DOM中元素对象的属性方法
在 HTML DOM (文档对象模型)中,每个部分都是节点。
节点是DOM结构中最基本的组成单元,每一个HTML标签都是DOM结构的节点。
文档是一个 文档节点 。
所有的HTML元素都是 元素节点
所有 HTML 属性都是 属性节点
文本插入到 HTML 元素是 文本节点
注释是 注释节点。
最基本的节点类型是Node类型,其他所有类型都继承自Node,DOM操作往往是js中开销最大的部分,因而NodeList导致的问题最多。要注意:NodeList是‘动态的’,也就是说,每次访问NodeList对象,都会运行一次查询,虽然这样增加了开销,但可以保证我们新添加的节点都能在NodeList中访问的到。
所有的元素节点都有共用的属性和方法,让我们来详细看一看:
先来看较为常用的 通用 属性
1 element.id 设置或返回元素的 id。
2 element.innerHTML 设置或者返回元素的内容,可包含节点中的子标签以及内容
3 element.innerText 设置或者返回元素的内容,不包含节点中的子标签以及内容
4 element.className 设置或者 返回元素的类名
5 element.nodeName 返回该节点的大写字母标签名
6 element.nodeType 返回该结点的节点类型,1表示元素节点 2表示属性节点……
7 element.nodeValue 返回该节点的value值,元素节点的该值为null
8 element.childNodes 返回元素的子节点的nodeslist对象,nodelist类似于数组,有length属性,可以使用方括号 [index] 访问指定索引的值(也可 以使用item(index)方法)。但nodelist并不是数组。
9 element.firstChild/element.lastChild 返回元素的第一个/最后一个子节点(包含注释节点和文本节点)
10 element.parentNode 返回该结点的父节点
11 element.previousSibling 返回与当前节点同级的上一个节点(包含注释节点和文本节点)
12 element.nextSibling 返回与当前节点同级的下一个节点(包含注释节点和文本节点)
13 element.chileElementCount : 返回子元素(不包括文本节点以及注释节点)的个数
14 element.firstElementChild /lastElementChild 返回第一个/最后一个子元素(不包括文本节点以及注释节点)
15 element.previousElementSibling/nextElementSibling 返回前一个/后一个兄弟元素(不包括文本节点以及注释节点)
16 element.clientHeight/clientWidth 返回内容的可视高度/宽度(不包括边框,边距或滚动条)
17 element.offsetHeight/offsetWidth /offsetLeft/offsetTop 返回元素的高度/宽度/相对于父元素的左偏移/右偏移(包括边框和填充,不包括边距)
18 element.scrollHeight/scrollWidth/scrollLeft/scrollTop返回整个元素的高度(包括带滚动条的隐蔽的地方)/宽度/返回当前视图中的实际元素的左边缘和左边缘之间的距离/上边缘的距离
19 element.style 设置或返回元素的样式属性,。示例:element.style.backgroundColor 注意,与CSS不同,style的属性要去掉横杠,第二个单词 首字母要大写
20 element.tagName 返回元素的标签名(大写)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.form_style{
color: #5b5b5b;
font-size: large;
border: 5px solid rebeccapurple;
background-color: antiquewhite;
width: 440px;
height: 120px;
position: relative;
left: 20px;
top:20px;
margin:10px;
}
p {
color: #5b5b5b;
font-size: larger;
text-indent: 40px;
}
</style> </head> <body>
<form id='first_form' class="form_style" name="cangjingge" >
请选择功法:<br/>
<input type="radio" name="gongfa" value="jysg">九阳神功<br/>
