DevExpress08、SchedulerControl、DateNavigator、SpreadsheetControl
SchedulerControl
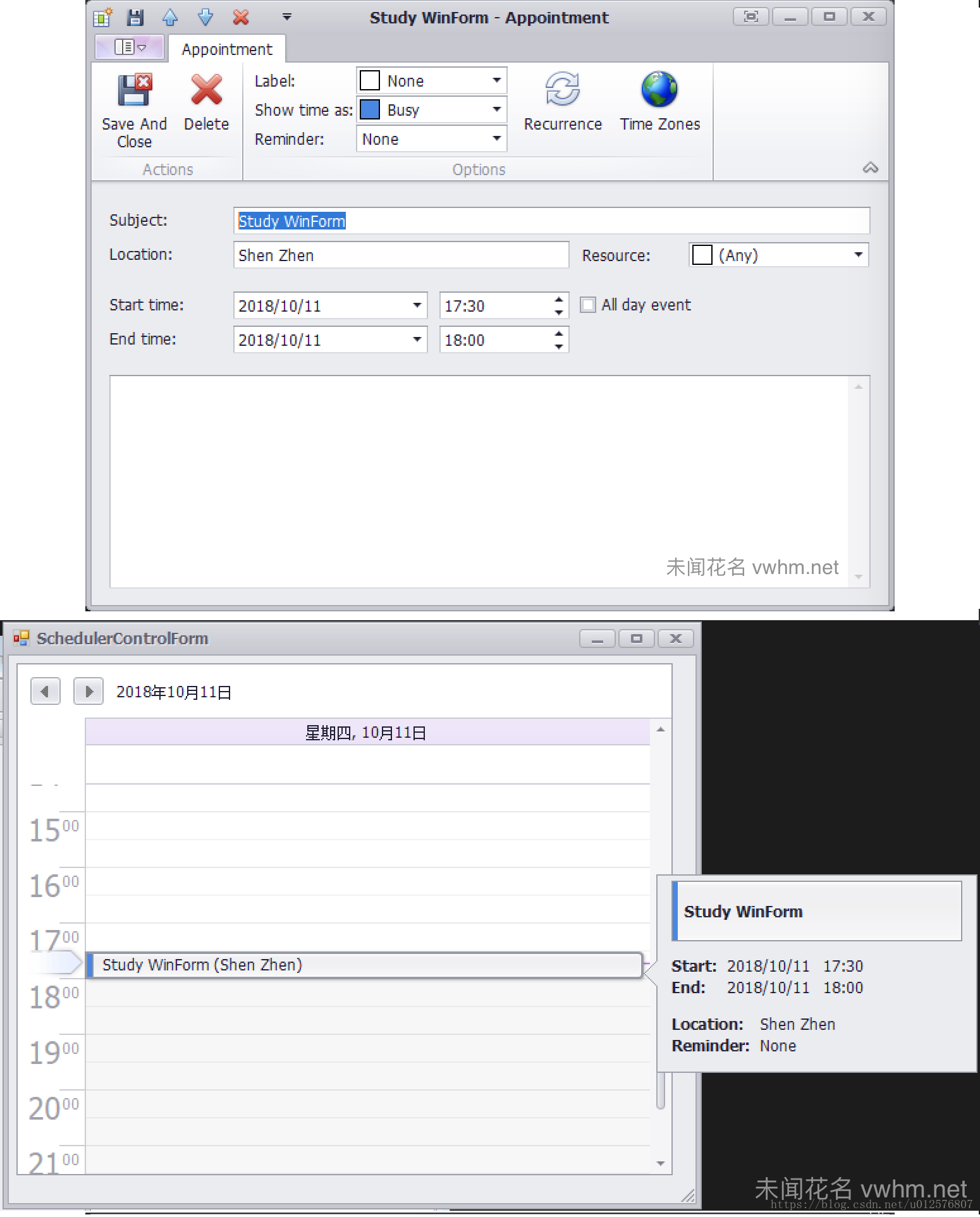
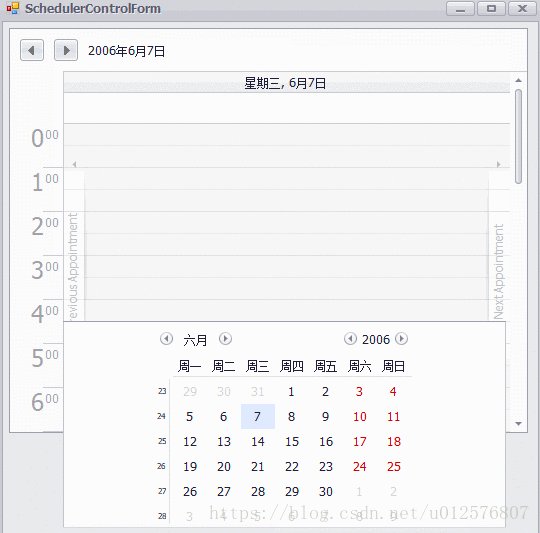
该控件以可视化的效果显示预约或者设定的行程;
该控件预约后的数据存储在SchedulerStorage对象里,
当以拖动形式添加SchedulerControl控件到窗体时,
系统会自动分配一个SchedulerStorage对象。
效果如下:
代码如下:
DateNavigator
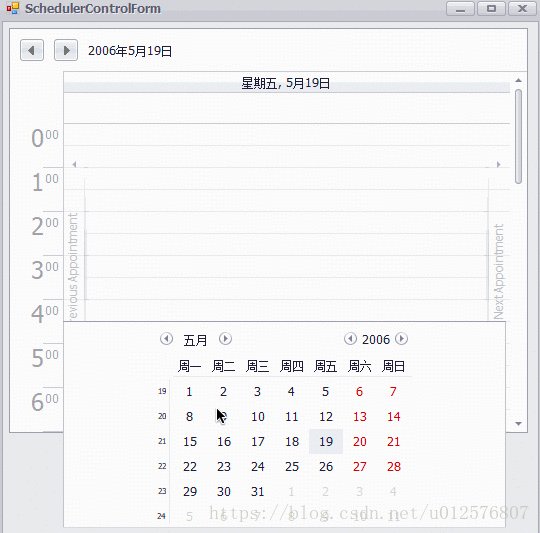
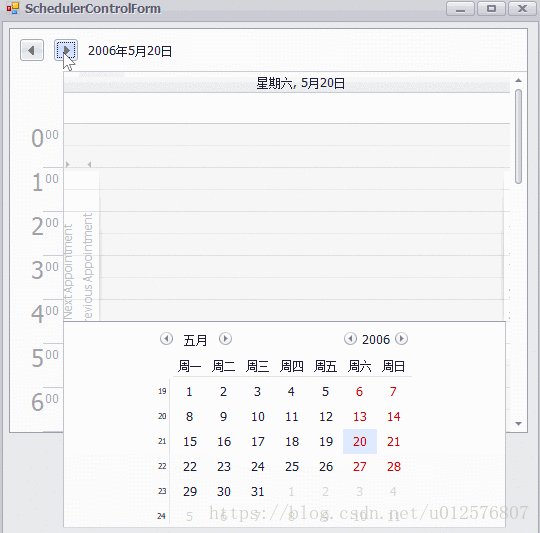
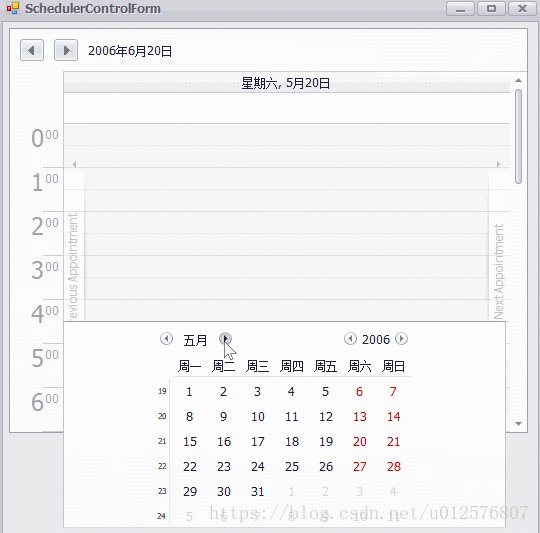
该控件是一个可以快速在SchedulerControl控件中进行日期选择的控件,
利用该控件的schedulercontrol属性与SchedulerControl控件进行绑定;
示例代码:
// Hide the Today button.
dateNavigator1.ShowTodayButton = false; // Assign the existing Scheduler Control to this Date Navigator.
dateNavigator1.SchedulerControl = schedulerControl1;
效果如下:
SpreadsheetControl
13版本以上才有此控件。
该控件生成Excel表格,可以通过CreateBarManger方法自动生成相应的菜单项;
1、SpreadSheetNameBoxControl 控件
该控件可以结合 SpreadSheetControl 控件一起使用,可以显示当前选中的是哪个单元格;
注意: 需要手动指定该控件的SpreadsheetControl属性
2、SpreadsheetFomulaBarControl控件
该控件结合SpreadSheetControl控件一起使用,
可以对几个单元格中的值进行计算;
注意: 需要手动指定该控件的SpreadsheetControl属性
效果如下:
代码如下:
SpreadSheet教程1-4: https://blog.csdn.net/hotmee/article/details/50554381
DevExpress08、SchedulerControl、DateNavigator、SpreadsheetControl的更多相关文章
- .NET 基础 一步步 一幕幕[面向对象之方法、方法的重载、方法的重写、方法的递归]
方法.方法的重载.方法的重写.方法的递归 方法: 将一堆代码进行重用的一种机制. 语法: [访问修饰符] 返回类型 <方法名>(参数列表){ 方法主体: } 返回值类型:如果不需要写返回值 ...
