个人作业Week2-代码复审
代码复审Check List
概要部分
代码能符合需求和规格说明么?
符合。针对-c和-s可以将正确的结果输出到相应的sudoku.txt,并在规定的时间内求解。
代码设计是否有周全的考虑?
有的。我分别测试了如下几个示例:
sudoku.exe
sudoku.exe -c -1
sudoku.exe -c 1000000000
sudoku.exe -s abc (其中abc文件不存在)
sudoku.exe -s
sudoku.exe -c -s
sudoku.exe -c 100 abcdefg
发现这些情况都会输出"invalid parameters",并且对-s 一个不存在的文件会输出"file not exist"
代码可读性如何?
- 变量名,函数名的命名比较规范,符合“匈牙利命名法”,能让读者一眼看出是什么意思。例如
matrixLen,rowChange(),initPermutation()等等。 - 变量的使用符合就近原则,基本上都用的函数的局部变量而没有用全局变量,生存周期合理。
- 封装成了一个类,不同的功能抽象成不同的函数,每个函数不会承载很多功能。
- 关键部分有注释。
因此总体的可读性还是不错的。
- 变量名,函数名的命名比较规范,符合“匈牙利命名法”,能让读者一眼看出是什么意思。例如
代码容易维护么?
一般。建议将struct换成类,并对以一些函数写成接口。
代码的每一行都执行并检查过了吗?
单步执行并检查过了。
设计规范部分
设计是否遵从已知的设计模式或项目中常用的模式?
没有采用什么设计模式
有没有硬编码或字符串/数字等存在?
有。比如下段:
int per[3];
for (int i = 0; i < 3; i++)
per[i] = row + i;
do {
int temp[3][matrixLen];
for (int i = row; i < row + 3; i++) {
memcpy(temp[i % 3], newSeed[per[i % 3]], sizeof(temp[0]));
}
for (int i = row; i < row + 3; i++) {
int o = i % 3;
....
这里的3是硬编码,可以说是一个让人困惑的“神仙数”了。
代码有没有依赖于某一平台,是否会影响将来的移植(如Win32到Win64)?
没有。我的代码是在OSX平台上的Xcode写的,因此完全没有依赖到Windows的相关东西。
开发者新写的代码能否用已有的Library/SDK/Framework中的功能实现?在本项目中是否存在类似的功能可以调用而不用全部重新实现?
重写了判断两个字符数组是否相等和将字符串转化为数字的方法。
bool stringEqual(char *a, char *b);
int stringToNum(char *s);
有没有无用的代码可以清除?(很多人想保留尽可能多的代码,因为以后可能会用上,这样导致程序文件中有很多注释掉的代码,这些代码都可以删除,因为源代码控制已经保存了原来的老代码。)
有。除了在solver.h里的中间有100多行的注释外,还有一些注释掉的输出的无关语句。例如:
//freopen("2.out", "w", stdout);
//printf("time cost:%.3f", (endTime - beginTime) / CLOCKS_PER_SEC);
代码规范部分
- 修改的部分符合代码标准和风格么(详细条文略)?
