letter-spacing+first-letter实现按钮文字隐藏
本文地址:http://www.zhangxinxu.com/wordpress/?p=3557
一、文不在长,有货则灵
图片式按钮的文字隐藏看来是大家都比较关注的一个问题(分享讨论、微博转发等可见一斑),text-indent负值为最常用方法,然问题有三:
- 较大的负值有
性能问题,例如新浪/腾讯微博提交按钮的-9999em,大概12~16万像素的宽度,相对于100个显示器宽度,在低配Android pad上,尤其含动画效果的时候,会直接卡爆; - FireFox浏览器下虚框。其实问题不大,
overflow:hidden可修复; - 不能应用在IE6/IE7伪
inline-block水平元素上,否则元素会被text-indent拐走。
即使有人提出:
{ text-indent: 100%; white-spacing: nowrap; overflow: hidden; }
除了性能有所缓解,后面两个问题依旧存在。
二、法不在高,能用则行
上周分享,有同行提到另外一个隐藏之法,简称为:font: 0/0 a法。
释义为,字号大小0, 行高0,字体a是因为就一个字母,换成b也是OK的,实际并无a字体。日本高中社团要至少4个人才能成立,游泳社就3个人,于是就去田径队找了个旱鸭子来充数,这个旱鸭子就是这里的a.
一般要配合overflow: hidden使用。
实例顶千言,您可以狠狠地点击这里:font:0/0 a与按钮文字隐藏demo
CSS代码如下:
.btn {
display: inline-block;
width: 52px; height: 25px;
border: 0;
background: #f0f0f0 url(/study/image/flash_copy_btn.png);
font: 0/0 a;
overflow: hidden; /* 抹掉a标签按钮最上面的小点 */
}
说明:
- 网上有说法是Chrome下需要添加
color: transparent,不过据我win7 Chrome浏览器查看,没什么问题,因此CSS中无此声明; overflow: hidden用来解决IE6浏览器下,a元素等模拟标签下最顶部残存小点点的问题。- 对于原生的
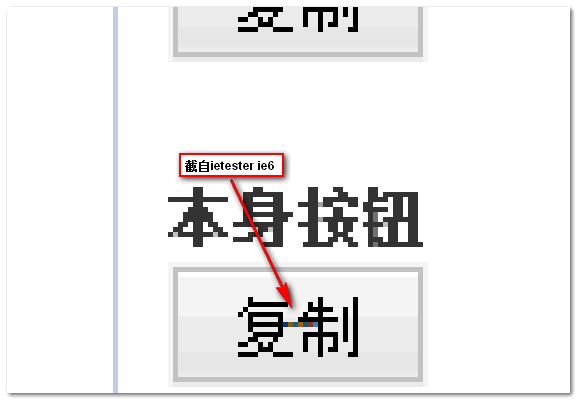
button按钮元素,此方法表示无能为力,低版本IE浏览器下,小点点依旧存在,如下放大后的截图:
相比text-indent负值缩进,此方法优点在于可以应用在inline-block水平元素上;不足在于不能用在原生的button按钮元素上。
因此,还有改进余地以及寻找更好方法的动力。
三、斯是吾法,齐论德馨
此方法是我午饭后打瞌睡的时候想到的,一句话概括就是letter-spacing负值+first-letter伪元素负值实现。
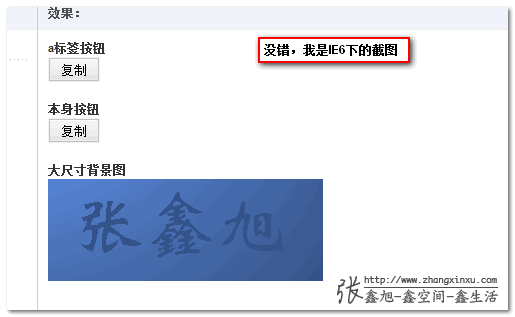
对于新方法,先展示效果才能让别人有继续深入的兴趣。您可以狠狠地点击这里:letter-spacing/first-letter与按钮文字隐藏demo
IE6浏览器下的截图如下:
CSS代码如下:
.btn {
display: inline-block;
width: 52px; height: 25px;
border: 0;
background: #f0f0f0 url(/study/image/flash_copy_btn.png);
letter-spacing: -3em;
overflow: hidden;
}
.btn:first-letter {
margin-left: -20em;
}
1. 关于letter-spacing负值letter-spacing控制字符间距,可以是负值,可以让字符水平方向重叠,甚至倒序排列,如值为-2em时候。选择下面下拉值,可以看到不同letter-spacing大小对应效果:
2em
1em
0
-1em
-2em
我是测试文字!