- JavaScript学习笔记(一)——延迟对象、跨域、模板引擎、弹出层、AJAX示例
一.AJAX示例 AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML) 是指一种创建交互式网页应用的开发技术.改善用户体验,实现无刷新效 ...
- atitit.管理学三大定律:彼得原理、墨菲定律、帕金森定律
atitit.管理学三大定律:彼得原理.墨菲定律.帕金森定律 彼得原理(The Peter Principle) 1 彼得原理解决方案1 帕金森定律 2 如何理解墨菲定律2 彼得原理(The Pete ...
- 【完全开源】知乎日报UWP版(下篇):商店APP、github源码、功能说明。Windows APP 良心出品。
目录 说明 功能 截图+视频 关于源码和声明 说明 陆陆续续大概花了一个月的时间,APP算是基本完成了.12月份一直在外出差,在出差期间进行了两次功能完善,然后断断续续修补了一些bug,到目前为止,我 ...
- Windows Server 2012 磁盘管理之 简单卷、跨区卷、带区卷、镜像卷和RAID-5卷
今天给客户配置故障转移群集,在Windows Server 2012 R2的系统上,通过iSCSI连接上DELL的SAN存储后,在磁盘管理里面发现可以新建 简单卷.跨区卷.带区卷.镜像卷.RAID-5 ...
- react+redux教程(五)异步、单一state树结构、componentWillReceiveProps
今天,我们要讲解的是异步.单一state树结构.componentWillReceiveProps这三个知识点. 例子 这个例子是官方的例子,主要是从Reddit中请求新闻列表来显示,可以切换reac ...
- 记2016腾讯 TST 校招面试经历,电面、笔试写代码、技术面、hr面,共5轮
(出处:http://www.cnblogs.com/linguanh/) 前序: 距离 2016 腾讯 TST 校招面试结束已经5天了,3月27日至今,目前还在等待消息.从投简历到两轮电面,再到被 ...
- JavaScript学习总结(一)——延迟对象、跨域、模板引擎、弹出层、AJAX示例
一.AJAX示例 AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML) 是指一种创建交互式网页应用的开发技术.改善用户体验,实现无刷新效 ...
- CSS3与页面布局学习总结(二)——Box Model、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- C#基础回顾(二)—页面值传递、重载与重写、类与结构体、装箱与拆箱
一.前言 -孤独的路上有梦想作伴,乘风破浪- 二.页面值传递 (1)C#各页面之间可以进行数据的交换和传递,页面之间可根据获取的数据,进行各自的操作(跳转.计算等操作).为了实现多种方式的数据传递,C ...
随机推荐
- Navicat备份、还原mysql数据库
注:本文为原创,转载请附带链接:https://www.cnblogs.com/stm32stm32
- php和mysql学习问题笔记
1.Undefined index: pwd in E:\xampp\htdocs\phpbase2elite\12\source\register.php on line 6 这是一个警告,表示数组 ...
- Git(二)_基本命令
0. 开始查看所有配置:git config --listgit config --global user.name "runoob"git config --global use ...
- 月赛 && SX_ACM 惨痛教训
1.cnt变量若有多次询问,一定要记得初始化!!! 2.多组数据输出入,区泛~. 3.高性能问题,考虑位运算,
- Java基础——数组
一.大数据 如果基本的整型和浮点型精度不能够满足需求,那么可以使用java.math包含中的两个类:BigInteger和BigDecimal. 这两个类处理包含任意长度数字序列的数值.BigInte ...
- Python 调度算法 死锁 静动态链接 分页分段
1 select poll epoll的区别基本上select有3个缺点: 连接数受限查找配对速度慢数据由内核拷贝到用户态poll改善了第一个缺点 epoll改了三个缺点. (1)select,pol ...
- JAVA后端笔试试题(一)
2017年6月7日,天气晴转阴.心情还不错. 上周六参加了自己的第一场笔试,感觉很糟糕,主要是对基础知识掌握不扎实,现在把笔试中的部分问题总结归纳如下,便于以后查看. 1.GC是什么?为什么要GC? ...
- NUnit单元测试示例
单元测试的用法 1.下载NUnit软件 安装后打开界面如图: 2.新建测试项目 添加类库项目并在NuGet管理包中添加NUnit 这里添加NuGet的NUnit包要注意保持版本和之前下载的NUnit软 ...
- AngularJS学习 之 创建项目
1.本机搭建好AngularJS运行需要的环境 2.利用Yeoman来创建项目目录 以管理员身份打开cmd,输入 yo angular StockDog 然后按回车,安装进程开始会问几个问题,比如要不 ...
- onkeydown小练习
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...