<input type="radio" name="gongfa" value="qkdny">乾坤大挪移<br/>
<input type="radio" name="gongfa" value="khbd">葵花宝典<br/>
<input type="radio" name="gongfa" value="xxdf">吸星大法<br/>
</form>
<p>少侠请三思!!!</p><!--注释标签-->
<p>推荐功法-->葵花宝典</p> <script>
//js演示代码请添加至此
var a=document.getElementById('first_form'),
b = document.getElementsByTagName('p')[0]; console.log(a.id);
console.log(a.innerHTML);
console.log(a.className);
console.log(a.childNodes);
console.log(a.firstChild);
console.log(a.lastChild);
console.log(a.nodeName);
console.log(a.nodeType);
console.log(a.nodeValue);
console.log(a.parentNode);
console.log(a.clientHeight);
console.log(a.offsetHeight);
console.log(b.nextSibling);
console.log(b.nextElementSibling); </script> </body> </html>
html代码
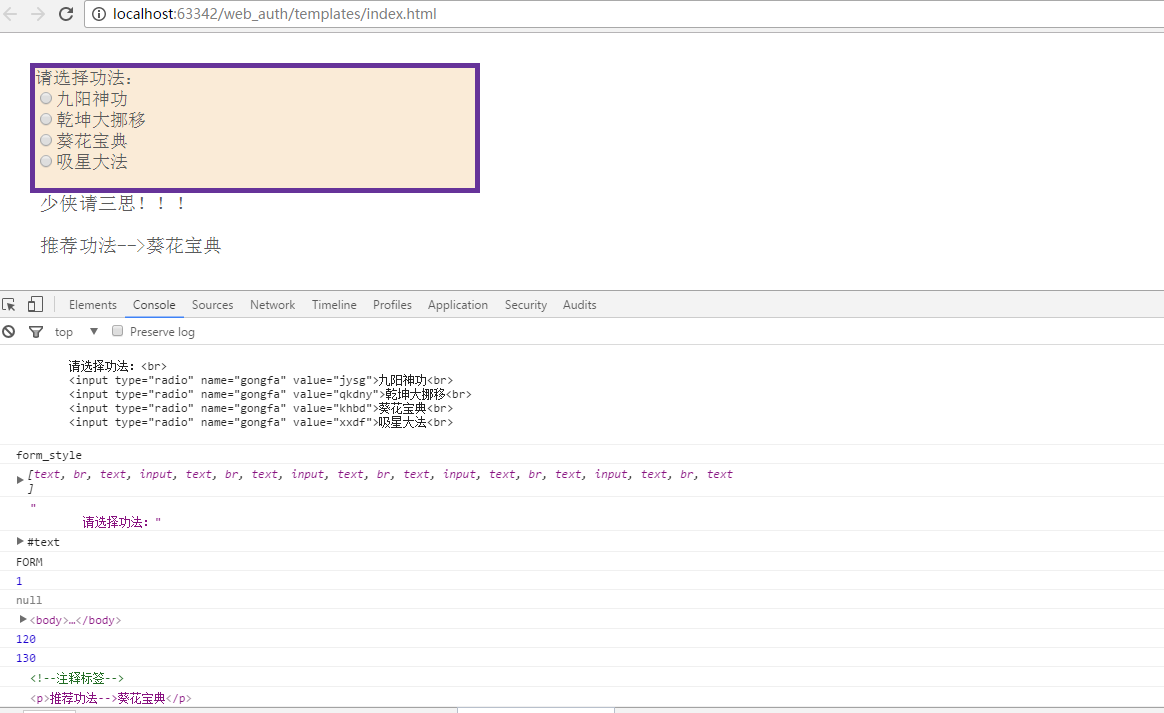
浏览器显示结果:

还有某些专属属性
专属属性指那些专属于某种标签的属性。比如 <a> 标签,有href和target属性。<img> 有src属性; <form>有entype以及action属性……
a_element.href 返回当前节点指向的超链接
再来看看较为常用的通用方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.form_style{
color: #5b5b5b;
font-size: large;
}
p {
color: #5b5b5b;
font-size: larger;
}
</style> </head> <body>
<form id='first_form' class="form_style" name="cangjingge" >
请选择功法:<br/>
<input type="radio" name="gongfa" value="jysg">九阳神功<br/>
<input type="radio" name="gongfa" value="qkdny">乾坤大挪移<br/>
<input type="radio" name="gongfa" value="khbd">葵花宝典<br/>
<input type="radio" name="gongfa" value="xxdf">吸星大法<br/>
</form>
<p>少侠请三思!!!</p> <script>
//js演示代码请添加至此 </script> </body> </html>
示例html代码
(以下所有js演示代码都是以本文档中的 示例html代码 为实验对象)
1 element.appendChild(nodeName) 向元素添加新的子节点,作为最后一个子节点,并返回该子节点。如需向 HTML DOM 添加新元素,您首先必须创建该元素,然后把它追加到已有的元素上。
js演示代码:
var a=document.getElementById('first_form');
var textnode=document.createTextNode("慎重选择");
a.appendChild(textnode)
2 element.getAttribute(para) 返回元素节点的指定属性值。
js演示代码:
var a=document.getElementById('first_form');
console.log(a.getAttribute('name')) //控制台输出name的值
3 element.getAttributeNode(para) 返回指定的属性节点。
js演示代码:
var a=document.getElementById('first_form');
console.log(a.getAttributeNode('name')) //控制台输出name属性节点
