【CSS】盒子模型的计算
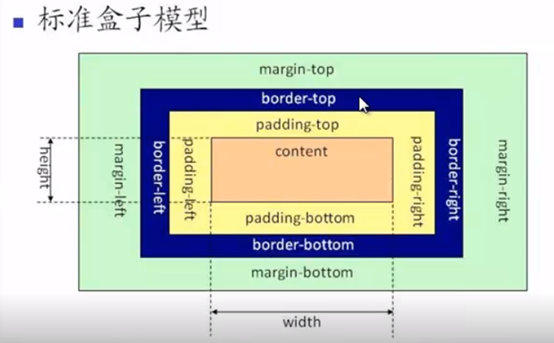
1、标准盒子的尺寸计算
盒子自身的尺寸:内容的宽高+两侧内边距+两侧边框
盒子在页面中占位的尺寸:内容的宽高+两侧内边距+两侧边框+两侧外边距

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子自身尺寸</title>
<style>
div.box1{
width:200px;
height:200px;
padding:20px;
border:5px red solid;
}
/*盒子自身的宽度:200px + 20px*2 + 5px*2 = 250px*/
/*盒子自身的高度:200px + 20px*2 + 5px*2 = 250px*/ div.box2{
width:200px;
height:200px;
padding:20px;
border:5px red solid;
margin:50px 100px;
margin-left:-100px;/*当左侧外边距变为负值:盒子的占位宽度:200px + 20px*2 + 5px*2 + (-100px) + 100px= 250px*/
}
/*盒子占位的宽度:200px + 20px*2 + 5px*2 + 100px*2= 450px*/
/*盒子占位的高度:200px + 20px*2 + 5px*2 + 50*2 = 350px*/ /* 当盒子的外边距为负值时,盒子占位的尺寸有可能小于盒子自身的尺寸*/
</style>
</head>
<body>
<div class="box1"></div> box2前面的文字
<div class="box2"></div>
box2后面的文字
</body>
</html>
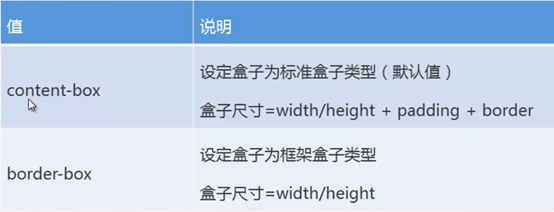
2、框架盒子(怪异盒子)的尺寸计算
直接将宽/高属性设定为盒子自身的整体尺寸,如果带有内边距或边框,则通过缩小内容区域来实现
实现盒子类型的转换
box-sizing:盒子类型设置

3、思考:当盒子无法确定具体的宽高数值时,怎么办?
问题任务:需要设定一个带有30px边框的盒子,整体宽度为浏览器窗口的50%
解决办法:将盒子转换成为框架盒子!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>问题任务</title>
<style>
*{
margin:0;
padding:0;
} .box{
background-color:black;
color:white;
border:30px red solid;
width:50%;
box-sizing: border-box;
padding:30px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
4、box-sizing的实际应用:
要求一:实现一个两栏并列的网页布局(提示:通过float属性实现并列)
要求二:其中左列为30%宽,右列为70%宽
要求三:两列盒子中的内容距离盒子边缘有一定的空白距离
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>两列布局</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
float:left;
height:300px;
padding:50px;
box-sizing:border-box;
} .leftbox{
background-color:#0d8ddb;
width:30%;
} .rightbox{
background-color: pink;
width:70%;
}
</style>
</head>
<body>
<div class="leftbox">左边的盒子内容</div>
<div class="rightbox">右边的盒子</div>
</body>
</html>
【CSS】盒子模型的计算的更多相关文章
- 聊聊css盒子模型
css盒子模型原理: 在网页设计中常听的属性名:内容(content).填充/内边距(padding).边框(border).外边距(margin), CSS盒子模式都具备这些属性. 这些属性我们可以 ...
- 深入理解CSS盒子模型
在CSS中浮动.定位和盒子模型,都是很核心的东西,其中盒子模型是CSS很重要基石之一,感觉还是很有必要把CSS盒子模型相关知识更新一下...... CSS盒子模型<BoxModel>示意图 ...
