CSS3滤镜(filter--CSS3技术
filter 属性定义了元素(通常是<img>)的可视效果,例如图片的模糊、饱和度、灰度等……个人感觉功能很强大
1、filter的语法
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
2、各大浏览器当前时间的支持情况(来自Can I use:http://caniuse.com/)

可以看到IE8,9,10,11、OPera Mini所有、以及Android Broswer4.3当前都是不支持
3、filter各函数
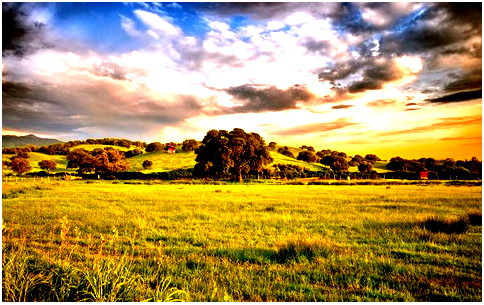
1)模糊效果blur(px)函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{width: 480px;height: 300px;margin: 100px auto;}
div>img{
filter: blur(1px);
-webkit-filter: blur(1px); /*Chrome、Opera、Safari*/
}
</style>
</head>
<body>
<div>
<img src="img/test.jpg" height="300" width="480"/>
</div>
</body>
</html>
原图(Top)与效果图(Bottom):


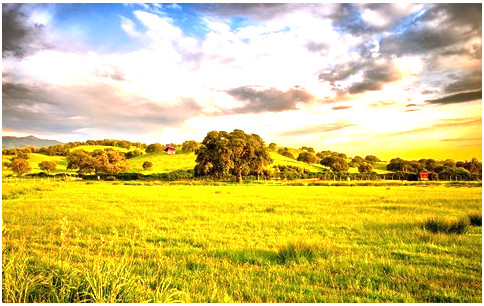
2)使图片变量brightness(%)函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{width: 480px;height: 300px;margin: 100px auto;}
div>img{
filter: brightness(150%);/*亮度是原图的1.5倍,也可以是1.5,100%为原图*/
-webkit-filter: brightness(150%); /*Chrome、Opera、Safari*/
}
</style>
</head>
<body>
<div>
<img src="img/test.jpg" height="300" width="480"/>
</div>
</body>
</html>
原图(Top)与效果图(Bottom):

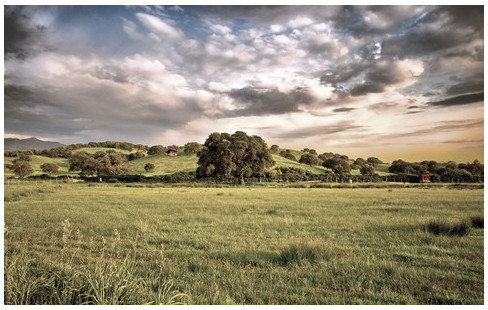
4)调整图像对比度Contrast(%)函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{width: 480px;height: 300px;margin: 100px auto;}
div>img{
filter: Contrast(200%);/*对比度是原图的2倍,也可以写2;100%为原图,可以超过100%,设置更低的分辨率*/
-webkit-filter: Contrast(200%); /*Chrome、Opera、Safari*/
}
</style>
</head>
<body>
<div>
<img src="img/test.jpg" height="300" width="480"/>
</div>
</body>
</html>
原图(Top)和效果图(Bottom):
4)阴影效果drop-shadow(px,px,px,px)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{width: 480px;height: 300px;margin: 100px auto;}
div>img{
filter: drop-shadow(8px 8px 6px red);
/*注意用空格隔开,而不是逗号;前两个属性值表示图像向右和向下偏移的像素,实际应用中可以不对阴影偏移*/
-webkit-filter: drop-shadow(8px 8px 6px red); /*Chrome、Opera、Safari*/
}
</style>
</head>
<body>
<div>
<img src="img/test.jpg" height="300" width="480"/>
</div>
</body>
</html>
原图(Top)和效果图(Bottom):

5)将图像转换为灰度图像Grayscale(%)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{width: 480px;height: 300px;margin: 100px auto;}
div>img{
filter:grayscale(60%);/*范围是0%~100%*/
-webkit-filter: grayscale(60%); /*Chrome、Opera、Safari*/
}
</style>
</head>
<body>
<div>
<img src="img/test.jpg" height="300" width="480"/>
</div>
</body>
</html>
原图(Top)和效果图(Bottom):

