JavaScript闭包的深入理解
闭包算是javascript中一个比较难理解的概念,想要深入理解闭包的原理,首先需要搞清楚其他几个概念:
一、栈内存和堆内存
学过C/C++的同学可能知道,计算机系统将内存分为栈和堆两部分(大学的基础课,忘掉的赶紧重新捡起来)。
栈内存(连续的存储空间,类似数据结构中的栈):主要用来存放数值、字符、内存地址等小数据
堆内存(散列的存储空间,类似数据结构中的链表):存放可以动态变化的大数据
二、基本类型和引用类型
JavaScript将变量分为两种类型:
基本类型:Number、String、Boolean 、undefined、null(值被保存在栈内存中)
引用类型:Object、Array、function(具体内容被保存在堆内存中,在栈内存中仅保存堆内存的地址)

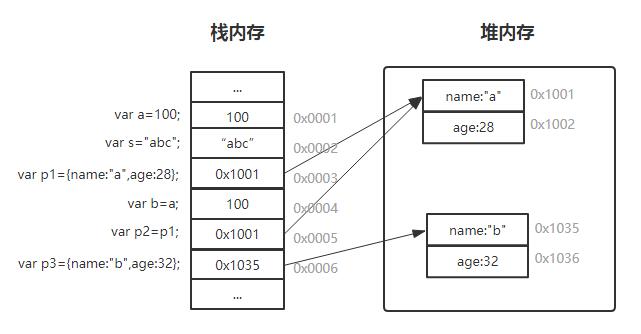
如上图,当在程序中在执行中有如下情况:
1、声明变量a为基本类型时,直接在栈内存中保存它的值为100;
2、当将a赋值给b时,b在栈内存中新建空间,将a的值复制过来
(注:之后a和b就没有关系了,再改变a或b的值,不影响另外一个,它们是独立的)
3、声明变量p1为引用类型时,将p1的内容保存在堆内存中,并将堆内存的物理地址保存在栈内存中
4、当将p1赋值给p2时,p2在栈内存中新建空间,仅复制堆内存的物理地址
(注:p1和p2中都保存的是指向堆内存的地址,即指的是同一个对象,当修改p1对象的属性后,p2对象的属性同时被修改)
另外,在计算机语言中还有一些很重要的特性:
1、修改基本类型的值,实际上是新建空间存一个新值,然后将变量名指向新的空间(旧值依然存在栈内存中,只是缺少变量名指向它)
2、删除引用类型,其实并不删除堆内存中的内容,仅删除了栈内存中的物理地址(对象的内容依然存在堆内存中,只是缺少了地址的指向)

(注:计算机关于内存的管理,跟我们正常想到的不一样,例如硬盘恢复就是利用这个原理,为删除的内容重新建立一个指向即可访问)
二、变量作用域
javascript中变量又分为全局变量和局部变量
全局变量:在全局环境中声明的变量
局部变量:在函数中声明的变量
当函数在执行时,会创建一个封闭的执行期上下文环境,函数内部声明的变量仅可在函数内部使用,外部无法访问,而全局变量则在任何地方都可以使用
三、预编译
JavaScript的运行为三步:语法分析》预编译》解释执行
1、语法分析:通篇扫描js文件,检查是否有低级语法错误
2、预编译四部曲:(发生在解释执行的前一刻)
a、创建AO对象(执行期上下文对象,全局为GO)
b、将形参和变量声明作为AO对象的属性名,值为undefined
c、将实参值传递给形参,即赋值给AO对象对应属性名
d、将函数声明为AO对象的方法名,值为函数体
3、解释执行:解释一行,执行一行。
function test(a){
var b=1;
function c(){}
}
test(2);
/* 函数预编译四部曲(函数执行前一刻,不执行不会预编译),全局预编译同理
* 1---testAO{}
* 2---testAO{a:undefined,b:undefined}
* 3---testAO{a:2,b:undefined}
* 4---testAO{a:2,b:1,c:function(){}}
*/
四、作用域链
每个JavaScript函数都是一个对象,对象中有些属性可以访问(比如name),有些属性不可以访问(比如[[scope]]仅供js引擎使用)
