适用初学者:vue2.0构建单页应用最佳实战
参考:https://segmentfault.com/a/1190000007630677
自己gitHub项目地址:https://github.com/shixiaoyanyan/vue-workList-demo
前言
我们将会选择使用一些vue周边的库vue-cli, vue-router,vue-resource,vuex
1.使用vue-cli创建项目
2.使用vue-router实现单页路由
3.用vuex管理我们的数据流
4.使用vue-resource请求我们的node服务端
5.使用.vue文件进行组件化的开发
接下来我们演示一个小demo,大家一起来学习

在写这个小demo之前,大家请参考之前vue快速搭建前端项目,自己的本地搭一个vue环境,这个步骤我相信大家一看都会,分分钟搞定,所以我们就直接进入正题。
这些都准备好后,我们需要为我们的路由、XHR请求、数据管理下载三个库,我们可以从vue的官网中找到他们。另外我们使用bootstrap作为我的UI库
打开终端:用管理员运行 npm i vue-resource vue-router vuex bootstrap --save
初始化(main.js)
查看我们的应用文件,我们可以在src目录下找到App.vue和main.js。main.js将会作为我们应用的入口文件而App.vue会作为我们应用的初始化组件。先让我们来完善下main.js
import Vue from 'vue'
import VueResource from 'vue-resource'
import ElementUI from 'element-ui' import App from './App'
import router from './router'
import store from './vuex/store'
import 'bootstrap/dist/css/bootstrap.css' Vue.use(VueResource)
Vue.use(ElementUI) /* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
template: '<App/>',
components: { App }
})
这里我先声明一下我有个单独的路由跳转文件router

//router-----index.js
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/components/Home' Vue.use(Router) export default new Router({
routes: [
{
path : '/',
component : Home
},{
path : '/home',
component : Home
}
]
})
可以发现我们在main.js里使用了组件App.vue和router----index.js里使用了组件Home.vue,稍后让我们具体实现它们的内容。
而我们的index.html只需要保留<div id="app"></div>即可,我们的Vue在实例化时设置了el : '#app' 所以会替换这标签,为我们App组件的内容
//index.html
<div id="app"></div>
我们的初始化就到这结束了,接下来让我们开始创建组件。
创建首页组件
1.首先我们找到App.vue文件,创建一个导航
//src/App.vue
<template>
<div id="wrapper">
<nav class="navbar navbar-default">
<div class="container">
<a class="navbar-brand" href="#">
<i class="glyphicon glyphicon-time"></i>
计划板
</a>
<ul class="nav navbar-nav">
<li><router-link to="/home">首页</router-link></li>
<li><router-link to="/time-entries">计划列表</router-link></li>
</ul>
</div>
</nav>
<div class="container">
<div class="col-sm-3">
<sidebar></sidebar>
</div>
<div class="col-sm-9">
<router-view></router-view>
</div>
</div>
</div>
</template>
除了我们的navbar以外,我们还需要一个.container去放我们其余需要展示的信息。
并且在这里我们要放一个router-view标签,vue-router的切换就是通过这个标签开始显现的。
2. 我们需要创建一个Home.vue作为我们的首页
<template>
<div class="jumbotron">
<h1>任务追踪</h1>
<p>
<strong>
<router-link to="/time-entries">创建一个任务</router-link>
</strong>
</p>
</div>
</template>
不出意外的话,页面已经出现如下图

创建侧边栏组件
目前我们首页左侧还有一块空白,我们需要它放下一个侧边栏去统计所有计划的总时间
// src/App.vue
//...
