【Excel】绘图案例_常见复合图:簇状图+堆积图+折线图
前言
最近有朋友让我帮忙用excel画图,老实说我很讨厌用excel画图,点来点去,复杂一些还不能复用,非常繁琐。当然,入门也很简单。需求时不同城市、不同产品的2016和2017销量及环比数据,这应该算是比较典型的复合图,所以在这里做个总结。
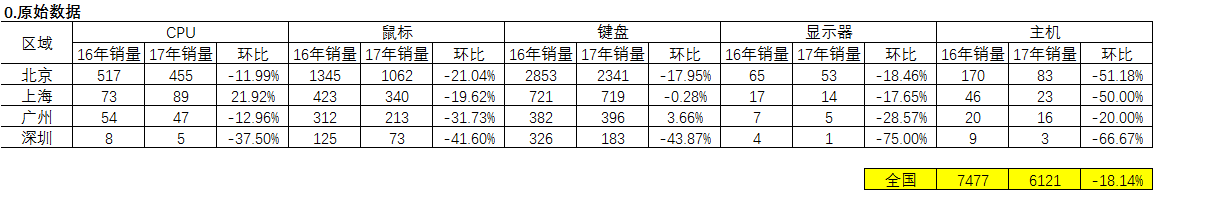
0. 原始数据

类似还有很多变体,这种是横坐标->城市 + 簇状(一级)-> 年份 + 堆积(二级)->产品 +环比;常见的还有横坐标->年份 + 簇状(一级)-> 销量和总量 + 堆积(二级)->不同产品的销量和总量 +销量占比总量。
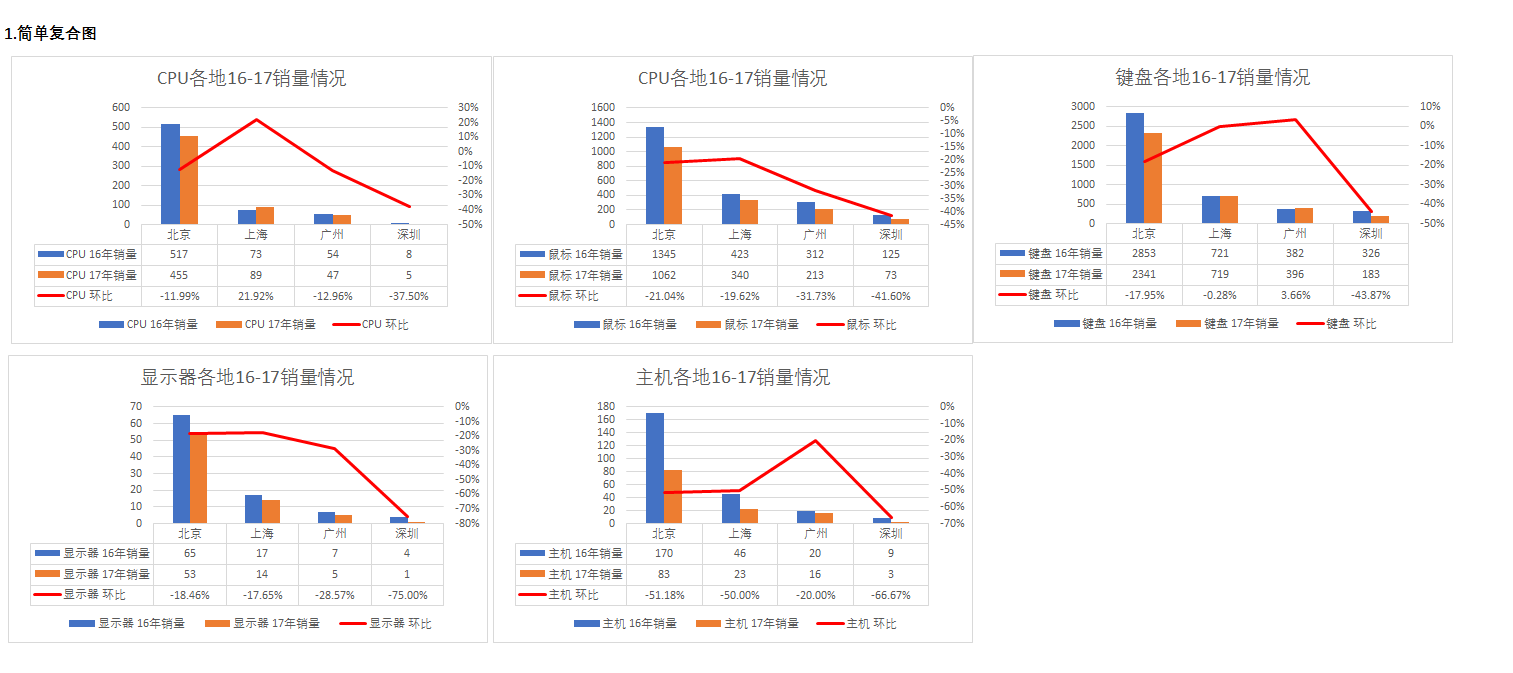
1. 简单复合图

具体操作步骤不写了,很简单。
简单图和复杂图的区别:
简单图——
优点可以放细节数据,比如把下面数据表也显示出来,且单条数据看起来比较简单;
缺点是无法与总体相比,也无法与不同产品相比,因为纵坐标轴刻度不一样。
复杂图——
缺点是放不下细节数据,只用看个大概情况;
优点是不同产品及与总体相比等很直观。
——不说好坏,看演示者和观看者的具体情况按需取用。
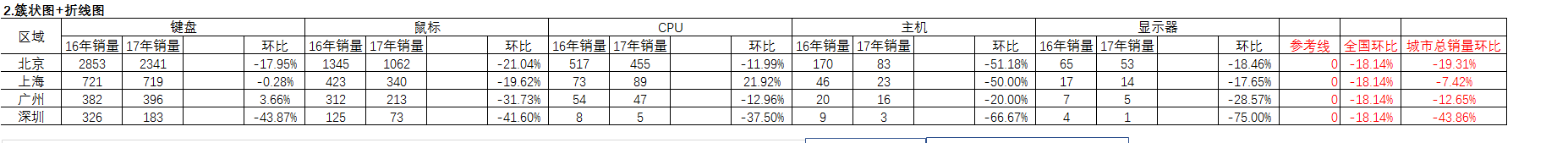
2. 簇状图+折线图
2.1 相应数据源修改

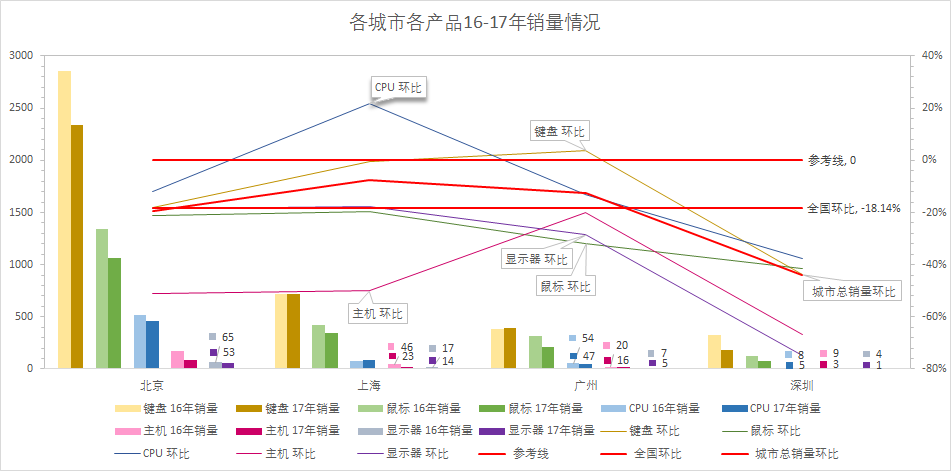
2.2 效果图和操作解读

操作步骤:
1.要使每个城市不同产品之间有分割,先在17年销量后加一列空行,该列表头为空格;
