android 快捷方式 Shortcut 应用
一、Shortcut 简介
Shortcut 是 Android 7.1 (API Level 25) 的新特性,类似于苹果的 3D Touch ,但并不是压力感应,只是一种长按菜单。Shortcut 是受启动器限制的,也就是说国内大厂的定制系统大多数是不支持的,那些所谓的可以 pin 在桌面上的应用功能的快捷启动图标本质上就是 Shortcut 。

二、Shortcut 在 Xamarin.Forms 中的实现分析
本文讨论的是动态 Shortcut 实现。
实现方式无非两种思路,一种 Native to Forms ,另一种 Forms to Native 。博主最开始考虑的是 Forms to Native ,但没成功。在设置 ShortcutInfo 时需要一个 Intent ,其中一个构造函数为
public Intent(Context packageContext, Type type);
看着很容易,只要传入一个 Content 以及 把对应的页面 typeof 一下即可,但会抛出异常。原因是传入的 Forms Page 类并不是 Java 的原生类型。查阅 Xamarin.Android 的相关文档发现,这个 Type 是必须继承 Activity 类的。那么,所有的 Forms 页面均不可传入,Forms to Native 这条路也就不能走了。
Native to Forms 呢?
既然是需要依赖 Activity 的,那就通过新建一个 Android Activity 去调用 Forms 页面。
三、代码实现
下面新建一个空的 Cross-Platform 项目 ShortcutDemo ,使用 Shared Project 共享代码。(GitHub:https://github.com/ZhangGaoxing/xamarin-forms-demo/tree/master/ShortcutDemo)
修改 Shared Project
添加两个 ContentPage 用作测试。

修改 Xamarin.Android
添加两个活动,ShortcutContainerActivity.cs 与 FormsActivity.cs 。
ShortcutContainerActivity.cs
ShortcutContainerActivity.cs 用来作为展示 Forms 页面的跳板,因此将其继承的 Activity 改成 global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity 。同时把 OnCreate 的代码改成如下所示
protected override void OnCreate(Bundle savedInstanceState)
{
TabLayoutResource = Resource.Layout.Tabbar;
ToolbarResource = Resource.Layout.Toolbar;
base.OnCreate(savedInstanceState);
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
Intent intent = Intent;
// 获取传进来的页面名称
string pageName = intent.GetStringExtra("PageName");
var app = new App();
// 设置显示的页面
switch (pageName)
{
case "Page1":
app.MainPage = new ShortcutDemo.Views.Page1();
break;
case "Page2":
app.MainPage = new ShortcutDemo.Views.Page2();
break;
default:
break;
}
LoadApplication(app);
}
要注意的是,顶部的 Activity 特性标签要改动,除了 MainLauncher 要改为 false 以外,其他的全部要和 MainActivity.cs 里的一样,不然会抛出异常,可能是主题不统一的原因。
[Activity(Label = "ShortcutDemo", Icon = "@drawable/icon", Theme = "@style/MainTheme", MainLauncher = false, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)]
FormsActivity.cs
FormsActivity.cs 作为正常启动应用的活动,只是将其从 MainActivity.cs 中剥离开来。代码如下:
[Activity(Label = "ShortcutDemo", Icon = "@drawable/icon", Theme = "@style/MainTheme", MainLauncher = false, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)]
public class FormsActivity : global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity
{
protected override void OnCreate(Bundle savedInstanceState)
{
TabLayoutResource = Resource.Layout.Tabbar;
ToolbarResource = Resource.Layout.Toolbar;
base.OnCreate(savedInstanceState);
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
LoadApplication(new App());
}
}
MainActivity.cs
MainActivity.cs 作为应用程序的入口,由于 Forms 的初始化以及加载已被剥离至 FormsActivity.cs 中,可将 MainActivity.cs 的继承改为 Activity 类。
