github+hexo搭建自己的博客网站(五)进阶配置(畅言实现博客的评论)
如何对如何搭建hexo+github可以查看我第一篇入门文章:http://www.cnblogs.com/chengxs/p/7402174.html
详细的可以查看hexo博客的演示:https://saucxs.github.io/
同时绑定了域名:http://www.chengxinsong.cn/
可以查看在github上生成的静态文件:https://github.com/saucxs/saucxs.github.io.git,如果觉得可以请给颗星星。
注意:畅言使用几天之后需要进行实名认证,认证完事之后就可以正常使用。
1、评论实现
在Hexo的Yilia主题由于原来使用的是多说的留言板,近期多说公告要停止提供服务了,所以我就把多说换成搜狐的畅言了,下面写一个简单的小教程。
1.1注册畅言
进入畅言官网 , 点击右上角 “免费注册”,并填写注册信息。(注意域名需要备案信息),之前自己已经注册了一个域名,已经备案,但是还没有到公安局备案,而且那个域名已经在使用,所以直接用那个域名。备案的信息和域名是一一对应的。
1.2绑定域名
绑定域名分2种情况:带www和不带www的。
域名配置最常见有2种方式,CNAME和A记录,CNAME填写域名,A记录填写IP,由于不带www方式只能采用A记录,所以必须先才cmd的ping一下你的用户名.github.io的IP,然后到你的域名DNS设置页,将A记录指向你ping出来的IP,将CNAME指向你的用户名.github.io,这样可以保证无论是否添加www都可以访问,如下:

然后到你的github项目根目录新建一个名为CNAME的文件(无后缀),里面填写你的域名,加不加www看你自己喜好,因为经测试:
另外说一句,在你绑定了新域名之后,原来的你的用户名.github.io并没有失效,而是会自动跳转到你的新域名。
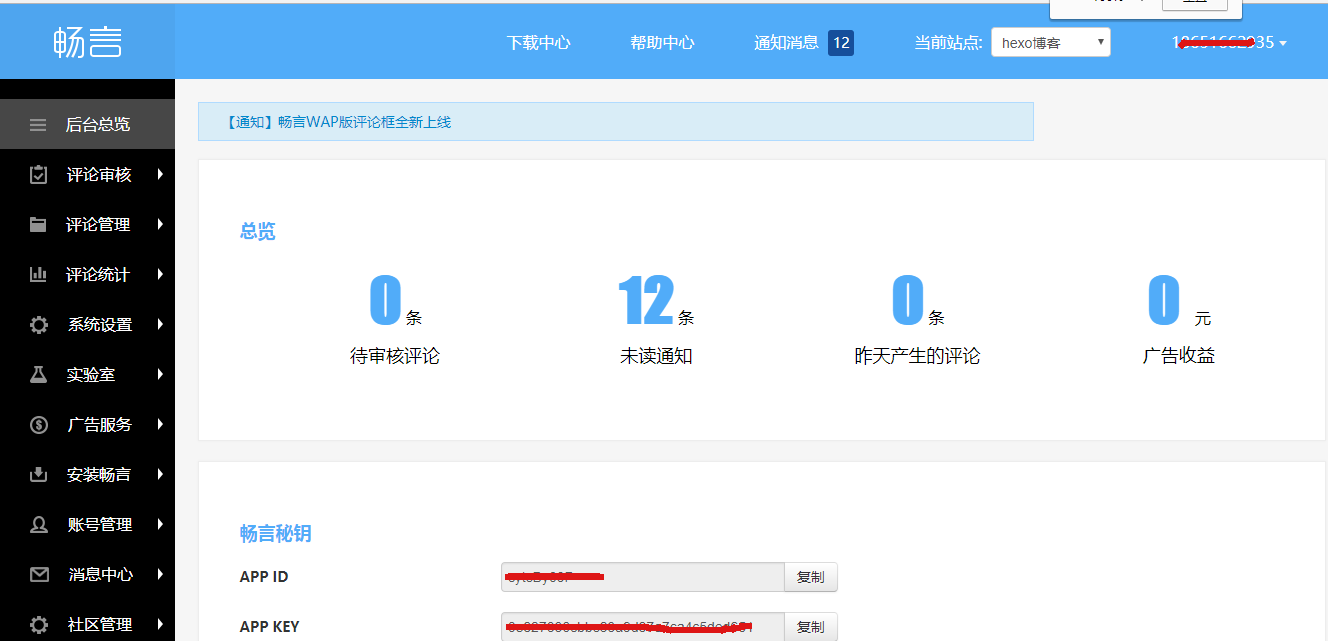
1.3登录并进入畅言后台
注册完后,登录进入畅言官网,获取你的畅言 app id 和 app key。