<div class="container">
<div class="col-sm-3">
<sidebar></sidebar>
</div>
<div class="col-sm-9">
<router-view></router-view>
</div>
</div> //.... <script>
import Sidebar from './components/Sidebar.vue' export default {
components:{'sidebar':Sidebar},
}
</script>
在Sidebar.vue我们需要通过store去获取总时间,我们的总时间是共享的数据
// src/components/Sidebar.vue
<template>
<div class="panel panel-default">
<div class="panel-heading">
<h1 class="text-center">已有时长</h1>
</div> <div class="panel-body">
<h1 class="text-center">{{ time }} 小时</h1>
</div> </div>
</template>
<script>
export default{
computed:{
time(){
return this.$store.state.totalTime
}
}
}
</script>
创建计划列表组件
然后我们需要去创建我们的时间跟踪列表。在App.vue里边我们看到路由跳转用router-link,to里边是跳转的路径
// src/components/TimeEntries.vue
<template>
<div>
<!-- //`v-if`是vue的一个指令
//`$route.path`是当前路由对象的路径,会被解析为绝对路径当
//`$route.path !== '/time-entries/log-time'`为`true`是显示,`false`,为不显示。
//to 路由跳转地址 -->
<router-link
v-if="$route.path !== '/time-entries/log-time'"
to="/time-entries/log-time"
class="btn btn-primary">
创建
</router-link> <div v-if="$route.path === '/time-entries/log-time'">
<h3>创建</h3>
</div> <hr> <router-view></router-view> <div class="time-entries">
<p v-if="!plans.length"><strong>还没有任何计划</strong></p> <div class="list-group"> <!-- v-for循环,注意参数顺序为(item,index) in items --> <a class="list-group-item" v-for="(plan,index) in plans">
<div class="row">
<div class="col-sm-2 user-details"> <!-- `:src`属性,这个是vue的属性绑定简写`v-bind`可以缩写为`:`
比如a标签的`href`可以写为`:href`
并且在vue的指令里就一定不要写插值表达式了(`:src={{xx}}`),vue自己会去解析 --> <img :src="plan.avatar" class="avatar img-circle img-responsive" />
<p class="text-center">
<strong>
{{ plan.name }}
</strong>
</p>
</div> <div class="col-sm-2 text-center time-block">
<h3 class="list-group-item-text total-time">
<i class="glyphicon glyphicon-time"></i>
{{ plan.totalTime }}
</h3>
<p class="label label-primary text-center">
<i class="glyphicon glyphicon-calendar"></i>
{{ plan.date }}
</p>
</div> <div class="col-sm-7 comment-section">
<p>{{ plan.comment }}</p>
</div> <div class="col-sm-1">
<button
class="btn btn-xs btn-danger delete-button"
@click="deletePlan(index)">
X
</button>
</div> </div>
</a> </div>
</div>
</div>
</template>
关于template的解释,都写在一起了,再看看我们的script
<script>
export default {
name : 'TimeEntries',
computed : {
plans () {
// 从store中取出数据
return this.$store.state.list
}
},
methods : {
deletePlan(idx) {
// 稍后再来说这里的方法
// 减去总时间
this.$store.dispatch('decTotalTime',this.plans[idx].totalTime)
// 删除该计划
this.$store.dispatch('deletePlan',idx)
}
}
}
</script>
别忘了还有组件的样式
<style>
.avatar {
height: 75px;
margin: 0 auto;
margin-top: 10px;
margin-bottom: 10px;
}
.user-details {
background-color: #f5f5f5;
border-right: 1px solid #ddd;
margin: -10px 0;
}
.time-block {
padding: 10px;
}
.comment-section {
padding: 20px;
}
</style>
既然我们的数据是共享的,所以我们需要把数据存在store里
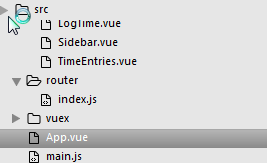
我们在src下创建个目录为vuex
在vuex下分别创建4个js文件actions.js,store.js,mutation-types.js,mutations.js
看名字也就知道这4个分别是做啥用的了,建议大家多阅读阅读vuex的文档,多姿势多动手实践,慢慢的也就能理解了。
// src/vuex/store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex);
const state={
totalTime:0,
list: [{
name : '西门紫凌',
avatar : 'http://pic.cnblogs.com/face/1220521/20170816150011.png',
date : '2017-8-23',
totalTime : '6',
comment : '七夕晚上,陪男朋友一起去浪漫!'
