css小随笔(二)与通用样式
51先在学校HTML5已经有半个多月了,然后这个星期做了一个京东的手机网站,接触到了通用样式,下面以京东的手机站为例


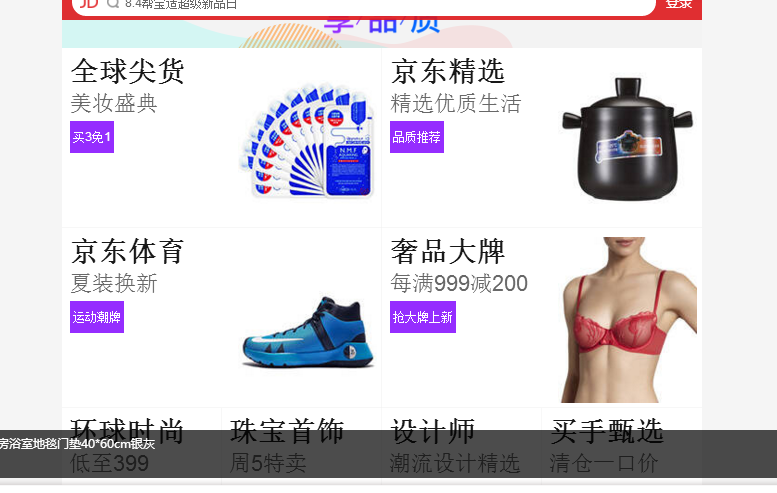
这两个就是京东手机站了的不同的两个板块,因为HTML5仅仅只是学完了基本标签跟css的标签,所以在没有接触通用样式之前很可能就是这两个板块就是两个不同的代码了,然后就会导致css文件里面的代码会非常的多,也会是比较混乱的,不能够清楚明了的看懂。而且应用的通用样式就是可以用一套代码来搞定各个类似板块,并且每个板块不同的地方仅仅需要微调就可以了。这样不仅仅使代码明了,而且还会很省事,也会减少工作量。
这个就是上面两个板块所对应的css通用样式代码
.strong{
font-size: 16px;
line-height: 16px;
color: #181818;
}
.p{
height: 20px;
font-size: 12px;
line-height: 20px;
float: left;
width: 50%;
color: #686868;
overflow: hidden;
}
.span{
font-size: 12px;
color: white;
padding: 1px 4px;
background-color: #FF4A7D;
float: left;
margin-left: -80px;
margin-top: 20px;
}
/*享品质与逛商场里的文字*/
.span1{
font-size: 12px;
color: white;
padding: 1px 4px;
background-color: #952DFF;
float: left;
margin-left: -80px;
margin-top: 20px;
}
.span2{
font-size: 12px;
color: white;
padding: 1px 4px;
background-color: #0072F2;
float: left;
margin-left: -80px;
margin-top: 20px;
}
.s1{
font-size: 12px;
color: white;
padding: 1px 4px;
background-color: #FF4A7D;
float: left;
/*margin-left: -80px;*/
margin-top: 20px;
position: absolute;
bottom: 10px;
z-index: 1;
left: 10px;
}
.s2{
font-size: 12px;
color: white;
padding: 1px 4px;
background-color: #952DFF;
float: left;
/*margin-left: -80px;*/
margin-top: 20px;
position: absolute;
bottom: 10px;
z-index: 1;
left: 10px;
}
.s3{
font-size: 12px;
color: white;
padding: 1px 4px;
background-color: #0072F2;
float: left;
/*margin-left: -80px;*/
margin-top: 20px;
position: absolute;
bottom: 10px;
z-index: 1;
left: 10px;
}
.row{
width: 100%;
background-color: white;
border-bottom: 1px solid #F7F7F7;
overflow: hidden;
}
.row .col2{
float: left;
width: 50%;
border-right: 1px solid #F7F7F7;
padding: 10px;
overflow: hidden;
}
.row .col2 img{
width: 50%;
float: right;
/*margin-top: -27px;*/
}
.row .col4{
float: left;
width: 25%;
border-right: 1px solid #F7F7F7;
padding: 10px;
overflow: hidden;
position: relative;
}
.row .col4 .p{
width: 90%;
}
.row .col4 img{
width: 95%;
}
像这个也是

