使用ASP.NET+Jquery DataTables的服务器分页
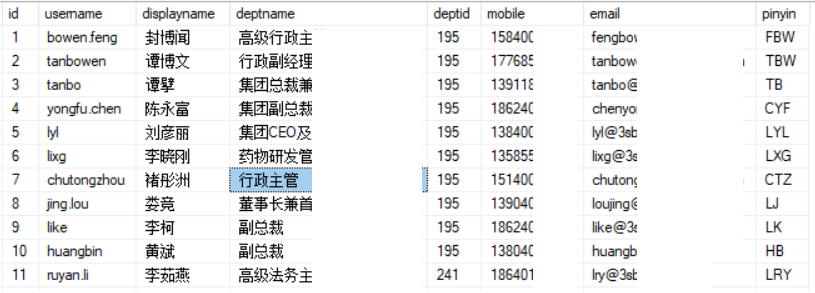
(1)先建立表,看看表结构

(2)建立存储过程
DataTables是服务器分页,GetWxUsers存储过程使用了4个参数
(1) @start--表示当前第几页,例如第3页,start是从0开始
(2)@limit-页面大小,例如每页10条记录,则limit为10
(3)@key 是查询关键字,
(4)deptid 是额外自定义参数
在SQL里 where下的查询语句是: @key is null or username+displayname+deptname+pinyin like '%'+@key+'%
这里表示:如果未输入关键字则返回所有数据,如果有关键字,则匹配查询 username,displayname,deptname,pinyin
系统把返回的SQL数据存放到一个 #temp 临时表里,
/****** Object: StoredProcedure [dbo].[GetWxUsers] Script Date: 03/15/2018 08:19:39 ******/
SET ANSI_NULLS ON
GO SET QUOTED_IDENTIFIER ON
GO CREATE procedure [dbo].[GetWxUsers]
(
@key nvarchar(200)=null,
@deptid int=null,
@start int =null,
@limit int =null
) as
begin
select IDENTITY(int,1,1) as ID, Username, Displayname, Deptname as Title, Deptid, Email, Pinyin
into #temp
from wx_users where (@key is null or username+displayname+deptname+pinyin like '%'+@key+'%') and (@deptid is null or deptid=@deptid) declare @to as int = @start+@limit select Username, Displayname, Title, Deptid, Email, Pinyin from #temp where ID>@start and ID<=@to order by username asc select count(*) from #temp end GO
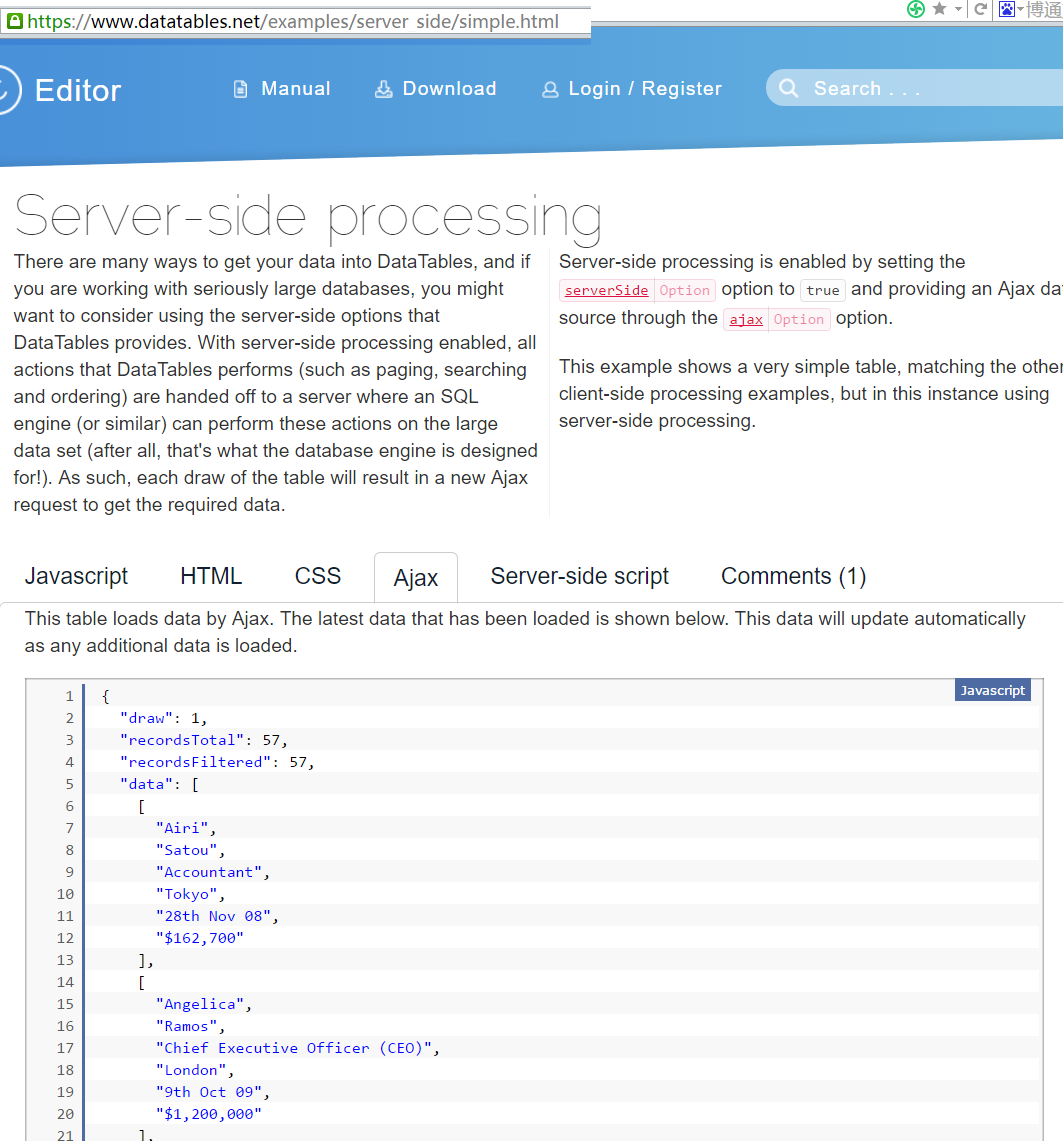
在DataTables的demo里,可以看到要求的JSON数据源格式,其中draw是预留给开发者自己使用的,服务器会原样返回。recordsTotal为共计记录数,recordsFiltered为过滤后记录数,两个数字通常一样
因此,在上面存储过程中,也是返回2个结果 select Username, Displayname ... from #temp where ID>@start and ID<=@to order by username asc 返回数据,
而 select count(*) from #temp 返回记录总数

(3)建立json_users.aspx 返回JSON数据
这是一个常规的执行SQL存储过程,返回数据集的过程,不再详细介绍
using Newtonsoft.Json;
using System.Collections.Generic;
protected void Page_Load(object sender, EventArgs e)
