[js高手之路]深入浅出webpack教程系列3-配置文件webpack.config.js详解(下)
[js高手之路]深入浅出webpack教程系列索引目录:
- [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数
- [js高手之路]深入浅出webpack教程系列2-配置文件webpack.config.js详解(上)
- [js高手之路]深入浅出webpack教程系列3-配置文件webpack.config.js详解(下)
- [js高手之路]深入浅出webpack教程系列4-插件使用之html-webpack-plugin配置(上)
- [js高手之路]深入浅出webpack教程系列5-插件使用之html-webpack-plugin配置(中)
- [js高手之路]深入浅出webpack教程系列6-插件使用之html-webpack-plugin配置(下)
- [js高手之路]深入浅出webpack教程系列7-( babel-loader,css-loader,style-loader)的用法
- [js高手之路]深入浅出webpack教程系列8-(postcss-loader,autoprefixer,html-loader,less-loader,ejs-loader)用法
- [js高手之路]深入浅出webpack教程系列9-打包图片(file-loader)用法
本文继续接着上文,继续写下webpack.config.js的其他配置用法.
一、把两个文件打包成一个,entry怎么配置?
在上文中的webpack.dev.config.js中,用数组配置entry
webpack.dev.config.js文件代码:
console.log( __dirname ); //D:\ghostWu\bak\webpack\demo2
module.exports = {
entry : ['./src/js/main.js', './src/js/calc.js'],
output : {
//__dirname,就是当前webpack.config.js文件所在的绝对路径
path : __dirname + '/dist', //输出路径,要用绝对路径
filename : 'index.bundle.js' //打包之后输出的文件名
}
};
然后在src/js目录下面新建一个calc.js文件,代码如下:
function add( n1, n2 ){
return n1 + n2;
}
alert( add( 10, 20 ) );
之前的main.js文件的代码:
function say(){
alert( 'ghostwu告诉你怎么学习webpack' );
}
say();
然后命令行下,执行npm run d执行打包命令,刷新index.html文件,就能看到两个结果了
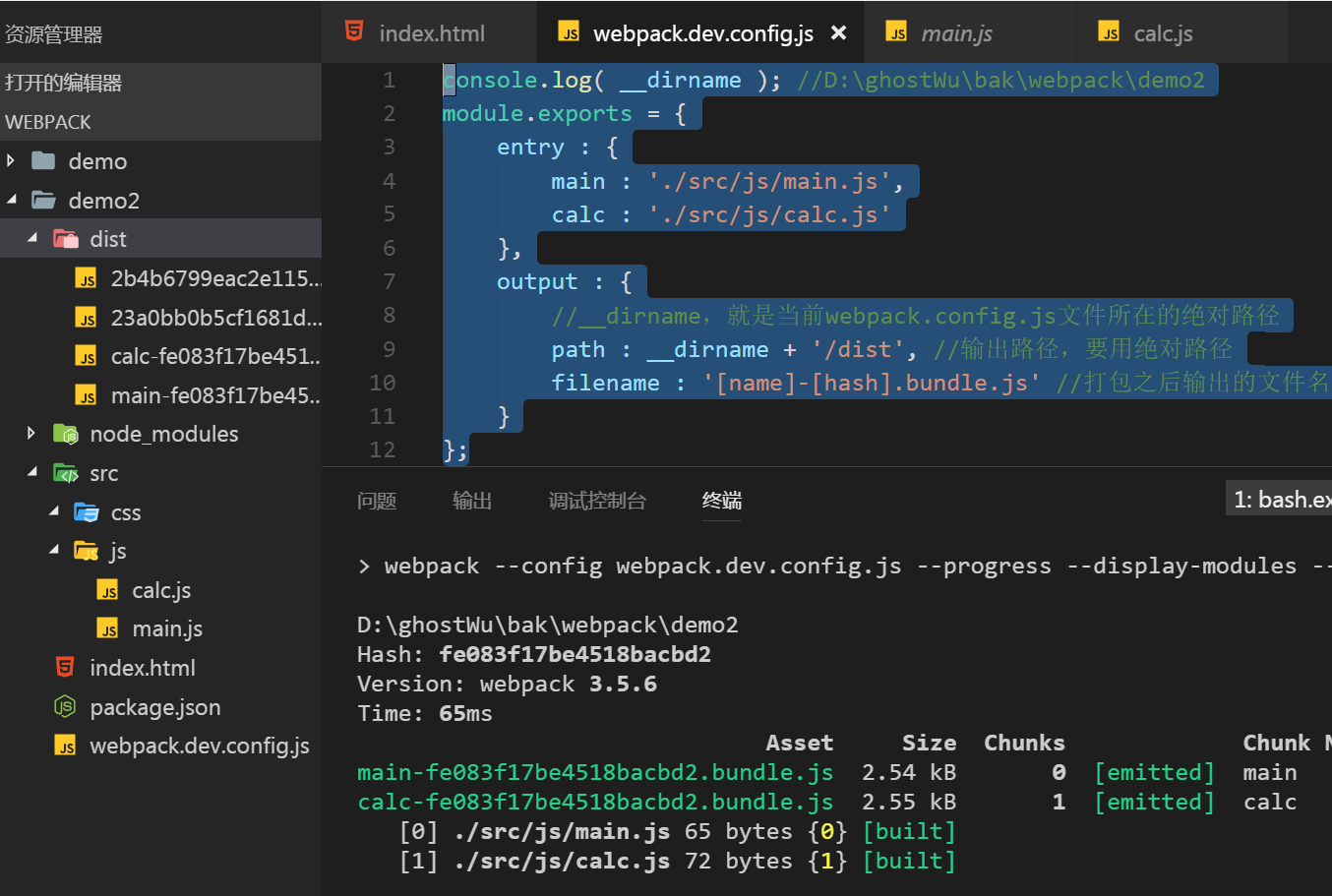
二、把两个文件分别打包成2个文件,entry采用字面量(json)方式配置
console.log( __dirname ); //D:\ghostWu\bak\webpack\demo2
module.exports = {
entry : {
main : './src/js/main.js',
calc : './src/js/calc.js'
},
output : {
//__dirname,就是当前webpack.config.js文件所在的绝对路径
path : __dirname + '/dist', //输出路径,要用绝对路径
filename : '[name].bundle.js' //打包之后输出的文件名
}
};
