CSS3动画属性和flex弹性布局各个属性
【CSS3动画的使用】
1.声明一个关键帧(动画):
@keynames name{
from{}
to{}
}
每个阶段的写法:
①可以直接使用from-to的写法
②可以设置0%-100%的写法,但开头和结尾必须是0%和100%
2.在CSS选择器中使用animation属性调用声明好的动画:
【animation的缩写形式】
顺序如下:
Animation-name:动画名称,就是我们声明的关键帧name。
Animation-duration:动画持续时间。
Animation-timing-function:动画速度曲线,常用ease。
Animation-delay:动画开始的时间,延迟,infinite表示循环播放无限次。
Animation-iteration-count:动画播放次数,默认为1。
Animation-direction:动画在下一个是否逆向播放,默认为normal(表示不进行逆序播放),
alternate(动画逆序播放)。
Animation-fill-mode:表示动画结束后,停留在何种状态,要想使用此属性,动画的执行次数必须是有限次。
属性值包括:forwars表示停留在动画结束状态,backwarks:表示动画停留在初始状态(默认效果)。
Animation-name和 Animation-duration必须要选,其他属性选填。
Animation可以设置多个动画,多个动画之间用逗号隔开
如:animation:frame1 1s,frame2 2s......
给行级元素设置绝对定位可以让行级元素变为块级元素。
1.固定布局(固定宽度高度)
2.流体布局(百分比)
3.弹性布局(Flex布局):display:flex;
容器即为父元素,项目即为布局中的子元素
Flex弹性布局:
①了解两个基本概念:
容器:需要添加弹性布局的父元素。
项目:弹性布局容器中的每一个子元素成为项目。
②弹性布局的使用
1.给父容器添加display:flex/inline-flex属性;即可使容器内容采用弹性布局显示,而不遵循常规文档流的显示方式。
2.容器添加弹性布局后,仅仅是容器内采用弹性布局,而容器自身在文档流中的定位方式依然遵循常规文档流。
3.display:flex;容器添加弹性布局后,显示为块级元素;
display:inline-flex;容器添加弹性布局后,显示为行级元素。
注意:设为flex布局后,子元素的float,clear,vertical-align等属性将会失效,但position属性依然生效
③作用于容器的相关属性:
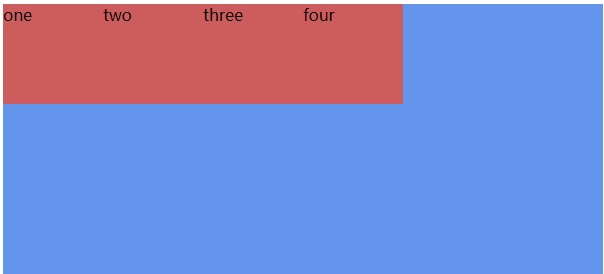
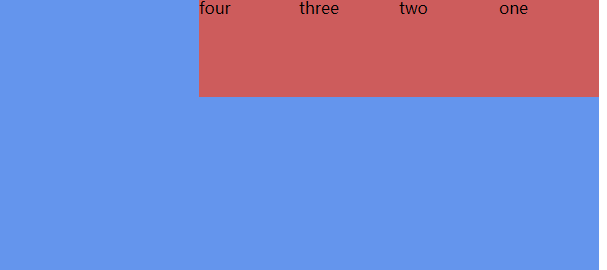
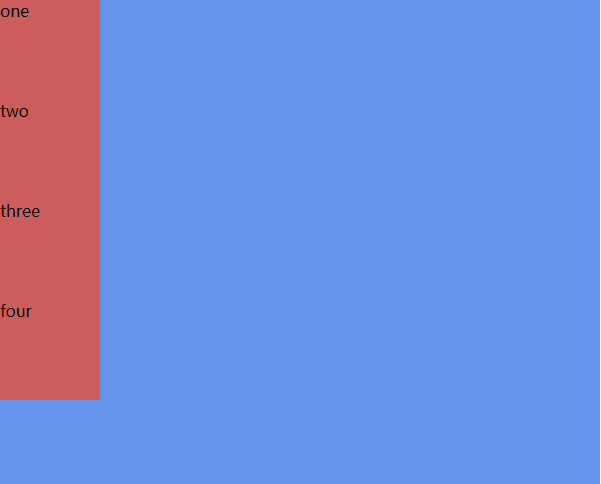
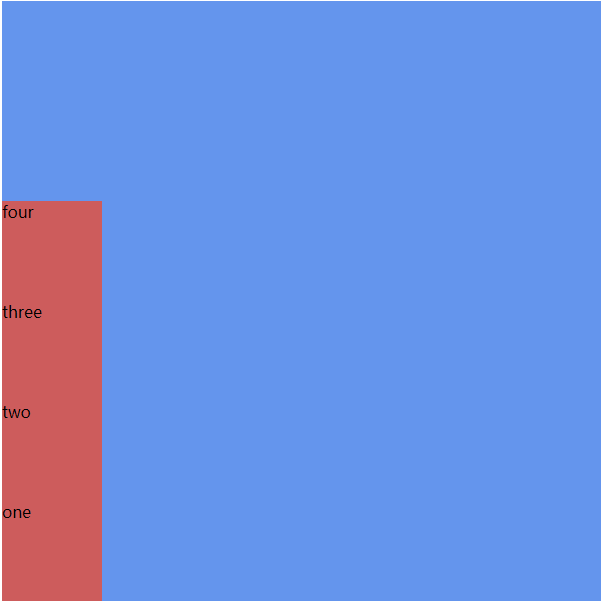
1.flex-direction属性决定主轴的方向(即项目的排列方向)。
row(默认值):主轴为水平方向,起点在左端。