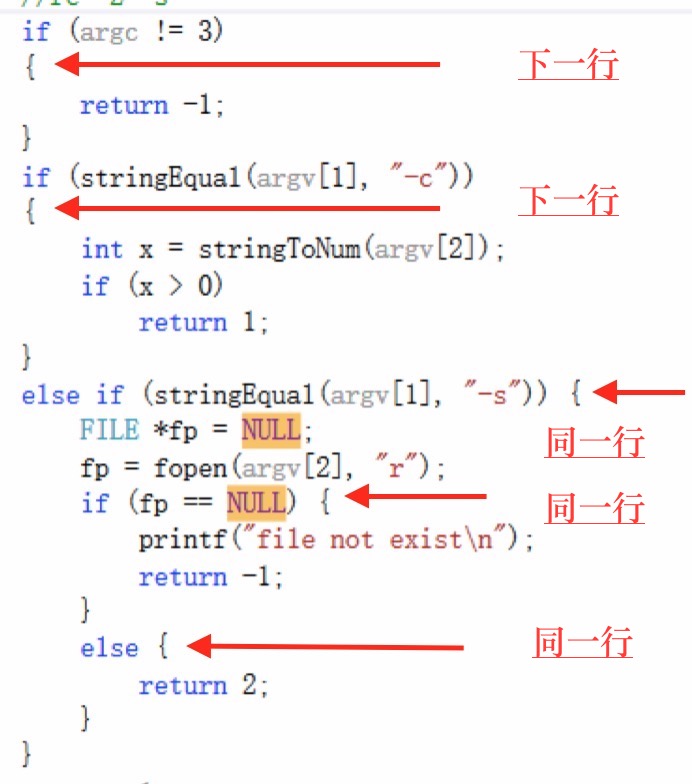
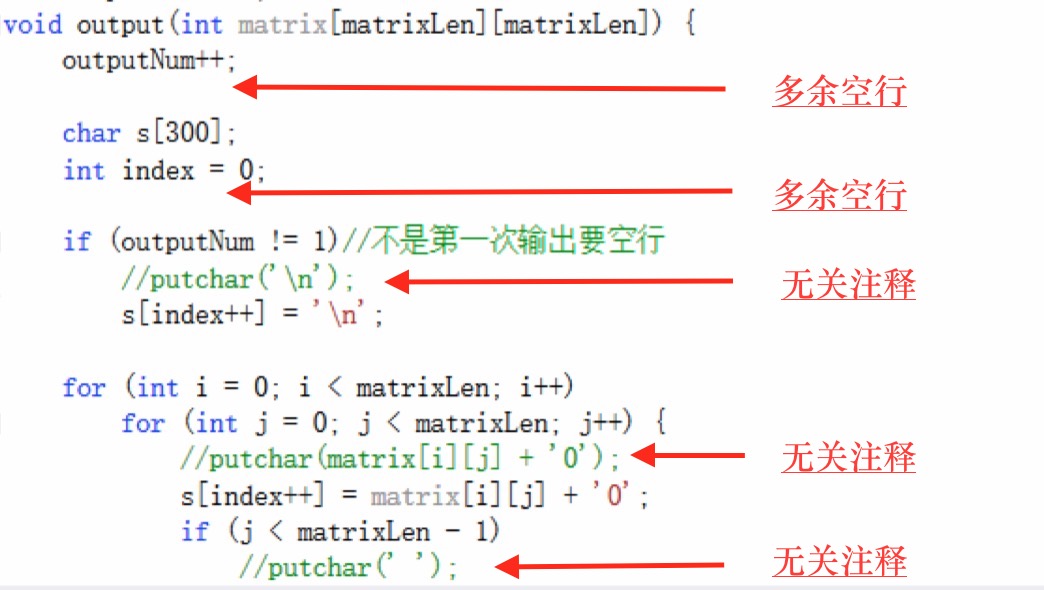
代码书写基本符合《构建之法》4.2所讲的代码风格规范,但是风格却不怎么统一。if后的{ 放在同一行还是下一行就是让人非常困惑。
例如下图:

无关空行就没有必要了,中文注释也是。

具体代码部分
有没有对错误进行处理?对于调用的外部函数,是否检查了返回值或处理了异常?
除了void与bool函数,int函数都是非常简单的函数,并作了检查。
参数传递有无错误,字符串的长度是字节的长度还是字符(可能是单/双字节)的长度,是以0开始计数还是以1开始计数?
没有错误。是字节的长度。从0开始。
边界条件是如何处理的?Switch语句的Default是如何处理的?循环有没有可能出现死循环?
矩阵边界是0到8,数独边界是0到80.不会出现死循环。
有没有使用断言(Assert)来保证我们认为不变的条件真的满足?
单元测试里有断言,具体的代码没有。
对资源的利用,是在哪里申请,在哪里释放的?有没有可能导致资源泄露(内存、文件、各种GUI资源、数据库访问的连接,等等)?有没有可能优化?
类对象或者函数里的在占空间申请,结束调用或函数结束的时候就释放了。
全局变量在对空间申请,程序结束释放。没有用到指针动态分配空间,文件及时关闭了,因此不会内存泄露。
可以采用牺牲空间换时间的方式提升IO性能。无需每次求出数独就立即输出,我们可以先保存到字符数组进行统一输出。多线程求解数独肯定会时间更快。
数据结构中是否有无用的元素?
经检查没有
效能
代码的效能(Performance)如何?最坏的情况是怎样的?