filename中的[name]是计算属性,这里的name就是main和calc,执行npm run d打包命令之后,就会在dist目录下生成两个文件calc.bundle.js, main.bundle.js, 但是这两个文件并没有被引入到index.html文件,我们的index.html文件引入的还是index.bundle.js文件,我们后面会用插件解决
三、filename可以用别的计算属性
官网配置参考:https://webpack.js.org/configuration/output/#output-filename
filename支持4种动态起名字的方式( id, name, hash, chunkhash )
console.log( __dirname ); //D:\ghostWu\bak\webpack\demo2
module.exports = {
entry : {
main : './src/js/main.js',
calc : './src/js/calc.js'
},
output : {
//__dirname,就是当前webpack.config.js文件所在的绝对路径
path : __dirname + '/dist', //输出路径,要用绝对路径
filename : '[id].bundle.js' //打包之后输出的文件名
}
};
id就是模块的编号( 0, 1, .... )
chunkhash:
console.log( __dirname ); //D:\ghostWu\bak\webpack\demo2
module.exports = {
entry : {
main : './src/js/main.js',
calc : './src/js/calc.js'
},
output : {
//__dirname,就是当前webpack.config.js文件所在的绝对路径
path : __dirname + '/dist', //输出路径,要用绝对路径
filename : '[chunkhash].bundle.js' //打包之后输出的文件名
}
};
[name]与[hash]组合使用
console.log( __dirname ); //D:\ghostWu\bak\webpack\demo2
module.exports = {
entry : {
main : './src/js/main.js',
calc : './src/js/calc.js'
},
output : {
//__dirname,就是当前webpack.config.js文件所在的绝对路径
path : __dirname + '/dist', //输出路径,要用绝对路径
filename : '[name]-[hash].bundle.js' //打包之后输出的文件名
}
};

[js高手之路]深入浅出webpack教程系列3-配置文件webpack.config.js详解(下)的更多相关文章
- [js高手之路]深入浅出webpack教程系列6-插件使用之html-webpack-plugin配置(下)
上文我们对html-webpack-plugin的实例htmlWebpackPlugin进行了遍历分析,讲解了几个常用属性( inject, minify )以及自定义属性的添加,本文,我们继续深入他 ...
- [js高手之路]深入浅出webpack教程系列5-插件使用之html-webpack-plugin配置(中)
上文我们讲到了options的配置和获取数据的方式,本文,我们继续深入options的配置 一.html-webpack-plugin插件中的options除了自己定义了一些基本配置外,我们是可以任意 ...