}]
};
export default new Vuex.Store({
state,
})
由于新增了TimeEntries.vue页面和store 在我们的入口main.js和路由router----index.js文件里配置下
// src/main.js
import Vue from 'vue'
import VueResource from 'vue-resource'
import ElementUI from 'element-ui' import App from './App'
import router from './router'
import store from './vuex/store'
import 'bootstrap/dist/css/bootstrap.css' Vue.use(VueResource)
Vue.use(ElementUI) /* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
template: '<App/>',
components: { App }
})
// src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import TimeEntries from '@/components/TimeEntries'
import Home from '@/components/Home' Vue.use(Router) export default new Router({
routes: [
{
path : '/',
component : Home
},{
path : '/home',
component : Home
},{
path : '/time-entries',
component : TimeEntries,
}
]
})
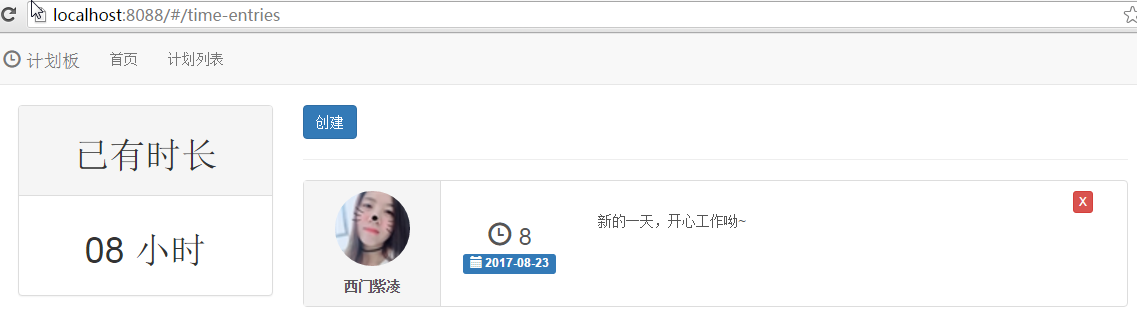
不出意外的话,你可以在/time-entries 路由下看见这样的页面

创建任务组件
// src/components/LogTime.vue
<template>
<div class="form-horizontal">
<div class="form-group">
<div class="col-sm-6">
<label>日期</label>
<input
type="date"
class="form-control"
v-model="date"
placeholder="Date"
/>
</div>
<div class="col-sm-6">
<label>时间</label>
<input
type="number"
class="form-control"
v-model="totalTime"
placeholder="Hours"
/>
</div>
</div>
<div class="form-group">
<div class="col-sm-12">
<label>备注</label>
<input
type="text"
class="form-control"
v-model="comment"
placeholder="Comment"
/>
</div>
</div>
<button class="btn btn-primary" @click="save()">保存</button>
<router-link to="/time-entries" class="btn btn-danger">取消</router-link>
<hr>
</div>
</template>
<script>
export default {
name : 'LogTime',
data() {
return {
date : '',
totalTime : '',
comment : ''
}
},
methods:{
save() {
const plan = {
name : '西门紫凌',
image : 'http://pic.cnblogs.com/face/1220521/20170816150011.png',
date : this.date,
totalTime : this.totalTime,
comment : this.comment
};
this.$store.dispatch('savePlan', plan)
this.$store.dispatch('addTotalTime', this.totalTime)
this.$router.go(-1)
}
}
}
</script>
这个组件很简单就3个input输入而已,然后就两个按钮,保存我们就把数据push进我们store的列表里
LogTime属于我们TimeEntries组件的一个子路由,所以我们依旧需要配置下我们的路由,并且利用webpack让它懒加载,减少我们首屏加载的流量
// src/router/index.js import Vue from 'vue'
import Router from 'vue-router'
import TimeEntries from '@/components/TimeEntries'
import Home from '@/components/Home' Vue.use(Router) export default new Router({
routes: [
{
path : '/',
component : Home
},{
path : '/home',
component : Home
},{
path : '/time-entries',
component : TimeEntries,
children : [{
path : 'log-time',
// 懒加载
component : resolve => require(['@/components/LogTime.vue'],resolve),
}]
}
]
})