1.4使用畅言系统
下面说下修改评论为畅言的方法,其实方法和多说是差不多的。
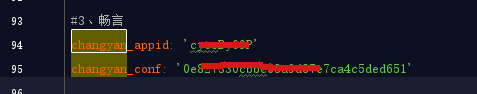
在网上看到别人的教程,发现了问题:多此一举,现在只需要在主题的目录下_config.yml,添加上changyan_appid和changyan_conf的值。

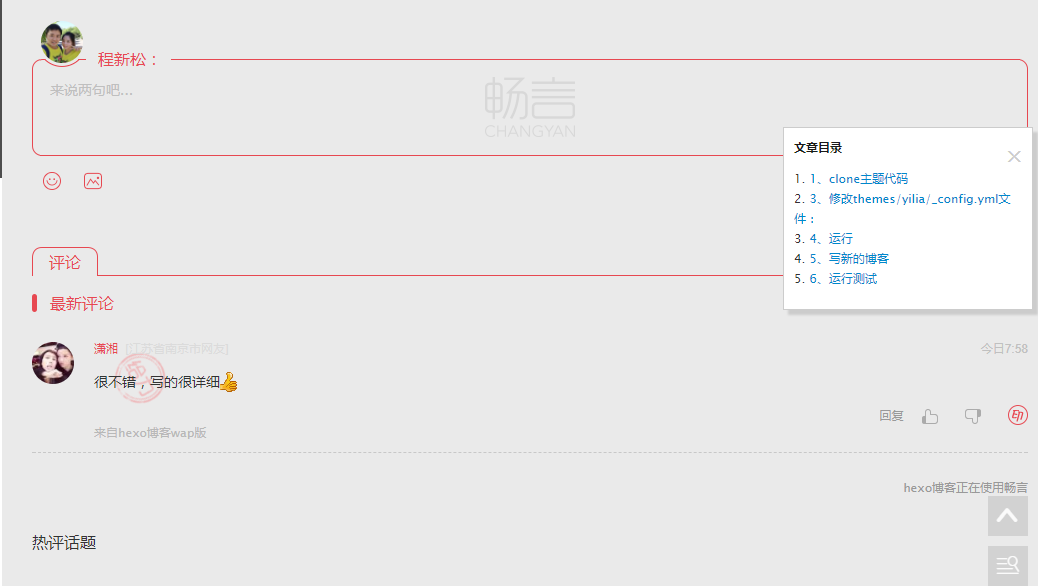
效果:

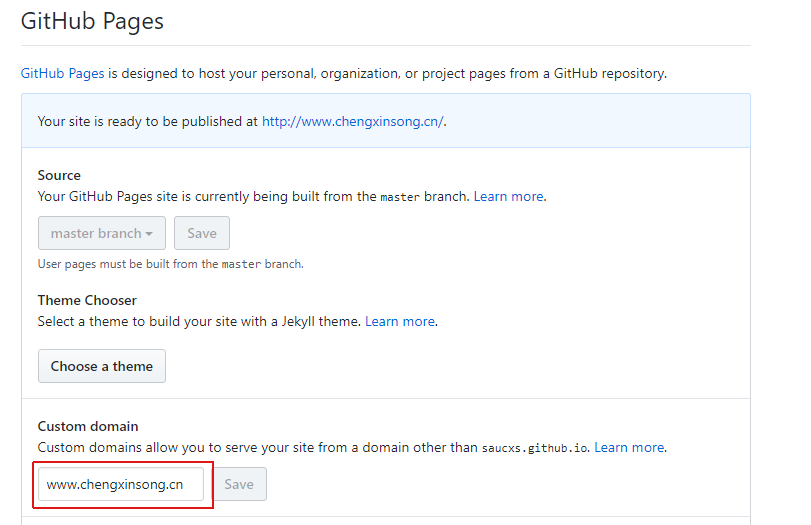
1.5在github上的github的page上设置域名

1.6如果出现这种情况,在github的page的设置上增加域名。

检查github上的page域名设置地方。
踩得坑:
以下是网上的做法:重复出现评论区
#########################################################################
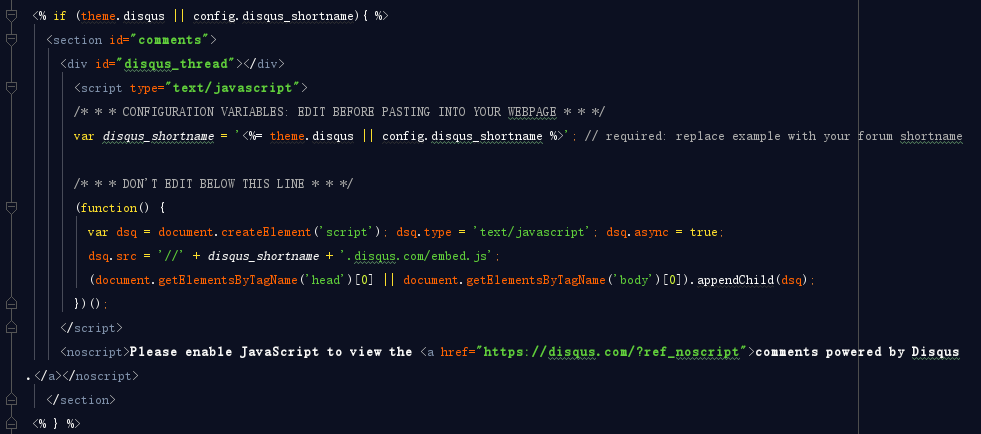
1、修改 themes\yilia\layout\_partial\article.ejs 模板,把如下代码