row-reverse:主轴为水平方向,起点在右端。

column:主轴为垂直方向,起点在上沿。

column-reverse:主轴为垂直方向,起点在下沿。

2.flex-wrap属性定义,如果一条轴线排不下,如何换行。
nowrap(默认):不换行。当容器宽度不够时,每个项目会被挤压宽度。

wrap:换行,并且第一行在容器最上方。

wrap-reverse:换行且反转,第一行在最下方

3.flex-flow: row wrap;是 flex-direction和flex-wrap的缩写形式,默认值为 row wrap。
4.justify-content属性定义了项目在主轴上的对齐方式。
注意:此属性与主轴方向息息相关,比如主轴方向为:row-起点在左边;row-reverse-起点在右边;
column-起点在上边;column-reverse-起点在下边
flex-start(默认值):项目位于主轴起点

flex-end:项目位于主轴终点

center: 居中

space-between:两端对齐,项目之间的间隔都相等。(开头和最后的项目与父容器的边缘没有间隔)

space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。(开头和最后的项目,与
父容器边缘有一定间隔)

5.align-items属性定义项目在交叉轴上如何对齐。
flex-start:交叉轴的起点对齐。

flex-end:交叉轴的终点对齐。

center:交叉轴的中点对齐。

baseline: 项目的第一行文字的基线对齐。(文字的行高以及字体的大小会影响每行的基线)

stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

6.align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
(当项目换为多行时,可使用align-content取代align-items)。
flex-start:与交叉轴的起点对齐。

