jQuery之jquery.lazyload.js插件用法
研究背景:网站中如果图片过多,就会因为加载图片而等待很长时间,此时我们就用到图片延时加载插件jquery.lazyload.js,这个插件可以让我们在向下滚动的时候加载图片。让网页首屏尽可能快的加载进来。
如何使用jquery.lazyload.js:
1、jquery.lazyload.js依赖于 jquery. 请将下列代码加入HTML的结尾,也就是</body>前:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.lazyload.js"></script>
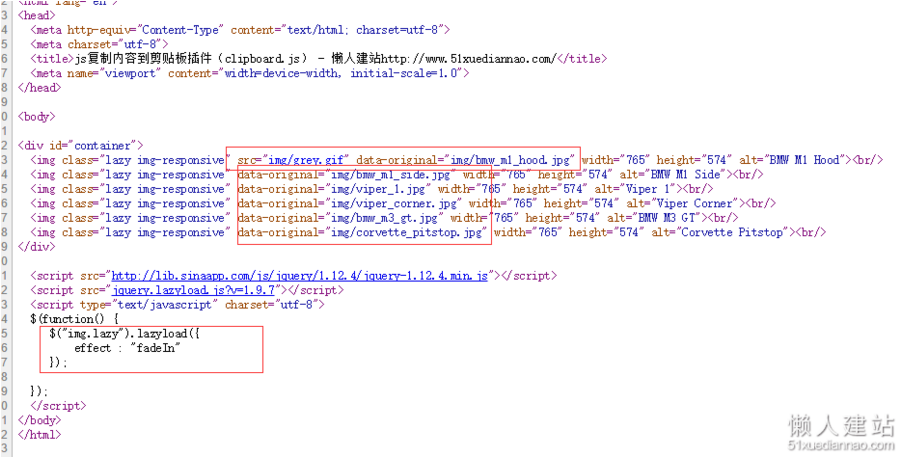
2、你必须改变图片的标签。图像的地址必须放在data-original属性上。给懒加载图像一个特定的class(例如:lazy)。这样你可以很容易地进行图像插件捆绑。代码如下:
/*使用格式 */
<img class="lazy" alt="" width="640" height="480" data-original="img/example.jpg" /> /* 调用插件*/
$(function() {
$("img.lazy").lazyload();
});
提示:这里必须设置图片的width和height,否则插件可能无法正常工作。
这样就成功调用了,下面我们可以设置几个配置参数:
1、设置加载临界点
默认情况下图片会出现在屏幕时加载. 如果你想提前加载图片, 可以设置threshold 选项, 设置 threshold 为 200 令图片在距离屏幕 200 像素时提前加载.
$("img.lazy").lazyload({
threshold : 200
})
2、设置触发加载事件
你可以使用jquery事件,例如click和mouseover。也可以使用自定义事件,如sporty、foobar默认情况下是要等到用户向下滚动并且图像出现在视口中时。只有当用户点击它们才加载图片:
$("img.lazy").lazyload({
event : "click"
});
3、使用延时加载特效
默认情况下,插件等待图像完全加载并调用show()。你可以使用任何你想要的效果。下面的代码使用fadeIn (淡入效果)。
$("img.lazy").lazyload({
effect : "fadeIn" //淡入效果
});
4、针对不启用JavaScript的情况
几乎所有浏览器的 JavaScript 都是激活的. 然而可能你仍希望能在不支持 JavaScript 的客户端展示真实图片. 当浏览器不支持 JavaScript 时优雅降级, 你可以将真实的图片片段在写 <noscript> 标签内.
<img class="lazy" data-original="img/example.jpg" width="640" heigh="480">
<noscript><img src="img/example.jpg" width="640" heigh="480"></noscript>
可以通过 CSS 隐藏占位符.
.lazy {
display: none;
}
在支持 JavaScript 的浏览器中, 你必须在 DOM ready 时将占位符显示出来, 这可以在插件初始化的同时完成.
$("img.lazy").show().lazyload();
5、图片在容器里面
你可以将插件用在可滚动容器的图片上, 例如带滚动条的 DIV 元素. 你要做的只是将容器定义为 jQuery 对象并作为参数传到初始化方法里面.
6、当图像不连续时设置不在可见区域内的图片数
滚动页面的时候,,jquery.lazyload.js会循环为加载的图片. 在循环中检测图片是否在可视区域内.。默认情况下在找到第一张不在可见区域的图片时停止循环. 图片被认为是流式分布的, 图片在页面中的次序和 HTML 代码中次序相同. 但是在一些布局中, 这样的假设是不成立的. 不过你可以通过 failurelimit 选项来控制加载行为.
$("img.lazy").lazyload({
failure_limit : 10
});
7、延时加载隐藏的图片
可能在你的页面上埋藏可很多隐藏的图片, 比如插件用在对列表的筛选, 你可以不断地修改列表中各条目的显示状态. 为了提升性能,,jquery.lazyload.js默认忽略了隐藏图片. 如果你想要加载隐藏图片, 请将 skip_invisible 设为 false.

