js 提示框的实现---组件开发之(一)
自己做了一个简单的提示框,供自己使用,也可以供他人参考,看懂此文,是理解组件开发的入门
思路比较简单:
1.常规写法:
1.1. 创建一个构造函数
1.2. 给构造函数的原型对象添加show 和hide方法
1.3. 实力化调用构造函数
css 代码:
.alert {
padding: 15px;
margin-bottom: 20px;
border: 1px solid transparent;
border-radius: 4px;
}
.alert-warning {
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
.alert-success {
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}
.alert .close {
text-decoration: none;
float: right;
font-size: 21px;
font-weight:;
line-height:;
color: #000;
text-shadow: 0 1px 0 #fff;
filter: alpha(opacity=20);
opacity: .2;
}
.alert-info {
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
.alert-danger {
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="./css/layout1.css">
<script>
//构造一个函数,参数为一个对象,实例化时,有值则进行传值,没有则赋值一个空对象
function popAlert( opt ){
this.opt = opt || {};
};
// 显示函数的设置
popAlert.prototype.show = function(){
// 创建一个div元素
var Odiv = document.createElement('div');
var that = this;
var aclose ;
// 给div添加class属性,这里使用的是多个属性的添加,同时将opt的class传递过来
Odiv.classList.add('alert',this.opt['class']||'' );
// 设定div包含的内容
Odiv.innerHTML = this.opt['content'] || '';
Odiv.innerHTML += "<a href='javascript:;' class='close'> X </a>";
// 把div元素整体插入body内,appendChild是插在最后面
document.body.appendChild(Odiv); aclose = document.querySelectorAll('.alert > .close');
// 点击close按钮,则影藏此按钮的父级元素
aclose.forEach(function(val){
val.addEventListener( 'click',function(){
that.hide( this.parentNode );
});
});
};
// 影藏函数设置
popAlert.prototype.hide = function( obj ){
obj.style.display = 'none';
}; window.onload = function(){
// 新对象实例化及调用show函数
var oAlertSuccess = new popAlert({
'class':'alert-success',
'content':'这是成功提示信息,恭喜你!'
});
oAlertSuccess.show(); var oAlertInfo = new popAlert({
'class':'alert-info',
'content':'这是信息提示信息,如果你已经知道了,请忽略!'
});
oAlertInfo.show(); var oAlertWarning = new popAlert({
'class':'alert-warning',
'content':'这是警告提示信息,请知悉!'
});
oAlertWarning.show(); var oAlertDanger = new popAlert({
'class':'alert-danger',
'content':'这是危险提示信息,重要!请知悉!'
});
oAlertDanger.show();
}
</script>
</head>
<body>
</body>
</html>
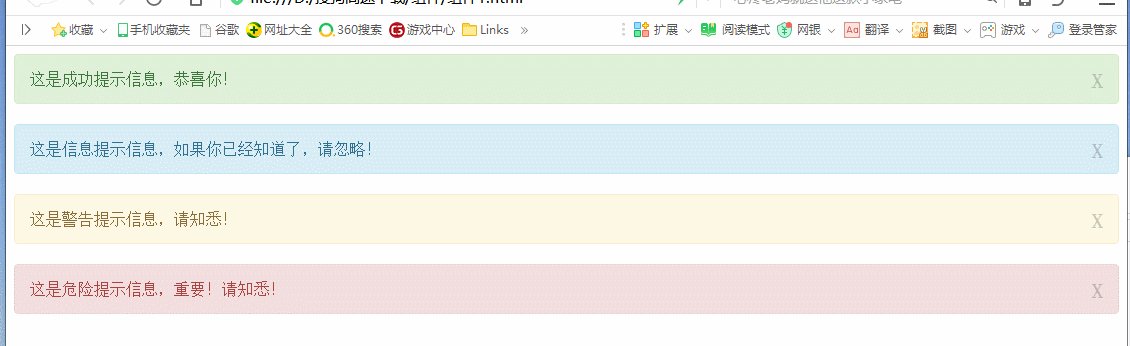
运行结果:

2. 换一种方式写:
把 js 调用和代码分开:
css 代码:还是和上面是一样的
.alert {
padding: 15px;
margin-bottom: 20px;
border: 1px solid transparent;
border-radius: 4px;
}
.alert-warning {
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
.alert-success {
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}
.alert .close {
text-decoration: none;
float: right;
font-size: 21px;
font-weight:;
line-height:;
color: #000;
text-shadow: 0 1px 0 #fff;
filter: alpha(opacity=20);
opacity: .2;
}
.alert-info {
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
.alert-danger {
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
html 代码:script标签内,只写调用的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="./css/layout1.css">
<script src="./js/layout.js"></script>
<script>
window.onload = function(){
// 新对象实例化及调用show函数
var oAlertSuccess = new huanying2015.popAlert({
'class':'alert-success',
'content':'这是成功提示信息,恭喜你!'