{ string draw = Request["draw"] + "";
string key = Server.UrlDecode(Request["key"]+"");
string start = Request["start"];
string limit = Request["limit"];
string deptid = Request["deptid"]+""; SqlParameter sp_key = new SqlParameter("@key",SqlDbType.NVarChar,);
if (key == "")
{
sp_key.Value = DBNull.Value;
}
else
{
sp_key.Value = key;
} SqlParameter sp_start = new SqlParameter("@start",start);
SqlParameter sp_limit = new SqlParameter("@limit",limit); SqlParameter sp_deptid = new SqlParameter("@deptid", SqlDbType.NVarChar,);
if (deptid == "")
{
sp_deptid.Value = DBNull.Value;
}
else
{
sp_deptid.Value = deptid;
} SqlParameter[] p={ sp_key,sp_start,sp_limit,sp_deptid }; SqlCommand cmd = new SqlCommand();
cmd.CommandText = "GetWxUsers";
cmd.Parameters.AddRange(p);
cmd.CommandType = CommandType.StoredProcedure;
cmd.Connection = new SqlConnection(Helper.GetCon()); DataSet ds = new DataSet();
SqlDataAdapter da = new SqlDataAdapter();
da.SelectCommand = cmd;
da.Fill(ds); dynamic newtonresult = new
{
draw = Convert.ToInt32(draw == "" ? "" : draw),
recordsTotal = ds.Tables[].Rows[][],
recordsFiltered = ds.Tables[].Rows[][],
data = ds.Tables[]
}; string jsonString = JsonConvert.SerializeObject(newtonresult);
System.IO.File.WriteAllText(Server.MapPath("a.txt"), jsonString);
Response.Clear();
Response.ContentType = "application/json";
Response.Write(jsonString); }
在上面代码里,使用了 .net4.5.1版的Newtonsoft.Json.dll,其他版本可以到官网下载。使用Newtonsoft,可以直接把DataTables数据转换为JSON格式
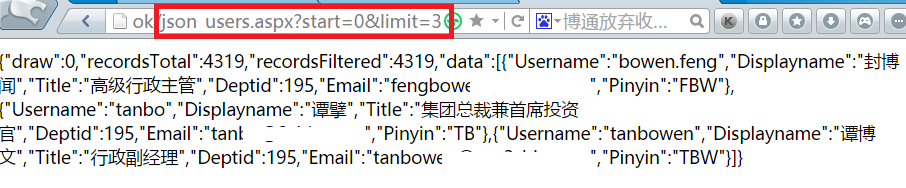
手动输入 json_usres.aspx并传递start和limit参数,则可以看到服务器返回的JSON数据:

(4)下面是Datatables的html页面