[[scope]]用来存储了运行期上下文对象的集合(即作用域链),作用域链中除了自身创建的AO对象外,还包括了所有父级运行期上下文对象(AO)
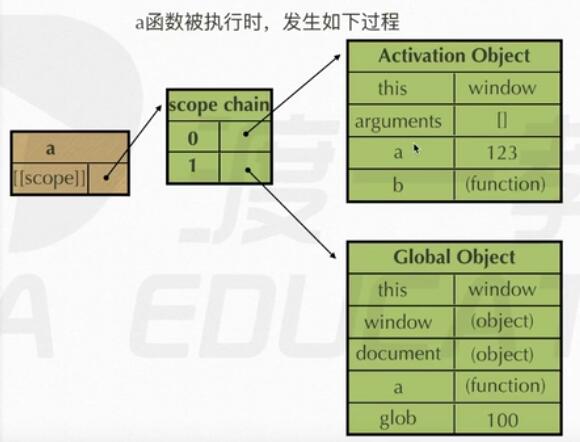
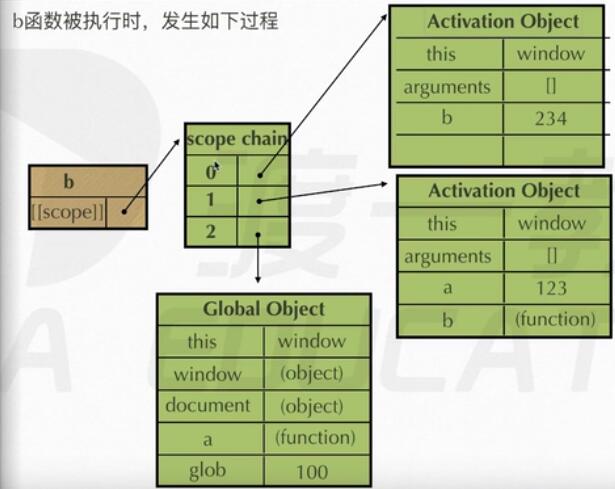
function a(){
function b(){
var b = 234;
}
var a = 123;
b();
}
var glob = 100;
a();


当b执行完成后,b的AO要被销毁,即b的[[scope]]第0位将被置空,如果再次执行b,将新建一个新的AO将其地址存到第0位,
当a也执行完成后,a的AO要被销毁,即a的[[scope]]第0位将被置空,同时a的AO中存着b,b也将被一同销毁
在了解如上这些概念后,我们再来看下面这个经典的闭包,你会有一个全新的认识
function a(){
var b=123;
function c(){
console.log(b+=1);
}
return c;
}
var d=a();
d();
当这段代码在执行时的顺序如下:
1、预编译全局,生成执行上下文对象GO{d:undefined,a:function(){}}
2、定义a函数,将a函数的[[scope]]属性设置为{0:GO}
3、预编译a函数,生成a的执行上下文对象aAO{b:undefined,c:function(){}},修改a函数的[[scope]]属性为{0:aAO,1:GO}
4、执行a函数,给aAO的属性赋值{b:123,c:function(){}}
5、定义c函数,将c函数的[[scope]]属性设置为{0:aAO,1:GO},并将c返回给d
6、a函数执行完毕,销毁[[scope]]属性第0位对aAO对象的引用
7、执行d函数(等于执行c函数)之前,先预编译生成c的执行上下文对象cAO{},修改c函数的[[scope]]属性为{0:cAO,1:aAO,2:GO}
8、执行c函数,b变量在cAO中没有,到[[scope]]属性中的下一位aAO中获取
我的博客即将搬运同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan
JavaScript闭包的深入理解的更多相关文章
- JavaScript闭包的一些理解
原文:JavaScript闭包的一些理解 简单一点的说:闭包就是能够读取其他函数内部变量的函数.那如何实现读取其它函数内部变量呢,大家都知道在JavaScript中内部函数可以访问其父函数中的变量,那 ...
- 对JavaScript闭包和原型理解
最近在学js脚本的一些东西觉得里面有2个知识点比较难理解所以做了如下总结. 1.闭包 简单的理解:一个函数a ,内部有个函数b,那么这个函数b当被作为a函数的返回值得时候被外部的全局变量引用了,那么这 ...
- javascript 闭包最简单理解
首先说3点与闭包有关系的东西. 一.变量的作用域 变量的作用域不难理解. 1.函数内部可以访问函数外部的变量,而函数外部不能访问函数内部的变量. 2.如果在函数内定义变量的时候,不加var,那么是全局 ...
- 我也谈javascript闭包的原理理解
参考原文:http://www.oschina.net/question/28_41112 前言:还是一篇入门文章.Javascript中有几个非常重要的语言特性——对象.原型继承.闭包.其中闭包 对 ...