.sp3{
border: 1px solid #E7E7E7;
color: #686868;
float: right;
margin: 5px;
width: 50px;
height: 25px;
padding: 3px 3px;
}
.sp2{
height: 20px;
font-size: 12px;
line-height: 20px;
float: left;
width: 50%;
color: #686868;
overflow: hidden;
}
.sp1{
font-size: 12px;
color: #181818;
padding: 1px 4px;
float: left;
}
.d2{
width: 100%;
background-color: white;
border: 1px solid #F7F7F7;
overflow: hidden;
}
.d2 .dd{
width: 50%;
float: left;
border: 1px solid #F7F7F7;
}
.d2 .dd p{
color: #F23030;
font-size: 17px;
}
.d2 .dd img{
width: 90%;
float: left;
}
通用样式不仅仅在手机站上应用,在电脑站跟响应式上面同样适用
星巴克的网站:像下面的图片跟文字就可以用

#jingxuan .jingxuan .tu{
width: 100%;
/*height: 310px;*/
display: flex;
justify-content: center;
flex-wrap: wrap;
}
#jingxuan .jingxuan .tu img{
width: 240px;
height: 160px;
}
#jingxuan .jingxuan .tu div{
width: 240px;
height: 280px;
margin: 15px;
/*background-color: #fff;*/
box-shadow:0 0px 2px #ccc ;
font-weight: 400;
}
#jingxuan .jingxuan .tu .p3{
line-height: 28px;
text-align: center;
font-size: 18px;
margin-top: 15px;
color: #2F2F2F;
font-weight: 700;
}
#jingxuan .jingxuan .tu .p4{
line-height: 28px;
text-align: center;
font-size: 14px;
margin-bottom: 14px;
color: #707175;
/*font-weight: 700;*/
}
#jingxuan .jingxuan .tu div:hover{
box-shadow:0 1px 5px #ccc;
}
#jingxuan .jingxuan .tu div:hover p{
color: #A98E67;
}
css小随笔(二)
一、CSS伪类选择器
1、写法:伪类选择器,在选择器后面,用:分隔,紧接伪类选择器状态;(权重:10)

2、超链接的伪类状态:
:link ——未访问状态 :visited——已访问状态
:hover——鼠标指上去状态 :active——激活选定状态(鼠标点下未松开)
注意:当超链接多种伪类状态同时存在时,必须按照link-visited-hover-active的顺序,否则会导致部分选择器不生效

3、input的伪类状态
:hover :focus——获得焦点状态 :active
注意input的多种状态同时存在时,必须按上面的顺序
4、其他标签,基本只用:hover事件
二、css盒模型
1、margin:外边距
①只写一个值:表示四周的外边距均为指定值
②写两个值:表示第一个数为上下外边距,第二个数为左右外边距
③写三个值:分别表示上右下三个方向,左边默认等于右边
④写四个值:表示上右下左四条边顺时针方向;
⑤margin:0 autou: 设置块级元素,在父容器中水平居中!!!!

2、padding:内边距
设置方式与margin完全相同
注意:设置padding,将会导致div区域被撑大!!!!
使用时必须注意div实际的宽高为多少!!!!
3、border:边框
①设置边框需要三个属性:宽度 样式 颜色
原则上,三个属性缺一不可,顺序可以随意颠倒
②可以使用top、right、bottom、left分别设置四个边


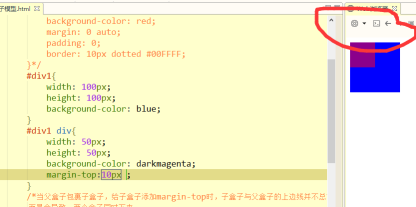
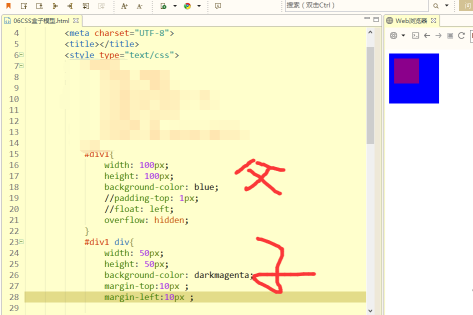
4、当父盒子包裹子盒子,给子盒子添加margin-top时,子盒子与父盒子的上边线并不总能分开, 而是会导致,两个盒子同时下来。