<table class="table table-hover" style="border-top:solid 1px #eee; " id="tbl_users" >
<thead>
<tr>
<th>登录名</th>
<th>姓名</th>
<th>邮件</th>
<th>职务</th>
</tr>
</thead>
</table>
下面是JS代码,详细要点都在注释里 processing: true 和 serverSide: true ,这个DEMO并没支持排序功能。DATATABLES使用类似的URL进行请求
http://localhost:50465//json_users.aspx?draw=1&start=0&limit=10&columns[0][data]=Name&columns[0][name]=&columns[0][searchable]=true&columns[0][orderable]=true&columns[0][search][value]=&columns[0][search][regex]=false&columns[1][data]=Age&columns[1][name]=&columns[1][searchable]=true&columns[1][orderable]=false&columns[1][search][value]=&columns[1][search][regex]=false&_=1437225574923 详见 https://www.codeproject.com/Tips/1011531/Using-jQuery-DataTables-with-Server-Side-Processin
function InitTable()
{ var table = $('#tbl_users').DataTable();
//判断table是否是DataTable,因为下面会重建DataTable,所以,如果是,需要先先销毁
if ($.fn.dataTable.isDataTable('#tbl_users')) {
table.destroy();
} //自定义文本框,绑定事件
$("#txt_key").keyup(function () {
$("#txt_deptid").val('');
table.ajax.reload();
});
//当选中行变色,这个是自定义的,不过在绑定前,先解绑
$('#tbl_users').unbind();
$('#tbl_users').on('click', 'tr', function () { $(this).toggleClass('selected');
}); //提示信息
var lang = {
"sProcessing": "处理中...",
"sLengthMenu": "每页 _MENU_ 项",
"sZeroRecords": "没有匹配结果",
"sInfo": "当前显示第 _START_ 至 _END_ 项,共 _TOTAL_ 项。",
"sInfoEmpty": "当前显示第 0 至 0 项,共 0 项",
"sInfoFiltered": "(由 _MAX_ 项结果过滤)",
"sInfoPostFix": "",
"sSearch": "搜索:",
"sUrl": "",
"sEmptyTable": "表中数据为空",
"sLoadingRecords": "载入中...",
"sInfoThousands": ",",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "上页",
"sNext": "下页",
"sLast": "末页",