于是,如果按钮text-align为left的话,letter-spacing值在小于-2em的时候,字符都跑到了首字符的左侧(也就是在按钮的外面)。一旦按钮设置了overflow:hidden,除了第一个字符,其余字符都隐藏了!
2. 关于first-letter伪元素first-letter伪元素与first-line伪元素实际是表兄弟关系,first-line可以实现IE6/IE7的单标签多背景效果,前不久刚介绍,那first-letter呢?
顾名思意,first-letter控制第一个字符的样式,IE5.5开始支持,支持的样式有(参考自MDN):
- 所有字体相关属性:
font,font-style,font-variant,font-weight,font-size,line-height以及font-family. - 所有背景相关属性:
background-color,background-image,background-position,background-repeat,background-size, 以及background-attachment. - 所有
margin相关属性:margin,margin-top,margin-right,margin-bottom,margin-left. - 所有
padding相关属性:padding,padding-top,padding-right,padding-bottom,padding-left. - 所有border相关属性:缩写的
border,border-style,border-color,border-width及普通书写的属性。 color属性。text-decoration,text-transform,letter-spacing,word-spacing(合适情境下),line-height,float,vertical-align(只有当float为none的时候)这些CSS属性们.
要隐藏第一个字符,我采用的就是margin负值。例如:
.btn:first-letter {
margin-left: -20em;
}
于是,字符们全部都隐藏了!
当然,还是有些需要说明的。
3. 其他一些说明:
- 此方法兼容IE6+, 适用于
inline-block水平元素,且适用于button元素,不过,需要是下面这种写法:<button type="button/submit">按钮</button>
而不能是这样子:
<input type="button/submit" value="按钮" />
- 此方法受
text-align属性影响。letter-spacing负值+first-letter的margin负值适用于text-align:left;的情况,如果按钮text-align为right,则letter-spacing以及first-letter的margin需要使用正值。值的大小其实没有定值。一般,
letter-spacing绝对值大于2em可以,首字符margin可以大一些,demo中是-20em. - 多个
:first-letter伪元素不要使用逗号分隔,貌似会全部失效,应分开写使用逗号分隔的时候逗号前面一定要留一个空格,就跟众所周知的{前面要留有空格一样,否则,IE6浏览器会忽略这条声明:.btn:first-letter,.btn:first-letter , /* 逗号前需有1个空格 */
.img:first-letter {
margin-left: -20em;
}
.img:first-letter {
margin-left: -20em;
}
未大规模测试,欢迎反馈问题。
在实际应用的时候,我们可以把该功能的CSS独立出来,公共使用,例如:
.notext {
text-align: left;
letter-spacing: -3em;
overflow: hidden;
}
.notext:first-letter {
margin-left: -20em;
}
四、不是会两句古诗就了不起的
其实呢,如果不要兼顾原生button按钮,还可以使用padding撑开容器尺寸隐藏文字的方法,类似下面:
.btn {
display: inline-block;
padding-top: 25px;
width: 52px; height: 0;
background: #f0f0f0 url(/study/image/flash_copy_btn.png);
overflow: hidden;
}
代码少,理解简单,兼容性还不错。就是不能用在正宗的按钮元素上(IE6/IE7直接隐藏抗议)。
五、孔子曰:“何陋之有?”
letter-spacing+first-letter隐藏文字的方法动用了伪元素,方法虽糙,但效果不糙。我个人觉得比前两种方法都要好一些,您觉得呢?
行文仓促,文中难免有表达不准确之处,欢迎指正;如果有技术性错误,务必指出,感谢阅读!
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=3557
(本篇完)
letter-spacing+first-letter实现按钮文字隐藏的更多相关文章
- iOS 设置导航栏 返回按钮文字隐藏
//隐藏返回按钮文字 [[UIBarButtonItem appearance] setBackButtonTitlePositionAdjustment:UIOffsetMake(0, -60) f ...