6)色相旋转hue-rotate(deg)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{width: 480px;height: 300px;margin: 100px auto;}
div>img{
filter:hue-rotate(30deg);/*色相旋转度数范围为0deg~360deg,0度为原图,360deg相当于转了一圈又转回0deg*/
-webkit-filter: hue-rotate(30deg); /*Chrome、Opera、Safari*/
}
</style>
</head>
<body>
<div>
<img src="img/test.jpg" height="300" width="480"/>
</div>
</body>
</html>
原图(Top)和效果图(Bottom):

7)反转输入图像
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{width: 480px;height: 300px;margin: 100px auto;}
div>img{
filter:invert(100%);/*属性值在0%和100%之间,100%为完全反转,0%则为不反转*/
-webkit-filter: invert(100%); /*Chrome、Opera、Safari*/
}
</style>
</head>
<body>
<div>
<img src="img/test.jpg" height="300" width="480"/>
</div>
</body>
</html>
原图(Top)和效果图(Bottom):


8)改变图像的透明度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{width: 480px;height: 300px;margin: 100px auto;}
div>img{
filter:opacity(50%);/*也可以写0.5,0%表示完全透明,100%为原图,完全不透明,取值在0~100%之间*/
-webkit-filter: opacity(50%); /*Chrome、Opera、Safari*/
}
</style>
</head>
<body>
<div>
<img src="img/test.jpg" height="300" width="480"/>
</div>
</body>
</html>
原图(Top)和效果图(Bottom)


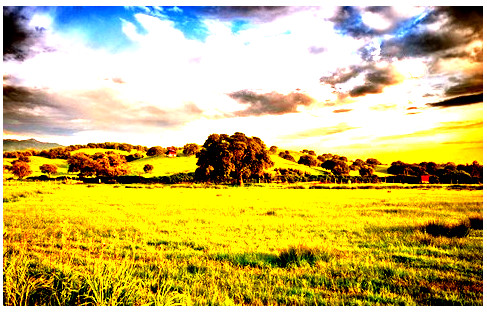
9)饱和度设置saturate(%)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{width: 480px;height: 300px;margin: 100px auto;}
div>img{
filter:saturate(500%);/*0%~100%也可以超过100%,0%为完全不饱和,100%为原图,超过100%饱和度更高*/
-webkit-filter:saturate(500%); /*Chrome、Opera、Safari*/
}
</style>
</head>
<body>
<div>
<img src="img/test.jpg" height="300" width="480"/>
</div>
</body>
</html>
原图(Top)和效果图(Bottom)


10)将图像转换为深褐色sepia(80%)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{width: 480px;height: 300px;margin: 100px auto;}
div>img{
filter:sepia(80%);/*取值在0%~100%之间,不能超过100%,100%完全深褐色,0%图像没有变化*/
-webkit-filter:sepia(80%); /*Chrome、Opera、Safari*/
}
</style>
</head>
<body>
<div>
<img src="img/test.jpg" height="300" width="480"/>
</div>
</body>
</html>
原图(Top)和效果图(Bottom)


11)URL函数接受一个XML文件,该文件设置了 一个SVG滤镜,且可以包含一个锚点来指定一个具体的滤镜元素 url()
filter: url(svg-url#element-id)
12)复合函数使用多个滤镜,每个滤镜使用空格分隔。注意: 顺序是非常重要的 (例如使用 grayscale() 后再使用 sepia()将产生一个完整的灰度图片)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{width: 480px;height: 300px;margin: 100px auto;}
div>img{
-webkit-filter: contrast(200%) brightness(150%); /* Chrome, Safari, Opera */
filter: contrast(200%) brightness(150%);
}
</style>
</head>
<body>
<div>
<img src="img/test.jpg" height="300" width="480"/>
</div>
</body>
</html>
原图(Top)和效果图(Bottom)