2.全选,插入簇状图,查看是否横轴显示不同地区,如果不是,则切换横纵轴;
3.图表空白处右键-更改图表类型-组合-同比均改为折线图且勾选次要坐标轴,其他列均设为簇状条形图;
4.设置条形和折线的颜色和粗细,单击折线某个明显的拐点“添加数据标签”,再右键选择“更改数据标签形状”选择对话气泡形状,再“更改数据标签格式”,再单击该点,勾选“系列标签”,取消勾选“值”;
5.双击某个图例,删除不必要显示的空格图例;
6.在原始数据右侧增加一列均为零的参考线列,更改数据源将该列加进去(为避免重新选择数据出错,可直接修改图表数据区域的最后一个坐标为新区域右下角的坐标即可;
7.发现键盘、鼠标、CPU几列数据较高,且16-17均是如此,建议调整数据源产品的位置(直接修改数据源或在选择数据源内上下调整均可),变成从高到低比较明显一些;
8.图中CPU及后两个基本看不到,加上图例颜色和数值;
9.类似第6步,增加全国销量环比参考线、城市总销量折线。
得到信息:
1.从不同地区的条形图可以看出,总销量上,北京>上海>广州>深圳,粗略估计比例在10:4:2:1,从2016到2017总销量在下滑,环比下滑18.14%左右;
2.各个地区键盘大约是鼠标的2倍,鼠标大约是CPU的两倍,剩余产品不管,各地区产品销量分布没有太大差异;
4.从折线图看,上海和广州的键盘环比持平,北京键盘销量下降;鼠标全地区都在下降且均值在-30%左右;
CPU仅上海上升20%左右但基数较低,而北京下降10%左右;
主机、显示器均在下降,但基数都很低,不管。
3. 簇状图+堆积图+折线图
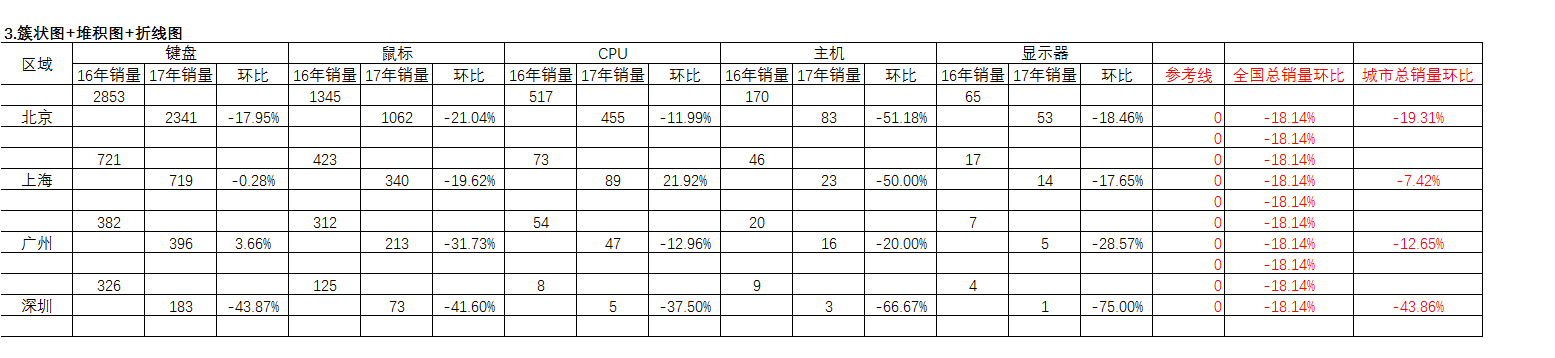
