JavaScript new Boolean(false) 其实是true
Boolean类型是JavaScript原始数据类型(primitive type)之一;常用来表示 真或假,是或否;这个类型只有两个值:保留字true和false
一般用于控制语句:如下
if(Boolean){
//do something
console.log('true')
}else{
//do something
console.log('false')
}
JavaScript的其他数据类型都可以转换成Boolean类型,注意!!!只有这几种类型会转换为false
- undefined
- null
- 0
- -0
- NaN
- "" (空字符串)
其他的都会转换为true。空对象{},空数组[] , 负数 ,false的对象包装等
if(-1){
console.log('-1转换为true');
}
if({}){
console.log('{}转换为true');
}
if([]){
console.log('[]转换为true');
}
if(new Boolean(false)){
console.log('new Boolean(false)转换为true');
}
终于到了重点,new Boolean(false)是布尔值的包装对象 typeof (new Boolean(false)) // 'object' ,所以 转换为boolean是true,而不是false
我们知道,原始数据类型是没有方法的, 但是我们却可以有如下用法
true.toString() //'true'
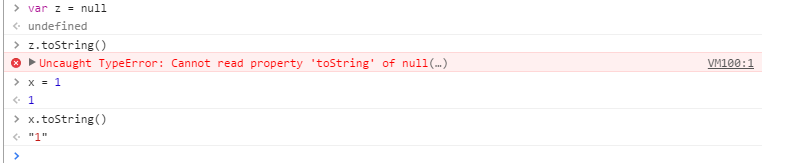
这是因为,在对原始类型使用方法时,会自动通过Boolean()构造一个临时对象,访问的方法均来自这个临时对象,同样的数字和字符串对应有Number()和String() 所以都可以调用方法如(toString());而 undefined 和 null 没有对应的包装对象,所以访问他们的属性会报错,如下。

JavaScript new Boolean(false) 其实是true的更多相关文章
- JavaScript Boolean( new Boolean(false) ) 其实是true
Boolean类型是JavaScript原始数据类型(primitive type)之一:常用来表示 真或假,是或否:这个类型只有两个值:保留字true和false 一般用于控制语句:如下 if(Bo ...
- JavaScript数据类型 Boolean布尔类型
前言 布尔值Boolean类型可能是三种包装对象Number.String和Boolean中最简单的一种.Number和String对象拥有大量的实例属性和方法,Boolean却很少.从某种意义上说, ...
- javascript中的 return false和return true
关于javascript中的 return false和return true,return 是javascript里函数返回值的关键字,一个函数内处理的结果可以使用return 返回,这样在调用函数 ...
- JavaScript中 return; 、return false; 与return true的区别
工作中有时候用到 return; ,有时候用到 return false; 还有时候会用到 return true; 这三个到底是什么区别?为什么一会这个一会又那个! 1.先看下return ...
- Javascript 中的false、0、null、undefined和空字符串对象
在Javascript中,我们经常会接触到题目中提到的这5个比较特别的对象——false.0.空字符串.null和undefined.这几个对象很容易用错,因此在使用时必须得小心. 类型检测 我们下来 ...
- 【转】Javascript 中的false,零值,null,undefined和空字符串对象
js 开发中经常会碰到判断是否为空的情况,关于 null 和 undefined 的区别了解的不是很好,刚好看见这篇文章,转过来学习一下,以下是转载正文: 在Javascript中,我们经常会接触到题 ...
- Javascript类型——boolean类型
布尔值在Javascript中有两个值:true和false. 布尔值和其他数据类型的转换关系 数据类型 true false boolean true false String 任何非空字符串 &q ...
- Javascript 中的false,零值,null,undefined和空字符串对象
在Javascript中,我们经常会接触到题目中提到的这5个比较特别的对象--false.0.空字符串.null和undefined.这几个对象很容易用错,因此在使用时必须得小心. 类型检测 我们下来 ...
- JavaScript:undefined!=false之解 及==比较的规则
JS中有一个基本概念就是: JavaScript中undefined==null 但undefined!==null undefined与null转换成布尔值都是false 如果按照常规想法,比如下面 ...
随机推荐
- texlive、
0.1 卸载 texlive2007 如果系统没有安装过texlive,则跳过第0步. 可以在终端中使用如下命令查询本机已经安装的tex和latex版本: [She@She LaTex_test]$ ...
- TensorFlow框架(5)之机器学习实践
1. Iris data set Iris数据集是常用的分类实验数据集,由Fisher, 1936收集整理.Iris也称鸢尾花卉数据集,是一类多重变量分析的数据集.数据集包含150个数据集,分为3类, ...
- Python学习笔记6
raw_input 与 input 使用input和raw_input都可以读取控制台的输入,但是input和raw_input在处理数字时是有区别的 当输入为纯数字时 input返回的是数值类型,如 ...
- 各种选择框jQuery的选中方法
select下拉列表的选中方法是:$("slect option:eq(1)").attr("selected",true);//选中第二个option che ...
- ascii codec can't decode byte 0xe8 in position 0:ordinal not in range(128) python代码报错
import sys reload(sys) sys.setdefaultencoding('utf-8')
- BeautifulSoup练习第一节
一.pip install beautilfulsoup4 二.主要使用html.parser这个python标准库 三.打印首页博客的时间.打印摘要 # coding:utf-8from bs4 i ...
- Windows下mysql忘记root密码
1. 首先检查mysql服务是否启动,若已启动则先将其停止服务,可在开始菜单的运行,使用命令: net stop mysql 打开第一个cmd窗口,切换到mysql的bin目录,运行命令: mysql ...
- 深入理解JAVA I/O系列六:Linux中的IO模型(转载的文章非常值得学习)
From:http://www.cnblogs.com/dongguacai/p/5770287.html IO模型 linux系统IO分为内核准备数据和将数据从内核拷贝到用户空间两个阶段. 这张图大 ...
- mysql:Linux系统下mysql5.6的安装卸载
1.1. 下载rpm包 要使用yum 安装mysql,需要mysql的yum仓库,先从官网下载适合你系统的仓库 http://dev.mysql.com/downloads/repo/yum/ 我的是 ...
- Spring事务管理(一)
对于Spring相信很多做web开发的小活动一定不陌生,Spring中我们经常谈到的就是IOC和AOP,但是对于Spring的事务管理,相信大家一定也很感兴趣,今天我们就探讨一下Spring中的事务管 ...
