JavaScript面向对象之Windows对象
JavaScript之Window对象
首先我们先了解一个概念:事件。
事件,就是把一段代码设置好,满足条件时触发。或者说,事件是可以被 JavaScript 侦测到的行为。
网页中每个元素都可以触发JavaScript事件。
我们先来看一个简单的事件:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<input type="button" value="点击" onClick="dianJi()"/>
</body>
</html>
<script>
function dianJi(){
alert("这是函数dianJi");
}
</script>
我们可以使用<input>标签的onClick属性来调用设置好的函数dianJi(),这就是一个简单的点击事件。
DOM对象之Windows对象
DOM对象:当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
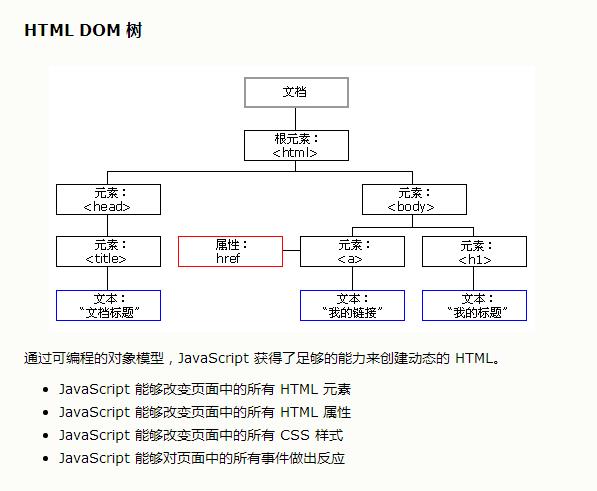
HTML DOM 模型被构造为对象的树。

打开网页后,首先看到的是浏览器窗口,即顶层的window对象。
其次,看到的是网页文档的内容,即document文档。
我们先来看一下Window对象。
Window有属性和方法:
属性(值或者子对象):
opener:打开当前窗口的源窗口,如果当前窗口是首次启动浏览器打开的,则opener是null,可以利用这个属性来关闭源窗口。
方法(函数):
事件(事先设置好的程序,被触发):
window.open("第一部分","第二部分","第三部分","第四部分");
特征参数:
第一部分:写要打开的页面地址
第二部分:打开的方式,_blank 是在新窗口打开 _self
第三部分:控制打开的窗口,可以写多个,用空格隔开
toolbar=no新打开的窗口无工具条
menubar=no无菜单栏
status=no无状态栏
width=100 height=100 宽度高度
left=100 打开的窗口距离左边多少距离
resizable=no窗口大小不可调
scrollbars=yes 出现滚动条
location=yes 有地址栏
以上属性不常用,且多不兼容
返回值:新打开的窗口对象
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<input type="button" value="点击" onClick="show()"/>
</body>
</html>
<script>
function show(){
window.open("http://www.baidu.com","_blank","toolbar=no menubar=no status=no width=300 height=500 left=100 resizable=no scrollbars=yes location=yes ");
}
</script>

打开的窗口还可以保存在一个变量中,并用另一个事件关闭,用close():关闭指定的窗口
close():关闭指定的窗口
window.close():关闭当前窗口
w.close():关闭w窗口
关闭多个子窗口:放在数组中的窗口:w[i].close();
关闭打开当前窗口的源窗口
window.opener.close();
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<input type="button" value="点击" onClick="show()"/>
<input type="button" value="关闭" onclick="guanBi()" />
</body>
</html>
<script>
var w;
function show(){
w = window.open("http://www.baidu.com","_blank");
}
function guanBi(){
w.close();
}
</script>

在以上页面中我们可以通过点击关闭按钮关闭打开的页面。
这样打开可以多次打开,我们还可以通过if判断设置只能打开一次:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<input type="button" value="点击" onClick="show()"/>
<input type="button" value="关闭" onclick="guanBi()" />
</body>
</html>
<script>
var w;
function show(){
if(w==null){
w = window.open("http://www.baidu.com","_blank");
}
}
function guanBi(){
w.close();
}
</script>
这里用一个if语句,判断w的值是否为空,打开一个窗口之后w的值就不为空了,之后再点击鼠标调用此函数则不执行打开新窗口。
我们还可以用数组的push()方法将所有打开的页面存到一个数组里,然后用close()方法一起关闭:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<input type="button" value="点击" onClick="show()"/>