第一部分生成数独比较好,第二部分求解数独一般。
在助教的机器上,生成100w个最终数独要1.222s,求解100w个数独要94.55s
代码中,特别是循环中是否有明显可优化的部分(C++中反复创建类,C#中string的操作是否能用StringBuilder 来优化)?
对于下面这个执行次数非常多的函数,我认为可以通过内联函数预编译或者宏定义来提升性能。
int encode(int a, int b, int c) {
return (a * matrixLen + b) * matrixLen + c + 1;
}
对于系统和网络调用是否会超时?如何处理?
没有相关调用。
可读性
代码可读性如何?有没有足够的注释?
可读性具体见第一大点的第3小点。关键部分注释挺多,一些细节的地方可以补充简单写一点。
可测试性
代码是否需要更新或创建新的单元测试?
有些格式可以修改一下。单元测试不需要创建新的,目前足够。
还可以有针对特定领域开发(如数据库、网页、多线程等)的核查表。
与本项目无关。
最后附上相应部分comment链接:
https://github.com/yaoling1997/softwareFirstHomework/commit/cf5a6564f901f590500438cde91d625e9da6858f
设计一个代码规范
我使用的代码规范工具是cpplint3.0
最初始的时有246个错误。主要有:
- 发现了tab。这个占据了绝大多数。换成四个空格。
- 没有copyright。
- 发现c的头文件出现在c++的后面。
- 一行的字符超过了80.
- 赋值号的两端少了空格。
- 注释和代码至少差两个空格。
- //和注释的内容要有一个空格。
- 行末不许出现多余空格。
- { 不能单独出现在一行,要跟着判断条件空的一个空格。
- 不许在判断后出现空行,所谓的Redundant blank line.
- 不要把多条语句放在一行。比如
if (a>b) return ;要放在两行写。 - else需要出现在之前的if的}的同一行。
return;return和;中不许有空格。- 不许用namespace,于是我改成了
using std::cin;等等
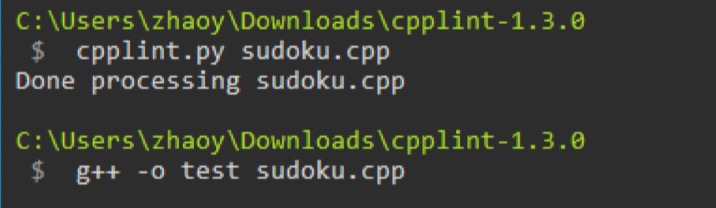
经过一番修改之后,总算从246个errors到了done! 见下图,编译运行也没有问题。不容易!撒花!

工具提供的代码规范和你个人的代码风格有什么不同?
见上,很多不同。
工具提供的代码规范里有哪些部分是你之前没有想到的?
不允许有TAB!!!据说是不同环境的长度不同,还有很多的编码规范强制不允许用tab。
然后不允许用using namespace std;我在Stack Overflow看到了这个帖子。这里面说了,using namespace std 会将各种名称导入全局命名空间,导致的后果就是可能有各种模糊的地方。例如std::count(之前都不知道有这样的东西),总之将会带来很多不必要的冲突。为什么要这样规范?这样的规范有意义吗?
