PyQt5--QToggleButton
# -*- coding:utf-8 -*-
'''
Created on Sep 20, 2018 @author: SaShuangYiBing Comment:
''
import sys
from PyQt5.QtGui import QColor
from PyQt5.QtWidgets import QApplication,QWidget,QPushButton,QFrame class New_test(QWidget):
def __init__(self):
super().__init__()
self.initUI() def initUI(self):
self.color = QColor(0,0,0)
self.redbtn = QPushButton('Red',self)
self.redbtn.setCheckable(True)
self.redbtn.move(10,10)
self.redbtn.clicked[bool].connect(self.setColor) self.greenbtn = QPushButton('Green',self)
self.greenbtn.setCheckable(True)
self.greenbtn.move(10,60)
self.greenbtn.clicked[bool].connect(self.setColor) self.bluebtn = QPushButton('Blue',self)
self.bluebtn.setCheckable(True)
self.bluebtn.move(10,110)
self.bluebtn.clicked[bool].connect(self.setColor) self.square = QFrame(self)
self.square.setGeometry(150,20,100,100)
self.square.setStyleSheet("QWidget {background-color: %s}" %self.color.name()) self.setGeometry(300,300,280,170)
self.setWindowTitle('Toggle button')
self.show() def setColor(self,pressed):
source = self.sender()
if source.text() == 'Red':
self.color.setGreen(0)
self.color.setRed(255)
self.color.setBlue(0) elif source.text() == 'Green':
self.color.setRed(0)
self.color.setGreen(255)
self.color.setBlue(0) else:
self.color.setRed(0)
self.color.setGreen(0)
self.color.setBlue(255)
self.square.setStyleSheet("QFrame {background-color: %s}" %self.color.name()) if __name__ == '__main__':
app = QApplication(sys.argv)
ex = New_test()
sys.exit(app.exec_())
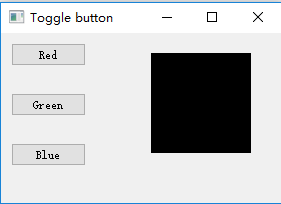
启动后:

点击红色按钮

点击绿色按钮

点击蓝色按钮

知识点说明:
Qt中设置按钮或QWidget的外观是,可以使用QT Style Sheets来进行设置,非常方便。
可以用setStyleSheet("font: bold; font-size:20px; color: rgb(241, 70, 62); background-color: green");来进行设置,其他的样式介绍如下:
font: bold; 是否粗体显示
border-image:""; 用来设定边框的背景图片。
border-radius:5px; 用来设定边框的弧度。可以设定圆角的按钮
border-width: 1px; 边框大小 font-family:""; 来设定字体所属家族,
font-size:20px; 来设定字体大小
font-style:""; 来设定字体样式
font-weight:20px; 来设定字体深浅
background-color: green; 设置背景颜色
background:transparent; 设置背景为透明
color:rgb(241, 70, 62); 设置前景颜色
selection-color:rgb(241, 70, 62); 用来设定选中时候的颜色 可以使用border-top,border-right,border-bottom,border-left分别设定按钮的上下左右边框,
同样有border-left-color, border-left-style, border-left-width.等分别来设定他们的颜色,样式和宽度
PyQt5--QToggleButton的更多相关文章
- 用 eric6 与 PyQt5 实现python的极速GUI编程(系列04)---- PyQt5自带教程:地址簿(address book)
[引子] 在PyQt5自带教程中,地址簿(address book)程序没有完全实现界面与业务逻辑分离. 本文我打算用eric6+PyQt5对其进行改写,以实现界面与逻辑完全分离. [概览] 1.界面 ...
- PyQt5+Python3.5.2-32bit开发环境搭建
1.基本环境. Window 8.1 64bit Python3.5.2-32bit.exe PyQt5 2.安装python. 去官网下载32位版本的python3.5.2(就是x86那个) 备 ...
- python3使用pyqt5制作一个超简单浏览器
我们使用的是QWebview模块,这里也主要是展示下QWebview的用法. 之前在网上找了半天的解析网页的内容,都不是很清楚. 这是核心代码: webview = Qwebview() webvie ...
- Pyqt5 获取命令行参数sys.argv
大家有没有注意到,很多软件都能接收第三方应用触发命令行参数,根据参数打开想要的效果. 在windows任务管理器调取命令行列,我们同样能看到进程中有好多是带有参数的. 现在,我们用Pyqt5 (Py3 ...
- pyqt5 开发环境
pyqt5 pycharm mac下开发环境 brew install python3 安装python3 brew install pyqt5 配置pycharm http://blog.csdn. ...
- pyqt5
使用python爬虫需要使用webkit执行javascript,查找资料可使用pyqt5,在此记录下安装步骤 windows 安装pyqt5 操作webkit 可用版本 1. 下载python 3. ...
- pyqt5安装
花了一天时间,终于是装好了. 这东西硬是把我从Python2掰弯成了Python3 本来用pip安装了一个pyqt,但是后来才发现,这是个x64版本的. 我不知道啊! 我以为是还要装qt5 所以我把q ...
- PyQt5应用与实践
一个典型的GUI应用程序可以抽象为:主界面(菜单栏.工具栏.状态栏.内容区域),二级界面(模态.非模态),信息提示(Tooltip),程序图标等组成.本篇根据作者使用PyQt5编写的一个工具,介绍如何 ...
- ubuntu搭建pyqt5开发环境
到PyQt官网去下载最新版本 https://www.riverbankcomputing.com/software/pyqt/download5 根据提示我们首先应该安装SIP,什么是SIP呢,百度 ...
- Ubuntu 14.04下搭建Python3.4 + PyQt5.3.2 + Eric6.0开发平台
引言 找了很多Python GUI工具集,还是觉得PyQt比较理想,功能强大跨平台,还支持界面设计器.花一天时间折腾了Ubuntu14.04(32位)+ Python3.4 + Qt5.3.2 + P ...
随机推荐
- .36-浅析webpack源码之Parser类
眼看webpack4都出了,我还在撸3的源码,真的是捉急啊…… 不过现在只是beta版本,等出稳定版本后跑跑4的源码去. 之前漏了一个东西没有讲,如下: asyncLib.parallel([/**/ ...
- 在window环境下挂载mysql数据卷
1.提前在指定的目录下创建一个my.cnf文件,目录名最好为英文且不带特殊符号和空格,文件内容如下,注意:粘贴时要把每一行末尾的空格去除,否则运行时会报错说utf8编码错误 [mysqld] user ...
- 获取呈现在格表(table)记录的主键
用mouse点击表格(table)的行或是批定列,获取记录的主键值.在ASP.NET的MVC应用程序中,已经没有办法象ASP.NET的Data控件一样,如GridView,DataList和Repea ...
- 反射实现Model修改前后的内容对比
在开发过程中,我们会遇到这样一个问题,编辑了一个对象之后,我们想要把这个对象修改了哪些内容保存下来,以便将来查看和追责. 首先我们要创建一个User类 public class User { priv ...
- 转载-iOS SDK开发
最近帮兄弟公司的做支付业务sdk,积累了 sdk 封装的经验!下面我会从零开始把我的 sdk 封装和调试经历分享给大家,希望能给看到这篇文章的人有所帮助! 本文我会从以下几个方面来讲述: Framew ...
- Java虚拟机 - Class类文件结构
[深入Java虚拟机]之二:Class类文件结构 平台无关性 Java是与平台无关的语言,这得益于Java源代码编译后生成的存储字节码的文件,即Class文件,以及Java虚拟机的实现.不仅使用Jav ...
- Codeforces35E(扫描线)
E. Parade time limit per test:2 seconds memory limit per test:64 megabytes input:input.txt output:ou ...
- Java 并发:Future FutureTask
Future 当向一个ExecutorService提交任务后可以获得一个Future对象,在该对象上可以调用get,cancel等命令来获取任务运行值或者是取消任务.下面是一个简单的计数任务: pu ...
- 字符串以及for循环
1.基本数据类型概况 1, int整数 2, str字符串 3, bool类型 4, list列表,一般存放大量数据["明星XXX","NBA球星XXX"]里边 ...
- SpringMVC 文件上传(Multipart)
作者QQ:1095737364 QQ群:123300273 欢迎加入! 平时用的上传一般是输入流和输出流上传,今天使用的是transferTo方法: Multipart请求是在控制器实例 ...