<input type="button" value="关闭" onclick="guanBi()" />
</body>
</html>
<script>
var w=new Array();
function show(){
w.push(window.open("http://www.baidu.com","_blank"));
}
function guanBi(){
for(i=0;i<w.length;i++){
w[i].close();
}
}
</script>
间隔:
window.setInterval("要执行的代码",间隔的毫秒数)
window.clearInterval(间隔的id); 循环一次之后用来清除隔几秒执行的代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<input type="button" value="开始" onClick="start()" />
<input type="button" value="停止" onClick="end()" />
</body>
</html>
<script>
function show(){
alert("hello");
}
var id;
function start(){
id = window.setInterval("show()",1000);
}
function end(){
window.clearInterval(id);
}
</script>
在window.setInterval("", )中,前面是间隔时间执行的代码,后面是间隔的时间,单位是毫秒。
延迟:
window.setTimeout("要执行的代码",延迟的毫秒数)
window.clearTimeout(延迟的id);清除setTimeout,一般延迟执行较为常用。
window.setTimeout("show()",10000);
window.clearTimeout();
使用延迟来做到间隔的效果:
function show(){
alert("hello");
window.setTimeout("show()",1000);
}
show();
使用类似递归的方式,在函数中自己调用自己,从而使延迟不断地运行,来使用延迟做到间隔的效果。
页面操作:
window.moveTo(x,y); 移动页面
window.resizeTo(宽,高); 调整页面
window.scrollTo(x,y);滚动页面至哪里
以上方法多不兼容。
模态对话框
模态:打开对话框之后,对话框之后的内容是不能操作的。
window.showModalDialog("url","向目标对话框传的值","窗口特征参数") 打开模态对话框
模态对话框必须关掉才能对后端操作。 模块对话框和窗口的区别是永远置顶。
特征参数:用分号隔开,像素大小用px。dialogHeight,dialogWidth,center,等。
window.history对象
历史记录,通过历史记录可以操作页面前进或者后退
window.history.back();后退
window.history.forward();前进
window.history.go(n); n是正数代表前进n个页面,n是负数代表后退n个页面。
window.location对象
location地址栏
页面的重定向
function tiao(){
window.location.href="index.html";
}
var s = window.location.href;获取当前页面的地址
window.location.href="http://www.baidu.com";修改页面地址,会跳转页面
window.location.hostname: 主机名,域名,网站名,可用变量接收
window.location.pathname: 路径名,可用变量接收
window.status对象
status状态栏,可以给状态栏添加要显示的文字
window.status="要在状态栏显示的内容";设置状态栏文字
window.showModelessDialog("url","向目标对话框传的值","窗口特征参数")打开非模块对话框,不用关闭可以操作后面。
JavaScript面向对象之Windows对象的更多相关文章
- JavaScript 面向对象编程 · 理解对象
前言: 在我们深入 面向对象编程之前 ,让我们先理解一下Javascript的 对象(Object),我们可以把ECMAScript对象想象成散列表,其值无非就是一组名值对,其中值可以是数据 ...
- javascript面向对象(给对象添加属性和方法的方式)
1.在定义对象时,直接把属性和方法添加 <script type="text/JavaScript"> //给对象直接在定义时添加属性和方法 var g ...
- 前端(六):JavaScript面向对象之宿主对象
宿主对象即浏览器提供的对象,主要包括DOM对象和BOM对象. 一.DOM源起 1.SGML.XML和XHTML SGML(标准通用标记语言)是定义使用标签来表示数据的标记语言的语法. - 标签由一个小 ...
- 前端(五):JavaScript面向对象之内建对象
一.数据类型 js中数据类型分为两种,原始数据累次能够和引用数据类型. 1.原始数据类型 Undefined.Null.Boolean.Number.String是js中五种原始数据类型(primit ...