【解决办法】
①给父盒子添加padding-top;不推荐使用,会导致父盒子结构多余1px padding
②给父盒子添加1px的border-top;同样会导致1px的多余空间,不推荐使用
③给父盒子与子盒子添加浮动;可能会由于浮动一定程度的影响页面布局

④给父盒子添加overflow属性;推荐使用的方式

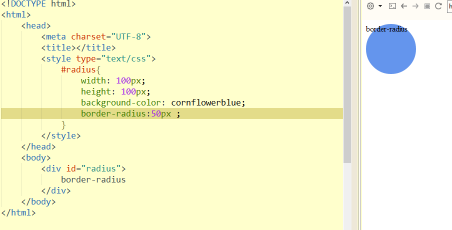
5、border-radius 圆角
①border-radius可以接受8个属性值,分别表示:
X轴(左上 右上 右下 左下)
Y轴(左上 右上 右下 左下)
eg:border-radius:10px 20px 30px 40px/10px 20px 30px 40px;
②缩写形式:
只写x轴,Y轴默认等于X轴
四个角写不全,默认对角相等
只写一个值,默认8个属性全相等
eg:border-radius:10px 20px;=border-radius:10px 20px 10px 20px;
=border-radius:10px 20px 10px 20px/10px 20px 10px 20px;

③当圆角弧度>=正方形边长的一半,江湖显示圆形

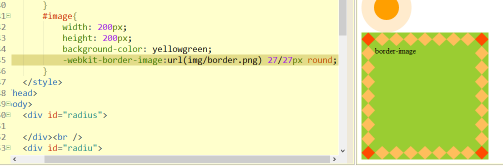
6、border-image· 图片边框
①border-image一共可以放是个属性值
a、图片路径: url()
b、图片的切片宽度:四个值,分别代表上右下左四条边;
通过四条切线切割后,可以将图片分为九宫格。9宫格四个角分别对应边框的四个角(不会进行任何拉伸),9宫格四个边分别对应四条边框(会根据设置进行拉伸/平铺/重复等操作)
注意:写的时候不能带px单位
c、边框的宽度,四个值,分别代表上右下左四条边的宽度
注意:写的时候必须带px单位,与切片宽度用/分隔
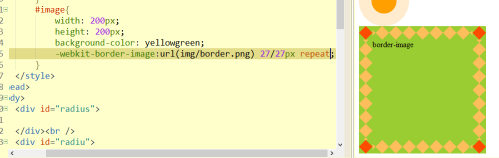
d、边框的重复方式:stretch(拉伸)、round(铺满)、repeat(重复)
【round与repeat的区别】
round:会对四条边进行适当的拉伸压缩,确保四条边以正数重复
repeat:会保持每条边的宽度成都比例不变,
可能导致四角处无法显示一条完整的边



②属性值写法:border-image:a、 b、/c、px d、;
③border-image在webkit内核中的浏览器中,必须带-webkit-前缀
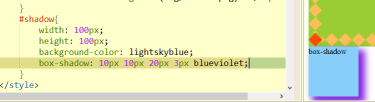
7、box-shadow:盒子阴影
①6个属性值,空格分隔
a、X轴阴影距离(必选):可正可负,正右左负
b、Y轴阴影距离(必选):可正可负,正下左上
c、阴影模糊半径(可选值):只能是正数,默认为0,数值越大,阴影越模糊
d、阴影的扩展半径(可选值):可正可负,默认为0,
数值越大,阴影扩大;数值越小,阴影越小
e、阴影颜色(可选值):默认为黑色

f、内外阴影(可选):默认为外阴影,inset为内阴影(没有outset,默认就是)