"sJump": "跳转"
},
"oAria": {
"sSortAscending": ": 以升序排列此列",
"sSortDescending": ": 以降序排列此列"
}
}; //初始化表格
table = $("#tbl_users").dataTable({
language: lang, //提示信息
autoWidth: false, //禁用自动调整列宽
processing: true, //隐藏加载提示,自行处理
serverSide: true, //启用服务器端分页
searching: false, //禁用原生搜索
orderMulti: false, //启用多列排序
"ordering": false,//禁止排序
order: [], //取消默认排序查询,否则复选框一列会出现小箭头
// renderer: "bootstrap", //渲染样式:Bootstrap和jquery-ui
dom: 'frtip',//lfrtip
pagingType: "simple_numbers", //分页样式:simple,simple_numbers,full,full_numbers
columnDefs: [{
"targets": 'nosort', //列的样式名
"orderable": false //包含上样式名‘nosort’的禁止排序
}],
ajax: function (data, callback, settings) {
$.ajax({
type: "GET",
url: "json_users.aspx",
cache: false, //禁用缓存
data: { key: escape($("#txt_key").val()), deptid: $("#txt_deptid").val(), start: data.start, limit: data.length }, //传入组装的参数
dataType: "json",
success: function (result) {
callback(result);//调用DataTable的callback返回数据
//在DataTables的官方演示里,返回的JSON是不含列名的,而在Json_users.aspx里使用Newtonsoft.Json是返回列名的,所以后面调用了api()函数
}
});
},
//列表表头字段
columns: [
{ "data": "Username" },
{ "data": "Displayname" },
{ "data": "Email" },
{ "data": "Title" } ]
}).api();
//此处需调用api()方法,否则返回的是JQuery对象而不是DataTables的API对象 }
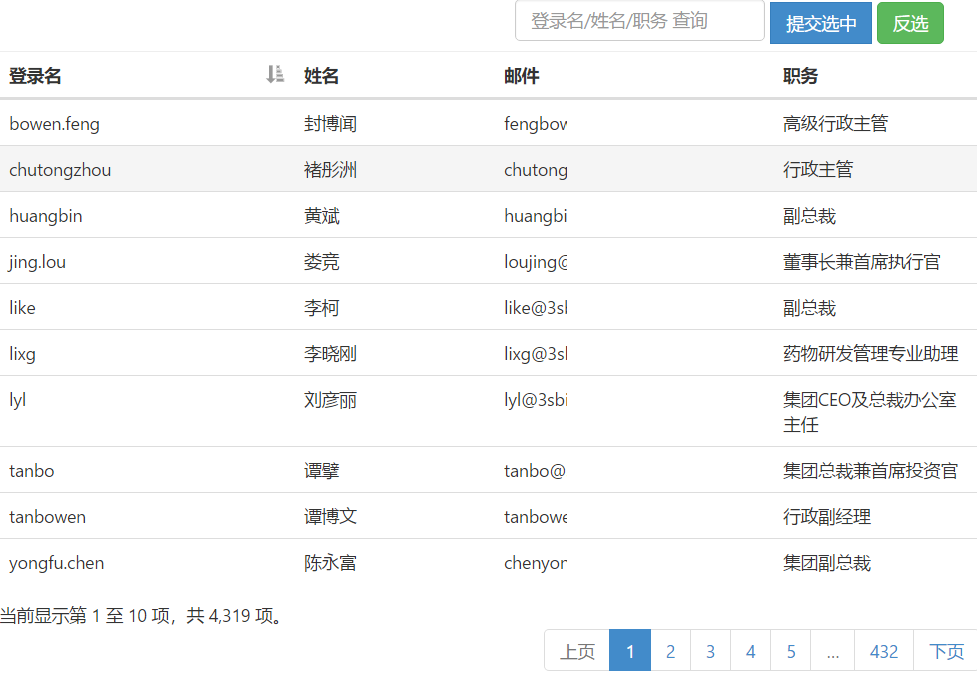
下面是效果

使用ASP.NET+Jquery DataTables的服务器分页的更多相关文章
- [jQuery]jQuery DataTables插件自定义Ajax分页实现
前言 昨天在博客园的博问上帮一位园友解决了一个问题,我觉得有必要记录一下,万一有人也遇上了呢. 问题描述 园友是做前端的,产品经理要求他使用jQuery DataTables插件显示一个列表,要实现分 ...
- ASP.NET MVC+EF在服务端分页使用jqGrid以及jquery Datatables的注意事项
引言: 本人想自己个博客网站出来,技术路线是用ASN.NET MVC5+EF6(Code First)+ZUI+各种Jquery插件,有了这个想法之后就开始选择UI,看了好多bootstrap的模板之 ...