有意义。提高了代码的可读性、扩展性、在多人协同编程时效果显著。
最后,请根据构建之法书上编码规范里提到的那些要点整理一份你们在结对编程时使用的代码规范。
1, 用4个空格代替tab。
2, 开头需注明copyright。
3, c的头文件要申明在c++的前面。
4, 一行的字符不超过80。
5, 赋值号的两端需要有空格。
6, 注释和代码至少差两个空格。
7, //和注释的内容之间要有一个空格。
8, 行末不许出现多余空格。
9, { 不能单独出现在一行,要跟着判断条件空的一个空格。
10, 不许在判断后出现空行,所谓的Redundant blank line。
11, 不要把多条语句放在一行。比如if (a>b) return ;要放在两行写。
13, else需要出现在之前的if的}的同一行。
14,return;return和;中不许有空格。
15, 不许用namespace,可以替换为using std::cin;等等。
16, 类名/结构体名首字母大写。
17, 变量名第一个单词首字母小写,其余单词首字母大写
18, 一行只能定义一个变量
19, 不能使用goto语句
最后附上partner滑稽照orz:

*:first-child {
margin-top: 0 !important;
}
.markdown-body>*:last-child {
margin-bottom: 0 !important;
}
.markdown-body .anchor {
position: absolute;
top: 0;
bottom: 0;
left: 0;
display: block;
padding-right: 6px;
padding-left: 30px;
margin-left: -30px;
}
.markdown-body .anchor:focus {
outline: none;
}
.markdown-body h1,
.markdown-body h2,
.markdown-body h3,
.markdown-body h4,
.markdown-body h5,
.markdown-body h6 {
position: relative;
margin-top: 1em;
margin-bottom: 16px;
font-weight: bold;
line-height: 1.4;
}
.markdown-body h1 .octicon-link,
.markdown-body h2 .octicon-link,
.markdown-body h3 .octicon-link,
.markdown-body h4 .octicon-link,
.markdown-body h5 .octicon-link,
.markdown-body h6 .octicon-link {
display: none;
color: #000;
vertical-align: middle;
}
.markdown-body h1:hover .anchor,
.markdown-body h2:hover .anchor,
.markdown-body h3:hover .anchor,
.markdown-body h4:hover .anchor,
.markdown-body h5:hover .anchor,
.markdown-body h6:hover .anchor {
height: 1em;
padding-left: 8px;
margin-left: -30px;
line-height: 1;
text-decoration: none;
}
.markdown-body h1:hover .anchor .octicon-link,
.markdown-body h2:hover .anchor .octicon-link,
.markdown-body h3:hover .anchor .octicon-link,
.markdown-body h4:hover .anchor .octicon-link,
.markdown-body h5:hover .anchor .octicon-link,
.markdown-body h6:hover .anchor .octicon-link {
display: inline-block;
}
.markdown-body h1 {
padding-bottom: 0.3em;
font-size: 2.25em;
line-height: 1.2;
border-bottom: 1px solid #eee;
}
.markdown-body h2 {
padding-bottom: 0.3em;
font-size: 1.75em;
line-height: 1.225;
border-bottom: 1px solid #eee;
}
.markdown-body h3 {
font-size: 1.5em;
line-height: 1.43;
}
.markdown-body h4 {
font-size: 1.25em;
}
.markdown-body h5 {
font-size: 1em;
}
.markdown-body h6 {
font-size: 1em;
color: #777;
}
.markdown-body p,
.markdown-body blockquote,
.markdown-body ul,
.markdown-body ol,
.markdown-body dl,
.markdown-body table,
.markdown-body pre {
margin-top: 0;
margin-bottom: 16px;
}
.markdown-body hr {
height: 4px;
padding: 0;
margin: 16px 0;
background-color: #e7e7e7;
border: 0 none;
}
.markdown-body ul,
.markdown-body ol {
padding-left: 2em;
}
.markdown-body ul ul,
.markdown-body ul ol,
.markdown-body ol ol,
.markdown-body ol ul {
margin-top: 0;
margin-bottom: 0;
}
.markdown-body li>p {
margin-top: 16px;
}
.markdown-body dl {
padding: 0;
}
.markdown-body dl dt {
padding: 0;
margin-top: 16px;
font-size: 1em;
font-style: italic;
font-weight: bold;
}
.markdown-body dl dd {
padding: 0 16px;
margin-bottom: 16px;
}
.markdown-body blockquote {
padding: 0 15px;
color: #777;
border-left: 4px solid #ddd;
}
.markdown-body blockquote>:first-child {
margin-top: 0;
}
.markdown-body blockquote>:last-child {
margin-bottom: 0;
}
.markdown-body table {
display: block;
width: 100%;
overflow: auto;
word-break: normal;
word-break: keep-all;
}
.markdown-body table th {
font-weight: bold;
}
.markdown-body table th,