4 element.getElementsByTagName(para) 返回拥有指定标签名的所有子元素的集合。
js演示代码:
var a=document.getElementById('first_form');
console.log(a.getElementsByTagName('input')) //控制台输出
5 element.hasAttribute(para) 如果元素拥有指定属性,则返回true,否则返回 false。
js演示代码:
var a=document.getElementById('first_form');
console.log(a.hasAttribute('name')) //控制台输出
6 element.insertBefore(insertNode,appointedNode) 在指定的已有的子节点之前插入新节点。
js演示代码:
var a=document.getElementById('first_form');
var inputList=document.getElementsByTagName('input');
var newNode=document.createElement('input');
var newNode2=document.createTextNode('天马流星拳');
var br=document.createElement('br');
newNode.type='radio';
newNode.name='gongfa';
newNode.value='tmlxq';
a.insertBefore(newNode,inputList[2]);
a.insertBefore(newNode2,inputList[3]);
a.insertBefore(br,inputList[3]);
7 element.removeAttribute() 从元素中移除指定属性。
js示例代码:
var a=document.getElementById('first_form');
a.removeAttribute('name');
console.log(a.hasAttribute('name'))
8 element.removeChild() 从元素中移除子节点。移除的节点虽然不在文档树中了,但其实还在内存中,可以随时被引用。
js示例代码:
var a=document.getElementById('first_form');
a.removeChild(a.childNodes[3]);
9 element.replaceChild(newNode,replaceNode) 把指定节点替换为新节点。
10 element.setAttribute(attrName,attrValue) 把指定属性设置或更改为指定值。
js示例代码:
var a=document.getElementById('first_form');
a.setAttribute('name','shaolinsi');
console.log(a.name)
11 element.setAttributeNode() 修改指定属性节点
js示例代码:
var a=document.getElementById('first_form');
var attr = document.createAttribute('id');
attr.value='the_first';
a.setAttributeNode(attr);
console.log(a.id)
12 nodelist.item() 返回 NodeList 中位于指定下标的节点。
js示例代码:
var a=document.getElementsByTagName('input')
console.log(a.item(2))
DOM中元素对象的属性方法的更多相关文章
- js基础之DOM中元素对象的属性方法
在 HTML DOM (文档对象模型)中,每个部分都是节点. 节点是DOM结构中最基本的组成单元,每一个HTML标签都是DOM结构的节点. 文档是一个 文档节点 . 所有的HTML元素都是 ...
- DOM中元素节点、属性节点、文本节点的理解
DOM中元素节点.属性节点.文本节点的理解 节点信息 每个节点都拥有包含着关于节点某些信息的属性.这些属性是:nodeName(节点名称) nodeValue(节点值) nodeType(节点类型) ...
- DOM中元素节点、属性节点、文本节点
DOM中有12中节点,但最常用到的是元素节点,属性节点,文本节点. 元素节点的节点类型(nodeType)是1: 属性节点的节点类型(nodeType)是2: 文本节点的节点类型(nodeType)是 ...