});
oAlertSuccess.show(); var oAlertInfo = new huanying2015.popAlert({
'class':'alert-info',
'content':'这是信息提示信息,如果你已经知道了,请忽略!'
});
oAlertInfo.show(); var oAlertWarning = new huanying2015.popAlert({
'class':'alert-warning',
'content':'这是警告提示信息,请知悉!'
});
oAlertWarning.show(); var oAlertDanger = new huanying2015.popAlert({
'class':'alert-danger',
'content':'这是危险提示信息,重要!请知悉!'
});
oAlertDanger.show();
}
</script>
</head>
<body>
</body>
</html>
js 代码:与之前写在一起的差异是:一,用一个匿名的立即执行表达式函数把代码包含起来了,二是在表达式内部增加了几行代码,即增加了一个空对象huanying2015,然后把popAlert 挂在huanying2015 下面,再把huanying2015挂到window下面
;(function(window,undefined){
//构造一个函数,参数为一个对象,实例化时,有值则进行传值,没有则赋值一个空对象
function popAlert( opt ){
this.opt = opt || {};
};
// 显示函数的设置
popAlert.prototype.show = function(){
// 创建一个div元素
var Odiv = document.createElement('div');
var that = this;
var aclose ;
// 给div添加class属性,这里使用的是多个属性的添加,同时将opt的class传递过来
Odiv.classList.add('alert',this.opt['class']||'' );
// 设定div包含的内容
Odiv.innerHTML = this.opt['content'] || '';
Odiv.innerHTML += "<a href='javascript:;' class='close'> X </a>";
// 把div元素整体插入body内,appendChild是插在最后面
document.body.appendChild(Odiv);
aclose = document.querySelectorAll('.alert > .close');
// 点击close按钮,则影藏此按钮的父级元素
aclose.forEach(function(val){
val.addEventListener( 'click',function(){
that.hide( this.parentNode );
});
});
};
// 影藏函数设置
popAlert.prototype.hide = function( obj ){
obj.style.display = 'none';
};
// 设置一个空对象:huanying2015
var huanying2015 = {};
// 把popAlert 挂在huanying2015下面
huanying2015 = {
'popAlert' : popAlert,
};
// 然后把huanying2015挂在window 对象下面,这样就可以在外面使用huanying2015调用popAlert 了
window.huanying2015 = huanying2015;
})(window,undefined);
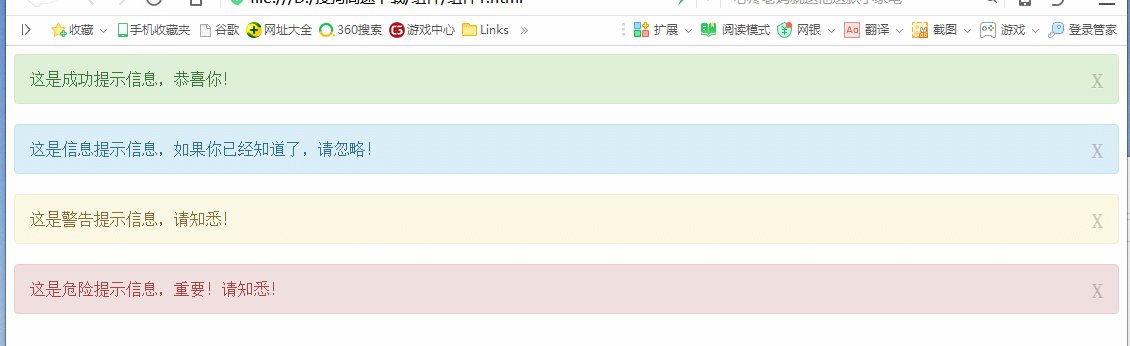
运行结果:还是一样的

js 提示框的实现---组件开发之(一)的更多相关文章
- js 提示框的实现---组件开发之(二)
接着第上一个,在js文件里再增加一个 popModal 模块,实现弹框效果 css 代码: .alert { padding: 15px; margin-bottom: 20px; border: 1 ...
