electron 使用 node-ffi C++ 动态链接库(DLL)
一、为什么需要使用DLL
- 需要使用系统 API 操作或扩展应用程序;
- 需要调用第三方的接口API,特别是与硬件设备进行通信,而这些接口 API 基本上都是通过 C++ 动态链接库(DLL)实现的;
- 需要调用C++实现的一些复杂算法等。
二、node-ffi 是什么
node-ffi:Node.js Foreign Function Interface
node-ffi is a Node.js addon for loading and calling dynamic libraries using pure JavaScript. It can be used to create bindings to native libraries without writing any C++ code. It also simplifies the augmentation of node.js with C code as it takes care of handling the translation of types across JavaScript and C, which can add reams of boilerplate code to your otherwise simple C. See the example/factorial for an example of this use case.
WARNING: node-ffi assumes you know what you're doing. You can pretty easily create situations where you will segfault the interpreter and unless you've got C debugger skills, you probably won't know what's going on.
上面是 node-ffi 的介绍,英语不好,就不翻译了。
三、electron 使用 node-ffi
使用上一篇文章里的项目,在 package.json 的 dependencies 节点上加上node-ffi 依赖:
"dependencies": {
"electron": "^1.6.11",
"ffi": "2.2.0"
}
然后安装缺失的 npm 包(参考之前的文章),注意,安装 ffi npm 包之前需要安装 python2.7,否则 ffi 会编译总是失败,导致安装不成功,具体安装参考:https://github.com/nodejs/node-gyp#installation。
安装完成后,在 app.js 文件第一行中添加如下代码:
const ffi = require('ffi')
然后运行程序,出现如下错误:

参考资料:https://github.com/electron/electron/blob/master/docs-translations/zh-CN/tutorial/using-native-node-modules.md,原来是需要把 ffi 重新编译为适合 electron的模块。
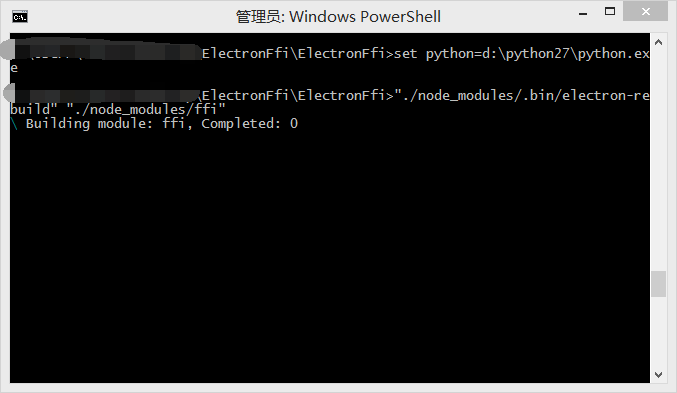
打开 nodejs 命令行窗口,先执行如下命令:
set python=python安装路径\python.exe
设置 python 的路径,切换到项目目录,然后执行如下命令:
"./node_modules/.bin/electron-rebuild" "./node_modules/ffi"

编译完成后,运行程序,漂亮的界面终于出现了。
四、使用 ffi 调用 Widows API 解决一个小缺陷
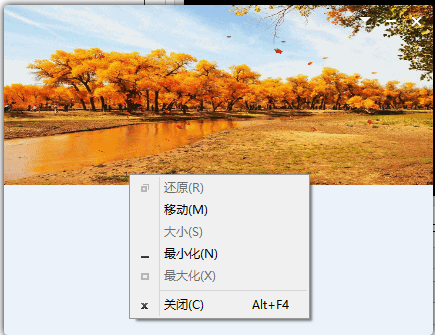
上篇文章中的仿 QQ 登录界面还有一个小问题,就是鼠标右键点击窗口的任意地方,都会弹出系统菜单:

现在使用 ffi 调用 user32.dll 中的 GetSystemMenu 函数来解决这个问题,首先新建一个 user32.js 文件,为了展示 ffi ,我多定义了几个API函数:
const ffi = require('ffi')
exports.User32 = ffi.Library('user32', {
'GetWindowLongPtrW': ['int', ['int', 'int']],
'SetWindowLongPtrW': ['int', ['int', 'int', 'long']],
'GetSystemMenu': ['int', ['int', 'bool']],
'DestroyWindow': ['bool', ['int']]
});
修改 app.js 文件,首先导入 user32.js:
const user32 = require('./app/scripts/user32').User32
然后修改如下内容:
win.once('ready-to-show', () => {
let hwnd = win.getNativeWindowHandle() //获取窗口句柄。
user32.GetSystemMenu(hwnd.readUInt32LE(0), true); //禁用系统菜单.
win.show()
})
再运行项目,系统菜单就消失的无影无踪了。
最后,所有代码都已经提交到了github:https://github.com/starts2000/ElectronQQLogin,欢迎获取。
electron 使用 node-ffi C++ 动态链接库(DLL)的更多相关文章
- electron 使用 node-ffi 调用 C++ 动态链接库(DLL)
一.为什么需要使用DLL 需要使用系统 API 操作或扩展应用程序: 需要调用第三方的接口API,特别是与硬件设备进行通信,而这些接口 API 基本上都是通过 C++ 动态链接库(DLL)实现的: 需 ...
- Node调用C++(dll)
最近开始搞毕设了,打算用自己拿手的js来搞,但是仿佛入坑了,Node还不是很熟.总之,兵来将挡,水来土掩嘛,带着问题学习才是最高效的. 折腾1:Node 调用 C++ 刚开始,虽然我老师把dll文件给 ...
- 编译可供C#调用的C/C++动态链接库dll文件
编译可供C#调用的C/C++动态链接库dll文件,C语言控制台应用程序,探索生成dll过程 由于项目需求,需要公司另一个团队提供相关算法支持,是用C语言编译好的dll库提供给我们进行调用. 但是拿到d ...
- VC++动态链接库(DLL)编程深入浅出(zz)
VC++动态链接库(DLL)编程深入浅出(zz) 1.概论 先来阐述一下DLL(Dynamic Linkable Library)的概念,你可以简单的把DLL看成一种仓库,它提供给你一些可以直接拿来用 ...
- VS2010编写动态链接库DLL及单元测试用例,调用DLL测试正确性
转自:http://blog.csdn.net/testcs_dn/article/details/27237509 本文将创建一个简单的动态链接库,并编写一个控制台应用程序使用该动态链接库,该动态链 ...
- 无法加载 DLL“rasapi32.dll”: 动态链接库(DLL)初始化例程失败。
无法加载 DLL“rasapi32.dll”: 动态链接库(DLL)初始化例程失败. 在Asp.Net项目中使用WebClient或HttpWebRequest时出现以上错误 解决方案:把以下代码放在 ...
- delphi 2010 动态链接库DLL断点调试
DELPHI 2010 动态链接库DLL断点调试 马根峰 (广东联合电子服务股份有限公司,广州 510300) 摘要:本文详细介绍了Delphi 2010中的动态链接库DLL断点调试技术 关键词:DE ...
- 动态链接库 DLL
动态链接库DLL 不使用时不会有任何作用,只有在其他模块调用动态链接库中的函数时,它才发挥作用. 一.静态库与动态库 1.静态库 函数和数据被编译进一个二进制文件(.LIB),编译时,会将其组合起来创 ...
- MinGW gcc 生成动态链接库 dll 的一些问题汇总 (补充)
我以前写过一个小短文,介绍MinGW gcc 生成动态链接库 dll 的一些问题.当时写的并不全面.近期又遇到写新的问题.这里记录一下,做个补充. 通常情况下,dll 中的函数假设採用 _stdcal ...
- 动态链接库dll,静态链接库lib, 导入库lib
转载地址:http://www.cnblogs.com/chio/archive/2008/08/05/1261296.html 目前以lib后缀的库有两种,一种为静态链接库(Static Libar ...
随机推荐
- Linux笔记③(ftp、nfs、ssh服务器搭建)
1.ftp服务器搭建(利用vsftpd这个工具) 作用:文件的上传和下载 服务器端: 修改配置文件,配置文件目录:/etc/vsftpd.conf ,修改里面的允许匿名访问.指定匿名访问目录等操作,根 ...
- Java学习之J2EE
什么是J2EE 本文摘抄于其他博文. 什么是J2EE 一.准备篇 1 什么是J2EE?它和普通的Java有什么不同?答:J2EE全称为Java2 Platform Enterprise Editio ...
- kali高速更新源以及主题修改方法
文章不小心删了~这是我以前写的文章了了.实用性较强,所以现在补回来! 安装完kali之后,需要对软件进行一次整体更新:apt-get update & apt-get upgrade 但是,先 ...
- 如何判断img标签是否有src属性
前几天,写一个小项目,需要判断img标签是否有src属性,想了半天,只能想到用jq实现,如下: if($(".img").attr("src")==undefi ...
- Idea 常用功能汇总,工作中常用技巧
1.隐藏没用到的文件 比如 IDEA 的项目配置文件(.iml 和.idea),打开 Settings-File Types, 加入要隐藏的文件后缀. 2.常用技巧 2.1 通过Alt+F8查看变量 ...
- vue全家桶(Vue+Vue-router+Vuex+axios)(Vue+webpack项目实战系列之二)
Vue有多优秀搭配全家桶做项目有多好之类的咱就不谈了,直奔主题. 一.Vue 系列一已经用vue-cli搭建了Vue项目,此处就不赘述了. 二.Vue-router Vue的路由,先献上文档(http ...
- json字符串转成数组
$hour_23 json_decode($hour_23,true);//(第二个参数为true的时候)
- JQuery事件机制笔记
一.事件绑定及移除 1.bind() bind()为每个匹配的元素绑定一个或多个事件处理函数: 语法:bind(event,fn)//不能给未来元素添加事件: bind(event,fn); bind ...
- 6.javaweb之respose对象
1.respose的生成的outer对象要优先于内置的out对象输出 response.setContentType("text/html;charaset=utf-8");//设 ...
- Binder的工作原理浅析
在Android开发中,Binder主要用于Service中,包括AIDL和Messenger,其中Messenger的底层实现就是AIDL,所以我们这里通过AIDL来分析一下Binder的工作机制. ...