- css——letter spacing
letter spacing属性是用来设置字母的间距 实例: 设置h1和h2之间字母的间距 <html> <head> <style type="text/cs ...
- 1.纯 CSS 创作一个按钮文字滑动特效 + 弹幕(残缺)
原文地址:1# 视频演示如何用纯 CSS 创作一个按钮文字滑动特效 扩展后地址:https://scrimba.com/c/cJkzMfd HTML代码: <html> <head& ...
- ionic 删除返回按钮文字,及自定义nav两侧的按钮和title格式
1.删除返回按钮文字 1)可以在app.js进行配置 .config(function($stateProvider, $urlRouterProvider,$ionicConfigProvider) ...
- JQuery Mobile入门——设置后退按钮文字(转)
http://www.tuicool.com/articles/AZnYVz JQuery Mobile入门——设置后退按钮文字 时间 2013-01-09 20:24:28 CSDN博客原文 h ...
- Android学习 之 ColorStateList按钮文字变色
首先添加一个ColorStateList资源XML文件,XML文件保存在res/color/button_text.xml: <?xml version="1.0" enco ...
- java swing 去掉按钮文字周围的焦点框
闲来无事,写了个swing界面,运行后看到当点击按钮时,中间文字会出现一个刚好把文字围住的小方框,这是按钮获得焦点的标志,我是觉得一个字:丑!怎么去掉呢?万能的度娘告诉我,设置下button的setF ...
- 转 Android学习 之 ColorStateList按钮文字变色
Windows平台VC,对于不同的按钮状态,采用不同的颜色显示文字,实现起来比较复杂,一般都得自绘按钮.但是Android里面实现起来非常方便. 我们首先添加一个ColorStateList资源XML ...
- iOS7 修改导航系统默认返回按钮文字及颜色
//iOS7 修改系统默认返回按钮文字及颜色 UIBarButtonItem *item = [[UIBarButtonItem alloc] initWithTitle:@"返" ...
随机推荐
- LinkedList底层实现,及其数据结构实现。
LinkedList底层的实现基于双向表 prev data next next指向下一个node的地址.prev指向上一个node. 这里的代码是LinkedList类的源码. private st ...
- nginx : server_name localhost 和 chrome : Provisional headers are shown
问题相关问题现象:解决思路解决方案总结 问题相关 nginx : server_name localhost chrome : Provisional headers are shown 问题现象: ...
- nagios安装及监控Linux主机
服务端的操作:##################################安装lamp环境及依赖包########################## 24 rpm -ivh gd-de ...
- Spring中LocalSessionFactoryBean与SessionFactory
相信不少人多纠结LocalSessionFactoryBean与SessionFactory到底是什么关系,怎么去进行关联的,正如图所示: transactonManager有一个对sessionFa ...
- matlab中运用项目思维分析问题并解决问题
我们将沿着以下几步思考:1.State the problem关于这个例子陈述问题很简单.我们想写一个判定二元一次方程的程序:是否有两个实根,重复实根,或者两个复数根2.Define the inpu ...
- Windows 10 IoT Serials 6 - 如何修改IoTStartupOnBoot.cmd文件
使用Windows 10 IoT Core系统的朋友应该会比较熟悉IoTStartupOnBoot.cmd文件,该文件是系统启动以后加载的批处理文件,一般会包含应用.服务和后台的启动,比如WinRM. ...
- Jquery 文字上下滚动效果示例代码
<!doctype html> <html> <head> <meta charset="utf-8"> ...
- [UWP]附加属性1:概述
1. 什么是附加属性(attached property ) 附加属性依赖属性的一种特殊形式,常见的Grid.Row,Canvas.Left都是附加属性. /// <summary> // ...
- Android基础工具函数代码集
整理在学习研究Android开发,编写了一些基本用到的工具集,现在整理分享(后续会持续更新,有问题还请指出). 1.HttpClient工具,使用Apache的HttpClient类实现get和pos ...
- [PHP] PHP1 与 CGI
早期,一个web程序通过cgi方式提供数据处理,编写cgi程序可以用不同的语言. 这个过程是,我们生成一个服务端可执行程序,处理 web server 传过来的请求,(设置header头)然后返回数据 ...