flex-end:与交叉轴的终点对齐。

center:与交叉轴的中点对齐。

space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。

space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。

stretch(默认值):轴线占满整个交叉轴。
+.
④作用于项目上的属性:
order属性:定义项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis定义项目占据的主轴空间。(如果主轴为水平,则设置这个属性,相当于项目的宽度,原width将会失效)
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
这个属性有两个快捷设置方法:auto=(1,1,auto)/none=(0,0,auto)
align-self作用是:
定义单个项目自身在交叉轴上的排列方式,可以覆盖掉容器上的align-item属性,属性值与align-item相同,
默认值为auto,表示继承父容器的align-item属性
CSS3动画属性和flex弹性布局各个属性的更多相关文章
- flex弹性布局及其属性
CSS3 弹性盒子内容 弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成. 弹性容器通过设置 display 属性的值为 flex 或 inline-flex将 ...
- flex弹性布局属性详解!
详细看下flex弹性布局具体属性: flex容器属性详解:flex-direction:row/column:(横排/竖排) 决定元素的排列方向:flex-wrap:nowrap/wrap/wrap- ...
- flex弹性布局学习总结
本文首次发布在我的个人博客:Claiyre的个人博客 https://claiyre.github.io/ 博客园地址:http://www.cnblogs.com/nuannuan7362/如需转载 ...
- css进阶之二:flex弹性布局
布局模式是指一个盒子与其兄弟.祖先盒的关系决定其尺寸与位置的算法.css2.1中定义了四种布局模式,分别是块布局.行内布局.表格布局.以及定位布局.css3引入了新的布局模式Flexbox布局,灵活度 ...
- flex弹性布局学习
一.介绍 flex( flexible box:弹性布局盒模型),是2009年w3c提出的一种可以简洁.快速弹性布局的属性.主要思想是给予容器控制内部元素高度和宽度的能力.目前已得到以下浏览器支持: ...
- 记一下flex弹性布局
flex弹性布局也越来越广泛的在我们代码中出现了,更加方便我们的布局.自己用了查,查了用,有些还是记不住,俗话说好脑子不如烂笔头,原来都是写在本子上的,很不幸的一次次的想翻的时候总是找不到,还是写博客 ...
- flex弹性布局心得
概述 最近做项目用flex重构了一下网页中的布局,顺便学习了一下flex弹性布局,感觉超级强大,有一些心得,记录下来供以后开发时参考,相信对其他人也有用. 参考资料: Solved by Flexbo ...
- java基础之Flex弹性布局、JSP错误处理以及Log4J
一.Flex弹性布局 1.产生的比较晚,目前在移动网页开发中可以使用,而且逐渐成为主流. 在桌面网页开发中使用的比较少(主要是桌面浏览器的兼容性问题更加严重) 2.开启方法: 在容器标签上加上 dis ...
- flex弹性布局的基本介绍
最近开始做元素排列比较复杂的项目,同时需要各种型号手机的适配,我发现以前所掌握的盒子模型.display.position.float等已经不能满足我的需求了, 于是开始着重学习flex弹性布局并运用 ...
随机推荐
- 如何检测mvc性能和sql语句
mvc中使用linq如何检测sql语句 .net中使用mvc开发已经是一种趋势,不仅仅是.net ,java 等越来越多的开发者更倾向于mvc这种开发模式,在.net mvc 使用linq非常方便,各 ...
- bzoj 2565: 最长双回文串
Description 顺序和逆序读起来完全一样的串叫做回文串.比如acbca是回文串,而abc不是(abc的顺序为"abc",逆序为"cba",不相同).输入 ...
- 2.移植uboot-添加2440单板,并实现NOR、NAND启动
上章分析了uboot启动流程后,接下来便来配置新的单板,实现nor.nand启动 1.首先在uboot里新建单板2440 : cd board/samsung/ cp smdk2410 smdk244 ...
- ogg12-ERROR OGG-01031 file D:\OGG\dirdat\ed000000 is not in any allowed output directories
配置ogg时出现这个错误: 2018-01-04 14:22:58 ERROR OGG-01031 Oracle GoldenGate Capture for Oracle, P147148.prm: ...
- [编织消息框架][网络IO模型]NIO(select and poll)
上面测试论证系统内核在read data时会阻塞,如果我们在把第一个阶段解决掉那么性能就会提高 NIO 编程 JDK 1.4中的java.nio.*包中引入新的Java I/O库,其目的是提高速度.实 ...
- Windows上Python2与Python3共存
首先安装好python2与python3版本 因为安装顺序的不同,所以系统默认的版本也不同.如果先安装的是python,那么系统默认的就是python2 如果根据需求需要使用不同的版本,可以使用py命 ...
- WebDriver的等待方式
/* * 1.线程休眠 * 2.隐式等待 * 3.显示等待 * */ package com.sfwork; import java.util.concurrent.TimeUnit; import ...
- python基础(五)列表,元组,集合
列表 在python中是由数个有序的元素组成的数据结构,每一个元素对应一个index索引来隐式标注元素在列表中的位置.是python中最常用的一种数据类型.需要注意的是列表中可以有重复相同的数据. 列 ...
- PHP读取excel中地址实现多文件下载
PHP文件下载有单文件和多文件之分,如果是单文件写个方法可以实现,但是如果想循环下载多个文件我试验是没有成功.先说单文件的下载,方法如下: function downfile($fileurl) { ...
- IE常见bug及其修复方法
一.双边距浮动的bug 1.1一段无错的代码把一个居左浮动(float:left)的元素放置进一个容器盒(box) 2.1在浮动元素上使用了左边界(margin-left)来令它和容器的左边产 ...