3.1 相应数据源修改

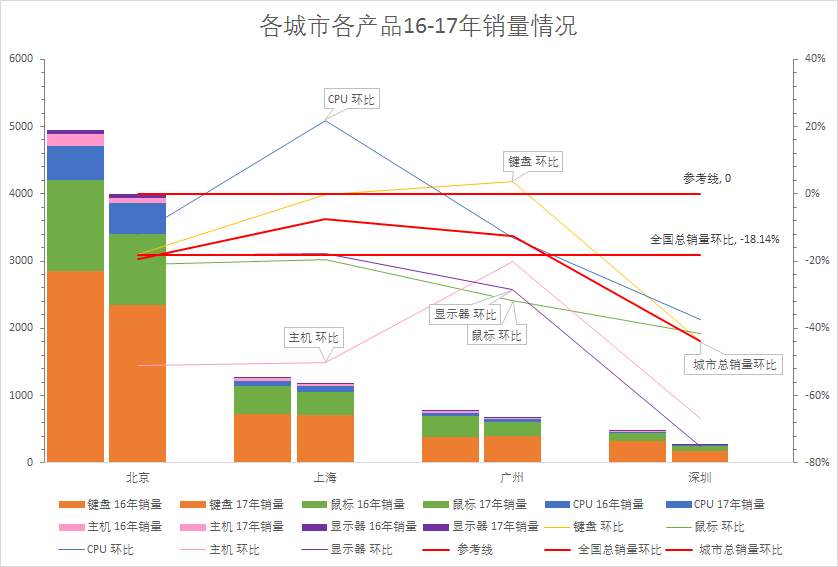
3.2 效果图和操作解读

操作步骤:
1.簇状图是多个属性分多个条形显示,而堆积图是多个属性堆积成一条显示,excel没有二层显示结构(大类簇状图,小类堆积图),所以只能让一行的作为一个簇,每行的数值为堆积的值,非本簇的显示为空;
2.全选-插入-堆积柱状图,显示结果以地区为横坐标,如果不是在选择数据中切换横纵坐标即可;
3.发现第一列区域也成了图例,重新打开选择数据框,取消勾选“区域”,并编辑右侧的水平轴,选择区域一列的值(不包括“区域”);
3.可以看到显示了四组堆积图,选中某个系列-右键-设置数据系列格式-间隙宽度设置为5%;
4.图表空白处右键-更改系列图表格式-组合图-将环比均设置为折线图且勾选次要坐标轴,其他均为堆积条形图;
5.到这一步你可能发现还是不显示折线图,是因为,实际上横坐标并不是这四个地区,而是12个坐标,其中8个是空,而环比数据只在其中4个地区的行上有数据,其他均为空。而默认空时,折线的距离为空,实际上就是存在几个点,并没有线,而又没有设置显示数据标记,所以就完全看不见了。
只需在空白处右键-选择数据-隐藏的单元格和空单元格-“空单元格显示为”勾选为“用直线连接数据点”即可;
6.看起来太乱,一般堆积图从下往上为从大到小,所以调整产品排列,再优化纵坐标轴、系列颜色、折线粗细等;
7.添加0参考线、全国环比参考线和城市环比折线。
得到信息:
1.从不同地区的条形图可以看出,总销量上,北京>上海>广州>深圳,粗略估计比例在10:3:2:1,从2016到2017总销量在下滑,环比下滑18.14%左右;