- 在其中添加一个 SetShortcut() 方法用于设置 Shortcut 。首先添加一个 List 用于存放 ShortcutInfo,以备最后动态设置 Shortcut 作为参数传入。
List<ShortcutInfo> shortcutInfoList = new List<ShortcutInfo>();
- 接下来实例化一个 Intent 。其中 SetClass 将跳板活动 ShortcutContainerActivity 传入;SetAction 是必须设置的,要不然报错都不知道怎么回事;PutExtra 用于向下一个活动传递参数,我们这里传入的名称用于在跳板活动里设置 MainPage 。
Intent page1 = new Intent();
page1.SetClass(this, typeof(ShortcutContainerActivity));
page1.SetAction(Intent.ActionMain);
page1.PutExtra("PageName", "Page1");
- 下面实例化 ShortcutInfo 。SetRank 为设置排序序号,最多显示5个 Shortcut ,也就是 0-4 ;SetIcon 为设置图标;SetShortLabel 与 SetLongLabel 则是设置长名称与段名称;SetIntent 则把上一步实例化的 Intent 传入;最后将其加入 List 。
ShortcutInfo page1Info = new ShortcutInfo.Builder(this, "Page1")
.SetRank(0)
.SetIcon(Icon.CreateWithResource(this, Resource.Drawable.Page1))
.SetShortLabel("Page1")
.SetLongLabel("Page1")
.SetIntent(page1)
.Build();
shortcutInfoList.Add(page1Info);
- 最后获取 ShortcutManager 进行动态设置 Shortcut
ShortcutManager shortcutManager = (ShortcutManager)GetSystemService(Context.ShortcutService);
shortcutManager.SetDynamicShortcuts(shortcutInfoList);
因此全部的 MainActivity.cs 的代码如下:
[Activity(Label = "ShortcutDemo", Icon = "@drawable/icon", Theme = "@style/MainTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)]
public class MainActivity : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetShortcut();
StartActivity(typeof(FormsActivity));
}
private void SetShortcut()
{
List<ShortcutInfo> shortcutInfoList = new List<ShortcutInfo>();
Intent page1 = new Intent();
page1.SetClass(this, typeof(ShortcutContainerActivity));
page1.SetAction(Intent.ActionMain);
page1.PutExtra("PageName", "Page1");
ShortcutInfo page1Info = new ShortcutInfo.Builder(this, "Page1")
.SetRank(0)
.SetIcon(Icon.CreateWithResource(this, Resource.Drawable.Page1))
.SetShortLabel("Page1")
.SetLongLabel("Page1")
.SetIntent(page1)
.Build();
shortcutInfoList.Add(page1Info);
Intent page2 = new Intent();
page2.SetClass(this, typeof(ShortcutContainerActivity));
page2.SetAction(Intent.ActionMain);
page2.PutExtra("PageName", "Page2");
ShortcutInfo page2 = new ShortcutInfo.Builder(this, "Page2")
.SetRank(1)
.SetIcon(Icon.CreateWithResource(this, Resource.Drawable.Page2))
.SetShortLabel("Page2")
.SetLongLabel("Page2")
.SetIntent(page2)
.Build();
shortcutInfoList.Add(page2);
ShortcutManager shortcutManager = (ShortcutManager)GetSystemService(Context.ShortcutService);
shortcutManager.SetDynamicShortcuts(shortcutInfoList);
}
}
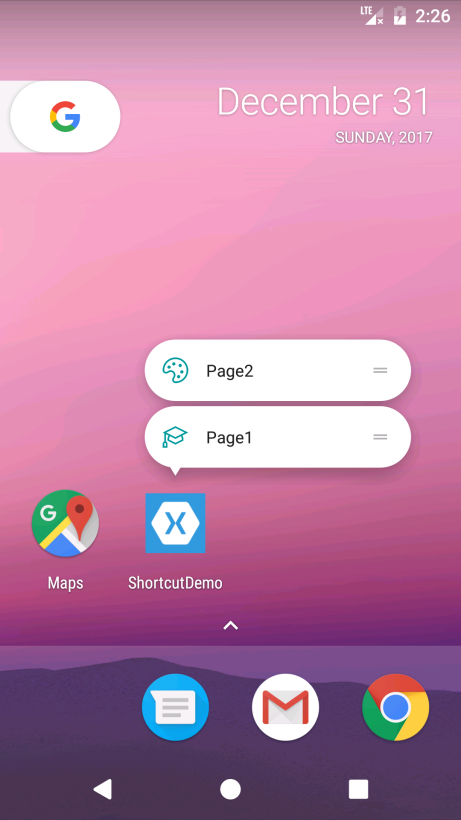
四、效果图

张高兴的 Xamarin.Forms 开发笔记:Android 快捷方式 Shortcut 应用的更多相关文章
- 张高兴的 Xamarin.Forms 开发笔记:为 Android 与 iOS 引入 UWP 风格的汉堡菜单 ( MasterDetailPage )
所谓 UWP 样式的汉堡菜单,我曾在"张高兴的 UWP 开发笔记:汉堡菜单进阶"里说过,也就是使用 Segoe MDL2 Assets 字体作为左侧 Icon,并且左侧使用填充颜色 ...
