使用Sublime Text 3的HTML-CSS-JS Prettify插件格式化代码
很多时候,我们想要格式化HTML-CSS-JS代码,网站上有很多实现此功能的小工具,当然,我的网站首页也有。但是,如果我们的代码编辑器上面也有这样的功能,那不是更加快速便捷?So,接下来,我们看看Sublime Text 3是如何使用插件实现此功能的吧!
一、必要条件:
1、首先,你要有Sublime Text 3编辑器;
2、你本地要配置NodeJS环境(安装方法可以参考:Node.js学习笔记之一);
3、你的Sublime Text 3编辑器要安装HTML-CSS-JS Prettify插件(安装方法可以参考:Sublime常用插件总结)。
二、安装过程:
1、我们打开Sublime Text 3编辑器,安装HTML-CSS-JS Prettify插件。
a)在Sublime Text 3中,按下Ctrl+Shift+P调出命令面板;
b)输入install 调出 Install Package 选项并回车;
c)输入pretty,并在列表中选择HTML-CSS-JS Prettify后回车即可安装。
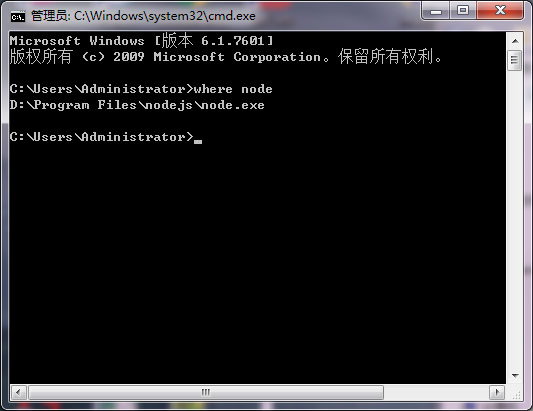
2、查看本地安装的NodeJS配置环境路径(在dos命令下,输入where node并回车)。

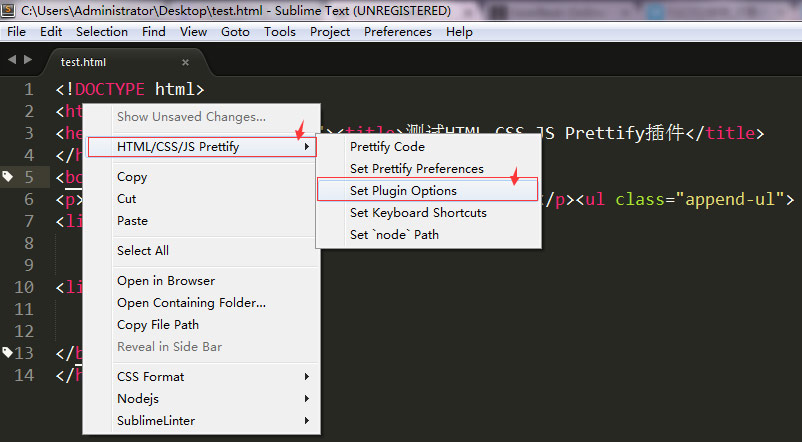
3、在编辑器的任意一个html/js/css文件中,右击,出现如下图所示,选择Set Plugin Options。

