jgGrid pivot reload重新加载及刷新数据
1.当使用jqGrid进行多维表时,reload方法会不停的重复增加标题的行数。
解决办法:直接删除jqGrid,重新初始化页面。
- function query(){//crossTable pivot不能用新数据去reload,只能重新初始化和生成jqgrid
- $("#showReport div").remove();
- $("#showReport").append("<table id='jqGridList'></table>");
- $("#showReport").append("<div id='pager2'></div>");
- pageInit(newJson);
- }
2.初始化方法
- function pageInit(jsonArray){
- $("#jqGridList").jqGrid('jqPivot',
- jsonArray,//'<%=basePath%>js/data/data_copy.json',
- // pivot options
- {
- xDimension : [
- {
- dataName: 'group',
- width:90
- },
- {
- dataName: 'name'
- }
- ],
- yDimension : [
- {
- dataName: 'country',
- width:130
- }
- ],
- aggregates : [
- {
- member : 'amount',
- aggregator : 'sum',
- width:130,
- label:'合计汇总',
- formatter:'integer',
- align:'right',
- summaryType: 'sum'
- }
- ,{
- member : 'amount',
- aggregator : 'count',
- width:100,
- label:'Count',
- formatter:'integer',
- align:'right',
- summaryType: 'sum'
- }
- ],
- colTotals: true,
- rowTotals: true
- },
- // grid options
- {
- width: 1000,
- rowNum : 10,
- pager: "#pager2",
- caption: "Rows grouping"
- });
};
3.数据:
- var newJson=[ {
- "CategoryName" : "Beverages",
- "ProductName" : "Steeleye Stout",
- "Country" : "UK",
- "Price" : "1008.0000",
- "Quantity" : "65"
- }, {
- "CategoryName" : "Beverages",
- "ProductName" : "Laughing Lumberjack Lager",
- "Country" : "USA",
- "Price" : "140.0000",
- "Quantity" : "10"
- }, {
- "CategoryName" : "Beverages",
- "ProductName" : "Lakkalik\u00f6\u00f6ri",
- "Country" : "USA",
- "Price" : "2160.0000",
- "Quantity" : "120"
- }, {
- "CategoryName" : "Beverages",
- "ProductName" : "Guaran\u00e1 Fant\u00e1stica",
- "Country" : "USA",
- "Price" : "436.5000",
- "Quantity" : "97"
- }, {
- "CategoryName" : "Beverages",
- "ProductName" : "Ipoh Coffee",
- "Country" : "UK",
- "Price" : "1656.0000",
- "Quantity" : "36"
- }];
4.html
- <body>
- <table>
- <tr>
- <td id="showReport" colspan="2">
- <table id="jqGridList"></table>
- <div id="pager2"></div>
- </td>
- </tr>
- </table>
- </body>
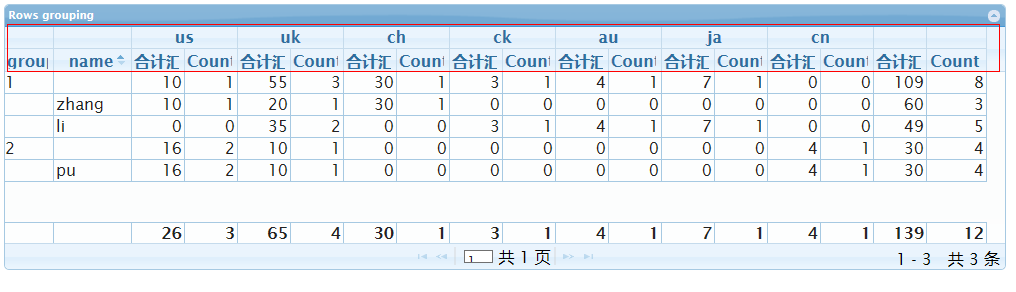
5.页面效果

jgGrid pivot reload重新加载及刷新数据的更多相关文章
- jsTree 的简单用法--异步加载和刷新数据
首先这两个文件是必须要引用的,还有就是引用 jQuery 文件就不说了: <link href="/css/plugins/jsTree/style.min.css" rel ...
- vue组件重新加载(刷新)
vue组件重新加载(刷新) 第一种方法:利用v-if控制router-view,在根组件APP.vue中实现一个刷新方法 <template> <router-view v-if=& ...
