微信小程序开发 [06] 一些补充的知识点
0、写在前面的话
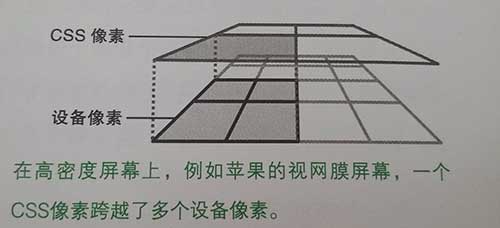
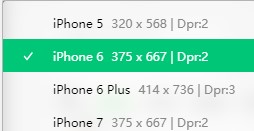
1、rpx
- 设备像素点px
- CSS像素点px


2、wxss的引入
/** common.wxss **/
.small-p {
padding:5px;
}/** common.wxss **/
.small-p {
padding:5px;
}
/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px;
}/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px;
}
3、关于Page下的json
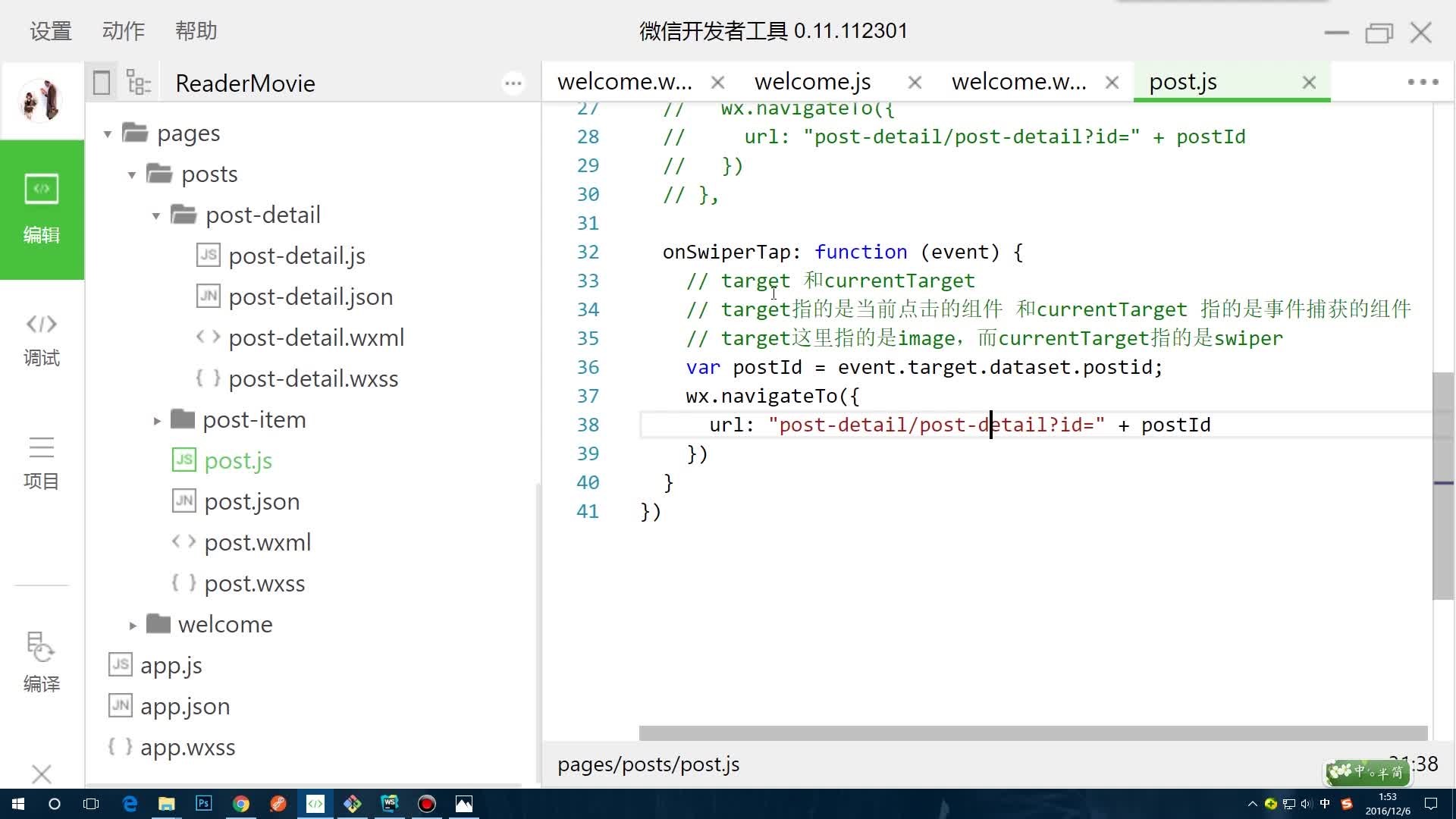
4、利用事件冒泡精简绑定代码

