frame嵌套页面元素的定位
这里当出现页面嵌套的时候怎么定位?
frame就是对于嵌套页面的定位,今天具体说一下
前期准备工作:先编写一个HTML网页,带有嵌套的,方便我们在案例中使用
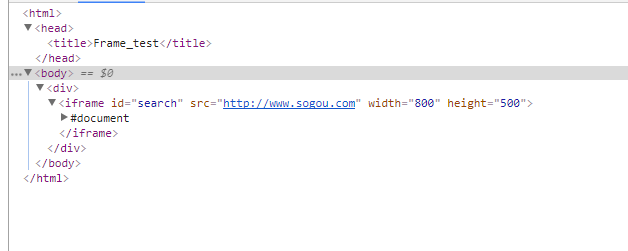
按照如下截图的代码编写就好了,然后保存为HTML,保存自己的电脑本地,然后我们实现在搜索框里面输入Python,点击搜索
截图:
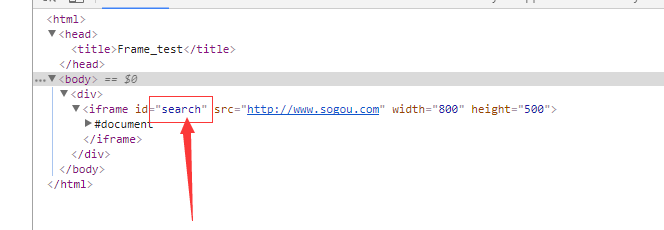
2、切换frame界面:这里我们使用的id来切换的;

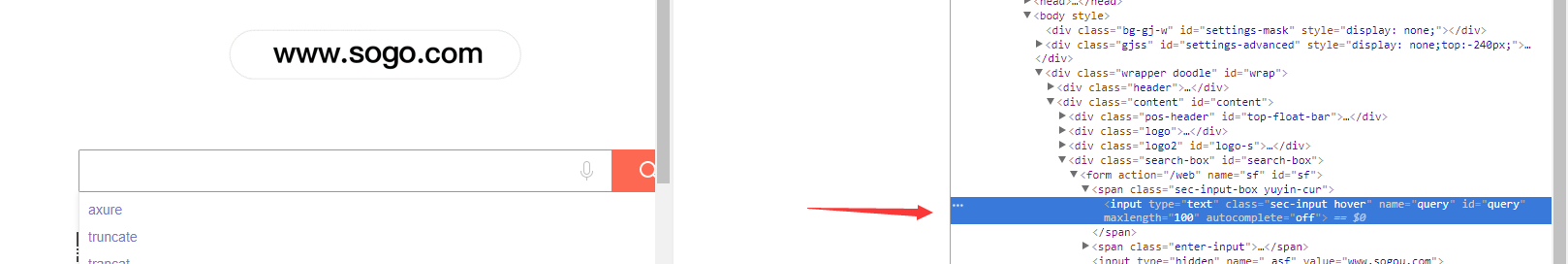
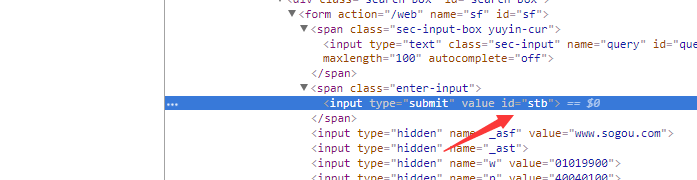
3.如下的截图是对搜狗的输入框和点击按钮进行定位;


然后编写具体的代码:来实现上述的需求:
from selenium import webdriver
from time import sleep driver=webdriver.Chrome()
#定义自己的HTML的路径(这里是自己的路径,自己可以根据自己的路径来保存)
firepath=r"C:\Users\Administrator\Desktop\sc4\脚本与课件\4-22~4-32 Script\Frame.html"
#打开HTML的地址
driver.get(firepath)
sleep(2)
#frame切换页面
driver.switch_to_frame("search")
#定位到搜索框并输入Python,然后点击搜索
driver.find_element_by_css_selector("#query").send_keys("python")
sleep(2)
#点击搜索按钮
driver.find_element_by_css_selector("#stb").click()
sleep(2) driver.quit()
frame嵌套页面元素的定位的更多相关文章
- sellenium页面元素的定位方法
1.findElements函数可用于多个元素定位 (1)使用ID定位:driver.findElement(By.id("ID值")); 例:HTML代码: 定位语句代码:Web ...