.markdown-body table td {
padding: 6px 13px;
border: 1px solid #ddd;
}
.markdown-body table tr {
background-color: #fff;
border-top: 1px solid #ccc;
}
.markdown-body table tr:nth-child(2n) {
background-color: #f8f8f8;
}
.markdown-body img {
max-width: 100%;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.markdown-body code {
padding: 0;
padding-top: 0.2em;
padding-bottom: 0.2em;
margin: 0;
font-size: 85%;
background-color: rgba(0,0,0,0.04);
border-radius: 3px;
}
.markdown-body code:before,
.markdown-body code:after {
letter-spacing: -0.2em;
content: "\00a0";
}
.markdown-body pre>code {
padding: 0;
margin: 0;
font-size: 100%;
word-break: normal;
white-space: pre;
background: transparent;
border: 0;
}
.markdown-body .highlight {
margin-bottom: 16px;
}
.markdown-body .highlight pre,
.markdown-body pre {
padding: 16px;
overflow: auto;
font-size: 85%;
line-height: 1.45;
background-color: #f7f7f7;
border-radius: 3px;
}
.markdown-body .highlight pre {
margin-bottom: 0;
word-break: normal;
}
.markdown-body pre {
word-wrap: normal;
}
.markdown-body pre code {
display: inline;
max-width: initial;
padding: 0;
margin: 0;
overflow: initial;
line-height: inherit;
word-wrap: normal;
background-color: transparent;
border: 0;
}
.markdown-body pre code:before,
.markdown-body pre code:after {
content: normal;
}
.markdown-body .highlight {
background: #fff;
}
.markdown-body .highlight .mf,
.markdown-body .highlight .mh,
.markdown-body .highlight .mi,
.markdown-body .highlight .mo,
.markdown-body .highlight .il,
.markdown-body .highlight .m {
color: #945277;
}
.markdown-body .highlight .s,
.markdown-body .highlight .sb,
.markdown-body .highlight .sc,
.markdown-body .highlight .sd,
.markdown-body .highlight .s2,
.markdown-body .highlight .se,
.markdown-body .highlight .sh,
.markdown-body .highlight .si,
.markdown-body .highlight .sx,
.markdown-body .highlight .s1 {
color: #df5000;
}
.markdown-body .highlight .kc,
.markdown-body .highlight .kd,
.markdown-body .highlight .kn,
.markdown-body .highlight .kp,
.markdown-body .highlight .kr,
.markdown-body .highlight .kt,
.markdown-body .highlight .k,
.markdown-body .highlight .o {
font-weight: bold;
}
.markdown-body .highlight .kt {
color: #458;
}
.markdown-body .highlight .c,
.markdown-body .highlight .cm,
.markdown-body .highlight .c1 {
color: #998;
font-style: italic;
}
.markdown-body .highlight .cp,
.markdown-body .highlight .cs {
color: #999;
font-weight: bold;
}
.markdown-body .highlight .cs {
font-style: italic;
}
.markdown-body .highlight .n {
color: #333;
}
.markdown-body .highlight .na,
.markdown-body .highlight .nv,
.markdown-body .highlight .vc,
.markdown-body .highlight .vg,
.markdown-body .highlight .vi {
color: #008080;
}
.markdown-body .highlight .nb {
color: #0086B3;
}
.markdown-body .highlight .nc {
color: #458;
font-weight: bold;
}
.markdown-body .highlight .no {
color: #094e99;
}
.markdown-body .highlight .ni {
color: #800080;
}
.markdown-body .highlight .ne {
color: #990000;
font-weight: bold;
}
.markdown-body .highlight .nf {
color: #945277;
font-weight: bold;
}
.markdown-body .highlight .nn {
color: #555;
}
.markdown-body .highlight .nt {
color: #000080;
}
.markdown-body .highlight .err {
color: #a61717;
background-color: #e3d2d2;
}
.markdown-body .highlight .gd {
color: #000;
background-color: #fdd;
}
.markdown-body .highlight .gd .x {
color: #000;
background-color: #faa;
}