- [js高手之路]深入浅出webpack教程系列4-插件使用之html-webpack-plugin配置(上)
还记得我们上文中的index.html文件吗? 那里面的script标签还是写死的index.bundle.js文件,那么怎么把他们变成动态的index.html文件,这个动态生成的index.htm ...
- [js高手之路]深入浅出webpack教程系列7-( babel-loader,css-loader,style-loader)的用法
什么是loader呢,官方解释为文件的预处理器,通俗点说webpack在处理静态资源的时候,需要加载各种loader,比如,html文件,要用html-loader, css文件要用css-loade ...
- [js高手之路]深入浅出webpack教程系列9-打包图片(file-loader)用法
我们还是接着上文继续,本文我们要讲的是图片资源的打包,图片在静态排版中,经常出现的两个位置是css通过background引入背景,还有一种就是在html模板文件中用img标签引入的方式,如果要在we ...
- [js高手之路]深入浅出webpack教程系列8-(postcss-loader,autoprefixer,html-loader,less-loader,ejs-loader)用法
我们接着上文,那么在上篇文章的最后,写到了css-loader的用法,如果你用心发现,就能看到我在style.css样式文件中写了一个这样的样式: div { transition: all ease ...
- [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数
[js高手之路]深入浅出webpack教程系列索引目录: [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数 [js高手之路]深入浅出webpack教程系列2-配置文件we ...
- [js高手之路]深入浅出webpack教程系列2-配置文件webpack.config.js详解(上)
[js高手之路]深入浅出webpack教程系列索引目录: [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数 [js高手之路]深入浅出webpack教程系列2-配置文件we ...
- [js高手之路]深入浅出webpack系列2-配置文件webpack.config.js详解
接着上文,重新在webpack文件夹下面新建一个项目文件夹demo2,然后用npm init --yes初始化项目的package.json配置文件,然后安装webpack( npm install ...
随机推荐
- 感知器算法--python实现
写在前面: 参考: 1 <统计学习方法>第二章感知机[感知机的概念.误分类的判断] http://pan.baidu.com/s/1hrTscza 2 点到面的距离 3 梯度 ...
- 防止DDoS攻击的方式
针对企业的DDoS攻击持续增长,根据Akamai的调查报告,2015年DDoS攻击增长了史无前例的180% !面对 DDoS 攻击性挑战,我们应该建立有效的防御体系来抵御攻击. 1.网站IP减少公 ...
- SpringBoot填坑系列---XML方式配置数据库
本次只是简单的运用SpringBoot搭建框架,对其原理并不做深入的探究 1.POM文件 <?xml version="1.0" encoding="UTF-8&q ...
- 关于Java JDK中 URLDecoder.decode 方法
java.net.URLDecoder.decode 在项目中碰到了个比较奇怪的问题,就是我在本地使用java.net.URLDecoder.decode(ruleName)方法解码,没有问题,本地的 ...
- U盘安装Fedora 24时出现的几个问题及解决办法
电脑中原有Win10 1. /dev/disk/by-label/Fedora-WS-LiveCD - does not exist 用UltraISO来制作启动盘后,会把U盘盘符改为Fedora-W ...
- 版本管理工具Git(1)带你认识git
简介 本篇将带领大家认识,git.github,让大家对git有基本的认识:下面将持续更新几篇文章来介绍git,见git导航: 下一篇中将讲解git的安装及使用: Git系列导航 版本管理工具Git( ...
- java实现网页爬虫
接着上面一篇对爬虫需要的java知识,这一篇目的就是在于网页爬虫的实现,对数据的获取,以便分析. -----> 目录: 1.爬虫原理 2.本地文件数据提取及分析 3.单网页数据的读取 4.运 ...
- 【NO.2】Jmeter-安装Jmeter - 在Linux环境安装Jmeter - 在Windows环境安装Jmeter
当配置完Jmeter运行的环境之后,就可以开始安装Jmeter了. 为什么既要告诉各位"在Linux系统内安装Jmeter",又要告诉各位"在Windows系统内安装Jmeter"?因为当我们在构建1 ...
- android 学习 Spinner控件的使用
今晚看了下spinner控件的使用,结合博客大神的教程,一个小demo 一,SpinnerActivity private Spinner spinner; private ArrayAdapter& ...
- 关于Uncaught SyntaxError: Unexpected token o in JSON at position 1,chrome持续报错的相关解析
今天跟大家分享我前两天遇见的一个BUG,说出来很难受,因为这个BUG花了我一个多小时去找原因,后来莫名其妙的故障消失了,强迫症犯了的我,居然花了2个多小时去故意再制造这个BUG,只想弄明白WHY??? ...