5、方法体,页面等变量参数的传递
6、template注意事项
7、星星评分的启发
8、页面编写的思路
9、设置页面背景颜色

10、scroll-view和下拉刷新
11、undefined等数据为空的错误
12、scroll-view滚动展示图片
13、css3新特性:模糊滤镜
微信小程序开发 [06] 一些补充的知识点的更多相关文章
- 从零入手微信小程序开发
前言: 哈哈,发现我写的随笔都是项目驱使的.当然,这篇也是项目驱使的咯,前段时间领导在玩微信时候发现了微信小程序的好处,流程,切换速度快等,然后就让小弟研究研究小程序的实现. 补充下,博客大多都是处理 ...
- 微信小程序开发工具中快捷键
微信小程序开发工具表面上是没有更多的样式类的工具,例如缩进.隐藏代码什么的. 现在总结一下小程序开发工具常用的一些快捷键: 格式调整 Ctrl+S:保存文件Ctrl+[, Ctrl+]:代码行缩进Ct ...
- WordPress版微信小程序开发系列(二):安装使用问答
自WordPress版微信小程序发布开源以来,受关注的程度超过我原来的想象.这套程序主要面对的用户是wordpress网站的站长,如果wordpress站想在微信的生态圈得到推广,小程序成为一种重要的 ...
- 《腾讯游戏人生》微信小程序开发总结
为打通游戏人生擂台赛与线下商家的O2O衔接,同时响应时下日臻火热的微信小程序,项目团队决定也开发一款针对性的微信小程序,以此方便商家在我们平台入驻并进行擂台赛事的创建和奖励的核销,进一步推广擂台赛的玩 ...
- 微信小程序开发:学习笔记[3]——WXSS样式
微信小程序开发:学习笔记[3]——WXSS样式 快速开始 介绍 WXSS(WeiXin Style Sheets)是一套用于小程序的样式语言,用于描述WXML的组件样式,也就是视觉上的效果. WXSS ...
- 微信小程序开发:学习笔记[1]——Hello World
微信小程序开发:学习笔记[1]——Hello World 快速开始 1.前往微信公众平台下载微信开发者工具. 地址:https://mp.weixin.qq.com/debug/wxadoc/dev/ ...
- 微信小程序开发-蓝牙功能开发
0. 前言 这两天刚好了解了一下微信小程序的蓝牙功能.主要用于配网功能.发现微信的小程序蓝牙API已经封装的很好了.编程起来很方便.什么蓝牙知识都不懂的情况下,不到两天就晚上数据的收发了,剩下的就是数 ...
- 微信小程序开发技巧总结(二) -- 文件的选取、移动、上传和下载
微信小程序开发技巧总结(二) -- 文件的选取.移动.上传和下载 1.不同类型文件的选取 1.1 常用的图片 视频 对于大部分开发者来说,需要上传的文件形式主要为图片,微信为此提供了接口. wx.ch ...
- 让微信小程序开发如鱼得水
关于微信小程序开发一直想写一篇相关的文章总结和记录下,结果拖延症犯了迟迟没有下笔:这不最近天气不错,于是找一个空闲的下午将这篇文章输出下(好像跟天气没啥关系),那我们就开始吧! 注意:本文默认开发 ...
随机推荐
- CSS3和HTML5新增特性及使用(保留方便查看)
CSS3 1.边框图片 border-image: url(test.png) 10/10px; outline:10px solid #ff0;outline-offset:15px;边框的边框, ...
- 【代码笔记】iOS-mp3的播放
一,工程图. 二,代码. RootViewController.h #import <UIKit/UIKit.h> //加入AVFoundation.framework头文件 #impor ...
- h5向上翻页图标晃动动画,css固定h5向上翻页图标在页面上
//html结构<div class='upImg'><div> //css .upImg { background-image: url(../images/01.png); ...
- Flutter之搜索电影
搜索使用的是豆瓣电影API https://developers.douban.com/wiki/?title=movie_v2#subject 效果 代码: https://github.com/z ...
- 代码操作Word时,目录自动更新的两种方法
最近的项目中有一个功能点为:根据分析数据库并生成报告.不过不是大数据.数据挖掘之类,报告的内容.组织方式都是事先固定下来的.实现的方式为,在普通word文档中插入书签制成模板,然后程序使用OpenXM ...
- 处理 Windows 虚拟机的计划内维护通知
Azure 定期执行更新,以提高虚拟机的主机基础结构的可靠性.性能及安全性. 更新包括如下更改:修补托管环境或升级以及解除硬件授权. 大多数此类更新在执行时不会影响托管的虚拟机. 但是,也会存在更新产 ...
- 【MySQL运维实践】
什么是日志 日志(log)是一种顺序记录事件流水的文件 记录计算机程序运行过程中发生了什么 多种多样的用途 帮助分析程序问题 分析服务请求的特征.流量等 判断工作是否成功执行 等等…… MySQL日 ...
- 斯诺克台球比赛规则 (Snooker)
斯诺克台球比赛规则 斯诺克(Snooker)的意思是“阻碍.障碍”,所以斯诺克台球有时也被称为障碍台球.此项运动使用的球桌长约3569毫米.宽1778毫米,台面四角以及两长边中心位置各有一个球洞,使用 ...
- 【存在问题,待修改】SSH 远程登陆
0. 前提 设置 hosts 参考链接 Linux 配置 hosts SSH公钥登录原理 1. SSH 是什么 SSH ( Secure Shell ) 是一种协议标准,其目的是实现安全远程登录以及其 ...
- Mybatis 学习笔记
可学习渠道 MYBATIS 入门教程 1. Mybatis 介绍 Mybatis 是 sqlmap 技术,对 JDBC 进行封装,将大量的 SQL 语句外部化. 平时我们都用JDBC访问数据库,除了 ...