- Jquery.Datatables 服务器处理(Server-side processing)
看了看介绍 http://datatables.club/manual/server-side.html 没有经过处理的分页,先显示出来看看效果,就这样写(存储过程自己写) cshtml " ...
- jQuery DataTables 分页
HTML:================================================================== <div class="ibox-con ...
- jQuery DataTables and ASP.NET MVC Integration
part 1 : http://www.codeproject.com/Articles/155422/jQuery-DataTables-and-ASP-NET-MVC-Integration-Pa ...
- jQuery DataTables插件分页允许输入页码跳转
背景说明 项目中使用jQuery DataTables插件来实现分页表格,但是默认的分页样式不能输入页码进行跳转,在页数非常多的时候使用很不方便,最主要的还是没有达到产品部门的设计要求,所以我需要寻找 ...
- jquery.dataTables的探索之路-服务端分页配置
最近闲来无事想研究下数据表格,因为之前接触过layui和bootstrap的数据表格,本着能学多少学多少的学习态度,学习下dataTables的服务端分页配置.特与同学们一块分享下从中遇到的问题和解决 ...
- jquery DataTables表格插件的使用(网页数据表格化及分页显示)
DataTables - 非常强大的 jQuery 表格插件,可变宽页码浏览,现场过滤. 多列排序,自动探测数据类型,智能列宽,可从几乎任何数据源获取数据. 那么在Bootstrap下如何使用Data ...
- jquery dataTables.min.js API
demo: http://datatables.net/release-datatables/examples/api/select_single_row.html 选择一行http://datata ...
随机推荐
- 040 DataFrame中的write与read编程
一:SparkSQL支持的外部数据源 1.支持情况 2.External LIbraries 不是内嵌的,看起来不支持. 但是现在已经有很多开源插件,可以进行支持. 3.参考材料 · 支持的格式:ht ...
- 关于 win10 创建WiFi热点 问题(无法启动承载网络 , 我们无法设置移动热点,因为你的电脑未建立以太网,wifi或手机网络数据连接 )
电脑创建WiFi,一般三种办法: 1. WiFi共享软件:猎豹wifi.wifi共享精灵.wifi共享大师..... 2. 命令提示符 netsh wlan set hostednetwork mod ...
- Eclipse添加SVN插件:导入项目+上传项目+更新项目
首先在Eclipse中安装SVN插件,方法同安装Pydev相同 首先点击help,然后点击Install New Software 然后在弹出的窗口中点击Add,再在新弹出的窗口中的url栏输入如下内 ...
- 001.VNC介绍
一 VNC介绍 VNC 服务是一个自由开源软件,采用RFB通信协议.RFB ("remote 帧缓存 ") 是一个远程图形用户的简单协议,因为它工作在帧缓存级别上,所以它可以应用于 ...
- C语言一些基础知识
#include<bits/stdc++.h> #include<bits/stdc++.h>包含C++的所有头文件,看见别人用这个函数,然后就能直接用vector,set,s ...
- 2013-2014 ACM-ICPC, NEERC, Southern Subregional Contest Problem I. Plugs and Sockets 费用流
Problem I. Plugs and Sockets 题目连接: http://www.codeforces.com/gym/100253 Description The Berland Regi ...
- HTML5定稿了,终于有一种编程语言开发的程序可以在Android和IOS两种设备上运行了
2007 年 W3C (万维网联盟)立项 HTML5,直至 2014 年 10 月底,这个长达八年的规范终于正式封稿. 过去这些年,HTML5 颠覆了 PC 互联网的格局,优化了移动互联网的体验,接下 ...
- NXP LPC-Link LPC3154
LPC-Link: LPC-Link调试探针由恩智浦.Code Red和Embedded Artists三方共同开发, 该探针可与目标板断开,利用板载10针JTAG/SWD连接器直接用于客户自己的设计 ...
- gdb调试报错:Missing separate debuginfos, use: debuginfo-install glibc-XXX
解决方案: 1.先修改“/etc/yum.repos.d/CentOS-Debuginfo.repo”文件的 enable=1: 2.使用 sudo yum install glibc 安装: 3.使 ...
- btrace-dtrace-for-java-ish
http://dtrace.org/blogs/ahl/2012/04/24/btrace-dtrace-for-java-ish/
