转:在网站开发中很有用的8个 jQuery 效果【附源码】
原文地址:http://www.cnblogs.com/lhb25/p/amazing-jquery-effects.html
jQuery 作为最优秀 JavaScript 库之一,改变了很多人编写 JavaScript 的方式。它简化了 HTML 文档遍历,事件处理,动画和 Ajax 交互,而且有成千上万的成熟 jQuery 插件可供使用。看看下面这些惊人的功能和效果,我相信你会发现一些很有用的东西。
基于 jQuery 实现的 Ajax 异步分页
jPages 是一款非常不错的客户端分页插件,有很多特色,例如自动播放、按键翻页、延迟加载等等

老牌的响应式 jQuery 幻灯片效果
SlidesJS 是一款老牌的 jQuery 幻灯片插件,经过多年的发展,已经成为一款功能齐全,设计精巧的幻灯片插件。支持循环、自动播放功能和淡入淡出过渡效果,并且能够自动生成分页,可以帮助开发者制作出优雅的幻灯片效果。

模态窗口,工具提示和消息效果
jBox 是一个强大而灵活的 jQuery 插件,可以帮助实现模态窗口,工具提示,通知和更多的功能。你可以使用 jQuery 选择器轻松地添加工具提示效果到元素上,您可以以同样的方式设置模态窗口。

世界上最棒的 jQuery 图片轮播效果
Nivo Slider 号称世界上最棒的图片轮播插件,有独立的 jQuery 插件和 WordPress 插件两个版本。目前下载量已经突破 1,800,000 次!

视差滚动在图片滑块中的应用
视差滚动(Parallax Scrolling)已经被广泛应用于网页设计中,这种技术能够让原本平面的网页界面产生动感的立体效果。美女很养眼吧 :)

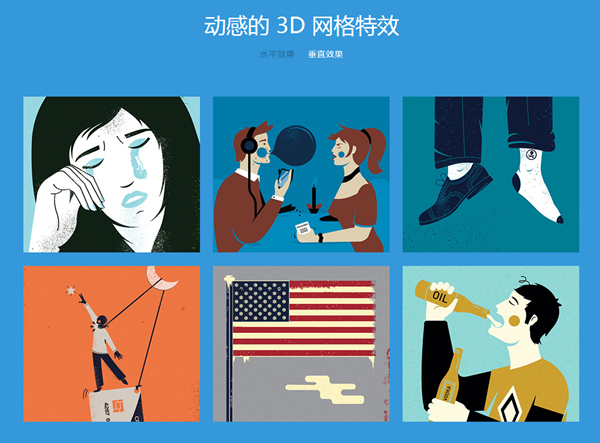
制作一个很炫的网格动画效果
今天我们想与大家分享一个小的动画概念。这个梦幻般的效果是在马库斯·埃克特的原型应用程序里发现的。实现的基本思路是对网格项目进行 3D 旋转,扩展成全屏,并呈现内容。

实现各种动感十足的文本动画
这个插件集成了一些非常好的 JavaScript 库,提供一个方便使用的文本动画插件,可以让你为网页中的文字运用各种动画。

动感的页面加载动画效果
这个效果的核心是让一个形状在页面窗口中动画显示并有展示活动的指示。当新内容被加载时,形状将以动画显示返回显示的页面。我们将使用 Snap.svg 动画库来实现,因为这个库让我们能够创建复杂的形状和有趣的变形转换效果。