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- 弹出JS提示框
弹出JS提示框Page.ClientScript.RegisterStartupScript(typeof(string), "msg", "<script> ...
- [UIKit学习]04.关于HUD提示框,定时任务、开发关于资源常见问题
提示框的背景透明此时要设置background的Alpha值 定时任务 方法1:performSelector // 1.5s后自动调用self的hideHUD方法 [self performSele ...
- 【js+jquery】通用、简单的JS 提示框
1.该插件不需要依赖 jquery,仅仅使用了原生js 2.简单.通用.可自定义修改样式.支持等待N秒消失.支持消失后跳转其他url , 功能还是比较完善的. 3.不废话,上代码: (我存放的位置在 ...
- js面向对象(三)---组件开发
一.对象的多种表现形式 1.提高对象的复用性 2.如何配置参数和默认参数 不知道该怎么描述,就直接上代码吧,下面做了2个例子,重点看整个组件的大体结构 用组件的方式做拖拽窗口,你可以狠狠的点击这里进行 ...
- JS 提示框 alert()、confirm()、prompt()的三者的区别
使用消息框 使用警告.提示和确认 可以使用警告.确认和提示消息框来获得用户的输入.这些消息框是 window 对象的接口方法.由于 window 对象位于对象层次的顶层,因此实际应用中不必使用这些消息 ...
- 简单的js提示框,仅仅用jq和css就可以
首先定义一个盒子 1 .pop { 2 position: fixed; 3 top: 20%; 4 left: 50%; 5 transform: translate(-50%); 6 width: ...
- JS添加MD5,JS提示框
http://pan.baidu.com/s/1kTmSp9t
随机推荐
- linux采集CPU温度并上传数据到云平台判断是否需要beep
如果要beep肯定要apt install beep的 但光安装好还不够,需要执行模块加载 /sbin/modprobe pcspkr 再写一个bash脚本 data=$(/usr/bin/senso ...
- python输出缓冲区的问题
碰到的问题,一段代码,print在前,log的在后,查看日志中log的反而在前面.是python输出缓冲区的问题. python输出缓冲区要满 4k 才写入文件,除非禁用缓存或者强制输出或者程序结束. ...
- [UE4]纯函数的执行时机
一.纯函数是在需要的时候被调用 二.纯函数内不应当修改任何数据 三.如果同一个函数需要多个得到多个纯函数的返回值,则多个纯函数的调用顺序不是固定的,并且一个纯函数的调用顺序也不应当影响下一个纯函数的返 ...
- 关于 MySQL LEFT JOIN 不可不知的事
你认为自己已对 MySQL 的 LEFT JOIN 理解深刻,这篇文章,我想让你能多学会点东西! ON 子句与 WHERE 子句的不同 一种更好地理解带有 WHERE ... IS NULL 子句的复 ...
- sas 命令行打开SAS IDE 的代码
"C:\Program Files\SASHome\SASFoundation\9.4\sas.exe" -CONFIG "C:\Program Files\SASHom ...
- 第16课 右值引用(3)_std::forward与完美转发
1. std::forward原型 template <typename T> T&& forward(typename std::remove_reference< ...
- async方法:async+await
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- Hadoop 2.x常用端口及查看方法
Hadoop集群的各部分一般都会使用到多个端口,有些是daemon之间进行交互之用,有些是用于RPC访问以及HTTP访问.而随着Hadoop周边组件的增多,完全记不住哪个端口对应哪个应用,特收集记录如 ...
- mapreduce运行原理及YARN
mapreduce1回顾 mapreduce1的不足 yarn的基本架构 yarn工作流程
- datagrid行内编辑时为datetimebox
$.extend($.fn.datagrid.defaults.editors, { datetimebox: {// datetimebox就是你要自定义editor的名称 init: functi ...