vuex部分
在vue2.0中废除了使用事件的方式进行通信,所以在小项目中我们可以使用Event Bus,其余最好都使用vuex,本文我们使用Vuex来实现数据通信
相信你刚刚已经看见了我写了很多this.$store.dispatch('savePlan', plan) 类似这样的代码,我们再次统一说明。
仔细思考一下,我们需要两个全局数据,一个为所有计划的总时间,一个是计划列表的数组。
src/vuex/store.js 没啥太多可介绍的,其实就是传入我们的state,mutations,actions来初始化我们的Store。如果有需要的话我们还可能需要创建我们的getter在本例中就不用了。
接着我们看mutation-types.js,明确了解数据
// src/vuex/mutation-types.js // 增加总时间或者减少总时间
export const ADD_TOTAL_TIME = 'ADD_TOTAL_TIME';
export const DEC_TOTAL_TIME = 'DEC_TOTAL_TIME'; // 新增和删除一条计划
export const SAVE_PLAN = 'SAVE_PLAN';
export const DELETE_PLAN = 'DELETE_PLAN';
// src/vuex/mutations.js
import * as types from './mutation-types' export default {
// 增加总时间
[types.ADD_TOTAL_TIME] (state, time) {
state.totalTime = state.totalTime + parseInt(time)
},
// 减少总时间
[types.DEC_TOTAL_TIME] (state, time) {
state.totalTime = state.totalTime - parseInt(time)
},
// 新增计划
[types.SAVE_PLAN] (state, plan) {
// 设置默认值,未来我们可以做登入直接读取昵称和头像
const avatar = 'http://pic.cnblogs.com/face/1220521/20170816150011.png'; state.list.push(
Object.assign({ name: '西门紫凌', avatar: avatar }, plan)
)
},
// 删除某计划
[types.DELETE_PLAN] (state, idx) {
state.list.splice(idx, 1);
}
};
最后对应看我们的actions就很明白了
// src/vuex/actions.js
import * as types from './mutation-types' export default {
addTotalTime({ commit }, time) {
commit(types.ADD_TOTAL_TIME, time)
},
decTotalTime({ commit }, time) {
commit(types.DEC_TOTAL_TIME, time)
},
savePlan({ commit }, plan) {
commit(types.SAVE_PLAN, plan);
},
deletePlan({ commit }, plan) {
commit(types.DELETE_PLAN, plan)
}
};
我们的actions其实就是去触发事件和传入参数啦
加了这三个文件后我们的vuex终于完整了,更新下我们的代码
// src/vuex/store.js
import Vue from 'vue'
import Vuex from 'vuex'
import mutations from './mutations'
import actions from './actions' Vue.use(Vuex); const state={
totalTime:0,
list: []
}; export default new Vuex.Store({
state,
mutations,
actions
})
this.$store.dispatch('savePlan', plan)当执行了这样的方法就会调用actions.js里的savePlan方法,而savePlan又会触发mutations里的 types.SAVE_PLAN 最后修改数据视图更新
PS:在这有个技巧就是,在
mutations里都是用大写下划线连接,而我们的actions里都用小写驼峰对应。
个人理解这其实就是一个发布订阅的模式
mutation-types 记录我们所有的事件名
mutations 注册我们各种数据变化的方法
actions 则可以编写异步的逻辑或者是一些逻辑,再去commit
我们的事件
如果有getter 我们可以把一些需要处理返回的数据放在这即可,不进行业务操作
最后别忘了在我们的main.js里使用我们的store,上面main.js文件已经写了,我就不在多写了。
最后
我们的任务计划板已经完成了,大家有兴趣也可以试试呦~~~

适用初学者:vue2.0构建单页应用最佳实战的更多相关文章
- vue2.0 构建单页应用最佳实战
vue2.0 构建单页应用最佳实战 前言 我们将会选择使用一些 vue 周边的库vue-cli, vue-router,vue-resource,vuex 1.使用 vue-cli 创建项目2.使 ...
- vue2.0构建单页应用最佳实战
链接: https://www.tuicool.com/articles/me6RJfF
- vue2 入门 教程 单页应用最佳实战[*****]
推荐 vue2 入门 教程 -------- 看过其他的,再看作者的,很赞 vue2 入门 教程 单页应用最佳实战 : 具体在 https://github.com/MeCKodo/vue-tuto ...