13)其他
initial:设置属性为默认值
inherit:从父元素继承该属性
本文系作者原创,转载请注明出处,感谢合作!文章难免会有不足之处,如有纰漏,非常感谢您的指出,您可追加评论或者QQ留言。
CSS3滤镜(filter--CSS3技术的更多相关文章
- CSS3 滤镜Filter亮度动画
CSS3 滤镜Filter亮度动画 -webkit-filter:brightness 值越高 亮度越亮<pre><!DOCTYPE html><html lang=&q ...
- css3滤镜Filter使用
Filter主要用于图片,SVG等元素上,其默认值是none,有以下10个filter-function值可选: grayscale(灰度)效果类似于PS中的去色或者黑白 blur(模糊)效果类似于P ...
- CSS3滤镜filter浅析
在实现特定显示效果的页面中,css的filter属性是一种强大的工具.它能让我们的页面更加地个性化并减少PS方面的工作.filter的属性值主要有以下十种: blur grayscale sepia ...
- CSS3基础(4)——CSS3 渲染属性
一. CSS3 计数器详解 CSS3计数器(CSS Counters)可以允许我们使用CSS对页面中的任意元素进行计数,实现类似于有序列表的功能. 与有序列表相比,它的突出特性在于可以对任意元素 ...
- Filter Effects - 使用 CSS3 滤镜处理图片
CSS3 Filter(滤镜)属性提供了提供模糊和改变元素颜色的功能.CSS3 Fitler 常用于调整图像的渲染.背景或边框显示效果.这里给大家分享的这个网站,大家可以体验下 CSS3 对图片的处理 ...
- CSS3的滤镜filter属性
css3的滤镜filter属性,可以对网页中的图片进行类似Photoshop图片处理的效果,例如背景的毛玻璃效果.老照片(黑白照片).火焰效果等. 一.blur(px)高斯模糊 二.brightnes ...
- CSS3 滤镜学习
html篇 样式篇 grayscale sepia saturate hue-rotate invert opactiy brightness contrast blur drop-shadow 综合 ...
- CSS3的filter用法
最近到处看到有人在说CSS3的filter一直没有时间自己去测试这效果.今天终于抽出时间学习这个CSS3的Filter.不整不知道呀,一整才让我感到吃惊,太强大了.大家先来看个效果吧: 我想光看上面的 ...
- CSS3魔法堂:CSS3滤镜及Canvas、SVG和IE滤镜替代方案详解
一.前言 IE特有的滤镜常常作为CSS3各种新特性的降级处理补充,而Adobe转向HTML5后与Chrome合作推出CSS3的Filter特性,因此当前仅Webkit内核的浏览器支持CSS3 F ...
- tiltShift.js - CSS3 滤镜实现移轴镜头效果
tiltShift.js 是一款很棒的 jQuery 插件,使用 CSS3 图片滤镜来实现照片的移轴镜头效果.使用非常简单,使用 data 属性配置参数.温馨提示:为保证最佳的效果,请在 IE10+. ...
随机推荐
- JMeter之Throughput Controller详解(实验)
Throughput Contoller,直译是吞吐量控制器,它是用来控制该控制器下面元件的执行次数,与控制吞吐量的功能无关.(注:用Constant Throughput Timer可以控制吞吐量. ...
- Razor Page–Asp.Net Core 2.0新功能
Razor Page介绍 前言 上周期待已久的Asp.Net Core 2.0提前发布了,一下子Net圈热闹了起来,2.0带来了很多新的特性和新的功能,其中Razor Page引起我的关注,作为web ...
- php递归查找指定目录下及子文件名称是否包含中文空格及括号
//php递归查找该目录下及子文件名称是否包含中文空格括号 function searchDir($path,&$data){ if(is_dir($path)){ $dp=dir($path ...
- jaspersoft studio 的初级入门(一)
前言 最近的工作涉及到企业的报表生成功能,于是就想用此篇博客来记录我的学习历程.进入Jasperreport项目的官网发现有一个软件叫Jaspersoft studio的,它的版本也是6.3.1跟Ja ...
- [js高手之路]使用原型对象(prototype)需要注意的地方
我们先来一个简单的构造函数+原型对象的小程序 function CreateObj( uName, uAge ) { this.userName = uName; this.userAge = uAg ...
- 获取MVC中Controller下的Action参数异常
我现在做的一个项目有一个这样的需求, 比如有一个页面需要一个Guid类型的参数: public ActionResult Index(Guid id) { //doing something ... ...
- java web轻量级开发面试教程摘录,java web面试技巧汇总,如何准备Spring MVC方面的面试
本内容摘自 java web轻量级开发面试教程 https://baike.baidu.com/item/Java%20Web%E8%BD%BB%E9%87%8F%E7%BA%A7%E5%BC%80% ...
- Andrew Ng机器学习课程笔记--week2(多元线性回归&正规公式)
1. 内容概要 Multivariate Linear Regression(多元线性回归) 多元特征 多元变量的梯度下降 特征缩放 Computing Parameters Analytically ...
- Spring整合Redis(spring-data-redis)
历经几天看了大量的博客资料,差不多算是搞定了,目前只是针对单个数据源,集群暂时没研究 maven依赖 <properties> <!-- redis 版本 --> <re ...
- 安装oracle后登录时出现 ERROR: ORA-01031 insufficient privileges
运行环境:在自己笔记本电脑(win10)上安装测试 操作系统版本:64位win8.1 Oracle版本:64位 oracle 11g 安装oracle 成功后//以管理员身份登录oracle 在cmd ...