- Python3 Selenium自动化web测试 ==> 第二节 页面元素的定位方法 <上>
前置步骤: 上一篇的Python单元测试框架unittest,我认为相当于功能测试测试用例设计中的用例模板,在自动化用例的设计过程中,可以封装一个模板,在新建用例的时候,把需要测试的步骤添加上去即可: ...
- Python3 Selenium自动化web测试 ==> 第二节 页面元素的定位方法 -- iframe专题 <下>
学习目的: 掌握iframe矿建的定位,因为前端的iframe框架页面元素信息,大多时候都会带有动态ID,无法重复定位. 场景: 1. iframe切换 查看iframe 切换iframe 多个ifr ...
- 页面元素的定位:getBoundingClientRect()和document.documentElement.scrollTop
1.document.documentElement.getBoundingClientRect MSDN对此的解释是: Syntax oRect = object.getBoundingClient ...
- jQuery实现页面元素智能定位
实现过程 Js侦听滚动事件,当页面滚动的距离(页面滚动的高度)超出了对象(要滚动的层)距离页面顶部的高度,即要滚动的层到达了浏览器窗口上边缘时,立即将对象定位属性position值改成fixed(固定 ...
- web自动化测试---web页面元素的定位
selenium提供了很多用于定位元素的方法,首先我们自己需要知道元素有哪些属性,这就需要用到安装测试环境中firebug来定位 打开firefox浏览器,按下F12键,我们就可以看到如下图所示的界面 ...
- silverlight Frame嵌套页面刷新问题
1.此方法将会刷新到主页面 private void btn_Click(object sender, RoutedEventArgs e) { HtmlPage.Window.Eval(" ...
- Python+Appium自动化测试(9)-自动选择USB用于传输文件(不依赖appium对手机页面元素进行定位)
一,问题 app自动化测试使用Android真机连接电脑时,通常会遇到两种情况: 1.测试机连接电脑会弹窗提示USB选项,选择USB用于"传输文件",有些手机不支持设置默认USB选 ...
- 页面元素定位 XPath 简介
页面元素定位 XPath 简介 本文所说的 Xpath 是用于 Selenium 自动化测试所使用到的,是针对XHTML网页而言的一种页面元素的定位表示法. XPath 背景 XPath即为XML路径 ...
随机推荐
- Eclispe让SVN插件显示英文
eclipse\configuration\config.ini 文件添加以下内容: # Set Subversion English Version osgi.nl=en_US
- zookeeper(1)初识zookeeper
一.zookeeper的安装 1.下载zookeeper(当然在安装zookeeper之前得先装好jdk,这里就不说了),版本自己随便选一个(后面我再说版本的问题),点击这里下载. 2.然后在usr下 ...
- Flex学习笔记-自定义菜单的显示细节
icon <?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx=&qu ...
- Redis 主从复制, 读写分离
1: 是什么? 2: 经常是配置从库, 不配置主库 3.1: 每次与 master 断开之后都要从连, 除非你配置了redis.conf 3.2: 获取当前redis 服务信息 => info ...
- 页面适应电脑和手机屏幕initial-scale 1:0 user-scalable=yes
2017年09月25日 11:30:27 Goddess_liangyanli 阅读数:7324 标签: 手机 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.cs ...
- 关于 roadhog 2.0 版本之后不支持 cssModulesExclude
cssModulesExclude 是用于 cssModules模块之后 ,解决不需要 cssModules 模块的样式文件, 了解 cssModules 看这里 https://segmentfau ...
- Map 接口
1.键值对存储一组对象 2.key值不能重复,value可以重复 3.具体的实现类,HashMap,treeMap,HashTable,LinkedHashMap ------------------ ...
- element(vue.js)+django 整合
近期开始接触Python,从web开发入门.尝试Django与vue整合,大概分3个阶段: 1.基于Django开发web后端 2.基于element开发好前端 3.前后端整合 参考:https:// ...
- png 2 icon
http://www.easyicon.net/covert/ 这个网页可以转换png图片为icon格式
- iOS响应链原理
ios找到被点击的view的过程是从根view开始递归地调用hitTest方法,直到有一个子view的hitTest方法返回自身:如果所有一级子view的hitTest方法都返回nil,那么根view ...