2.各个地区键盘大约是鼠标的2倍,鼠标大约是CPU的两倍,剩余产品基数太低,各地区产品销量分布没有太大差异;
4.从折线图看,上海和广州的键盘环比持平,北京和深圳键盘销量下降;
鼠标全地区都在下降且均值在-30%左右;
CPU仅上海上升20%左右但基数较低,而北京下降10%左右;
主机、显示器均在下降,但基数都很低,不计较。
数据源和效果获取
链接:https://pan.baidu.com/s/1mjTYmWK 密码:
心累,还是乖乖用r吧。
【Excel】绘图案例_常见复合图:簇状图+堆积图+折线图的更多相关文章
- excel制作折线图太麻烦?试试这些折线图在线生成工具
折线图是以折线的上升或下降来表示统计数量的增减变化的统计图,叫作折线统计图.用折线的起伏表示数据的增减变化情况,不仅可以表示数量的多少,而且可以反映数据的增减变化情况.并且折线图也是目前最方便的一种统 ...
- python 绘图---2D、3D散点图、折线图、曲面图
python中绘制2D曲线图需要使用到Matplotlib,Matplotlib 是一个 Python 的 2D绘图库,它以各种硬拷贝格式和跨平台的交互式环境生成出版质量级别的图形,通过 Matplo ...
- Android自定义控件:图形报表的实现(折线图、曲线图、动态曲线图)(View与SurfaceView分别实现图表控件)
图形报表很常用,因为展示数据比较直观,常见的形式有很多,如:折线图.柱形图.饼图.雷达图.股票图.还有一些3D效果的图表等. Android中也有不少第三方图表库,但是很难兼容各种各样的需求. 如果第 ...
