GreaseMonkey开发(一):第一个自定义插件Hello GreaseMonkey!
GreaseMonkey最好在火狐浏览器上使用,下载好GreaseMonkey,重启浏览器右上角会出现一只小猴子。

新建一个脚本。


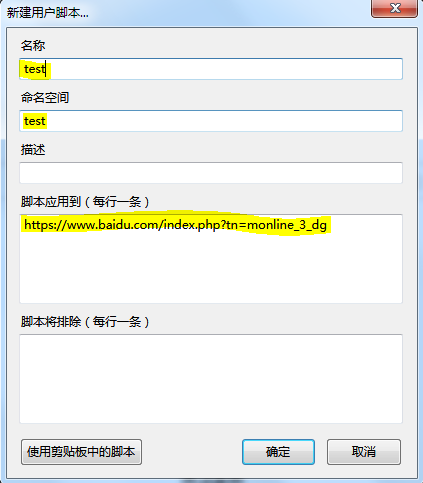
确定,填入代码保存。
// ==UserScript==
// @name test
// @namespace test
// @include about:cehome
// @version 1
// @grant none
// ==/UserScript==
alert("Hello GreaseMonkey!");
小猴子下标就会多出一个test。

刷新baidu的页面,就会看到弹窗。

z
GreaseMonkey开发(一):第一个自定义插件Hello GreaseMonkey!的更多相关文章
- Cordova - 与iOS原生代码交互2(使用Swift开发Cordova的自定义插件)
在前一篇文章中我介绍了如何通过 js 与原生代码进行交互(Cordova - 与iOS原生代码交互1(通过JS调用Swift方法)),当时是直接对Cordova生成的iOS工程项目进行编辑操作的(添加 ...
- 浅谈Excel开发:四 Excel 自定义函数
我们知道,Excel中有很多内置的函数,比如求和,求平均,字符串操作函数,金融函数等等.在有些时候,结合业务要求,这些函数可能不能满足我们的需求,比如我想要一个函数能够从WebService上获取某只 ...
- 前端开发必备的Sublime 3插件
Sublime的大名已经无需我介绍了,首先先介绍如何启用插件安装功能: 打开Sublime 3,然后按 ctrl+` 或者在View → Show Console 在打开的窗口里黏贴这个网站上的代码( ...
- 开发检测MySQL主从同步插件
Nagios的状态码 OK 退出码0,表示正常工作 WARNING 退出码1,表示处于警告阶段 CRITICAL 退出码2,表示处于紧急状态,严重状态 UNKOEN 退出码3,表示无法获取 ...
- Cordova与现有框架的结合,Cordova插件使用教程,Cordova自定义插件,框架集成Cordova,将Cordova集成到现有框架中
一.框架集成cordova 将cordova集成到现有框架中 一般cordova工程是通过CMD命令来创建一个工程并添加Android.ios等平台,这样的创建方式可以完整的下载开发过程中所需要的的插 ...
- 四、xadmin自定义插件1
插件原理: Xadmin中每个页面都是一个AdminView对象返回的HTTPResponse结果. Xdamin插件所做的事情就是其实就是在AdminView执行过程中改变其执行逻辑或是改变其返回的 ...
- webpack + vue 项目 自定义 插件 解决 前端 JS 版本 更新 问题
Webpack 是一个前端资源加载/打包工具.它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源. 它的异步加载原理是,事先将编译好后的静态文件,通过js对象映射,硬编 ...
- PhoneGap之自定义插件
PhoneGap:作为原生App,Java(这里面是指Android的)与JavaScript 的通信桥梁,使得我们的混合开发更加得心应手,我是与Android结合的混合开发. 但在这里不得不吐槽一下 ...
- Mybatis框架(9)---Mybatis自定义插件生成雪花ID做为表主键项目
Mybatis自定义插件生成雪花ID做为主键项目 先附上项目项目GitHub地址 spring-boot-mybatis-interceptor 有关Mybatis雪花ID主键插件前面写了两篇博客作为 ...
随机推荐
- ASP.NET 实现重启系统或关机
在C#程序中实现电脑的关机.重启,两种方法可以实现: 方法1:启动Shell进程,调用外部命令shutdown.exe来实现. 首先导入命名空间using System.Diagnostics;然后, ...
- C#取整函数Math.Round、Math.Ceiling和Math.Floor
1.Math.Round:四舍六入五取偶 引用内容 Math.Round(0.0) //0Math.Round(0.1) //0Math.Round(0.2) //0Math.Round(0.3) / ...
- html A标签 绑定点击事件。跳转页面。处理
在平时的页面中,肯定有需要点击A标签 进行处理. 这时候习惯性的绑定一个点击事件进行数据处理. 在A标签中 herf="#" 然后绑定一个点击事件. 或者在A标签里面的元素里面有一 ...
- nodejs基础学习1
ES6常用新语法 ES6新语法 什么是ES6? 由于JavaScript是上个世纪90年代,由Brendan Eich在用了10天左右的时间发明的:虽然语言的设计者很牛逼,但是也扛不住"时间 ...
- 文件查重工具 ultraCompare 和 UltraFinder 用法
UltraCompare 是一款文件内容比较工具,它可以对于文本.文件夹.二进制进行比较.可进行文本模式,文件夹模式以及二进制模式的比较,可对比较的文件.文件夹等进行合并,同步等操作.是进行比较操作的 ...
- <转载>http头 http://www.cnblogs.com/meil/archive/2007/03/06/665843.html
HTTP(HyperTextTransferProtocol)是超文本传输协议的缩写,它用于传送WWW方式的数据,关于HTTP协议的详细内容请参考RFC2616.HTTP协议采用了请求/响应模型.客户 ...
- centos6 安装 docker 问题
参考:https://www.cnblogs.com/cs294639693/p/10164258.html 第一步:删除 参考:https://www.cnblogs.com/liuyanshen ...
- js 监听组合键盘事件
有些时候,我们需要在网页上,增加一些快捷按键,方便用户使用一些常用的操作,比如:保存,撤销,复制.粘贴等等. 我们所熟悉的按键有这么集中类型: 单独的按键操作,如:delete.up.down等 两位 ...
- node.js 爬虫案例
本案例是爬的一部小说,爬取并存在本地 使用了动态浏览器头部信息,和 动态ip代理, 这2个方式可以有效的伪装自己,不至于被反爬,然后拉黑,之前已有记录,浏览器头部信息,也记录的有, app.js im ...
- go遍历某个文件夹
//遍历文件夹 dir, err := ioutil.ReadDir("./upload_tmp")for _,file := range dir{ logs.Debug(file ...