也就是如下的代码
<% if (theme.disqus || config.disqus_shortname){ %>
<section id="comments">
<div id="disqus_thread"></div>
<script type="text/javascript">
/* * * CONFIGURATION VARIABLES: EDIT BEFORE PASTING INTO YOUR WEBPAGE * * */
var disqus_shortname = '<%= theme.disqus || config.disqus_shortname %>'; // required: replace example with your forum shortname
/* * * DON'T EDIT BELOW THIS LINE * * */
(function() {
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
dsq.src = '//' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
</section>
<% } %>
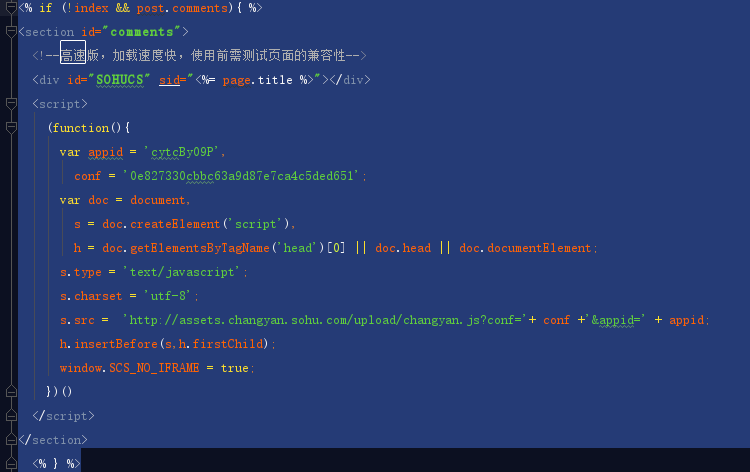
换成一下代码

也就是如下代码
<% if (!index && post.comments){ %>
<section id="comments">
<!--高速版,加载速度快,使用前需测试页面的兼容性-->
<div id="SOHUCS" sid="<%= page.title %>"></div>
<script>
(function(){
var appid = 'cytcBy09P',
conf = '0e827330cbbc63a9d87e7ca4c5ded651';
var doc = document,
s = doc.createElement('script'),
h = doc.getElementsByTagName('head')[0] || doc.head || doc.documentElement;
s.type = 'text/javascript';
s.charset = 'utf-8';
s.src = 'http://assets.changyan.sohu.com/upload/changyan.js?conf='+ conf +'&appid=' + appid;
h.insertBefore(s,h.firstChild);
window.SCS_NO_IFRAME = true;
})()
</script>
</section>
<% } %>
上面的APP ID和APP KEY是在畅言设置中得到。
这里需要注意一点的是:sid="<%= page.title %>"> 这样的话,畅言就可以直接根据对应的文章来识别,使得文章有对应的评论,不会都乱在一起。
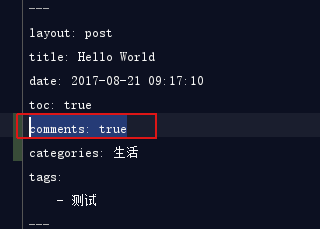
2、在每篇文章开头的 front-matter 中添加一句comments: true,然后回到博客根目录执行命令 hexo d -g ,重新生成博客并部署博客,然后刷新,任选一篇文章进入下拉,会发现评论功能可以使用了。

效果如下:

重复增加了评论部分
####################################################################
github+hexo搭建自己的博客网站(五)进阶配置(畅言实现博客的评论)的更多相关文章
- github+hexo搭建自己的博客网站(六)进阶配置(搜索引擎收录,优化你的url)
详细的可以查看hexo博客的演示:https://saucxs.github.io/ 绑定了域名: http://www.chengxinsong.cn hexo+github博客网站源码(可以clo ...
- github+hexo搭建自己的博客网站(七)注意事项(避免read.me,CNAME文件的覆盖,手动改github page的域名)
详细的可以查看hexo博客的演示:https://saucxs.github.io/ 绑定域名可以查看:http://www.chengxinsong.cn 可以查看在github上生成的静态文件(如 ...
- Github+Hexo,搭建专有博客
前言 记得从大二开始,就一直想搭个专属网站,当时使劲抠页面[前端页面是从QQ空间抠的,现在想抠估计没这么容易了],写代码,忙活半天才把程序弄好. 可惜最终项目还是没上线,因为当时有两问题绕不开 需要购 ...
- 使用GitHub+hexo搭建个人独立博客
前言 使用github pages服务搭建博客的好处有: 全是静态文件,访问速度快: 免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台: 可以随意绑定自己的域名,不仔细看的话 ...
- Linux下使用 github+hexo 搭建个人博客07-next主题接入搜索和站点管理
这是搭建个人博客系统系列文章的最后一篇,如果你是从第一篇一路跟下来的,那么恭喜你,即将完成整个博客网站的搭建.OK,话不多说,开始我们的收官之战. 不知你想过没有,如果我们的文章少,一眼看完整个目录, ...
- Linux下使用 github+hexo 搭建个人博客06-next主题接入数据统计
之前说了 next 主题的优化和接入评论系统.让我们完成了自己所需的页面风格和排版,也可让访问用户在每篇博文评论,完成博主和访问用户的交互. 本章我们继续讲解其他重要功能. 既然是一个网站,那么我们就 ...
- Linux下使用 github+hexo 搭建个人博客05-next主题接入评论系统
静态站点拥有一定的局限性,因此我们需要借助于第三方服务来扩展我们站点的功能. 而评论系统是最常用于和网站用户交流的,因此本章讲解在 next 主题,如何接入评论系统. 参考网站:Next 使用文档,第 ...
- Linux下使用 github+hexo 搭建个人博客04-next主题优化
上篇我们说了 hexo 的优化,针对的站点的优化. 本篇讲解 next 主题的优化,包括:使用语言.前端页面显示宽度.菜单.侧栏.头像.添加或取消动画效果.打赏功能等等. 让页面排版更符合我们所要的功 ...
- Linux下使用 github+hexo 搭建个人博客03-hexo配置优化
上两张文章,我们说了 hexo 部署.主题的切换.博文的创建.MarkDown 简单使用和 hexo 部署到 GitHub Pages. 也说了我们会使用 next 主题做为我们后期博客的使用和维护. ...
随机推荐
- JPA Advanced Mappings(映射)
JPA Advanced Mappings(映射) JPA是一个使用java规范发布的库.因此,它支持所有面向对象的实体持久性概念. 原文链接:http://blogxinxiucan.sh1.new ...
- Linux 系统下安装 rz/sz 命令及使用说明
Linux 系统下安装 rz/sz 命令及使用说明 rz/sz命令,实现将本地的文件上传到服务器或者从服务器上下载文件到本地,但是很多Linux系统初始并没有这两个命令,以下为安装和使用的具体步骤: ...
- Redux源码分析之基本概念
Redux源码分析之基本概念 Redux源码分析之createStore Redux源码分析之bindActionCreators Redux源码分析之combineReducers Redux源码分 ...
- 45. leetcode 504. Base 7
504. Base 7 Given an integer, return its base 7 string representation. Example 1: Input: 100 Output: ...
- java_弹球小游戏
弹球游戏实现原理: 隔一定时间(小于1秒)重新绘制图像,因为Graphics类是一个抽象类,创建子类的时候需要把所有涉及的方法都得重写,所以这里使用的是创建Canvas的子类,只需要重写它的paint ...
- hdu--1316--How Many Fibs?(java大数)
How Many Fibs? Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)To ...
- 【模板】51Nod--1085 01背包
在N件物品取出若干件放在容量为W的背包里,每件物品的体积为W1,W2--Wn(Wi为整数),与之相对应的价值为P1,P2--Pn(Pi为整数).求背包能够容纳的最大价值. Input 第1行,2个整数 ...
- centos 系统常用命令
一:查看cpu信息more /proc/cpuinfo | grep "model name" grep "model name" /proc/cpuinfo ...
- [BZOJ 3629][ JLOI2014 ]聪明的燕姿
这道题考试选择打表,完美爆零.. 算数基本定理: 任何一个大于1的自然数N,都可以唯一分解成有限个质数的乘积N=P₁^a₁ P₂^a₂…Pn^an,这里P₁<P₂<…<Pn均为质数, ...
- Socket学习总结系列(二) -- CocoaAsyncSocket
这是系列的第二篇 这是这个系列文章的第二篇,要是没有看第一篇的还是建议看看第一篇,以为这个是接着第一篇梳理的 先大概的总结一下在上篇的文章中说的些内容: 1. 整理了一下做IM我们有那些途径,以及我们 ...