outline 外围线:显示在border外面,并且不会占用空间,可能会覆盖四周内容
eg:outline: 20px solid red;
css小随笔(二)与通用样式的更多相关文章
- css小随笔
一.什么是CSS W3C标准中,倡导有3:其一为内容与表现分离,其二为内容与行为分离,其三为内容结构的语义化.其倡导中第一条的"表现"指的便可以说是CSS.CSS全称Cascadi ...
- CSS小随笔(三)浮动与定位
先来说一下CSS中的浮动 一.浮动 1.标准流中的块级盒子,宽度将自动伸展为100%,而浮动的块级盒子,宽度不会自动伸展,而是由内容撑开 2.当一个盒子浮动,标准流中未浮动的其他盒子,将视浮动盒子不存 ...
- weex 通用样式以及需要注意的问题
一.说明 weex 对于 css 样式的支持是非常有限的,并且使用样式的时候,必须遵循 weex 定义的规则. 对于不遵循 weex 样式规则的代码,往往在 web 页面上有效,而在 native 环 ...
- 精简的网站reset和css通用样式库
一.CSS reset body{ line-height:1.4; color:#; font-family:arial; font-size: 12px; } input,textarea,sel ...
- 精简的网站reset 和 css通用样式库
参考链接:http://www.zhangxinxu.com/wordpress/2010/07/我是如何对网站css进行架构的/ reset.css body{ line-height:1.4; c ...
- 转 http://www.5icool.org/a/201106/a654.html CSS开发中常用的公用样式
overflow:hidden 隐藏溢出 一.自己总结的公用样式解析 html, body, div, p, ul, li, dl, dt, dd, h1, h2, h3, h4, h5, h6, f ...
- CSS 基础(二)
本节内容: 文本 字体 链接 列表 表格 一.文本 文本颜色 颜色属性被用来设置文字的颜色. 三种方式: 十六进制值 - 如: #FF0000 一个RGB值 - 如: RGB(255,0,0) 颜色的 ...
- CSS标签选择器(二)
一.CSS选择器概述 1.1.CSS功能 CSS语言具有两个基本功能:匹配和渲染 当浏览器在解析CSS样式时,首先应该确定哪些元素需要渲染,即匹配哪些HTML元素,这个操作由CSS样式中的选择器负责标 ...
- Vue小项目二手书商城:(一)准备工作、组件和路由
本项目基于vue2.5.2,与低版本部分不同之处会在(五)参考资料中提出 完整程序:https://github.com/M-M-Monica/bukesi 实现内容: 资源准备(mock数据) 组件 ...
随机推荐
- javascript封装的函数
/*获取一个指定长度随机数*/ csdn.random = function (len) { if (!len) len = 5; var r = Math.random().toString(); ...
- 8.vue的生命周期
Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁的过程,就是生命周期 ...
- 个人开源项目testall 持续更新中···
项目在GitHub上:https://github.com/x113773/testall ,喜欢的给个星星呀,亲~ 打算把用到过的和学习过的,所有前后端技术都集成到这个项目里,并在issues里配以 ...
- EJB系列 - EJB高级概念
本人博客文章网址:https://www.peretang.com/ejb-advanced-concepts/ EJB内幕 幕后的EJB:容器会为每一个bean实例自动生成称为EJB对象的代理, 由 ...
- JanaScript预解析
JS预解析是什么? 在当前的作用域下,js运行之前.会有带有 var 和 function关键字的代码事先声明, 并在内存中安排好,然后从上到下的执行js代码. JS预解析 js逐 ...
- usaco training 4.2.3 Job Processing 题解
Job Processing题解 IOI'96 A factory is running a production line that requires two operations to be pe ...
- Linux 密钥验证
服务端配置puttygen 生成公钥,保存私钥复制公钥,写入服务端mkdir /root/.sshvi /root/.ssh/authorized_keys 生成文件,将公钥写入到文件中chmod 7 ...
- Maven部署(linux)
1.下载 进入http://maven.apache.org/download.cgi下载.或者使用wget命令. mkdir /opt/maven cd /opt/maven wget http:/ ...
- Luogu 1402 酒店之王(二分图最大匹配)
Luogu 1402 酒店之王(二分图最大匹配) Description XX酒店的老板想成为酒店之王,本着这种希望,第一步要将酒店变得人性化.由于很多来住店的旅客有自己喜好的房间色调.阳光等,也有自 ...
- CentOS7 搭建Ambari-Server,安装Hadoop集群(一)
2017-07-05:修正几处拼写错误,之前没发现,抱歉! 第一次在cnblogs上发表文章,效果肯定不会好,希望各位多包涵. 编写这个文档的背景是月中的时候,部门老大希望我们能够抽时间学习一下Had ...