- 关于iOS11上MJRefresh tabview刷新后,重新加载另一组数据, 回不到顶部或者头尾显示混乱等问题解决
MJRefresh在iOS11上存在很多bug 比如在iphoenx上首尾仍会显示的问题 刷新数据后tableview置顶不上去等问题 虽然官方给出了适配方案 但是问题还没有的到解决 比如tabvi ...
- vue 首次加载缓慢/刷新后加载缓慢 原因及解决方案
# vue 首次加载缓慢/刷新后加载缓慢 原因及解决方案 最近做项目发现一个问题,页面每次刷新后加载速度都非常慢,20s左右,在开发环境则非常流畅,几乎感觉不到,本文参考望山的各种方案优化 1,关闭打 ...
- [原创.数据可视化系列之三]使用Ol3加载大量点数据
不管是百度地图还是高德地图,都很难得见到在地图上加载大量点要素,比如同屏1000的,因为这样客户端性能会很低,尤其是IE系列的浏览器,简直是卡的要死.但有的时候,还真的需要,比如,我要加载全球的AQI ...
- 使用getJSON()方法异步加载JSON格式数据
使用getJSON()方法异步加载JSON格式数据 使用getJSON()方法可以通过Ajax异步请求的方式,获取服务器中的数组,并对获取的数据进行解析,显示在页面中,它的调用格式为: jQuery. ...
- 异步加载回来的数据不受JS控制了
写成下面这种方式时,异步加载回来的数据不受JS控制 $(."orderdiv").click(function(){ $(this).find(".orderinfo&q ...
- hive 压缩全解读(hive表存储格式以及外部表直接加载压缩格式数据);HADOOP存储数据压缩方案对比(LZO,gz,ORC)
数据做压缩和解压缩会增加CPU的开销,但可以最大程度的减少文件所需的磁盘空间和网络I/O的开销,所以最好对那些I/O密集型的作业使用数据压缩,cpu密集型,使用压缩反而会降低性能. 而hive中间结果 ...
- echarts 图表重新加载,原来的数据依然存在图表上
问题 在做一个全国地图上一些饼图,并且向省一级的地图钻取的时候,原来的饼图依然显示 原因 echars所有添加的图表都在一个series属性集合中,并且同一个echars对象默认是合并之前的数据的,所 ...
随机推荐
- solrCloud 4.9 分布式集群部署及注意事项
环境搭建 一.zookeeper 参考:http://blog.chinaunix.net/uid-25135004-id-4214399.html 现有4台机器 10.14.2.201 10.14. ...
- [转].NET Framework、C#、CLR和Visual Studo之间的版本关系
原文地址:http://www.xcode.me/more/microsoft-net-framework-version-define C#版本 .NET Framework版本 CLR版本 Vis ...
- hadoop长时间运行后,stop-all.sh报错
报错现象: hadoop在stop-all.sh的时候依据的是datanode上的mapred和dfs进程号. 而默认的进程号保存在/tmp下,linux默认会每 隔一段时间(一般是一个月或者7天左右 ...
- 开发框架-Web-Java:JeePlus
ylbtech-开发框架-Web-Java:JeePlus 1.返回顶部 2.返回顶部 3.返回顶部 4.返回顶部 5.返回顶部 0. http://www.jeeplus.org/ ...
- 学习笔记之Visual Studio Code & Clang
Mac上XCode太占空间,卸载然后安装VSCode和Clang.在VSCode中再安装extension C/C++和Code Runner,配置Tasks: Configure Task,就可以开 ...
- keystone认证服务
实验操作平台:OpenStack单节点操作 一.相关概念 1.认证(authentication) 认证是确认允许一个用户访问的进程 2.证书(credentials) 用于确认用户身份的数据 3.令 ...
- Mybatis 系列5-结合源码解析TypeHandler
[Mybatis 系列10-结合源码解析mybatis 执行流程] [Mybatis 系列9-强大的动态sql 语句] [Mybatis 系列8-结合源码解析select.resultMap的用法] ...
- front-end architecture
这些东西都需要管理,并且提供一种比较好的方案去维护.在JavaScript被模块化之后,也可以通过单元测试来控制它们的质量,并且把这个过程自动化,每次版本有变更之前,保证它们最基本的正确性.最终,需要 ...
- 2-自己动手写HashMap
public class Entry { // 键 private Object key; // 值 private Object value; //构造器 public Entry(Object k ...
- OpenStack各组件逻辑关系、通信部署关系及工作流程
一. OpenStack组件之间的逻辑关系 OpenStack 是一个不断发展的系统,所以 OpenStack 的架构是演进的,举个例子: E 版本有5个组件 Compute 是 Nova:Imag ...