- iOS 动画绘制线条颜色渐变的折线图
效果图 .................... 概述 现状 折线图的应用比较广泛,为了增强用户体验,很多应用中都嵌入了折线图.折线图可以更加直观的表示数据的变化.网络上有很多绘制折线图的demo,有 ...
- 06. Matplotlib 2 |折线图| 柱状图| 堆叠图| 面积图| 填图| 饼图| 直方图| 散点图| 极坐标| 图箱型图
1.基本图表绘制 plt.plot() 图表类别:线形图.柱状图.密度图,以横纵坐标两个维度为主同时可延展出多种其他图表样式 plt.plot(kind='line', ax=None, figsiz ...
- HighCharts实现多数据折线图分列显示
HighCharts实现多数据折线图分列显示 BY ZYZ HighCharts是一个很好用的web端绘图插件,用起来很方便,它的官方支持很好.并且有中文API(不全然).画出来的图像也挺美丽的. 近 ...
- SpringMVC框架下使用jfreechart绘制折线图,柱状图,饼状图
java代码 @Controller public class CityAction { @Autowired private CityBiz cityBiz; //柱状图 @RequestMappi ...
- 利用JFreeChart生成折线图 (4) (转自 JSP开发技术大全)
利用JFreeChart生成折线图 (4) (转自 JSP开发技术大全) 14.4 利用JFreeChart生成折线图 通过JFreeChart插件,既可以生成普通效果的折线图,也可以生成3D效果的折 ...
- react-echarts之折线图的显示
react中想要实现折线图和饼图的功能,需要引入react-echarts包,然后再实现折线图的功能.我这里引用的版本是:0.1.1.其他的写法参echarts官网即可.下面详细讲解的是我在react ...
随机推荐
- C#中数据库事务、存储过程基本用法
SQL 事务 public bool UpdateQsRegisterSql(List<string> ids, int newQueueId, string newQueueName) ...
- angular的组件通信
参见这里 总结如下: @Input和@Ouptut 获取父实例,获取子实例 通过service共享数据 发送事件EventEmitter(个人喜欢angular-event-service) rx ...
- VMWare VSphere6.0的实验笔记
在现有的一个vsphere6.0虚拟平台上环境下搭建一套VSphere环境平台. 任务1: 1.建立1个win2008主机,192.168.12.10.16Gram,40G硬盘1独立存储+150G硬盘 ...
- C/C++基础----随机数分布和随机数引擎
随机数分布 除了伯努利分布,其他都是模板,接收单个类型参数,指出分布生成的结果类型. 表示分布生成浮点数,float.double或long double 表示要求一个整型类型,不包括bool或任何c ...
- bzoj4865: [Ynoi2017]由乃运椰子
在线询问区间众数,传统的分块(记录块间众数和每个权值的出现次数)做法被卡空间(分块用的空间是O(块数*(块数+权值种类数))),因此考虑去掉出现次数较小的数,只用分块维护出现次数较大的数.设K为分界线 ...
- 学习笔记之Python调试 - pdb
python调试神器——pdb - 软谋python https://mp.weixin.qq.com/s/w3Xw8I_zh7MFq2dx5kdQXw 优秀开发者必备技能包:Python调试器 - ...
- 廖雪峰Java6 IO编程-2input和output-5操作zip
1.ZipInputStream是一种FilterInputStream 可以直接读取zip的内容 InputStream->FilterInputStream->InflateInput ...
- []map[][]切片map小计
go中的map我们都知道在进行遍历的时候我们知道他是无序的.对于map[int]interface{}类型的,我们可以通过计算map的长度,通过定长的for循环,进行顺序的输出. 那么如果map的类型 ...
- python面向对象 : 属性, 类方法, 静态方法
一. 属性 属性: 将方法伪装成一个属性,代码上没有什么提升,只是更合理. property应用 : 类似于bmi这种,area,周长.... 需要用到计算的. # 求BMI体质数:BMI = 体 ...
- Idea 2018版破解
刚把idea升级到最新版,发现要重新激活,网上查了有改host的方法可行,只是有点麻烦.无意中发现一个方法,如图所示 输入 http://idea.java.sx/ 即可,亲测可用.如果资金 ...