- Vuex2.0+Vue2.0构建备忘录应用实践
一.介绍Vuex Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化,适合于构建中大型单页应用. ...
- 使用 Vuex + Vue.js 构建单页应用
鉴于该篇文章阅读量大,回复的同学也挺多的,特地抽空写了一篇 vue2.0 下的 vuex 使用方法,传送门:使用 Vuex + Vue.js 构建单页应用[新篇] ------------------ ...
- 使用 Vuex + Vue.js 构建单页应用【新篇】
使用 Vuex + Vue.js 构建单页应用[新篇] 在去年的七月六号的时候,发布了一篇 使用 Vuex + Vue.js 构建单页应用 的文章,文章主要是介绍 vuex 的基本使用方法,发现对大部 ...
- Nodejs in Visual Studio Code 12.构建单页应用Scrat实践
1.开始 随着前端工程化深入研究,前端工程师现在碉堡了,甚至搞了个自己的前端网站http://div.io/需要邀请码才能注册,不过里面的技术确实牛.距离顶级的前端架构,目前博主应该是far away ...
- React构建单页应用方法与实例
React作为目前最流行的前端框架之一,其受欢迎程度不容小觑,从这门框架上我们可以学到许多其他前端框架所缺失的东西,也是其创新性所在的地方,比如虚拟DOM.JSX等.那么接下来我们就来学习一下这门框架 ...
- 通过Web Api 和 Angular.js 构建单页面的web 程序
通过Web Api 和 Angular.js 构建单页面的web 程序 在传统的web 应用程序中,浏览器端通过向服务器端发送请求,然后服务器端根据这个请求发送HTML到浏览器,这个响应将会影响整个的 ...
随机推荐
- Java 垃圾回收机制(早期版本)
Java 垃圾回收机制在我们普通理解来看,应该视为一种低优先级的后台进程来实现的,其实早期版本的Java虚拟机并非以这种方式实现的. 先从一种很简单的垃圾回收方式开始. 引用计数 引用计数是一种简单但 ...
- Thinkphp报错 -- “_STORAGE_WRITE_ERROR_”
磁盘满了 没有写入权限 解决方法: chmod -R 777 Runtime目录路径
- 003-0.6632是float/Float/double/Double中的哪个?
应该是float,最后两个是包装类,这里应该安装基本类型去看待. 而java的浮点型默认是double型,如果希望生成一个float型的浮点数则需要在这个值的后面紧跟f和F.
- 手把手封装数据层之DButil数据库连接的封装
最近这段时间一直在用SSM框架做增删改查,突然想把以前还不会用框架的时候,综合百度和各种资料结合API文档抄袭而来的数据层的封装分享给大家.这边先封装一个DButil. 我这个封装就是烂大街的那种,没 ...
- [知了堂学习笔记]_纯JS制作《飞机大战》游戏_第2讲(对象的实现及全局变量的定义)
整体展示: 一.全局变量 /*===================玩家参数==========================*/ var myPlane; //英雄对象 var leftbtn = ...
- 读取xml文件中节点
/// <summary> /// /// </summary> /// <param name="xmlpath">节点路径</para ...
- Ext.grid.CheckboxSelectionModel复选框设置某行不可以选中
var sm = new Ext.grid.CheckboxSelectionModel({ renderer:function(v,c,r){ if(r.get("isEdit" ...
- jmeter性能测试 套路二
1.一般我们不会通过下面这种去跑性能测试 2.我们会通过这种方式去跑性能测试 3.录制自动化 就用新的 4.录制性能测试 就用
- JavaScript--我发现,原来你是这样的JS(基础概念--躯壳,不妨从中文角度看js)
介绍 这是红宝书(JavaScript高级程序设计 3版)的读书笔记第二篇(基础概念--躯壳篇),有着部分第三章的知识内容,当然其中还有我个人的理解.红宝书这本书可以说是难啃的,要看完不容易,挺厚的, ...
- hdu 2503 1713 1108 最小公倍数&最大公约数
gcd模板: __int64 gcd(__int64 a,__int64 b) { retur b==0?a:gcd(b,a%b); } 1108: #include<iostream> ...