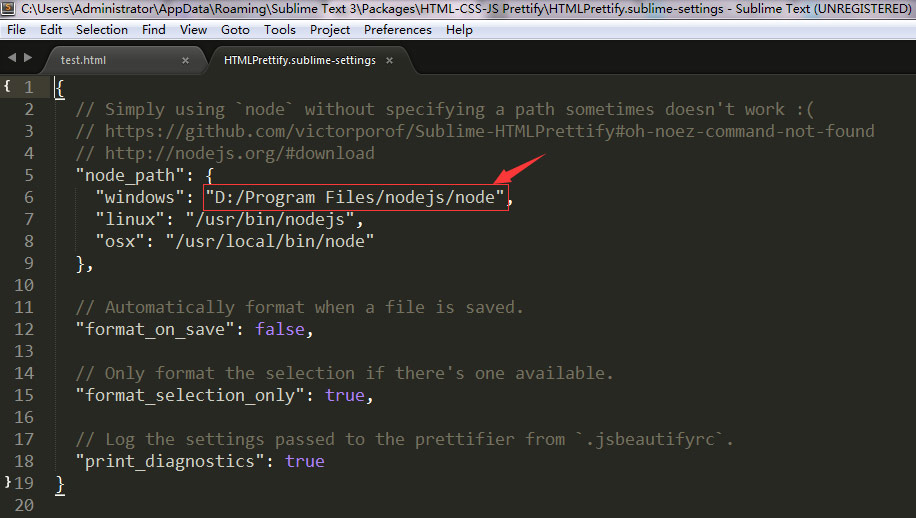
4、将上述步骤2中的NodeJS本地路径保存到步骤3中打开的文件中,如下图所示。

5、成功安装HTML-CSS-JS Prettify插件。
三、做个DEMO:
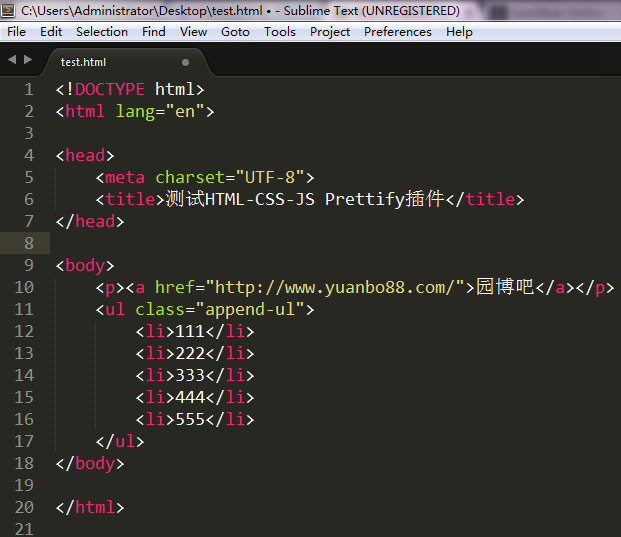
1、原始HTML模板,混乱不堪。

