FormData 数据转化为 json 数据
两种方法
<!-- 实例:将 FormData 转化为 json -->
<meta charset="utf-8"/>
<form enctype='application/json' method="post">
<label>用户:</label>
<input type="text" name="user"></br>
<label>密码:</label>
<input type="texteara" name="password"></br>
<input type="submit" value="提交">
</form>
<script>
// 版本二(箭头语法)
var convert_FormData_to_json2 = function (formData) {
var objData = {};
formData.forEach((value, key) => objData[key] = value);
return JSON.stringify(objData);
};
// 版本一
var convert_FormData_to_json = function (formData) {
var objData = {};
for (var entry of formData.entries()){
objData[entry[0]] = entry[1];
}
return JSON.stringify(objData);
};
// 显示根据Form生成的json数据
var formobj = document.querySelector('form');
formobj.addEventListener('submit', function(event){
event.preventDefault();
console.log(convert_FormData_to_json(new FormData(formobj)));
console.log(convert_FormData_to_json2(new FormData(formobj)));
}, false);
</script>
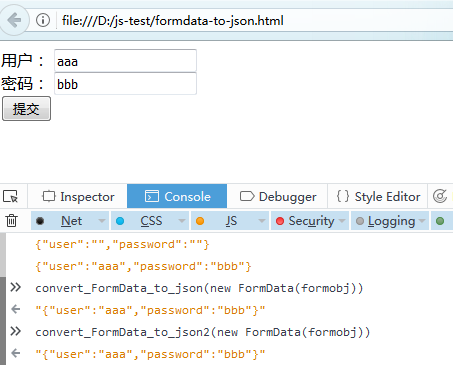
效果图
打开浏览器控制台

FormData 数据转化为 json 数据的更多相关文章
- 将Dictionary序列化为json数据 、json数据反序列化为Dictionary
需要引用System.Web.Extensions dll类库 /// <summary> /// 将json数据反序列化为Dictionary /// </summary> ...
- JSONArray ja = JSONArray.fromObject(list);//特殊类 用于将list转化为JSON 数据并返回 out.print(ja);
JSONArray ja = JSONArray.fromObject(list);//特殊类 用于将list转化为JSON 数据并返回out.print(ja);
- 把数据转化为JSON格式用ajax进行前后端交互
接着在https://www.cnblogs.com/dong973711/p/10907733.html的基础上做验证. 从前端提交数据 前端页面,submit.html <!DOCTYPE ...
- 用ajax获取后台数据,返回json数据,怎么在前台使用?
用ajax获取后台数据,返回json数据,怎么在前台使用呢?后台 C# code ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 if (dataType == &qu ...
- Jquery Ajax和getJSON获取后台普通Json数据和层级Json数据解析
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 玩转Web之Json(三)-----easy ui怎么把前台显示的dataGird中的所有数据序列化为json,返回到后台并解析
最近做一个项目时,需要在dataGird中插入<input>,即文本输入框,当点击提交时,需要把文本框里填的数据返以及其他列的一些信息以json数组的格式返回到后台,虽然我实现了该功能,但 ...
- php array转化为utf-8编码以便于转化为json数据
php中转化为json时,字符串或数组编码必须为utf-8编码. 在网上找到了一个方法可以比较简单的转化,在此记录: 利用var_export()和eval()方法var_export():输出或返回 ...
- XML 数据请求与JSON 数据请求
(1)XML 数据请求 使用 AFNetworking 中的 AFHTTPRequestOperation 和 AFXMLParserResponseSerializer,另外结合第三方框架 XMLD ...
- js声明json数据,打印json数据,遍历json数据
1.js声明json数据: 2.打印json数据: 3.遍历json数据 //声明JSON var json = {}; json.a = 1; //第一种赋值方式(仿对象型) json['b'] = ...
随机推荐
- 抽象数据类型(ADT)
概念 抽象数据类型(ADT),脱离具体实现定义数据结构,它的定义着重于做什么,而忽略怎么做 举例 列表.栈.队列 列表 列表,也叫线性表 抽象定义:数据项线性排列,可以插入某一项,删除某一项,读取某一 ...
- aop 拦截含有特定注解的类
1.功能点:使用aop拦截含有自定义注解的类 1.自定义注解 package com.zhuanche.common.dingdingsync; import java.lang.annotation ...
- .NET笔试题集(三)
转载于:http://www.cnblogs.com/ForEvErNoME/archive/2012/09/09/2677415.html 1.传入某个属性的set方法的隐含参数的名称是什么? va ...
- MySQL索引与Index Condition Pushdown(employees示例)
实验 先从一个简单的实验开始直观认识ICP的作用. 安装数据库 首先需要安装一个支持ICP的MariaDB或MySQL数据库.我使用的是MariaDB 5.5.34,如果是使用MySQL则需要5.6版 ...
- 调用webservice 的时候没法输入参数
在web.config的<system.web></system.web>中间加入如下配置节内容<webServices> <protocols> &l ...
- 【转载】sql注入之入门
原文在:https://smelond.com MySql基础语法 mysql无非就是增删改查 mysql数据库结构: 数据库 test,test1 表名 admin,manage 数据 id,use ...
- Shell学习---Shell脚本的静态检查工具shellcheck
Shell脚本的静态检查工具shellcheck ubuntu下 apt install shellcheck ,即可安装shellcheck.写完shell脚本,记得用它检查一下,能给你点建议的.要 ...
- 乘风破浪:LeetCode真题_036_Valid Sudoku
乘风破浪:LeetCode真题_036_Valid Sudoku 一.前言 有的时候对于一些基础知识的掌握,对我们是至关重要的,比如ASCII重要字符的表示,比如一些基本类型的长度. 二.Valid ...
- 转 10 个 Nginx 的安全提示
Nginx是当今最流行的Web服务器之一.它为世界上7%的web流量提供服务而且正在以惊人的速度增长.它是个让人惊奇的服务器,我愿意部署它. 下面是一个常见安全陷阱和解决方案的列表,它可以辅助来确保你 ...
- css多种方法实现已知宽度和未知宽度的元素水平垂直居中
// html <div class="box-wrapper"> <div class="box"> 内部box <p>更 ...