.markdown-body .highlight .ge {
font-style: italic;
}
.markdown-body .highlight .gr {
color: #aa0000;
}
.markdown-body .highlight .gh {
color: #999;
}
.markdown-body .highlight .gi {
color: #000;
background-color: #dfd;
}
.markdown-body .highlight .gi .x {
color: #000;
background-color: #afa;
}
.markdown-body .highlight .go {
color: #888;
}
.markdown-body .highlight .gp {
color: #555;
}
.markdown-body .highlight .gs {
font-weight: bold;
}
.markdown-body .highlight .gu {
color: #800080;
font-weight: bold;
}
.markdown-body .highlight .gt {
color: #aa0000;
}
.markdown-body .highlight .ow {
font-weight: bold;
}
.markdown-body .highlight .w {
color: #bbb;
}
.markdown-body .highlight .sr {
color: #017936;
}
.markdown-body .highlight .ss {
color: #8b467f;
}
.markdown-body .highlight .bp {
color: #999;
}
.markdown-body .highlight .gc {
color: #999;
background-color: #EAF2F5;
}
.markdown-body .octicon {
font: normal normal 16px octicons-anchor;
line-height: 1;
display: inline-block;
text-decoration: none;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.markdown-body .octicon-link:before {
content: '\f05c';
}
.markdown-body .task-list-item {
list-style-type: none;
}
.markdown-body .task-list-item+.task-list-item {
margin-top: 3px;
}
.markdown-body .task-list-item input {
float: left;
margin: 0.3em 0 0.25em -1.6em;
vertical-align: middle;
}
/*
github.com style (c) Vasily Polovnyov
*/
.hljs {
display: block;
overflow-x: auto;
padding: 0.5em;
color: #333;
background: #f8f8f8;
-webkit-text-size-adjust: none;
}
.hljs-comment,
.diff .hljs-header {
color: #998;
font-style: italic;
}
.hljs-keyword,
.css .rule .hljs-keyword,
.hljs-winutils,
.nginx .hljs-title,
.hljs-subst,
.hljs-request,
.hljs-status {
color: #333;
font-weight: bold;
}
.hljs-number,
.hljs-hexcolor,
.ruby .hljs-constant {
color: #008080;
}
.hljs-string,
.hljs-tag .hljs-value,
.hljs-doctag,
.tex .hljs-formula {
color: #d14;
}
.hljs-title,
.hljs-id,
.scss .hljs-preprocessor {
color: #900;
font-weight: bold;
}
.hljs-list .hljs-keyword,
.hljs-subst {
font-weight: normal;
}
.hljs-class .hljs-title,
.hljs-type,
.vhdl .hljs-literal,
.tex .hljs-command {
color: #458;
font-weight: bold;
}
.hljs-tag,
.hljs-tag .hljs-title,
.hljs-rule .hljs-property,
.django .hljs-tag .hljs-keyword {
color: #000080;
font-weight: normal;
}
.hljs-attribute,
.hljs-variable,
.lisp .hljs-body,
.hljs-name {
color: #008080;
}
.hljs-regexp {
color: #009926;
}
.hljs-symbol,
.ruby .hljs-symbol .hljs-string,
.lisp .hljs-keyword,
.clojure .hljs-keyword,
.scheme .hljs-keyword,
.tex .hljs-special,
.hljs-prompt {
color: #990073;
}
.hljs-built_in {
color: #0086b3;
}
.hljs-preprocessor,
.hljs-pragma,
.hljs-pi,
.hljs-doctype,
.hljs-shebang,
.hljs-cdata {
color: #999;
font-weight: bold;
}
.hljs-deletion {
background: #fdd;
}
.hljs-addition {
background: #dfd;
}
.diff .hljs-change {
background: #0086b3;
}
.hljs-chunk {
color: #aaa;
}
-->
个人作业Week2-代码复审的更多相关文章
- 个人博客作业week2——代码复审
1.代码规范 这些规范都是官僚制度下产生的浪费大家的编程时间.影响人们开发效率, 浪费时间的东西. 代码规范并不是从官僚制度下产生,它是为了提高项目团队开发效率而产生的一种工具,能够极大的增强代码可读 ...
- 个人作业 - Week2 - 代码复审
代码复审Check List 概要部分 代码能符合需求和规格说明么? 能完成1~1000000个数独的求解与生成,并能处理异常输入,满足需求. 代码设计是否有周全的考虑? 为输入单独开设了一个输入检测 ...
- 个人博客作业-Week2 (代码规范, 代码复审)
代码规范: 1.这些规范都是官僚制度下产生的浪费大家的编程时间.影响人们开发效率, 浪费时间的东西. 编码规范它包含了代码格式,还包括了编码风格和其他规范,通常涉及:缩进.空格使用.Tab使用 注释. ...
- 个人作业week3——代码复审
1. 软件工程师的成长 感想 看了这么多博客,收获颇丰.一方面是对大牛们的计算机之路有了一定的了解,另一方面还是态度最重要,或者说用不用功最重要.这些博客里好些都是九几年或者零几年就开始学习编 ...
