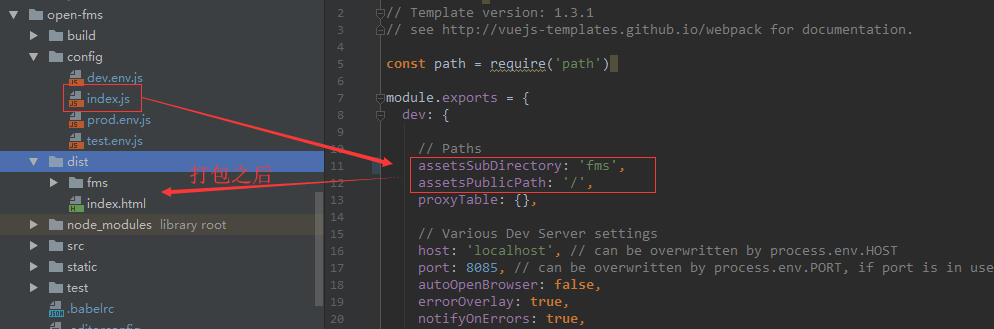
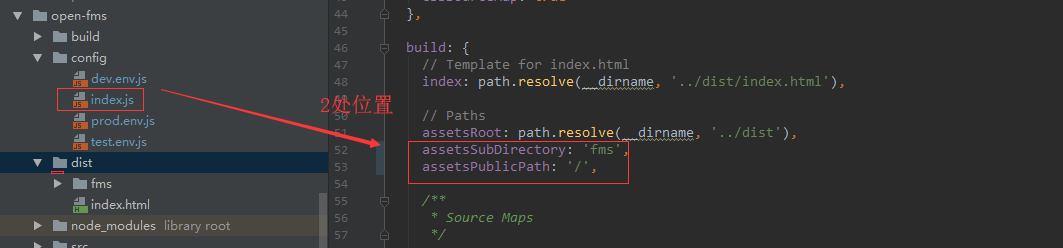
Vue 修改dist 目录.
前后端分析之后,前端 打包处理

2

Vue 修改dist 目录.的更多相关文章
- Nestjs 修改dist目录
修改tsconfig.json { "compilerOptions": { "outDir": "./server-dist", // 这 ...
- 关于Vue修改默认的build文件存放的dist路径
原文地址:http://www.cnblogs.com/JimmyBright/p/7681086.html Vue默认build路径是项目的dist目录下,有时候我们可能希望build之后的文件自动 ...
- webpack run dev后并没有生成dist目录,但是浏览器里却读取了dist里的build.js?
最近想看看现在做的React项目用的脚手架,看了下webpack的配置,尝试修改一些东西看看输出结果,结果允许npm run dev发现没有输出目录,怎么回事呢.又安装了vue官方提供的webpack ...
- 深入vue - 源码目录及构建过程分析
公众号原文链接:深入vue - 源码目录及构建过程分析 喜欢本文可以扫描下方二维码关注我的公众号 「前端小苑」 “ 本文主要梳理一下vue代码的目录,以及vue代码构建流程,旨在对vue源码整 ...
- vue 前端框架 目录
vue 前端框架 目录 vue-目录 ES6基础语法 vue基础语法 Vue.js的组件化思想 —上 Vue.js的组件化思想 —下 Vue + Vue-Router结合开发 SublimeSer ...
- vue修改数组元素方法
示例代码 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF- ...
- vue打包dist文件时,图片找不到
1.vue打包dist文件时,图片找不到,无法像在本地一样查看 问题描述: 本地代码:<div class="icon"><img :src="'../ ...
- vue-cli 3.x 修改dist路径和在本地查看方法
打包文件路径问题 需要在项目的根目录添加一个vue.config.js.在这个文件中,我们可以进行一些个性化定制. module.exports = { // 基本路径 baseUrl: './', ...
- linux修改挂载目录
linux修改挂载目录 修改扩展磁盘默认的挂载点/home到/data [root@localhost ~]# df -h 文件系统 容量 已用 可用 已用%% 挂载点 /de ...
随机推荐
- springboot(运行原理参考借鉴)
什么是springboot答:Spring Boot makes it easy to create stand-alone, production-grade Spring based Applic ...
- 廖雪峰Java5Java集合-5Queue-1使用Queue
Queue特性和基本方法 Queue实现一个先进先出(FIFO, First In First Out)的队列.如收银台排队支付. Java中LinkedList实现了Queue接口,可以直接把Lin ...
- Oracle下PLSQL连接没有数据库的问题
https://blog.csdn.net/master_yao/article/details/51055850 参考博文地址 当PLSQL连接提示时请注意 请将首选项里内容进行修改 指定oci.d ...
- 清除OpenStack网络与路由
下面,我们以删除一个路由设备为例,讲解整个过程(以下命令都在控制节点执行) 列出所有路由设备,获得要删除的路由器id # neutron router-list [root@controller ~] ...
- VLAN原理
体系结构(分层次): 更好的细化结构,能够更清楚的分析数据在整个转发过程中的变化过程.尽可能的把功能独立分开,放到不同层次上. 物理上的拓扑结构:总线型/环形/星形 逻辑上的拓扑:星形总线 OSI七层 ...
- 以太网安全技术ACL原理+配置
一.以太网访问控制列表 主要作用:在整个网络中分布实施接入安全性 访问控制列表ACL(Access Control List)为网络设备提供了基本的服务安全性.对某个服务而言,安全管理员首先应该考虑的 ...
- String MVC @RequestParam(required=false) int XXX 参数为空报错解决方法
今天在用@RequestParam(required=false) int XXX 取参数的时候,当参数没有的时候Spring默认赋值为空.而此时使用基本类型int,所以报错,建议使用包装类 Inte ...
- mysql为什么要分库分表?
1 基本思想之什么是分库分表?从字面上简单理解,就是把原本存储于一个库的数据分块存储到多个库上,把原本存储于一个表的数据分块存储到多个表上. 2 基本思想之为什么要分库分表? 单表操作数据量有最优值, ...
- 关于promise的几个认知
1. 为什么要有promise ···从代码上来说回避了回调嵌套的问题,其次promise可以保留异步请求的状态(即使得到结果不立刻执行回调,过一阵再执行仍然是可以的.) ···从思想上来说,我们设计 ...
- SAS DATA ENCODING 解决odbc乱码问题
首先获取编码格式: %PUT %SYSFUNC(getOption(ENCODING)); libname findoout ODBC datasrc=SurveyReport user=shendu ...