- DOM中元素节点、属性节点、文本节点的理解13.3
节点信息 每个节点都拥有包含着关于节点某些信息的属性.这些属性是:nodeName(节点名称) nodeValue(节点值) nodeType(节点类型) nodeType nodeType 属性可返 ...
- DOM中元素节点,属性节点,文本节点的理解
节点信息 每个节点都拥有包含着关于节点某些信息的属性.这些属性是: nodeName(节点名称) nodeValue(节点值) nodeType(节点类型) nodeType nodeType 属性可 ...
- [原创]java WEB学习笔记59:Struts2学习之路---OGNL,值栈,读取对象栈中的对象的属性,读取 Context Map 里的对象的属性,调用字段和方法,数组,list,map
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- js中__proto__, property, prototype, 对象自身属性方法和原型中的属性方法的区别
__proto__: 这个属性是实例对象的属性,每个实例对象都有一个__proto__属性,这个属性指向实例化该实例的构造函数的原型对象(prototype). proterty:这个方法是对象的属性 ...
- 解析Jquery取得iframe中元素的几种方法
iframe在复合文档中经常用到,利用jquery操作iframe可以大幅提高效率,这里收集一些基本操作,需要的朋友可以参考下 DOM方法:父窗口操作IFRAME:window.frames[&q ...
- Jquery取得iframe中元素的几种方法(转载)
iframe在复合文档中经常用到,利用jquery操作iframe可以大幅提高效率,这里收集一些基本操作 DOM方法:父窗口操作IFRAME:window.frames["iframeSon ...
随机推荐
- 4_SSRF
SSRF SSRF(服务请求伪造)是一种由攻击者构造形成由服务器端发起请求的一个安全漏洞,它将一个可以发起网络请求的服务当作跳板来攻击其他服务器,SSRF的攻击目标一般是内网.当服务器提供了从其他服务 ...
- linux下用OCI库访问oracle数据库返回错误Cannot create OCI environment!;
linux下链接oracle数据库,直接用OCI库函数OCI_Initialize初始化返回Oracle ErrorString:Cannot create OCI environment! 原因是缺 ...
- 早期MyBatis开发与接口式Mybatis开发的简介
早期MyBatis开发与接口式Mybatis开发的简介 一.早期版本的myBatis使用 导jar包 1.配置mybatis.xml的配置文件 1) ...
- 共享Visio和project的下载链接
好东西就应该共享 下面的是最新版的Visio和project的百度云链接 Visio的链接:http://pan.baidu.com/s/1o8UJq4M 密码:sltu project的链接:ht ...
- django框架(Model)
-------------------使用MySql数据库-------------------1.进行对应mysql-python包的下载 pip install mysql-python 2.在m ...
- C# 异步编程2 EAP 异步程序开发
在前面一篇博文记录了C# APM异步编程的知识,今天再来分享一下EAP(基于事件的异步编程模式)异步编程的知识.后面会继续奉上TPL任务并行库的知识,喜欢的朋友请持续关注哦. EAP异步编程算是C#对 ...
- IntelliJ IDEA使用(一)基本设置与类、方法模板设置
其实之前一直开发都是在使用的是Eclipse,但是最近在做Maven项目的时候要用IntelliJ IDEA,据说这个idea功能非常的强大,最近在使用的时候发现如果适应的真的是非常的强大.感觉是比E ...
- C# 委托、匿名方法、lambda简介
在.NET中,委托,匿名方法和Lambda表达式很容易发生混淆.我想下面的代码能证实这点.下面哪一个First会被编译?哪一个会返回我们需要的结果?即Customer.ID=5.答案是6个First不 ...
- EIGRP系统复习【转载】
EIGRP理论 简介 EIGRP是Cisco私有协议,它是由距离矢量和链路状态两种路由协议混合而成的一种协议.即像距离矢量协议那样,EIGRP从它的相邻路由器那里得到更新信息:也像链路状态协议那样,保 ...
- 全面解析for循环
牛刀小试: for(var i = 0 ; i < 100; i++) {console.log(i);} var i = 0;//第一个代码段 i < 100; //第二个代码段 i++ ...
