React Native学习(三)—— 使用导航器Navigation跳转页面
本文基于React Native 0.52
Demo上传到Git了,有需要可以看看,写了新内容会上传的。Git地址 https://github.com/gingerJY/React-Native-Demo
一、基础
1、三种类型
- TabNavigator —— 用于设置多个选项卡的页面
- StackNavigator —— 用于页面之间的跳转
- DrawerNavigator —— 用于侧面滑出的抽屉效果
2、属性配置
- navigate(routeName, params, action) —— 跳转页面
- routeName:目标路由名称
- params:传递参数(目标页面用this.props.navigation.state.params可以取出参数)
- action:在子页面运行的操作(没用过,有需要可以参看官方文档)
- state —— 当前页面的状态
- 例如,传递的params就存在state中
- setParams —— 设置路由参数
- goBack —— 关闭当前页面,返回上一页
- 也可以设置返回到指定页(如:a-->b-->c-->d,如果goBack(),则d返回到c;如果goBack(b),则d返回到a)
- dispatch —— 发送一个动作到路由(没用过,有需要可以参看官方文档)
- navigate(routeName, params, action) —— 跳转页面
二、实例(完整代码在4)
安装react-navigation
npm install react-navigation --save
1、TabNavigator
① 添加几个简单的页面(如下图中的home、user、category,都是一样的,就改下名字)

import React, { Component } from 'react';
import {
StyleSheet,
View,
Text,
} from 'react-native';
export default class home extends Component {
render() {
return (
<View style={styles.container}>
<Text>home</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: ,
alignItems: 'center',
backgroundColor: '#ff9999',
},
});
②App.js
- 引入需要跳转的页面;根据需要引入三种导航
import {DrawerNavigator,StackNavigator, TabNavigator, TabBarBottom } from 'react-navigation';import Home from './app/page/home/home';
……………………省略 - 设置切换的页面及其label、icon;设置tabBar位置、动画,状态样式等
const Tab = TabNavigator(
{
Home: {
screen: Home,
navigationOptions: ({ navigation }) => ({
tabBarLabel: '首页',
tabBarIcon: ({ tintColor }) => (
<Image source={require('./app/img/home.png')} style={[{ tintColor: tintColor, width: , height: }]} />
),
})
},
………………省略
},
{
tabBarComponent: TabBarBottom,
tabBarPosition: 'bottom',//tabBar位置
// swipeEnabled: false,//是否滑动切换,默认true
animationEnabled: true,
lazy: true,
tabBarOptions: {
activeTintColor: '#ff4f39',
inactiveTintColor: '#979797',
style: { backgroundColor: '#ffffff' },
},
}
);
- 引入需要跳转的页面;根据需要引入三种导航
2、StackNavigator
①在App.js中加入如下代码。把tab包含到这里面,search就是需要跳转的页面。
const Stack = StackNavigator(
{
Tab: { screen: Tab },
Search: { screen: Search },
}, {
navigationOptions: {
headerBackTitle: null,
headerTintColor: '#333333',
showIcon: true,
gesturesEnabled: true,
header: null,
},
mode: 'card',
headerMode: 'screen',
}
);
②在home.js添加一个按钮,点击跳转Search页面
<Button
onPress={() => {this.props.navigation.navigate('Search')}}
title="go to Search"
/>
3、DrawerNavigator
① 在App.js加入DrawerNavigator ,把StackNavigator包在里面(现在从外到里的顺序是DrawerNavigator,StackNavigator, TabNavigator)
const Drawer = DrawerNavigator(
{
Stack: { screen: Stack },
Search: { screen: Search },
},
);
②在home.js添加一个按钮,点击打开侧边栏
<Button
onPress={() => {this.props.navigation.navigate('DrawerToggle')}}
title="Drawer"
/>
4、完整代码
App.js完整代码https://github.com/gingerJY/example/blob/master/RN_navigation/App.js
home.js完整代码 https://github.com/gingerJY/example/blob/master/RN_navigation/home.js
三、效果图
图一是TabNavigator 实现的底部导航
图二是StackNavigator 实现跳转search页面
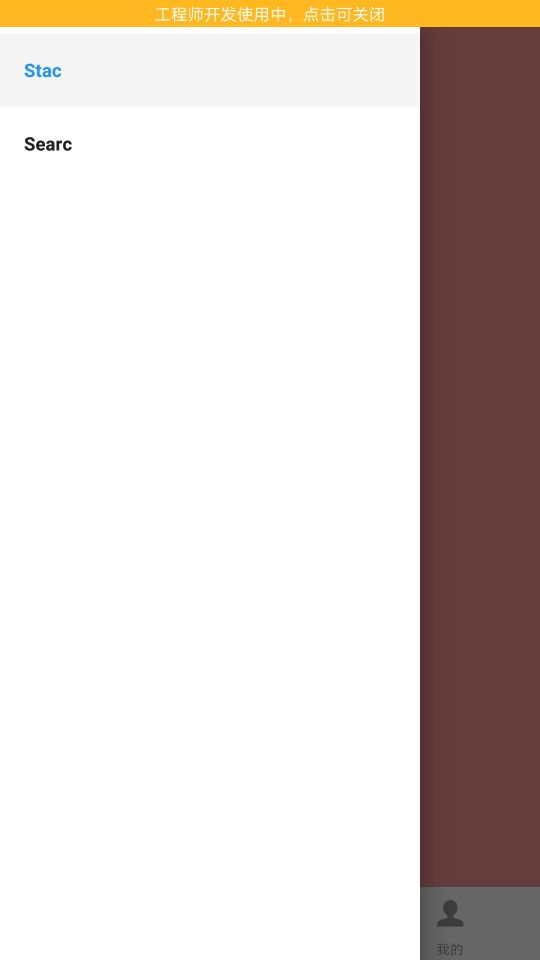
图三是DrawerNavigator 实现抽屉导航



参考文档https://reactnavigation.org/docs/navigators/navigation-prop
END----------------------------------------------------------------------------------------
React Native学习(三)—— 使用导航器Navigation跳转页面的更多相关文章
- React Native 学习(三)之 FlexBox 布局
React Native 学习(三)之 FlexBox 布局
- React Native学习(二)—— 开始一个项目
本文基于React Native 0.52 一.创建一个项目 1.初始化一个RN项目 react-native init RNDemo 2.连接一个设备或是打开模拟器 可以通过 adb devices ...