- JavaScript 闭包(个人理解)
当function里嵌套function时,内部的function可以访问外部function里的变量.但这不是闭包 function foo(x) { var tmp = 3; function b ...
- JavaScript闭包函数的理解
闭包就是一个函数能够访问其函数外部作用域中的变量,即在外面可以调用函数中的函数的变量,其实他就是将函数内外部连接起来的桥梁 闭包三大特点: 1. 函数嵌套函数 2. 内部函数可以访问外部函数的变量 3 ...
- 关于JavaScript闭包的粗浅理解
在JavaScript中,使用var创建变量,会创建全局变量或局部变量. 只有在非函数内创建的变量,才是全局变量,该变量可以在任何地方被读取. 而在函数内创建变量时,只有在函数内部才可读取.在函数外部 ...
- JavaScript 闭包的详细分享(三种创建方式)(附小实例)
JavaScript闭包的详细理解 一.原理:闭包函数--指有权访问私有函数里面的变量和对象还有方法等:通俗的讲就是突破私有函数的作用域,让函数外面能够使用函数里面的变量及方法. 1.第一种创建方式 ...
- JavaScript闭包理解【关键字:普通函数、闭包、解决获取元素标签索引】
以前总觉得闭包很抽象,很难理解,所以百度一下"闭包"概览,百度的解释是:“闭包是指可以包含自由(未绑定到特定对象)变量的代码块:这些变量不是在这个代码块内或者任何全局上下文中定义的 ...
随机推荐
- 阿里云服务器(windows server2008)下安装SVN----杜恩德
我想说的是如何在阿里云上建立SVN版本,供外网访问,上传代码 在阿里云服务器上安装svn与在本地安装是一样的, ----参考 http://blog.csdn.net/m0_37027631/arti ...
- 关于在Windows下Composer下载安装Yii2.0
先是composer的安装,主要有两个方式,一个直接下载安装包安装,Composer-steup.exe文件,第二种直接下载composer.phar文件,用php去运行这个文件可以一样起到作用,之后 ...
- 开源免费接口管理平台eoLinker AMS开源版 V3.2.0更新,增加批量导出导入接口功能!
eoLinker是一个免费开源的针对开发人员需求而设计的接口管理工具,通过简单的操作来帮助开发者进行接口文档管理.接口自动化测试.团队协作.数据获取.安全防御监控等功能,降低企业的接口管理成本,提高项 ...
- 初探Azure的保留实例(Reserved Instance)
最近的Ignite 2017宣布了Azure将在年底推出保留实例(Reserved Instance).虽然在没有RI的这些年,Azure的EA Monetary Commitment同样也提供了和R ...
- ucore lab1 bootloader学习笔记
---恢复内容开始--- 开机流程回忆 以Intel 80386为例,计算机加电后,CPU从物理地址0xFFFFFFF0(由初始化的CS:EIP确定,此时CS和IP的值分别是0xF000和0xFFF0 ...
- bzoj 3571: [Hnoi2014]画框
Description 小T准备在家里摆放几幅画,为此他买来了N幅画和N个画框.为了体现他的品味,小T希望能合理地搭配画与画框,使得其显得既不过于平庸也不太违和.对于第 幅画与第 个画框的配对,小T都 ...
- Notepad++使用教程
Notepad++ 快捷键 大全 Ctrl+C 复制Ctrl+X 剪切Ctrl+V 粘贴Ctrl+Z 撤消Ctrl+Y 恢复Ctrl+A 全选Ctrl+F 键查找对话框启动Ctrl+H 查找/替换对话 ...
- flex基础示例
flex的一些基础用法: <!-- Flex布局已经得到了所有浏览器的支持:chrome21+.Opera12.1+.Firefox22+.safari6.1+.IE10+ Webkit内核浏览 ...
- KD树
k-d树 在计算机科学里,k-d树( k-维树的缩写)是在k维欧几里德空间组织点的数据结构.k-d树可以使用在多种应用场合,如多维键值搜索(例:范围搜寻及最邻近搜索).k-d树是空间二分树(Binar ...
- 最短的IE判断var ie=!-[1,]分析
以前最短的IE判定借助于IE不支持垂直制表符的特性搞出来的. 复制代码代码如下: var ie = !+"\v1"; 仅仅需要7bytes!参见这篇文章,<32 byte ...