完结,若有补充,感激不尽!
jQuery之jquery.lazyload.js插件用法的更多相关文章
- jquery uploadify文件上传插件用法精析
jquery uploadify文件上传插件用法精析 CreationTime--2018年8月2日11点12分 Author:Marydon 一.参数说明 1.参数设置 $("#fil ...
- toastr.js插件用法
toastr.js插件用法 toastr.js是一个基于jQuery的非阻塞通知的JavaScript库.toastr.js可以设定四种通知模式:成功.出错.警告.提示.提示窗口的位置.动画效果等都可 ...
- 图片懒加载--lazyload.js的用法
这几天公司的项目已经完成的差不多了,只剩下各种优化问题.今天着重于图片加载的优化.当一个页面需要下拉很长而且又有过多的图片要加载时,就会发生很多http请求,就会拉慢网页加载速度,用户体验不友好.怎么 ...
- 【jQuery小实例】js 插件 查看图片
---本系列文章所用使用js均可在本博客文件中找到. 像淘宝一样,鼠标放在某一件商品上,展示大图信息,甚至查看图片的具体部位.给人超炫的效果,这种效果实现基于js文件和js插件.大致可以分为三步,添加 ...
- 图片懒加载之lazyload.js插件使用
简介 lazyload.js用于长页面图片的延迟加载,视口外的图片会在窗口滚动到它的位置时再进行加载,这是与预加载相反的. 使用 lazyload依赖与jquery.所以先引入jquery和lazyl ...
- (function($){….})(jQuery)一种js插件写法
我们先看第一个括号里边的内容:function($){….},这不就是一个匿名的函数吗?但是它的形参比较奇怪,是$,这里主要是为了不与其它的库冲突. 这样我们就比较容易理解第一个括号内的内容就是定义了 ...
- fullPage.js插件用法(转发)
fullPage.js主要功能有: 支持鼠标滚动 支持前进后退和键盘控制 多个回调函数 支持手机.平板触摸事件 支持 CSS3 动画 支持窗口缩放 窗口缩放时自动调整 可设置滚动宽度.背景颜色.滚动速 ...
- Headroom.js插件用法
一.Headroom.js是什么? Headroom.js是一个轻量级.高性能的JS小工具(不依赖不论什么工具库.),它能在页面滚动时做出响应. 此页面顶部的导航条就是一个鲜活的案例,当页面向下滚动时 ...
- JS怎样实现图片的懒加载以及jquery.lazyload.js的使用
在项目中有时候会用到图片的延迟加载,那么延迟加载的好处是啥呢? 我觉得主要包括两点吧,第一是在包含很多大图片长页面中延迟加载图片可以加快页面加载速度:第二是帮助降低服务器负担. 下面介绍一下常用的延迟 ...
随机推荐
- 一张图告诉你angular2所有知识点
忙活了半年,从angular2.0到现在angular4.2.从没AOT到有AOT.我想说,angular2的学习曲线真的有点陡峭.只能说,angular2是一个比较完整的框架,框架就是这样,一大堆条 ...
- MySQL慢查询日志
实验环境: OS X EI Captian + MySQL 5.7 一.配置MySQL自动记录慢查询日志 查看变量,也就是配置信息 show (global) variables like '%slo ...
- twemproxyMemcache协议解析探索——剖析twemproxy代码正编补充
memcache是一种和redis类似的高速缓存服务器,但是memcache只提供键值对这种简单的存储方式,相对于redis支持的存储方式多样化,memcache就比较简单了.memcache通过tc ...
- Codeforces Round #418 (Div. 2).C two points
C. An impassioned circulation of affection time limit per test 2 seconds memory limit per test 256 m ...
- JavaWeb 后端 <七> 之 mvc3层架构
- Spring Data JPA 复杂/多条件组合查询
1: 编写DAO类或接口 dao类/接口 需继承 public interface JpaSpecificationExecutor<T> 接口: 如果需要分页,还可继承 public ...
- 如何安装Orchard
本篇文章主要讲解如何安装Orchard,首先说一下Orchard的安装方式有如下几种: 通过Microsoft WebMatrix(Microsoft Web Platform Installer)安 ...
- .NET平台的ORM分析工具
众所周知,“ORM”和“性能问题”常常一起出现.ORM通过对开发人员隐藏SQL细节可以大大的提高生产力.然而,它们很容易产生一些未被发现的荒谬查询.通常情况下,数据库管理员可以通过交叉引用有问题的存储 ...
- Eclipse安装Git插件以及通过Git导入华为软件开发云项目
--内容提交-- 1. Eclipse安装Git插件 2. 在Eclipse中导入华为软件开发云项目, 以及常用Git操作 一. Eclipse安装Git插件 现在从eclipse官网下载 ...
- Android使用ViewPager实现导航菜单
首先设置页面的Fragment布局: public class TabFragment extends ListFragment { @Override public void onViewCreat ...