- React Native 学习笔记--进阶(二)--动画
React Native 进阶(二)–动画 动画 流畅.有意义的动画对于移动应用用户体验来说是非常必要的.我们可以联合使用两个互补的系统:用于全局的布局动画LayoutAnimation,和用于创建更 ...
- iOS 写给iOS开发者的React Native学习路线(转)
我是一名iOS开发者,断断续续一年前开始接触React Native,最近由于工作需要,专职学习React Native也有一个多月了.网络上知识资源非常的多,但能让人豁然开朗.迅速学习的还是少数,我 ...
- 写给iOS开发者的React Native学习路线(转)
我是一名iOS开发者,断断续续一年前开始接触React Native,最近由于工作需要,专职学习React Native也有一个多月了.网络上知识资源非常的多,但能让人豁然开朗.迅速学习的还是少数,我 ...
- React Native 学习-01
React Native 学习 (学习版本 0.39) 一.环境配置 二.IDE选择 webstorm 1.webstorm配置 ①.首先是可以选择使用汉化包汉化.eu68 ②.安装插件和外部库. 由 ...
- react native 学习一(环境搭配和常见错误的解决)
react native 学习一(环境搭配) 首页,按照http://reactnative.cn/docs/0.30/getting-started.html#content上的介绍,下载安装pyt ...
- React Native 学习资料
React Native 学习资料 学习资料 网址 React Native中文网 https://reactnative.cn/
- ios学习-delegate、传值、跳转页面
ios学习-delegate.传值.跳转页面 1.打开xcode,然后选择ios--Application--Empty Application一个空项目. 项目目录: 2.输入项目名称以及选 ...
随机推荐
- Anaconda+用conda创建python虚拟环境
Anaconda+用conda创建python虚拟环境 Anaconda与conda区别 conda可以理解为一个工具,也是一个可执行命令,其核心功能是包管理与环境管理.包管理与pip的使用类似,环境 ...
- JavaScript 数组最大值
JavaScript 数组最大值 在js中可以使用Math.max()获取最大值. 如: console.log(Math.max("1","11"," ...
- WCF系统内置绑定列表与系统绑定所支持的功能
WCF系统内置绑定列表 绑定 配置元素 说明 传输协议 编码格式 BasicHttpBinding <basicHttpBnding> 一个绑定,适用于与符合 WS-Basic Pro ...
- Android studio导入eclipse项目(亲测)
之前上网搜索的时候,网上都说先用eclipse导出gradle,之后再用Android Studio的import project导入,但是这个方法使用的过程中会出现许多错误,解决了一个又一个还是不得 ...
- 利用jquery实现电商网站常用特效之:五星评分
这篇文章主要为大家详细介绍了基于jquery实现五星好评,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 在电商网站,我们经常会用到五星评分的功能,现在用jQuery实现一个简单的demo: 1.引 ...
- 669. Trim a Binary Search Tree
Given a binary search tree and the lowest and highest boundaries as `L`and `R`, trim the tree so t ...
- Android中菜单图标等系统自带的图标
Android™ 2.1 android.R.drawable Icon Resources Android™ 1.5 android.R.drawable Icon Resources Androi ...
- 阿里云ECS搭建SVN配置外网
阿里云ECS搭建SVN后,配置外网启动不了,检查云服务器没发现问题,后来发现是阿里云拦截,需要在阿里云控制台ECS安全组新增如下配置:
- HashMap分析之红黑树树化过程
概述 HashMap是Java程序员使用频率最高的用于映射(键值对)处理的数据类型.随着JDK(Java Developmet Kit)版本的更新,JDK1.8对HashMap底层的实现进行了优化,例 ...
- Pyqt4的对话框 -- 预定义对话框
QinputDialog提供了一种获取用户单值数据的简介形式. 它接受的数据有字符串.数字.列表中的一项数据 # QInputDialog 输入对话框 # 本示例包含一个按钮和一个行编辑部件.单击按钮 ...