- 张高兴的 Xamarin.Forms 开发笔记:TapGestureRecognizer 的简单介绍与应用
最近很少写应用了,一直在忙关于 ASP.NET 的东西(哈欠...).抽点时间对 TapGestureRecognizer 做点总结. 一.简介 TapGestureRecognizer 就是对 Ta ...
- Xamarin.Forms 开发资源集合(复制)
复制:https://www.cnblogs.com/mschen/p/10199997.html 收集整理了下 Xamarin.Forms 的学习参考资料,分享给大家,稍后会不断补充: UI样式 S ...
- Xamarin.Forms 开发资源集合
收集整理了下 Xamarin.Forms 的学习参考资料,分享给大家,稍后会不断补充: UI样式 Snppts: Xamarin Forms UI Snippets. Prebuilt Templat ...
- 演练:使用Xamarin.Forms开发产品介绍性质的应用(VB版)
概述 Xamarin这个使用mono和.net core的跨平台开发框架这几年在不断发展.被微软收购后的Xamarin为个人开发者提供了免费版的Xamarin for Visual Studio,吸引 ...
- Xamarin.Forms开发APP
Xamarin.Forms+Prism(1)—— 开发准备 准备: 1.VS2017(推荐)或VS2015: 2.JDK 1.8以上: 3.Xamarin.Forms 最新版: 4.Prism 扩展, ...
- xamarin.forms新建项目android编译错误
vs2015 update3 新建的xamarin.forms项目中的android项目编译错误.提示缺少android_m2repository_r22.zip,96659D653BDE0FAEDB ...
- Xamarin.Forms 开发IOS、Android、UWP应用
C#语言特点,简单.快速.高效.本次我们通过C#以及Xaml来做移动开发. 1.开发工具visual studio 2015或visual studio 2017.当然visual studio 20 ...
- Android 开发笔记 “android调试遇到ADB server didn't ACK以及顽固的sjk_daemon进程 ”
资源来源:http://blog.csdn.net/wangdong20/article/details/20839533 做Android调试的时候经常会遇到,程序写好了,准备接上手机调试,可不一会 ...
随机推荐
- css中的float和position
1.float <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- jquery 三级关联选择效果
在网页制作中,三级关联选择经常遇到,于是归纳了一个进行参考 代码如下: <!DOCTYPE html> <html lang="en"> <head& ...
- Windows下载安装Numpy、Scipy、py-matplotlib
一.安装环境 Windows10 64.python2.7 二.Numpy下载 1.下载Numpy: 下载地址:https://www.lfd.uci.edu/~gohlke/pythonlibs/# ...
- 一个三维点类Gpoint3的实现
1 类设计 基本功能 (1)默认构造时,自动初始化为(0,0,0): (2)支持点之间的加.减运算: (3)支持点与常量数据的加.减.乘除运算: (4)支持点之间的相等或不能判断 (5)如果把点类看作 ...
- ES6模块化
关于ES6模块化 历史上,JavaScript 一直没有模块(module)体系,无法将一个大程序拆分成互相依赖的小文件,再用简单的方法拼装起来.其他语言都有这项功能,比如 Ruby 的require ...
- 移动端H5制作安卓和IOS的坑 持续更新...
移动端H5制作安卓和IOS的坑 持续更新... 前言:最近参加公司的H5页面创意竞赛,又遇到不少页面在不同系统上的坑.踩坑之余,觉得很多之前遇到的知识点都忘了,索性开一篇博文,把这些坑都统一归纳起来, ...
- yum中$releasever、 $basearch等变量含义
[root@kickstart ~]# rpm -qf /etc/redhat-release centos-release--4.1708.el7.centos.x86_64 yum中的$relea ...
- SQL Server学习之路(三):“增删改查”之“增”
0.目录 1.前言 2.通过SSMS添加数据 3.通过SQL语句添加数据 3.1 添加单条数据 3.2 添加多条数据 4.通过其他表导入数据 4.1 通过数据库中的其他表导入数据 4.2 通过exce ...
- 3、C#基础 - C# 的 Hello World
HelloWorld,是学会程序的通用起手式了,哈哈. 打开我们的VS:文件\新建\项目 选择"控制台应用(.NET Framework)",名称改为"HelloWorl ...
- (三)—Linux文件传输与mysql数据库安装
文件传输工具使用 为了速成,关于linux系统的学习都先放一放,用到哪个知识点就查哪个,这里想在linux下装一些服务练练手,最先想到的就是装个mysql数据库试试. 因为我用的是虚拟机下的li ...