- [2017BUAA软工]第二次博客作业:代码复审
〇.comment链接 https://github.com/hanayashiki/Sudoku/issues/1 一.代码复审 1.概要部分 (1)代码能符合需求和规格说明么? 经测试,对于合法输 ...
- 个人博客作业Week2(代码规范,代码复审)
Q:是否需要有代码规范 首先我们来搞清楚什么是“代码规范”,它和“代码风格”又有什么关系.依据个人的审美角度,我可能更喜欢在函数与函数之间空出一行,可能在命名习惯和代码注释上更加的internatio ...
- 个人作业-week2(代码复审)
一.代码复审check list 概要部分 代码符合需求和规格说明吗? 符合要求和规格说明,-s指令和-c指令都能实现需求.并且能够处理非法输入. 代码设计是否有周全的考虑? 程序的main函数中对各 ...
- 作业三: 代码规范、代码复审、PSP
分) 对于是否需要有代码规范,请考虑下列论点并反驳/支持: 这些规范都是官僚制度下产生的浪费大家的编程时间.影响人们开发效率, 浪费时间的东西. 我是个艺术家,手艺人,我有自己的规范和原则. 规范不能 ...
- 作业三 代码规范 代码复审 PSP
1.是否需要有代码规范(5分) 对于是否需要有代码规范,请考虑下列论点并反驳/支持: 1这些规范都是官僚制度下产生的浪费大家的编程时间.影响人们开发效率, 浪费时间的东西. 反对.我并不认为代码规范都 ...
- 个人作业Week 2 ----------代码的规范和代码复审
1.是否需要有代码规范 从个人理解的角度出发,我认为代码规范还可以细分为代码的风格还有代码的结构设计(就好比排版一类的) 以前在上C语言课程的时候就看到过,老师会在打“{”的时候进行一个换行,但是有些 ...
随机推荐
- ES6标准入门之数值的拓展解说
ES6提供了二进制和八进制数值的新写法,分别用前缀0b(或0B)和0o(或0O)表示. 0b111110111 === 503 // true 0o767 === ...
- mpvue 应用 Vant Weapp框架开发微信小程序
今天在使用mpvue开发微信小程序的过程中需要实现一个底部上拉选择列表的功能,因为之前做过H5微信公众号的开发,使用的就是有赞的Vant-ui,所以第一时间就想到了有赞的Vant Weapp UI框架 ...
- AddHandler php5-script .php\AddType text/html .php和AddType application/x-httpd-php .php的区别?
让apache支持php文件的解释,有2种方法配置,RPM装的默认配置是:AddHandler php5-script .phpAddType text/html .php网上很多人的配置方法是:Ad ...
- WorldWind源码剖析系列:窗口定制控件类WorldWindow
在WorldWindow定制控件是从Control类派生出来的,需要自己操纵GDI+绘制所需要的界面效果,这种自定义控件比较耗费精力,需要比较深厚的GDI+和DirectX 3D开发功底.(区别于用户 ...
- JAVA 第一周学习总结
20175308 2018-2019-2 <Java程序设计>第一周学习总结 教材学习内容总结 1.关于java 2.java开发环境的配置 3.java编译.运行的简单实例 4.git的 ...
- Mac 下搭建服务器
1.开启服务器 Apache. sudo apachectl -k start 打开浏览器,在地址栏输入 localhost,如果出现 It works! 那么第一步已经成功了,如果没成功---出门左 ...
- drupal 7 连接多个数据库
Drupal7系统,重写了数据库操作内核,其强大的功能无需多言.一次偶然的机会,需要提取Drupal默认安装数据库之外的一个数据库中的数据 ,可谓是绞尽脑汁,上网查阅最后终于找到了一个笨而又合适的方法 ...
- Kafka查看topic、consumer group状态命令
最近工作中遇到需要使用kafka的场景,测试消费程序启动后,要莫名的过几十秒乃至几分钟才能成功获取到到topic的partition和offset,而后开始消费数据,于是学习了一下查看kafka br ...
- 德哥的PostgreSQL私房菜 - 史上最屌PG资料合集
德哥的PostgreSQL私房菜 - 史上最屌PG资料合集
- 【HNOI2017】礼物
题面 题解 显然两个手环只需要一个的亮度增加\(c \in [-m, m]\)和原题是等价的. 于是可以写成这样一个公式: \[ \sum_{i = 1} ^ n(x_i - y_{i+k} + c) ...