- JavaScript 面向对象之原型对象
原型的概述 我们创建的每个函数都有一个 prototype(原型)属性,这个属性是一个对象,它的用途是包含可以由特定类型的所有实例共享的属性和方法. 逻辑上可以这么理解:prototype 通过调用构 ...
- 前端(四):JavaScript面向对象之自定义对象
一.对象 1.字面量创建对象 var person = { name: "sun", age: 18, work: function () { console.log(this.n ...
- JavaScript高级:JavaScript面向对象,JavaScript内置对象,JavaScript BOM,JavaScript封装
知识点梳理 课堂讲义 1.JavaScript面向对象 1.1.面向对象介绍 在 Java 中我们学习过面向对象,核心思想是万物皆对象. 在 JavaScript 中同样也有面向对象.思想类似. 1. ...
- javascript面向对象系列第一篇——构造函数和原型对象
× 目录 [1]构造函数 [2]原型对象 [3]总结 前面的话 一般地,javascript使用构造函数和原型对象来进行面向对象编程,它们的表现与其他面向对象编程语言中的类相似又不同.本文将详细介绍如 ...
- 03.JavaScript 面向对象精要--理解对象
JavaScript 面向对象精要--理解对象 尽管JavaScript里有大量内建引用类型,很可能你还是会频繁的创建自己的对象.JavaScript中的对象是动态的. 一.定义属性 当一个属性第1次 ...
随机推荐
- 进程间通信系列 之 消息队列函数(msgget、msgctl、msgsnd、msgrcv)及其范例
进程间通信系列 之 概述与对比 http://blog.csdn.net/younger_china/article/details/15808685 进程间通信系列 之 共享内存及其实例 ...
- 移动端H5开发 (滑动事件)
最近一直在做手机App H5的开发,在开发过程中,经常会遇到很多滑动事件,写个demo,分享自己的一些写法.(如写的不好,轻喷!) 直接贴代码 html css代码 <!DOCTYPE html ...
- 分针网—IT教育: Html / CSS常见问题的解决方案
1. 解决Safari下input光标过大 2. 设置浮层 3. CSS绘制三角形 4. 清除浮动 1) 浮动元素父级添加样式 2) 父元素后添加伪元素 3) 同样可以使用 ...
- 记录JavaFx中非常重要的细节,入门了也未必知道
title: 记录JavaFx中非常重要的细节 JavaFx中有一些疑难杂症,或许你以为你掌握了JavaFx,但是也未必知道我所说的这些问题和解决方案,如果有帮助到你的,可以加群最大最活跃的JavaF ...
- Android获取状态栏高度、标题栏高度、编辑区域高度
一.Activity界面的划分 简单说明一下(上图Activity采用默认Style,状态栏和标题栏都会显示):最大的草绿色区域是屏幕界面,红色次大区域我们称之为"应用程序界面区域" ...
- Day1 Python 介绍及基础
******************本文目录******************一.Pyhon基本介绍 1.Why Python? 2. Python 是一门什么样的语言? 3.Python的优缺点: ...
- Oracle数据库悲观锁与乐观锁详解
数据的锁定分为两种方法,第一种叫做悲观锁,第二种叫做乐观锁.什么叫悲观锁呢,悲观锁顾名思义,就是对数据的冲突采取一种悲观的态度,也就是说假设数据肯定会冲突,所以在数据开始读取的时候就把数据锁定住.而乐 ...
- rsyslog管理分布式日志
[TOC] 背景 有一个4台机器的分布式服务,不多不少,上每台机器上查看日志比较麻烦,用Flume,Logstash.ElasticSearch.Kibana等分布式日志管理系统又显得大材小用,所以想 ...
- 远程登录aws
AWS的EC2服务器是用密钥来认证的,在创建instance时,会提示,创建一个key pair,同时会提示下载一个xxx.pem的密钥文件到本地硬盘.下面是通过SecureCRT连接到EC2的操作步 ...
- jt格式文件与网格压缩
jt格式文件与网格压缩 介绍 jt是一种3D数据格式,主要用于工业,产品可视化,数据交换,并且西门子在2012推动jt成为ISO国际标准.在文件尺寸方面,采用了不少专门的压缩方法,比较轻量化. jt文 ...
