基础二 day4 日记
1.list增删改查
l1 = [1,'alex',True,[1,2,3],(2,3,4),{'name':'alex'}]
l1 = ['alex',True,'wusir','ritian','taibai',3,2]
#索引 切片
# print(l1[0],type(l1[0]))
# print(l1[1],type(l1[1]))
# print(l1[0:3:2])
# print(l1[0:4])
增 append
l1 = ['alex',True,'wusir','ritian','taibai',3,2]
#增 append
l1.append('小黑') #添加字符串
l1.append([1,2,3])#添加列表
print(l1)
小练习 在列表中添加元素,遇到"Q"或"q"退出,最后打印列表
l1 = ['alex',True,'wusir','ritian','taibai',3,2]
while True:
username = input('>>>/Q或q退出') # 用户交互
if username.upper() == 'Q':break #判断跳出循环条件
l1.append(username) #将新元素添加到列表
print(l1)
插入 .insert 通过索引来添加元素,这个位置是可以自己决定的.没有返回值
l1 = ['alex',True,'wusir','ritian','taibai',3,2]
#insert 插入
l1.insert(2,'egon') #在索引为2的位置添加个元素
print(l1)
xpend 迭代的添加,把字符串或列表拆开添加,,没有返回值
l1 = ['alex',True,'wusir','ritian','taibai',3,2]
# extend
l1.extend('太白金星') #添加元素
print(l1.extend([2,3,4])) #添加数据 并输出返回值
print(l1)
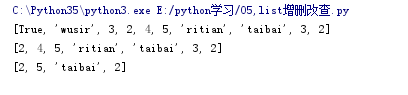
结果 :

删除
.pop删除 通过索引删除元素, 默认删除最后一个元素,并且有返回值.
l1 = ['alex',True,'wusir','ritian','taibai',3,2]
#删除pop
l1.pop() #默认删除最后一个
ret = l1.pop(4) #删除索引为4的数据
print(ret) # 有返回值
print(l1)
结果:
l1 = ['alex',True,'wusir','ritian','taibai',3,2]
# remove 按照元素去删除
ret = l1.remove('alex')
print(ret)
print(l1)
.remove删除,按照元素删除,没有返回值.
结果:

清空列表 .clear 但是列表还是存在的,
l1 = ['alex',True,'wusir','ritian','taibai',3,2]
#clear 清空列表
l1.clear()
print(l1)
结果:

删除列表.del方法,列表被彻底删除.还可以用索引和切片删除.
l1 = ['alex',True,'wusir','ritian','taibai',3,2]
# del 功能1 删除列表
del l1
print(l1)
结果:

l1 = ['alex',True,'wusir',3,2,4,5,'ritian','taibai',3,2]
del l1[0] #删除第一个元素
print(l1)
del l1[0:3] #在第一次基础上删除索引为0到2的元素
print(l1)
del l1[1::2] #在第二次基础上,从索引为1的元素到最后按步长为2删除
print(l1)
复制代码
.del 索引,切片删除

改 按照索引和切片去改:
l1 = ['alex','taibai',True,'wusir','ritian',3,2,True,]
# #改
# 按照索引去改
l1[0] = '男神' #用"男神"替换索引为0的元素
print(l1)
# 按照切片去改
l1[0:2] = ['屌丝','alex'] #列表添加元素
print(l1)
l1[0:2] = '化工哥,树脂' #字符串遍历添加
print(l1)
l1[0:2] = ('化工哥,树脂') #元祖遍历添加
print(l1)
l1[0:2] = {"化工哥":"树脂","guu":82} #字典添加键值,并且无序
print(l1)
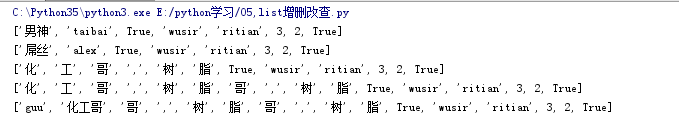
结果:

查 用索引查 和用for循环查
l1 = ['alex','taibai',True,'wusir','ritian',3,2,True,]
# 查 按切片,按索引去查
print(l1[0]) #输出索引为0的数据
print(l1[0:3]) #输出索引在0到2的数据
l1 = ['alex','taibai',True,'wusir','ritian',3,2,True,]
for i in l1: # for 循环查print(i)
结果:

5. 长度 和 查找数据出现次数 补充列表中True也表示1
l1= [1,3,6,8,7,4,True,9,10]
# len 长度 数据个数
print(len(l1))
# count 出现次数
ret = l1.count(True)
print(ret)
结果:

6. 通过元素找索引,找不到会报错
l1= [1,3,6,8,7,4,True,9,10]
# index 通过元素找索引
print(l1.index(8)) #找"8"这个元素的索引 print(l1.index(0))
结果:

7. 如果列表中数据是纯数字的话还可以进行排序,sort 从小到大 ,sort(reverse) 从大到小
l1= [1,3,6,6,8,7,4,0,9,10]
# sort 从小到大
l1.sort()
print(l1)
#sort(reverse) 从大到小
l1.sort(reverse=True)
print(l1)
结果:

8. 列表内元素反转,
l2=["a",1,5,"p"]
#倒叙
l2.reverse()
print(l2)
结果:

9. 列表的嵌套 能实现增删改查
l1 = ['小新','egon','wusir',[99,'tiabai','ritian',[1,2,3]],2]
a = l1[1].capitalize()
l1[1] = a
l1[1] = l1[1].capitalize()
print(l1)
结果:

查找数据
l1 = ['小新','egon','wusir',[99,'tiabai','ritian',[1,2,3]],2]
print(l1[0])
print(l1[3])
结果:

将一个元素字母全变大写
l1 = ['小新','egon','wusir',[99,'tiabai','ritian',[1,2,3]],2]
l = l1[3]
s = l[1].upper()
l1[3][1] = s
l1[3][1] = l1[3][1].upper()
print(l1)
结果:

10. 元祖 元祖的索引查找和for循环 元祖内的数据是不可更改的,但是嵌套列表或字典时,列表内或字典里的数据能改变
tu = (1,2,'wusir','taibai',[2,3,4,],True)
for i in tu:
print(i)
print(tu[2:])
结果:

11. range当做:范围列表[],列表中的元素是数字,且可控的有效数字范围 一般与for循环连用
从一到十取数据
for i in range(1,10): #[1,2,3,4...9] 顾首不顾尾
print(i)
结果:

for i in range(1,10,2): # [1,3,5,7,9]
print(i)
结果:

倒序输出数字
for l in range(3,-2,-1):
print(l)
结果:

应用 依次输出例表中元素 如果元素内有列表,把子列表中元素也遍历输出
l1 = [1,2,3,'alex',[2,3,'wusir'],7]
for i in l1:
if type(i) == list:
for j in i:
print(j)
else:
print(i)
结果:

12. Python pass是空语句,是为了保持程序结构的完整性。pass 不做任何事情,一般用做占位语句。
# 输出 Python 的每个字母
for letter in 'Python':
if letter == 'h':
pass
print '这是 pass 块'
print '当前字母 :', letter print "Good bye!"
结果:

基础二 day4 日记的更多相关文章
- 基础二 day4
昨日回顾int bit_lenth()bool int ----> bool 非零True,0 False bool----> True 1 False 0 str ----> bo ...
- Python全栈开发【基础二】
Python全栈开发[基础二] 本节内容: Python 运算符(算术运算.比较运算.赋值运算.逻辑运算.成员运算) 基本数据类型(数字.布尔值.字符串.列表.元组.字典) 其他(编码,range,f ...
- Bootstrap <基础二十九>面板(Panels)
Bootstrap 面板(Panels).面板组件用于把 DOM 组件插入到一个盒子中.创建一个基本的面板,只需要向 <div> 元素添加 class .panel 和 class .pa ...
- Bootstrap <基础二十八>列表组
列表组.列表组件用于以列表形式呈现复杂的和自定义的内容.创建一个基本的列表组的步骤如下: 向元素 <ul> 添加 class .list-group. 向 <li> 添加 cl ...
- Bootstrap<基础二十七> 多媒体对象(Media Object)
Bootstrap 中的多媒体对象(Media Object).这些抽象的对象样式用于创建各种类型的组件(比如:博客评论),我们可以在组件中使用图文混排,图像可以左对齐或者右对齐.媒体对象可以用更少的 ...
- Bootstrap <基础二十六>进度条
Bootstrap 进度条.在本教程中,你将看到如何使用 Bootstrap 创建加载.重定向或动作状态的进度条. Bootstrap 进度条使用 CSS3 过渡和动画来获得该效果.Internet ...
- Bootstrap <基础二十五>警告(Alerts)
警告(Alerts)以及 Bootstrap 所提供的用于警告的 class.警告(Alerts)向用户提供了一种定义消息样式的方式.它们为典型的用户操作提供了上下文信息反馈. 您可以为警告框添加一个 ...
- Bootstrap<基础二十四> 缩略图
Bootstrap 缩略图.大多数站点都需要在网格中布局图像.视频.文本等.Bootstrap 通过缩略图为此提供了一种简便的方式.使用 Bootstrap 创建缩略图的步骤如下: 在图像周围添加带有 ...
- Bootstrap <基础二十三>页面标题(Page Header)
页面标题(Page Header)是个不错的功能,它会在网页标题四周添加适当的间距.当一个网页中有多个标题且每个标题之间需要添加一定的间距时,页面标题这个功能就显得特别有用.如需使用页面标题(Page ...
随机推荐
- 用Go校验下载文件之SHA256
用GO校验下载文件之SHA256 原来对计算机和网络使用安全这块不够重视,用了N多年盗版的操作系统和办公软件,为了破解使用过各种激活软件,也安装使用过很多别人破解过的软件:网络下载的文件从不校验.慢慢 ...
- Oracle12c_安装2——安装篇
安装分为图形安装,静默安装.推荐图形安装,出错率小,简洁明了. 1.安装vnc_server yum -y install vnc *vnc-server* 2.修改VNCServer主配置文件 ...
- Webpack 2 视频教程 016 - Webpack 2 中生成 SourceMaps
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」. Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲 ...
- Volatile的作用
众所周知,volatile关键字可以让线程的修改立刻通知其他的线程,从而达到数据一致的作用.那么它具体涉及到哪些内容呢? 关于缓存 计算机最大的存储空间就是磁盘(硬盘),但是访问的速度也是最慢的,价格 ...
- Python爬虫通过替换http request header来欺骗浏览器实现登录
以豆瓣为例,访问https://www.douban.com/contacts/list 来查看自己关注的人,要登录才能查看. 如果用requests.get()方法获取这个http,没登录只能抓取回 ...
- C# 真正能发邮件的源码
在网上找了很多例子都试邮件发送都失败,今天无意有试了一下居然行了 public static void ErrorMessageMail(string _subject, string _body) ...
- RBAC__权限设计__结构化表的输出(不知道怎么描述标题,反正就是设计表) 难点重点 必须掌握🤖
RBAC 反正就是很厉害. 干就完事了,不BB 直接进入正题 本文写的就是如何设计表,以及设计表的思路. 用户和角色 : 多对多字段放在哪张表更好点? 用户找角色,角色找权限. 放在user表中,是正 ...
- Android手机通过APN设置上网的方法
今天一个朋友问了我关于android网络设置的问题,感觉还是挺有趣,特分享如下: 他是在香港买了一款LGP500的手机,系统是android系统,但是回来之后不能上网,于是在网上搜了很多资料,但是设置 ...
- 【后缀自动机】洛谷P3804模板题
题目描述 给定一个只包含小写字母的字符串SSS, 请你求出 SSS 的所有出现次数不为 111 的子串的出现次数乘上该子串长度的最大值. 输入输出格式 输入格式: 一行一个仅包含小写字母的字符串SSS ...
- I/O模型详细解析
内核空间和用户空间:由于操作系统都包括内核空间和用户空间(或者说内核态和用户态),内核空间主要存放的是内核代码和数据,是供系统进程使用的空间.而用户空间主要存放的是用户代码和数据,是供用户进程使用的空 ...