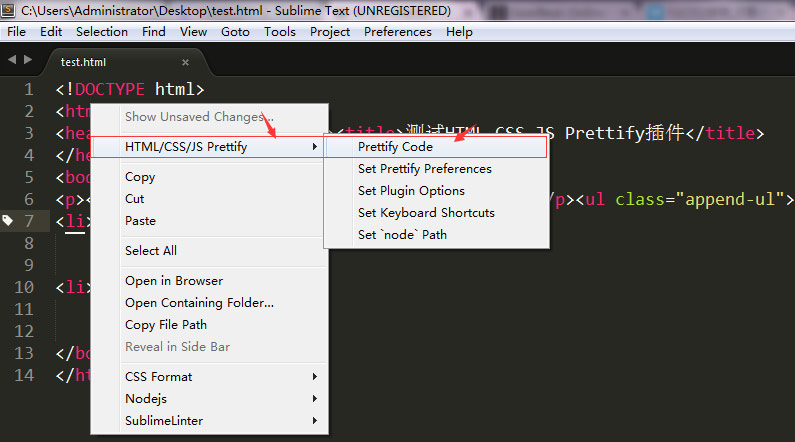
2、右击,选择Prettify Code。

3、格式化结果。

使用Sublime Text 3的HTML-CSS-JS Prettify插件格式化代码的更多相关文章
- sublime代码格式化插件HTML/CSS/JS prettify
1. 进入下载链接,安装node.js (根据自己使用版本) https://nodejs.org/en/download/ 注意: 记住node.js的 安装路径 2.sublime HTML/CS ...
- 【前端】Sublime text3 插件HTML/CSS/JS prettify 格式化代码
1.首先安装插件 菜单的preference->packages control,然后输入install .. 回车,再输入HTML/CSS/JS prettify 再回车,重启后就可以了. 2 ...
- Sublime text3 插件HTML/CSS/JS prettify 格式化代码
1.首先安装插件 菜单的preference->packages control,然后输入install .. 回车,再输入HTML/CSS/JS prettify 再回车,重启后就可以了. 2 ...
- sublime text 3将px换算为rem的插件的安装及使用
标签: rem这个单位对于移动端来说是比较强大的,所以这里给大家介绍sublime text 3将px换算为rem的插件的安装及使用,只要安装了这个插件,输入多少px,sublime就会提示相应的re ...
- Sublime Text 2安装汉化破解、插件包安装教程
原文地址: Sublime Text 2安装汉化破解.插件包安装教程_百度经验 http://jingyan.baidu.com/article/ff4116259b057c12e48237b8.ht ...
- Sublime Text 3安装与使用 Package Control 插件安装
原文地址:http://www.cnblogs.com/zhcncn/p/4113589.html 本文是Sublime Text 全程指引 by Lucida (http://www.cnblogs ...
- 在SUBLIME TEXT中安装SUBLIMELINTER进行JS&CSS代码校验
一:Sublime Text 中需要先安装Package Control.(如果有则无需安装) 安装方法:打开Sublime Text控制台(快捷键Ctrl+`),在控制台粘贴以下代码,按回车执行. ...
- sublime Text 3常用Html/Css基础插件安装
前言 sublime以其简洁明了的外观,干脆利落的编辑方式,再加上丰富的功能插件,深受广大开发者的喜爱.今天,我就来介绍几款基于Html/Css开发的sublime插件. 1.Package Cont ...
- 使用Sublime Text 或 vs2017开发Node.js程序
在学习一门开发语言时,为了从简单的方式入手,有时候直接用Notepad开始敲代码.曾经我也这样干过,这样做简洁而不简单啊! 随着时间的流逝,人也变得懒惰起来,做事前总是想借助一些工具来搞事情.< ...
随机推荐
- (转)c# 筛选数组重复项
转自:http://www.cnblogs.com/zhaoweiting/archive/2009/08/24/1552724.html 第一种方法:public static String[] R ...
- 【bzoj1069】最大土地面积
Description 在某块平面土地上有N个点,你可以选择其中的任意四个点,将这片土地围起来,当然,你希望这四个点围成的多边形面积最大. Input 第1行一个正整数N,接下来N行,每行2个数x,y ...
- eos 源码net_plugin分析
1 net_plugin_impl::connect(connection_ptr c) 函数用于解析地址,内部异步回调async_resolve async_resolve 传递了lambda表达式 ...
- Python远程连接模块-Telnet
Python远程连接模块-Telnet 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 虽然现在主流的python版本还是2.7,相信2020年python程序员都会偏向Python ...
- Why do we make statistics so hard for our students?
Why do we make statistics so hard for our students? (Warning: long and slightly wonkish) If you’re l ...
- html5 canvas在线文本第二步设置(字体边框)等我全部写完,我会写在页面底部
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- [转载]使用SQL Server 2008的事务日志传送功能备份数据库(logshiping)
http://www.cnblogs.com/benbenkoala/archive/2009/03/11/1407793.html 引言:SQL Server的事务日志传送备份是仅次于镜像的高可靠性 ...
- centos-7安装redis服务
一.Redis下载 在centOS里通过wget下载redis wget http://download.redis.io/releases/redis-4.0.11.tar.gz 具体版本下载地址 ...
- [MySQL 5.6] GTID实现、运维变化及存在的bug
[MySQL 5.6] GTID实现.运维变化及存在的bug http://www.tuicool.com/articles/NjqQju 由于之前没太多深入关注gtid,这里给自己补补课,本文是我看 ...
- 二维码扫描开源库ZXing定制化【转】
转自:http://www.cnblogs.com/sickworm/p/4562081.html 最近在用ZXing这个开源库做二维码的扫描模块,开发过程的一些代码修改和裁剪的经验和大家分享一下. ...