转:在网站开发中很有用的8个 jQuery 效果【附源码】的更多相关文章
- 在网站开发中很有用的8个 jQuery 效果【附源码】
jQuery 作为最优秀 JavaScript 库之一,改变了很多人编写 JavaScript 的方式.它简化了 HTML 文档遍历,事件处理,动画和 Ajax 交互,而且有成千上万的成熟 jQuer ...
- 网站开发中很有用的几个 jQuery 地图插件
下面提到的 jQuery 地图插件不仅仅是提供一个简便的方式来安装一个地图,如果你想在它们之间选择一个放到你的网站上,那么它们还有更多的额外选项来提供更多更全面的功能.大部分的 jQuery 地图插件 ...
- 分享20款移动开发中很有用的 jQuery 插件
今天,很显然每个网站都需要有一个移动优化的界面以提高移动用户的使用体验.在开发任何移动项目时,要尽可能保持每一种资源尺寸都尽可能的小,以给最终用户提供一个好的体验是非常重要的.在这篇文章中我们已经编制 ...
- 网站开发中很实用的 HTML5 & jQuery 插件
这篇文章挑选了15款在网站开发中很实用的 HTML5 & jQuery 插件,如果你正在寻找能优化网站,使其更具创造力和视觉冲击,那么本文正是你需要的.这些优秀的 jQuery 插件能为你的网 ...
- C#中的WinFrom技术实现串口通讯助手(附源码)
C#中的WinFrom技术实现串口通讯助手(附源码) 实现的功能: 1.实现自动加载可用串口. 2.打开串口,并且使用C#状态栏显示串口的状态. 3.实现了串口的接收数据和发送数据功能. 4.串口 ...
- 今日推荐:10款在 Web 开发中很有用的占位图片服务
设计网站时,将要使用的图像在一开始通常还不存在,这个时候布局是最重要的.然而,图像的尺寸通常是预先设置,实用一些占位图像可以帮助我们更好地预览和分析布局. 如今,有免费的占位图片自动生成工具可以使用, ...
- openlayers4 入门开发系列之地图导航控件篇(附源码下载)
前言 openlayers4 官网的 api 文档介绍地址 openlayers4 api,里面详细的介绍 openlayers4 各个类的介绍,还有就是在线例子:openlayers4 官网在线例子 ...
- leaflet-webpack 入门开发系列四图层控件样式优化篇(附源码下载)
前言 leaflet-webpack 入门开发系列环境知识点了解: node 安装包下载webpack 打包管理工具需要依赖 node 环境,所以 node 安装包必须安装,上面链接是官网下载地址 w ...
- 微信公众账号开发教程(三) 实例入门:机器人(附源码) ——转自http://www.cnblogs.com/yank/p/3409308.html
一.功能介绍 通过微信公众平台实现在线客服机器人功能.主要的功能包括:简单对话.查询天气等服务. 这里只是提供比较简单的功能,重在通过此实例来说明公众平台的具体研发过程.只是一个简单DEMO,如果需要 ...
随机推荐
- java RMI原理详解
java本身提供了一种RPC框架——RMI(即Remote Method Invoke 远程方法调用),在编写一个接口需要作为远程调用时,都需要继承了Remote,Remote 接口用于标识其方法可以 ...
- 开源方案搭建可离线的精美矢量切片地图服务-5.Mapbox离线项目实现
项目成果展示(所有项目文件都在阿里云的共享云虚拟主机上,访问地图可以会有点慢,请多多包涵). 01:中国地图:http://test.sharegis.cn/mapbox/html/3china.ht ...
- UVA 11582 Colossal Fibonacci Numbers!(循环节打表+幂取模)
题目链接:https://cn.vjudge.net/problem/UVA-11582 /* 问题 输入a,b,n(0<a,b<2^64(a and bwill not both be ...
- POJ 1007 DNA Sorting(sort函数的使用)
Description One measure of ``unsortedness'' in a sequence is the number of pairs of entries that are ...
- zoj 2724 Windows Message Queue(使用priority_queue容器模拟消息队列)
题目链接: http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemCode=2724 题目描述: Message queue is the b ...
- C#Redis初识
前面博客写了nginx负载均衡,大致了解了下nginx,不过这都是2016年的,2017年的计划也列了,重要的是执行,最近在看RabbitMQ和redis,由于今天和小伙伴们一起去聚餐了,回来的比较晚 ...
- JS实现金额转换(将输入的阿拉伯数字)转换成中文
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Oracle数据库操作---基础使用(二)
此篇承接上一篇的基本原理,继续展开学习,本篇主要面向数据的使用和管理,也就是开发者常用的基础语句,开始喽…… >>>对整表的操作 >创建表 关键字 Create creat ...
- Guava RateLimiter实现接口API限流
一.简介 Guava提供的RateLimiter可以限制物理或逻辑资源的被访问速率.RateLimit二的原理类似与令牌桶,它主要由许可发出的速率来定义,如果没有额外的配置,许可证将按每秒许可证规定的 ...
- Saving HDU(hdu2111,贪心)
Saving HDU Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total ...