- 理解CSS盒子模型
概述 网页设计中常听的属性名:内容(content).填充(padding).边框(border).边界(margin),CSS盒子模型都具备这些属性,也主要是这些属性. 这些属性我们可以把它转移到我 ...
- <转>HTML+CSS总结/深入理解CSS盒子模型
原文地址:http://www.chinaz.com/design/2010/1229/151993.shtml 前言:前阵子在做一个项目时,在页面布局方面遇到了一点小问题,于是上stackoverf ...
- 前端面试必备的css盒子模型
今天同学发给了我一份前端基础的面试题,第一道便是对css盒子模型的理解,我看到的第一眼想到的是div,然后就...懵逼了,知其然不知其所以然.所以打算写一写盒子模型的概念理解啥的,如有写的不当的地方, ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- css盒子模型(box-sizing)
盒子模型 关于CSS重要的一个概念就是CSS盒子模型.它控制着页面这些元素的高度和宽度.盒子模型多少会让人产生一些困惑,尤其当涉及到高度和宽度计算的时候.真正盒子的宽度(在页面呈现出来的宽度)和高度, ...
- 前端之CSS——盒子模型和浮动
一.CSS盒子模型 HTML文档中的每个元素都被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用空间,这个模型称为盒子模型. 盒子模型通过四个边界来描述:margin(外边距),border(边框 ...
- 学习css盒子模型
在这一周,我学习了css,在没有学习css之前,我一直都觉得布局很难,样式特别难调,但是学习了css盒子模型之后我就觉得欸,其实还挺简单的,下面就来看看我学习的css吧. CSS 盒子模型(Box M ...
- css盒子模型的宽度不包括margin
看到教程上和一些博客上盒子模型的宽度 = content + padding + margin + border,应该是不包括margin的 <!DOCTYPE html> <htm ...
随机推荐
- CS229笔记:支持向量机
考虑一个分类问题,用\(1\)表示正类标签,用\(-1\)表示负类标签,引入假设函数\(h\): \[ \begin{align*} g(z) &= \begin{cases} 1 & ...
- TMS320VC5509的DAC输出TLV5620
1. TLV5620的SPI数据是11位的 但是看图3和图4,感觉用2个字节应该也可以的,不知道行不行,可以试一试吧 2. 不过可惜的是5509A的SPI没有11位的,有点麻烦,只能先试试用两个字节行 ...
- Codeforces 950D A Leapfrog in the Array (思维)
题目链接:A Leapfrog in the Array 题意:给出1-n的n个数,从小到大每隔一个位置放一个数.现在从大到小把数往前移动,每次把最右边的数移动最靠右边的空格处直到n个数都在前n个位置 ...
- Linux 入门记录:十二、Linux 权限机制
一.权限 权限是操作系统用来限制资源访问的机制,权限一般分为读.写.执行. 系统中每个文件都拥有特定的权限.所属用户及所属组,通过这样的机制来限制哪些用户.哪些组可以对特定的文件进行什么样的操作. 每 ...
- Tomcat 基础二
1.Tomcat 实现了一个新的Servlet容器Catalina: 2.Tomcat: ROOT | |____ / ...
- 【ORACLE】数据库空闲1分钟自动断开
-- 开启参数,创建概要文件 SQL> show parameter resource_limit; NAME TYPE ...
- 移动端三合一瀑布流插件(原生JS)
没有前言,先上DEMO(手机上看效果更佳)和 原码. 瀑布流形式的图片布局方式在手机等移动端设备上运用广泛,比较常见的是下面前两种: 一.等宽等高 这种形式实现起来非常容易,这里就不再多说. 二.等宽 ...
- 推荐一个MacOS苹果电脑系统解压缩软件
废话少说,直入主题: 连接:https://www.keka.io/en/ 开源免费好用(个人觉得比betterzip好用哈),附一张这货的图标:
- 激活IntelliJ IDEA到2100年
1.下载破解文件(破解版本2018.2,其他版本未尝试) http://idea.lanyus.com/jar/JetbrainsIdesCrack-4.2-release-sha1-3323d5d0 ...
- 部署jar项目常用命令
netstat -tunlp | grep ×× 查询出端口为××在运行应用的线程ip kill -9 ×× 关闭线程ip 为 ××的应用 rm -f ××.jar ...
